设计目标
- 正确表达产品或功能的内容传达,使用户了解当前开通或使用的必要信息
-
使用场景
可用场景
当新用户到达平台,尚未开始任何工作时,缩短新用户学习时长
- 用于向用户介绍平台用途,并引导用户开始工作,比如产品或功能的基本介绍、新手开通用等场景。
-
不可用场景
不用与单个功能的引导,单个功能可以用较轻量气泡弹窗等形式进行引导
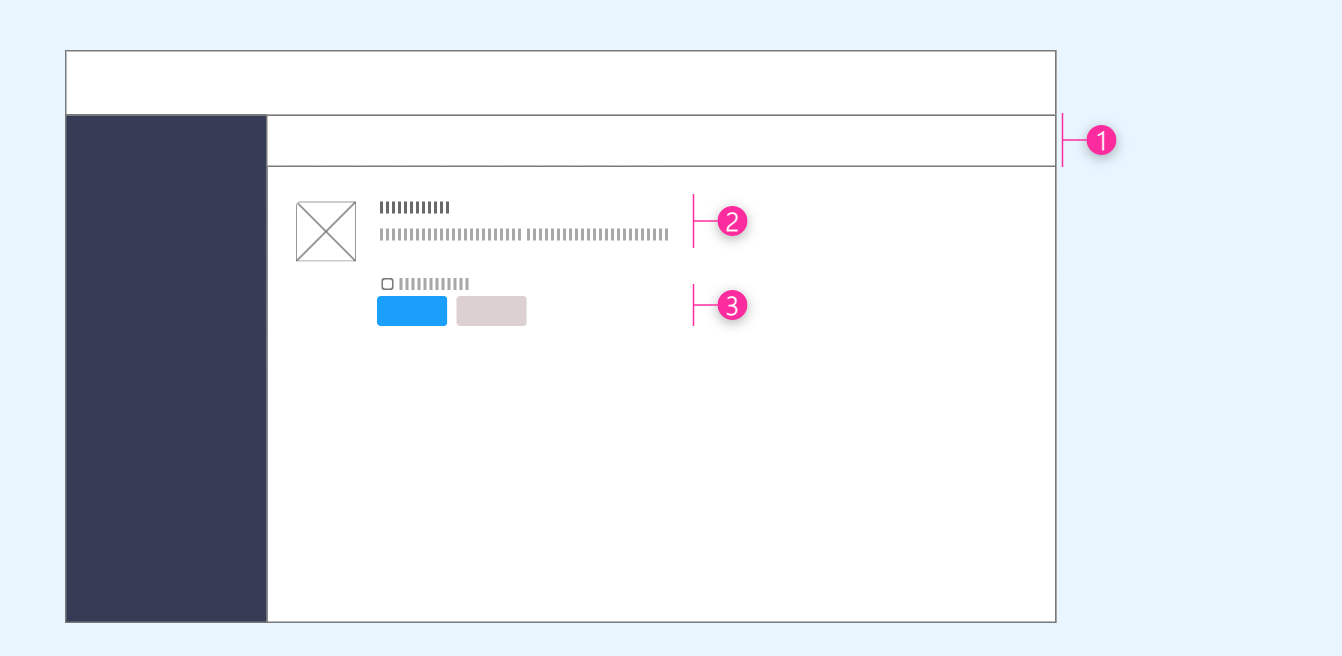
布局规则

