设计目标
1.让用户明确知晓当前所处产品中的位置,并方便快捷地带用户到他想去的地方。
2.选择合适的导航类型,这可以让用户在产品的使用过程中非常流畅,相反若是不合适就会引起用户操作不适或方向不明确。
3.从用户的使用路径考虑导航的信息构架。
4.允许用户沿多种路径一定:同层级跳转、进入低层级内容、返向浏览历史或高层级内容、根据相关性导航至新内容。
类型
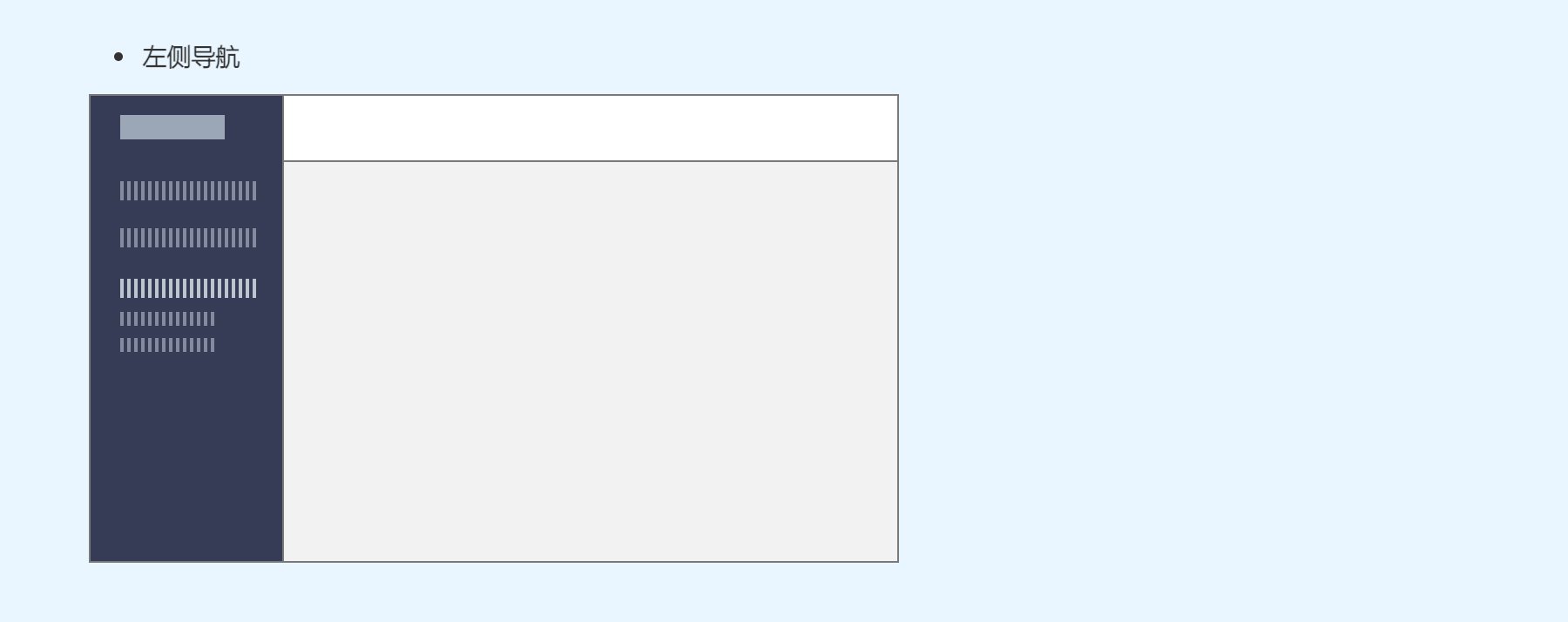
1.侧栏导航
可将导航栏固定在左侧,提高导航可见性,方便页面之间切换;顶部可放置常用工具,如搜索条、帮助按钮、通知按钮等。适用于中后台的管理型、工具型网站。
使用规则
- 多个菜单目录时使用;
可以承载多个层级,但建议 1-3 个层级;
一级类目:适用于结构简单的网站:只有一级页面时,不需要使用面包屑。
二级类目:侧栏中最多可显示两级导航;当使用二级导航时,建议搭配使用面包屑,方便用户定位自己的位置和快速返回。
三级类目:适用于较复杂的工具型后台,左侧栏为一级导航,中间栏可显示其对应的二级导航,也可放置其他的工具型选项
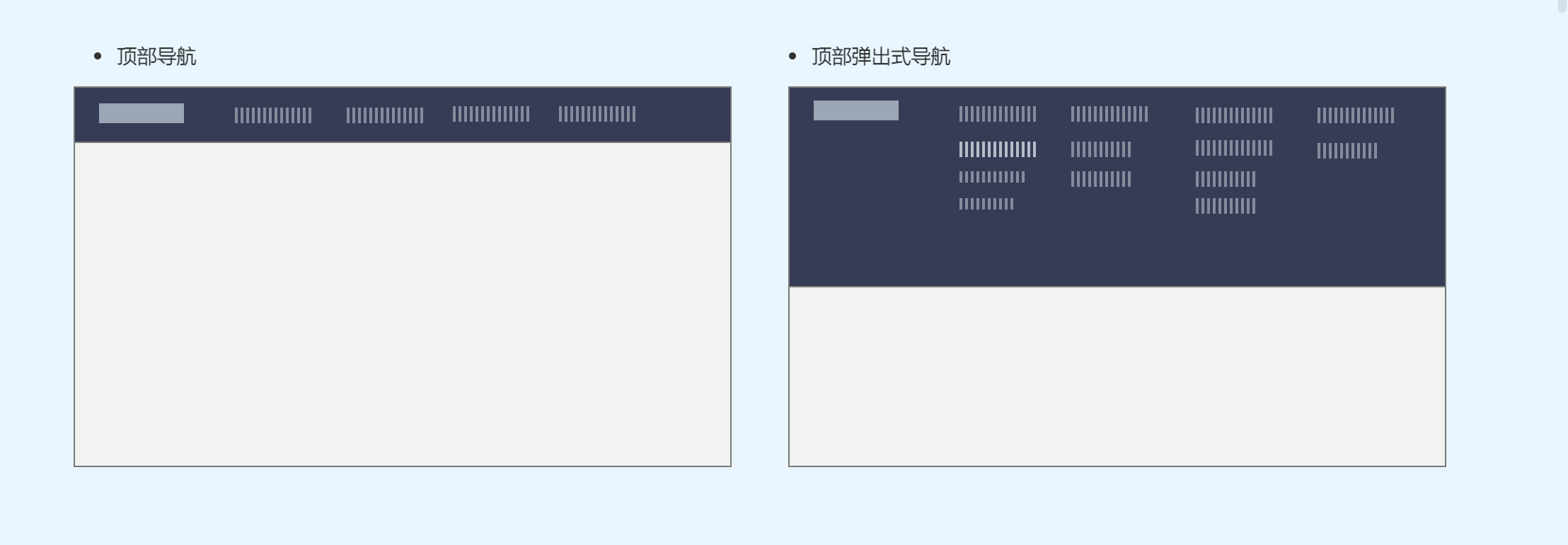
2.顶部导航
适用于导航较少,页面篇幅较长的网站,顺应了从上至下的浏览顺序,方便浏览信息;顶部宽度限制了导航的数量和文本长度。
使用规则
- 各菜单权重常常与排列顺序呈正相关,即排列顺序影响用户使用频次;
- 建议 2~7 项内容使用;
- 建议 1-2 个层级;超出 2 个层级时,建议采用弹出式导航。