选择日期的组件
设计目标
1.完成日期筛选
2.记录查询
使用场景
可用场景
1.操作者需要进行操作信息记录,所有操作、录入信息的一个重要记录依据信息,或是消息通知的时间标记。
例如:操作者操作时的增删改查的历史记录,时间标记,一般会精确到秒;而通知信息一般会精确到日。A管理员在2021-02-22 18:40:20修改一条测试用户马晓航的住院医嘱资料信息;
样式:文本显示位置:表格、列表、数据详情尾部
2.查询数据的一个依据信息数据
例如:此时作为周期日期查询筛选条件,帮助操作者查询目标信息。另一种就是与可视化图表组合,筛选条件。常用为年—年、年月—年月、年月日—年月日。样式:标签名+日期选择器(年、月、日选择器)位置:查询模块、可视化图表中、新增
3.当用户需要填写表单,年/月/日/周/多个日期时。
组件拆解
基础组件

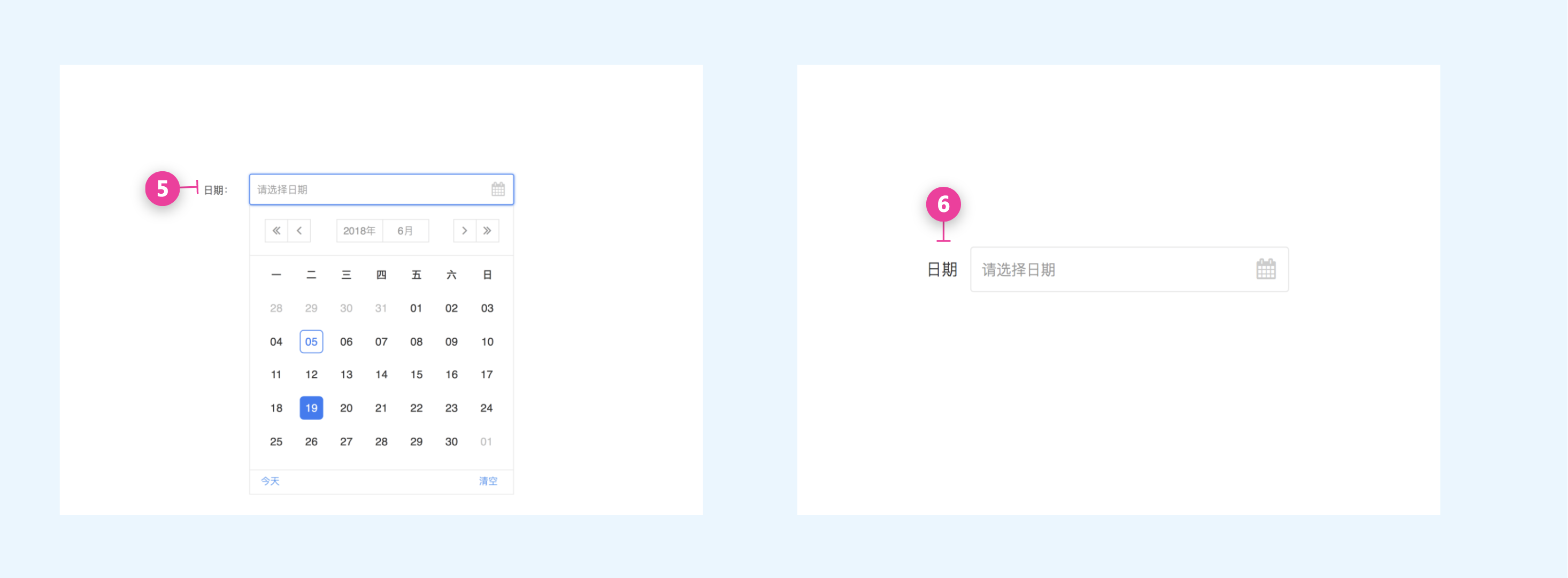
1.标题: 描述当前任务
2.选择框: 显示提示语和显示选择后的文字
3.图标:通常在右边,用于呼出日期下拉框筛选
