消息气泡是系统对用户发出的弱反馈,用法类似于扩展显示,常临近于用户当前正在操作的内容附近。通常包含“信息通知、说明解释、扩展信息、二次确认”这几类;是最常用的反馈手段之一;消息气泡极为轻量化,用户负担小。
设计目标
1.内容简单,轻提醒,不阻碍用户进行其他操作。
2.表现出强相关性,在用户当前注意力所在的点就近展示,
3.轻量化交互,消息气泡中不应承载过于复杂的交互与内容。
使用场景
可用场景
1.屏幕元素间隙不足,需要额外空间。
2.通常为需要就近展示相关教学、提示内容,或是一些简单的二次确认。
3.提示信息只在用户询问时显示。
4.提示信息需要指向目标
不可用场景
1.内容十分复杂的教学与提示,建议使用专门的开发文档承载
2.成功反馈等提示与操作无法就近显示的,建议使用Toast或消息弹窗
3.重要信息、需要强反馈,需要打断用户任务流的,建议使用消息弹窗
4.需要一直显示的反馈信息,建议使用消息提示条
组件拆解
基础组件
消息气泡主要用于扩展显示,主要分类有:帮助提示、扩展信息、错误说明、二次确认等。
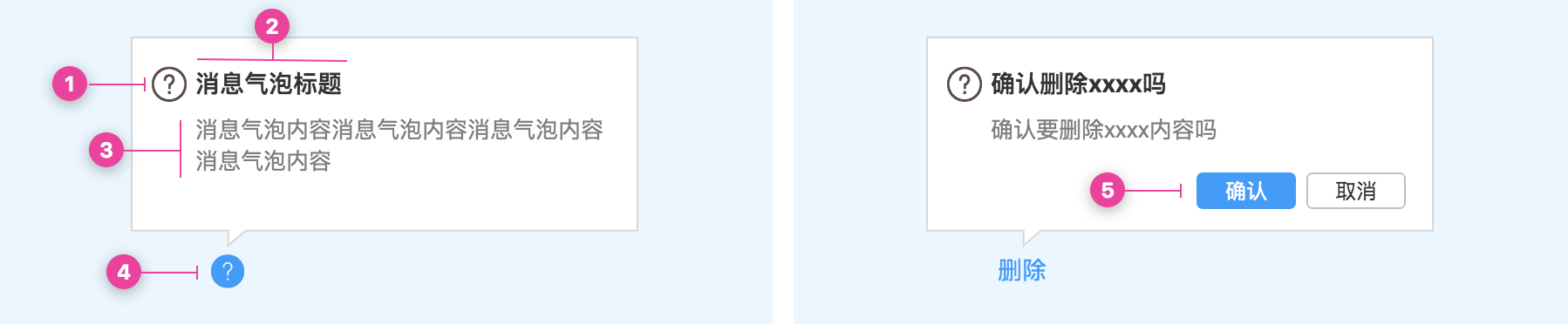
