也叫复选框,指在一组备选项中进行多选,或者单独用于标记切换某种状态
设计目标
1.在一组可选选项中,进行多个选择
2.进行功能标记状态
使用场景
可用场景
1.创建/新增/添加时
2.兴趣/爱好/技能等有多个指标需要勾选时。
3.全选/批量勾选。
不可用场景
- 多选框用于至少两个以上选项时,只有一个时,建议使用单选框。
组件拆解
基础组件

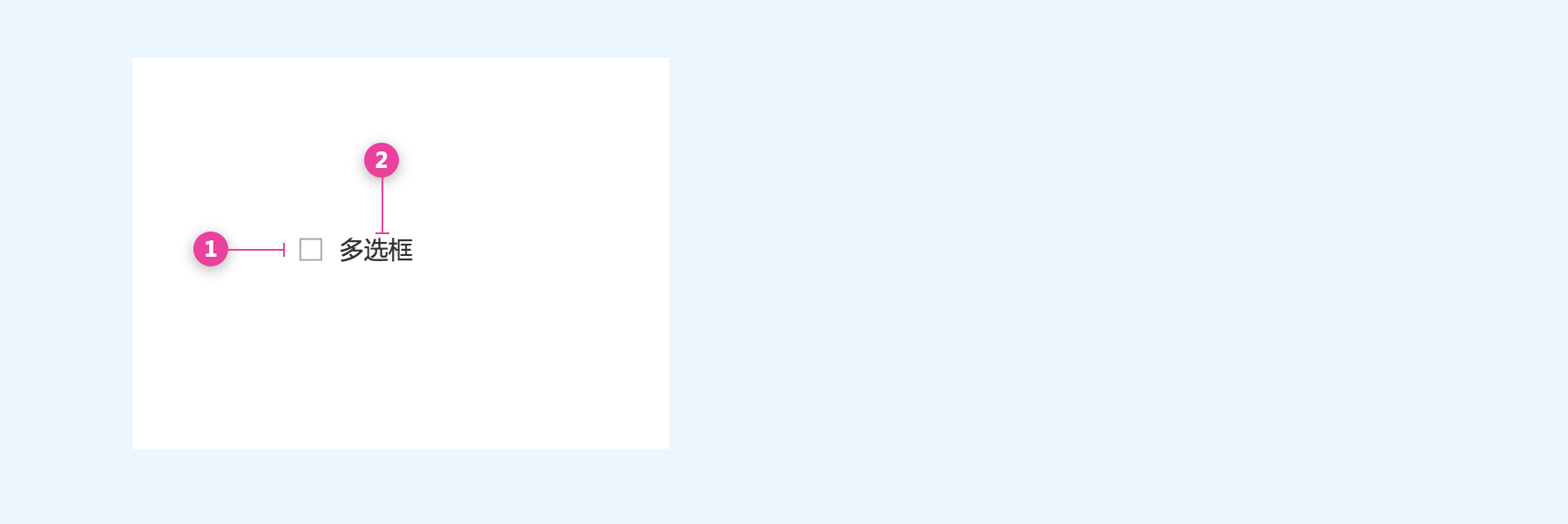
1.图标: 方形图标
2.文本: 解释勾选的内容文字,字数不宜过多
3.操作:勾选/取消勾选
交互规则
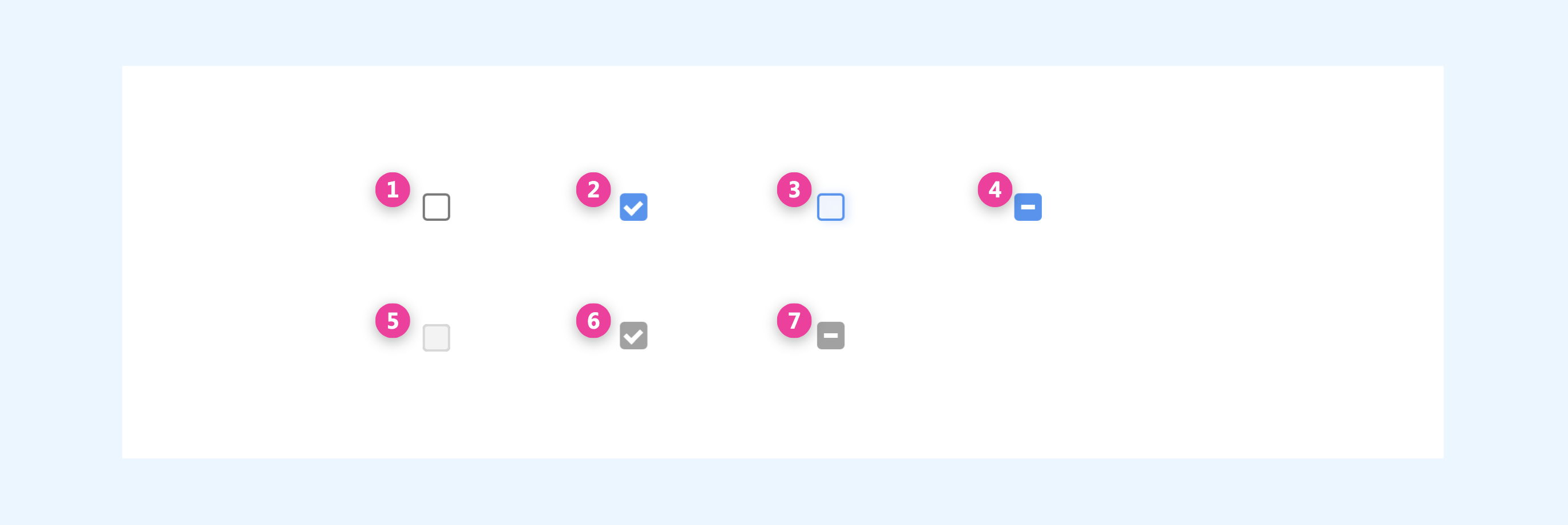
多选框状态包含:
1.默认/未选中
2.已选中
3.悬停
4.未选失效(指全选后下面某几个未勾选,可手动勾选)
