设计目标
使用场景
可用场景
1.只允许用户在一组选项中,选择一个
2.当用户需要在一组互斥的选项中进行单一选择时使用
不可用场景
组件拆解
基础组件

交互规则
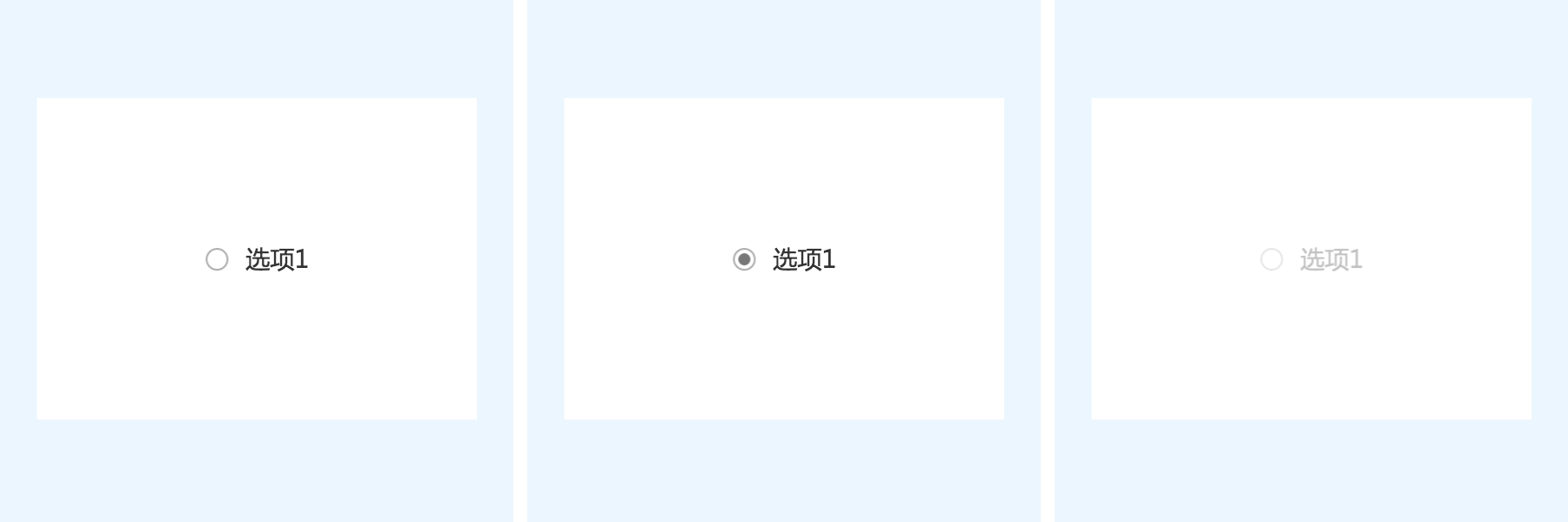
单选框状态分为:
1.默认状态
2.选中状态
3.禁用
选项数目在2~7个时,使用单选框,超过7个时,推荐使用下拉框
拓展形式
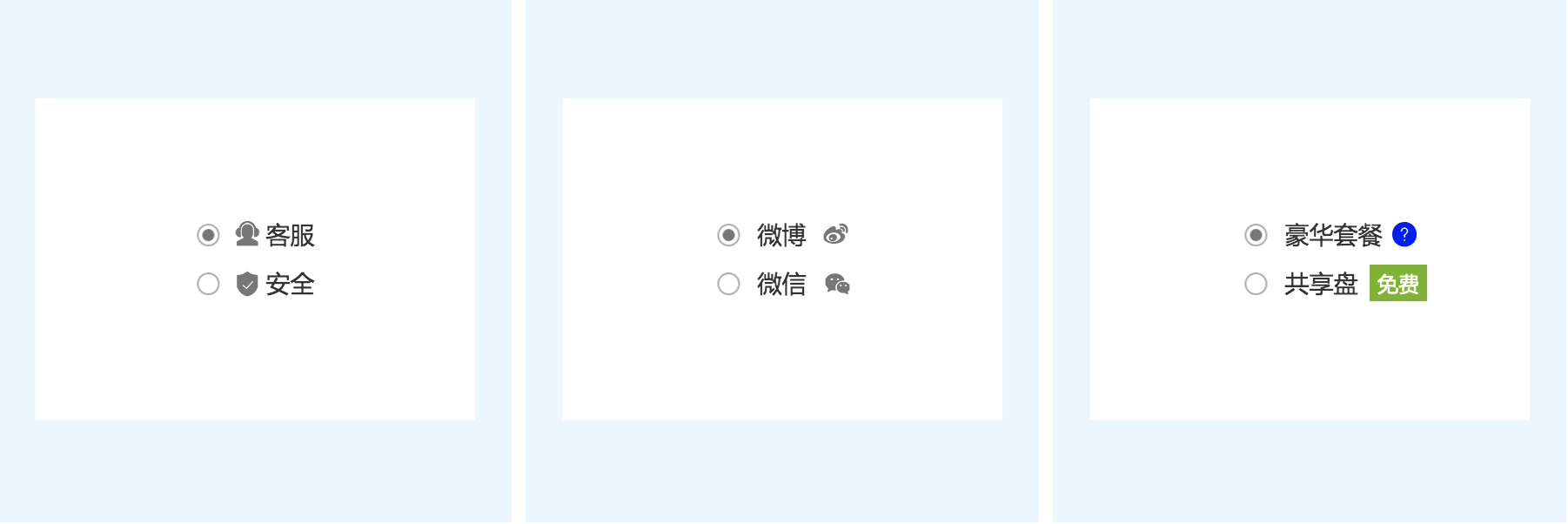
带图标类型
1.基础图标单选框,可放在前侧/后侧,表达文字的具体含义。当图标在后侧时,需控制页面比例,文字不可超出两排显示。