- 基础消息气泡

元素:
1.气泡图标可选:用于形象表达消息主旨
·建议配有图标,置于标题前,不能自由摆放
·可以考虑只用标题+图标的形式展现。
2.气泡标题:描述气泡内容主旨
·标题应一句话简短概括。
3.气泡内容可选:描述气泡具体内容
·标题能完整表达时,可省略内容;
·内容阐述应言简意赅,可加入文字链接(须新页面打开)或输入框(不超过1个)
4.气泡目标&指针:气泡内容来源
·气泡指针必须指向目标,可在任意边上。
·目标可以是图标、按钮、输入框或任意其他组件
5.处理操作可选:对气泡进行的操作
·操作数量1-4个。存在多个时,应提供默认按钮(如“确认”);
·影响巨大的操作,其默认按钮不能选用破坏性的处理(如“删除”)
交互规则
- 一般通过鼠标悬停、点击触发,也可以基于某种条件自动触发(如:输入框内容错误提示)
- 气泡可以同时拥有多种触发方式,并根据不同方式显示不同的内容(如:悬停显示简要内容气泡,点击显示完整内容气泡)
- 通过移出特定区域,或点击其他任意区域关闭气泡,视为执行“取消”操作
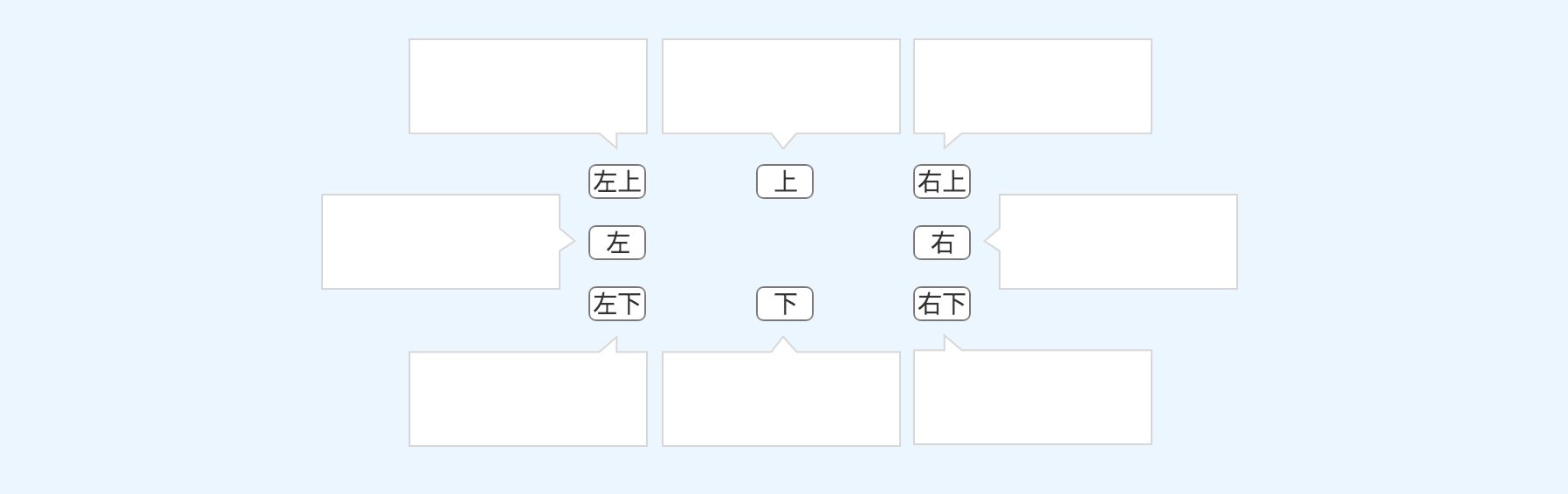