5.未选失效(指多选框都勾选后,全选未勾选)
6.选中失效(指选中后不可更改,即禁用)
7.未全选失效(指全选后下面某几个未勾选,不可勾选)
拓展形式
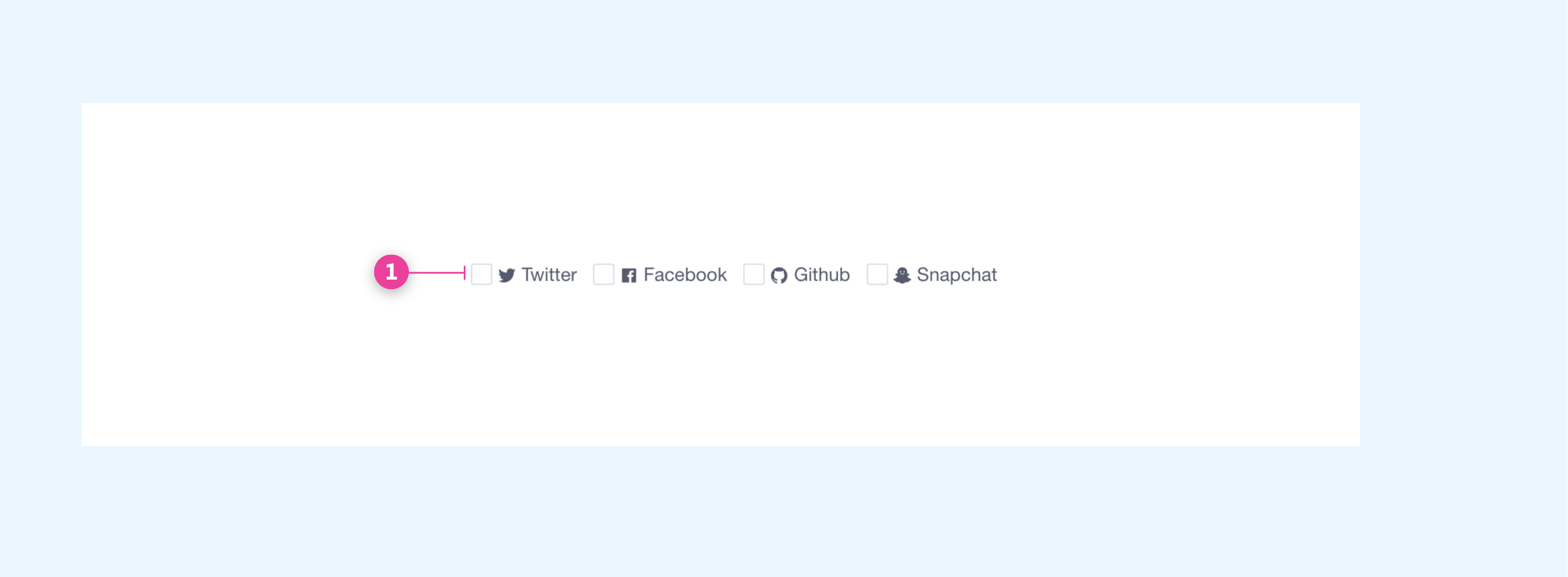
图标多选框
图标用于对文字的解释,让用户更加理解文字含义。也可用作突出重点(例如城市简称)
使用场景:社交/运动/车牌/LOGO/专业软件等
组件拆解:图标+文案(图标不分先后)
使用规则:图标应能清楚的表达文案的含义,需注意大小尺寸颜色的统一。
限制条件:
交互方式:
全选多选框
选中全选时,全选下的子菜单都会被勾选。带有粘黏性
使用场景:权限/用户等
带边框多选框
DO&DON’T准则(H1标题)
- 无序标题1

DO描述描述
DON’T描述描述
- 无序标题2
常见问题(H1标题)
用于补充一些特殊问题