2.带链接的图标单选框,包含
·表疑问,点击可通过气泡显示单选框的具体解释
·表肯定,通过带文本的色块来强调单选框的要求或限制条件
·表XXX,通过点击图标或文字链接跳转到新标签页
3.使用场景
·套餐购买
·选择社交/部门/体育/机构/文娱/办公
DO&DON’T准则
- 反义词

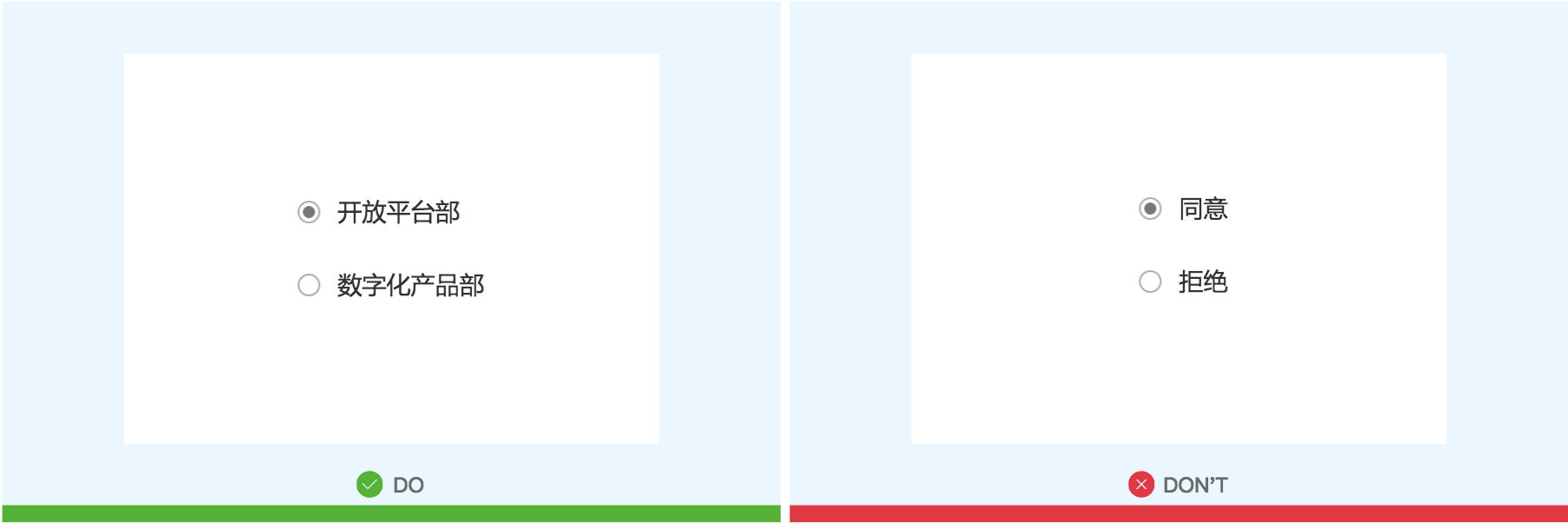
DO可用于所有部门中的其中一个部门
DON’T如果有两个含义相反的选项,如“同意”或“不统一”,“接受”和“拒绝”等,建议使用一个多选框