- 气泡触发时,目标所处位置、气泡的展示方向、指针方向均不同;
拓展形式
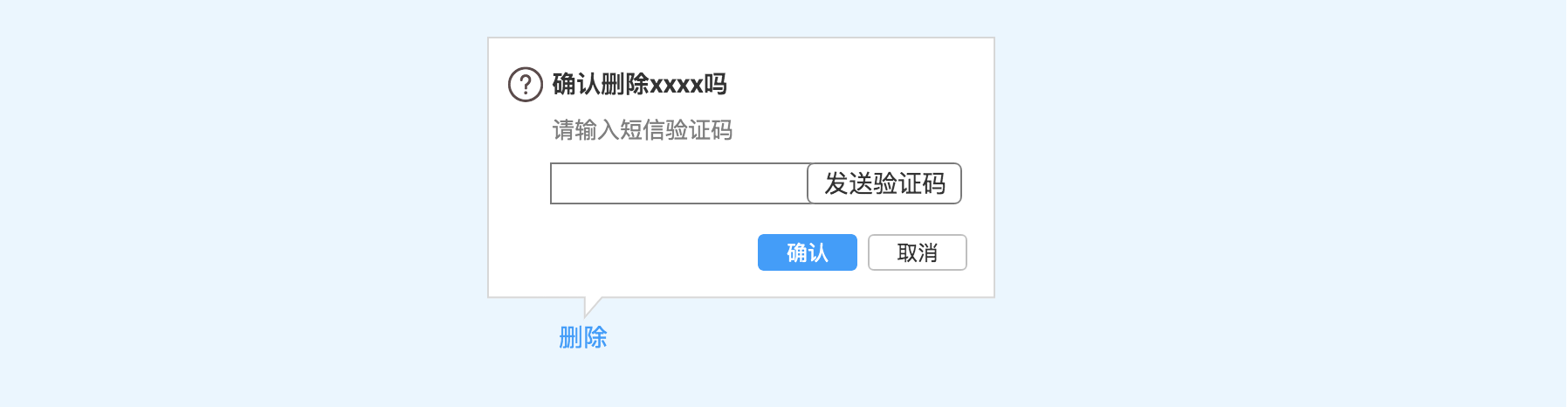
可交互内容气泡
- 用于需要简单输入时,又不想使用弹窗封闭用户其他操作时使用。打断力度低于弹窗
- 可交互内容不超过1项
列表、文字的拓展解释气泡
- 通常列表展示不下的内容可以用气泡扩展展示,悬停触发,移离消失。
- 优点:无需频繁点击,只需要滑动鼠标即可逐一查看列表中条目详情,交互成本低。
- 该情况下,气泡的内容更加自由,允许一定的图片,特殊排版。
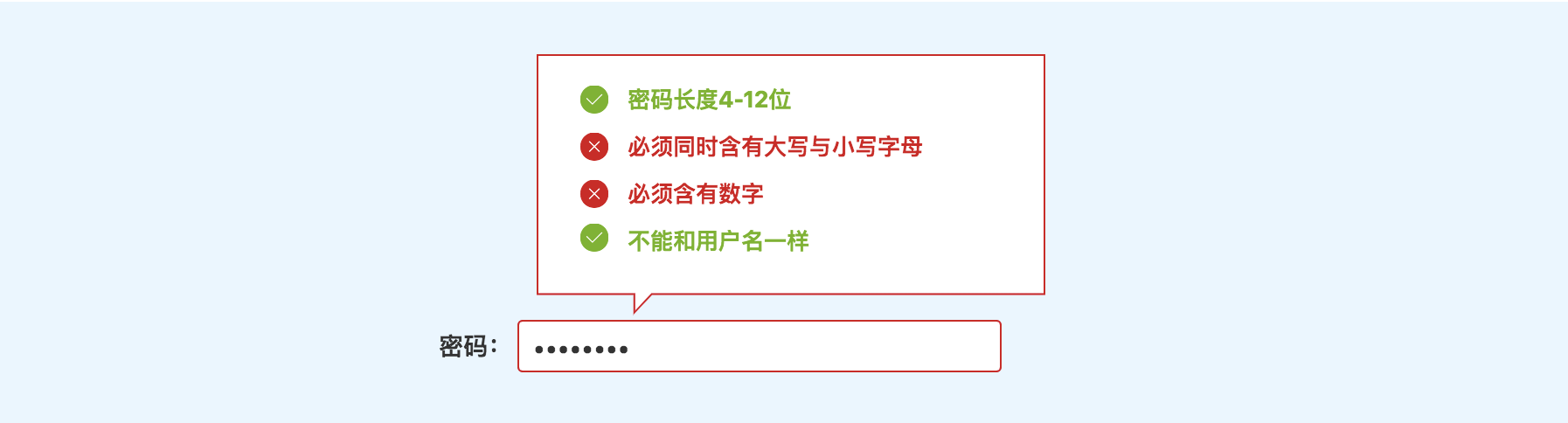
错误反馈气泡
- 使用气泡作为错误提醒可以承载更丰富的错误反馈;
- 使用该方法时,在出现错误时激活提示。并随着用户操作实时调整提示内容。
- 即便未修正错误,输入框如果失去“焦点”气泡会关闭,输入框重新获得“焦点”时气泡会重新打开,但这个过程中输入框自带的错误提示不受任何影响(如红色边框)。
DO/ DON’T准则
- 展示空间不足时

DO 气泡默认方向的展示空间不足时,应调整展示方向
DON’T 气泡内容不能超出屏幕