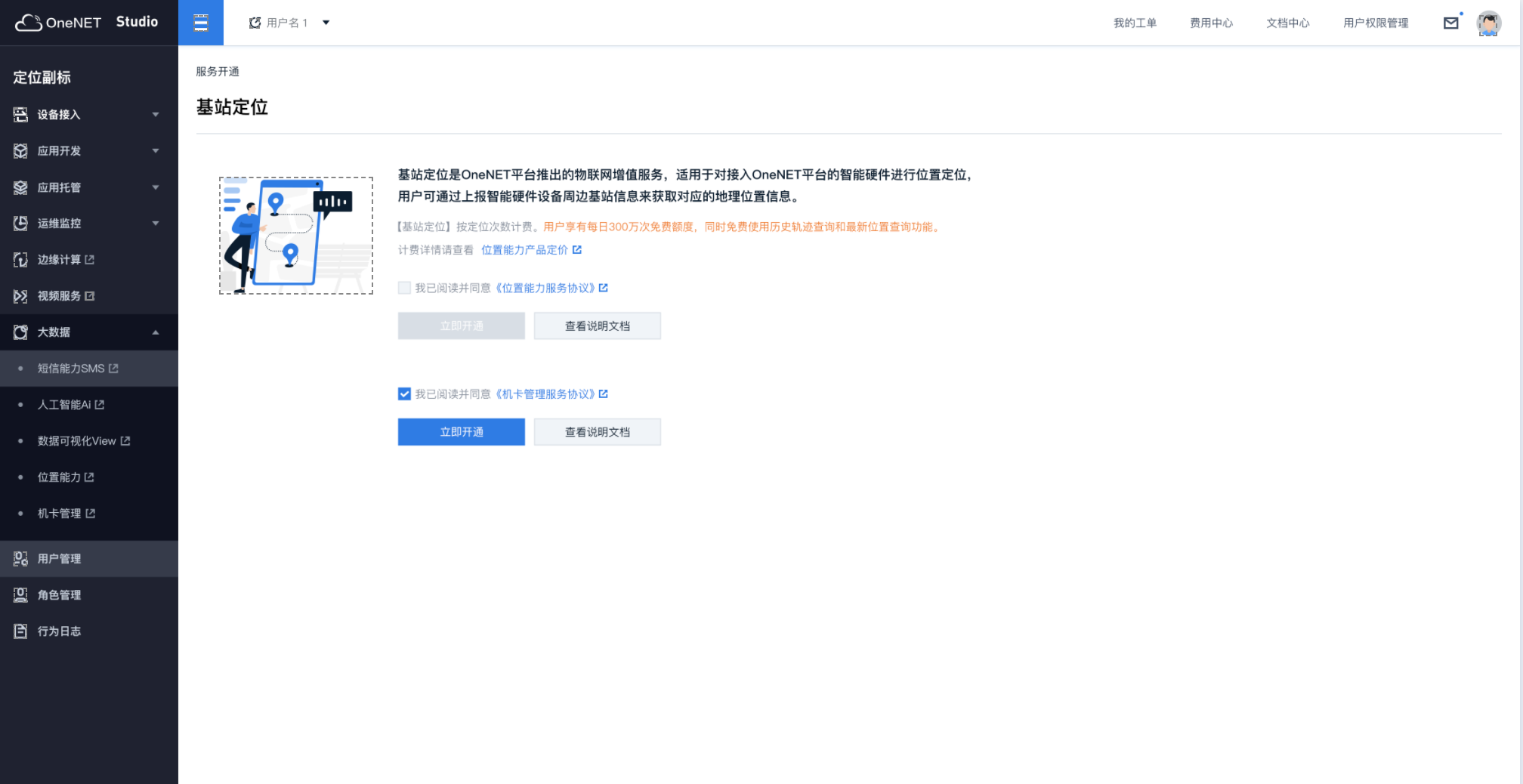
1.标题导航区
·一般包含面包屑导航、页面标题等,用于表明当前用户所在的位置
2.内容区可包含:
·可以正确表达意义的配图
·产品名称、产品介绍、使用流程等产品相关内容
·运营内容、用户可能关系的内容
3.功能区可包含:
·自定义功能:比如协议勾选,开通前置功能等
·主要按钮:例如“立即开通”、“开始试用”等
·次要按钮:相关帮助、取消等
(结合业务需要可承载更复杂内容)应用案例