或者开关。
- 可猜到子选项时

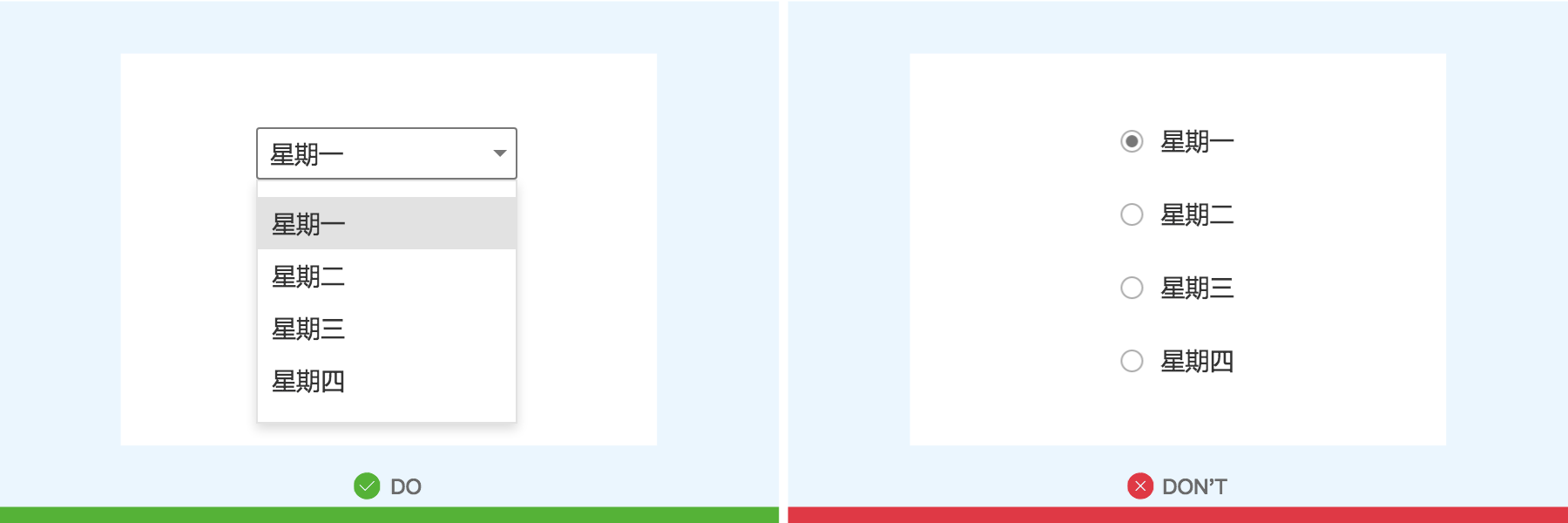
DO子选项可猜到所有内容时,为了简化页面不造成冗余,使用下拉框,而不是单选框
DON’T当选项很多,用户看到第一个内容就能猜到后面所有内容时,例如展示“星期一”,剩下的就可以猜到是“星期二到星期日”(特殊情况除外),就不能用单选框。
- 无,选项

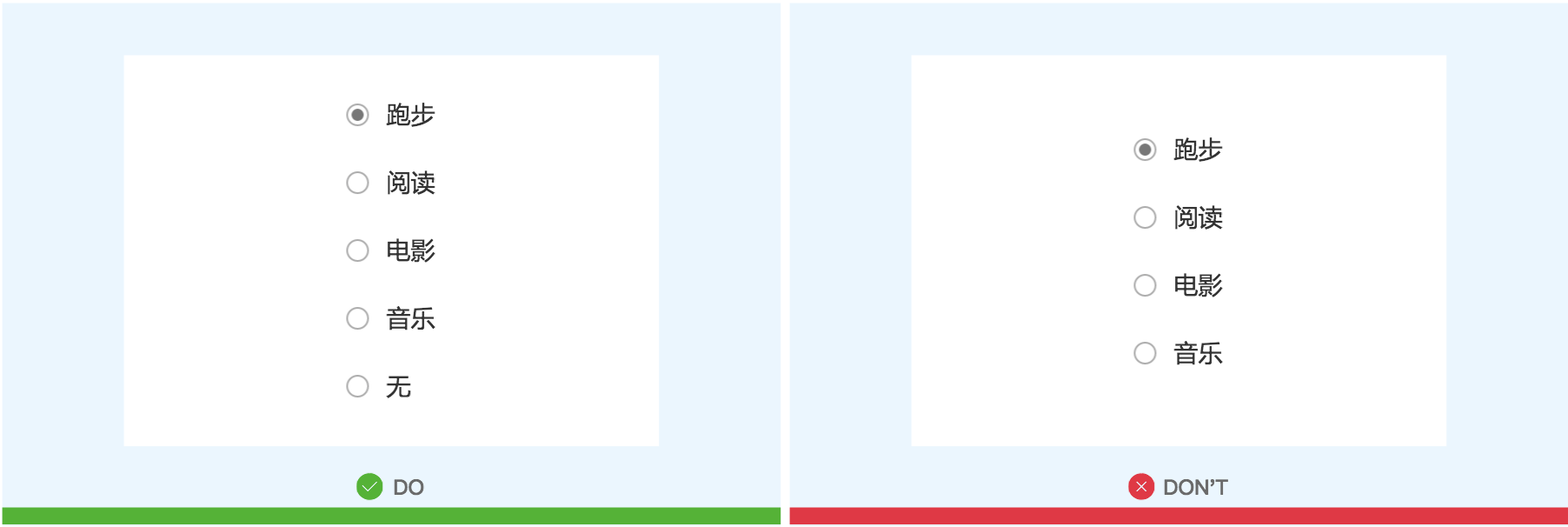
DO 在设计单选框内容时,要充分考虑到用户的实际情况,给出的选项要覆盖到所有的情况。例如,要考虑到用户不进行选择的情况,这时需要提供一个“无”的选项。