3.提示语:说明此选择框的作用并做引导。
4.下拉框:显示日期控件,包含日期,时间,年月。
5.组合器:可由业务需求组合时间附加交互。
交互规则
1.初始状态
2.激活状态;出现日期浮层,默认停留在当天的日期,用户可以用鼠标选择日期;未选择时;清空按钮置灰,点击选择后,清空按钮变成正常状态。
3.月份/年份切换,点击右侧单箭头,月份+1,点击右侧双箭头,则年份加1年,同时日期不变。
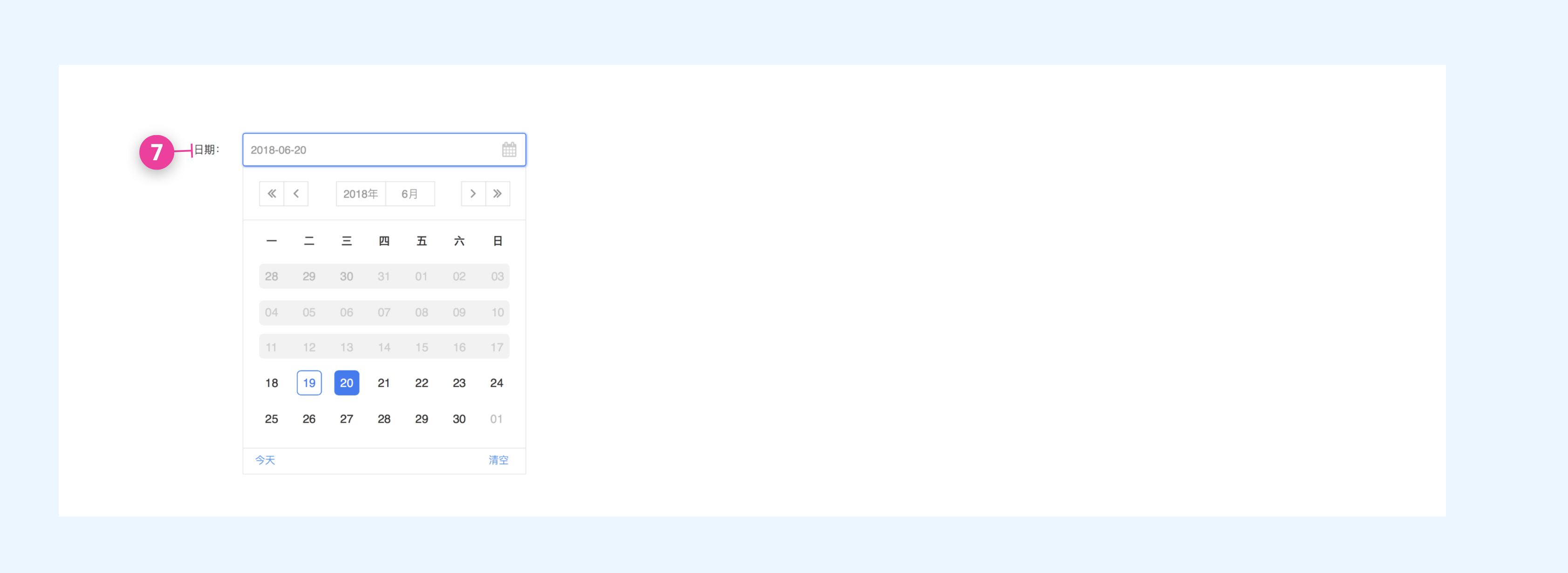
4.完成状态,选择日期后,浮层收起,选择框出现日期选择。
5.选择状态;再次点击选择框,会显示选择日期,和hover的日期;清空状态恢复正常;如果点击今天,则选择浮层会跳转到今天的日期并选中。
6.清空状态;点击清空回到初始状态。
7.不可选择状态,日期中可以设置某天不可选择。



拓展形式
日、周选择器
1.选择单/多个日期
2.选择某个时间段或选择周时间段
年、月筛选器
日期+时间筛选器
组合筛选器
1.日期和时间组合(2)
2.时分秒筛选(2)