DON’T 当使用单选框时,所列出的单选项没有涵盖所有的范围时,应补充特殊情况的选项。
- 其他选项

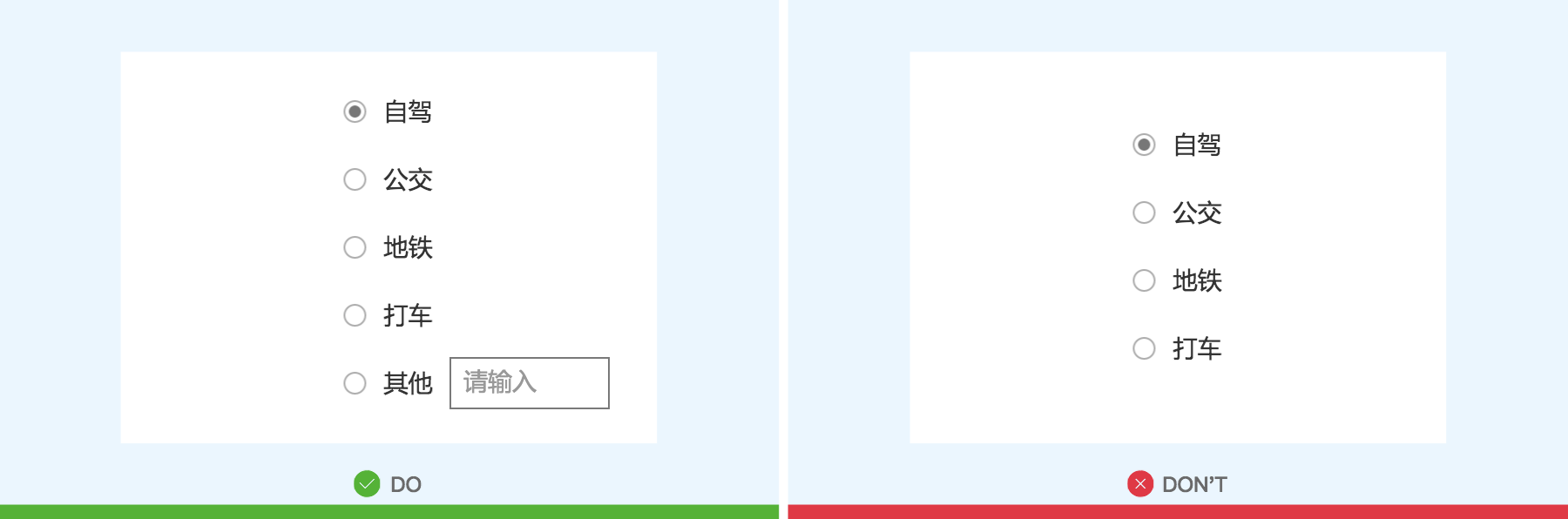
DO 当给出的选项不符合用户的实际情况时,用给出其他选项,让用户手动输入或宽泛勾选“其他”即可
DON’T当使用单选框时,所列出的单选项没有涵盖所有的范围时,应补充特殊情况的选项。
常见问题
- 单选框和勾选框的区别
单选框是○中加● ,勾选框是○中加√
单选框只能做单选,勾选框可做单选,也可做多选

