设计目标
- 列表页分区明确,给用户提供高效和易用的操作
- 列表以一定的逻辑排序,保证列表信息的易读性
-
使用场景
可用场景
用于需要按一定逻辑进行排序的大批量信息展示
用于用户对数据条目的条目进行筛选、对比、新增、分析、下钻等操作
不可用场景
基础布局
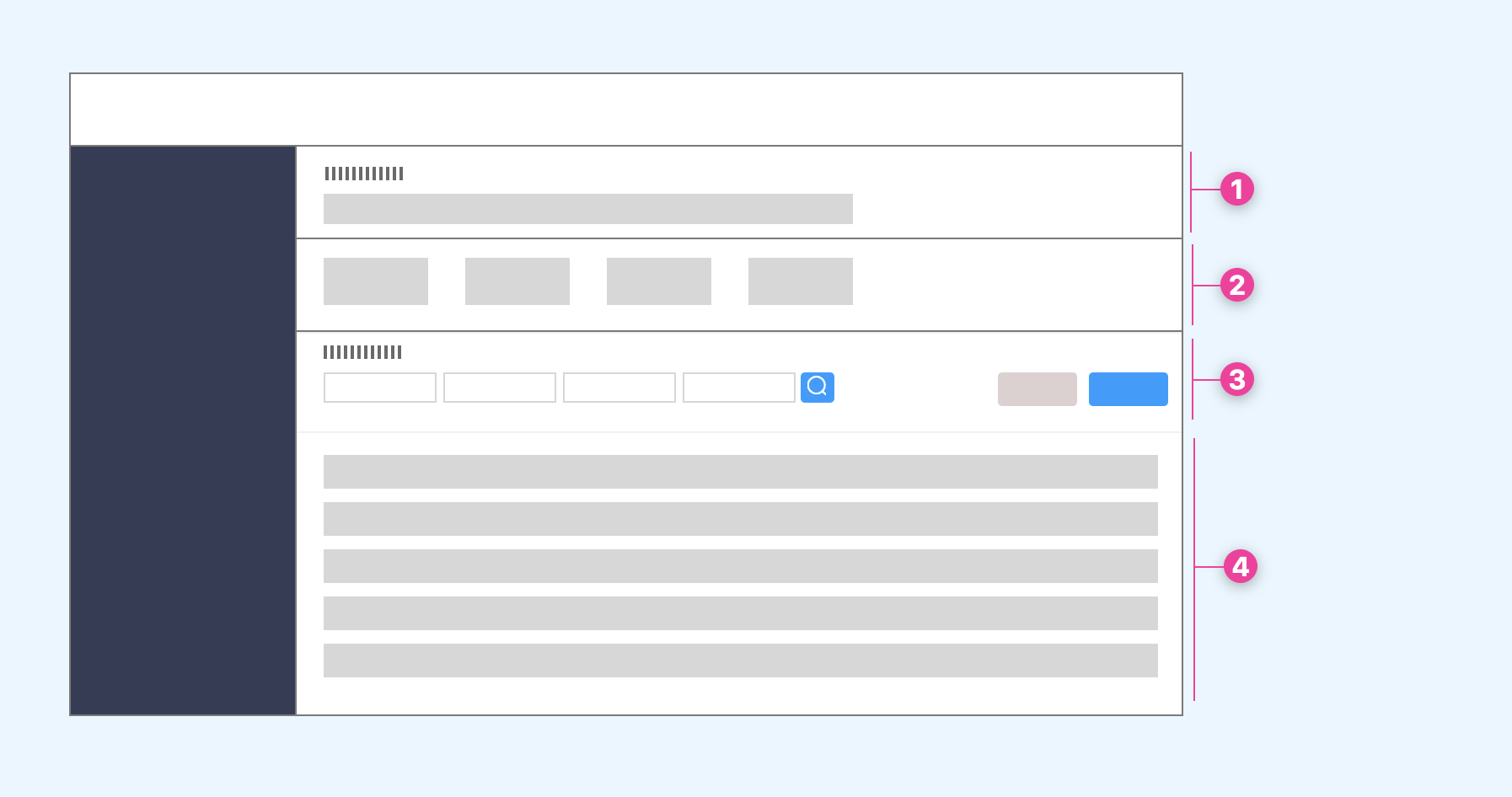
单列布局
从上往下堆叠

标题区域:标题是对表格信息内容的整体概括,以便用户对表格内容有整体认知。
·标题作为最重要的识别元素,默认展示在左上角。
·可包含辅助信息和链接。
- 数据展示区:用户展示列表的核心数据,一般为数据的总览
- 数据过滤和操作区:这里特指位于表头的上方的操作区域,包含筛选,操作按钮等其他操作。
·数据过滤:可包含搜索框、选择器等。
·操作区:操作按钮主要放置针对列表内容操作的功能按钮,例如主功能按钮、次要功能按钮,搜索按钮等
4.数据列表区:按需要承载不同的表格类型,具体可查看表格>
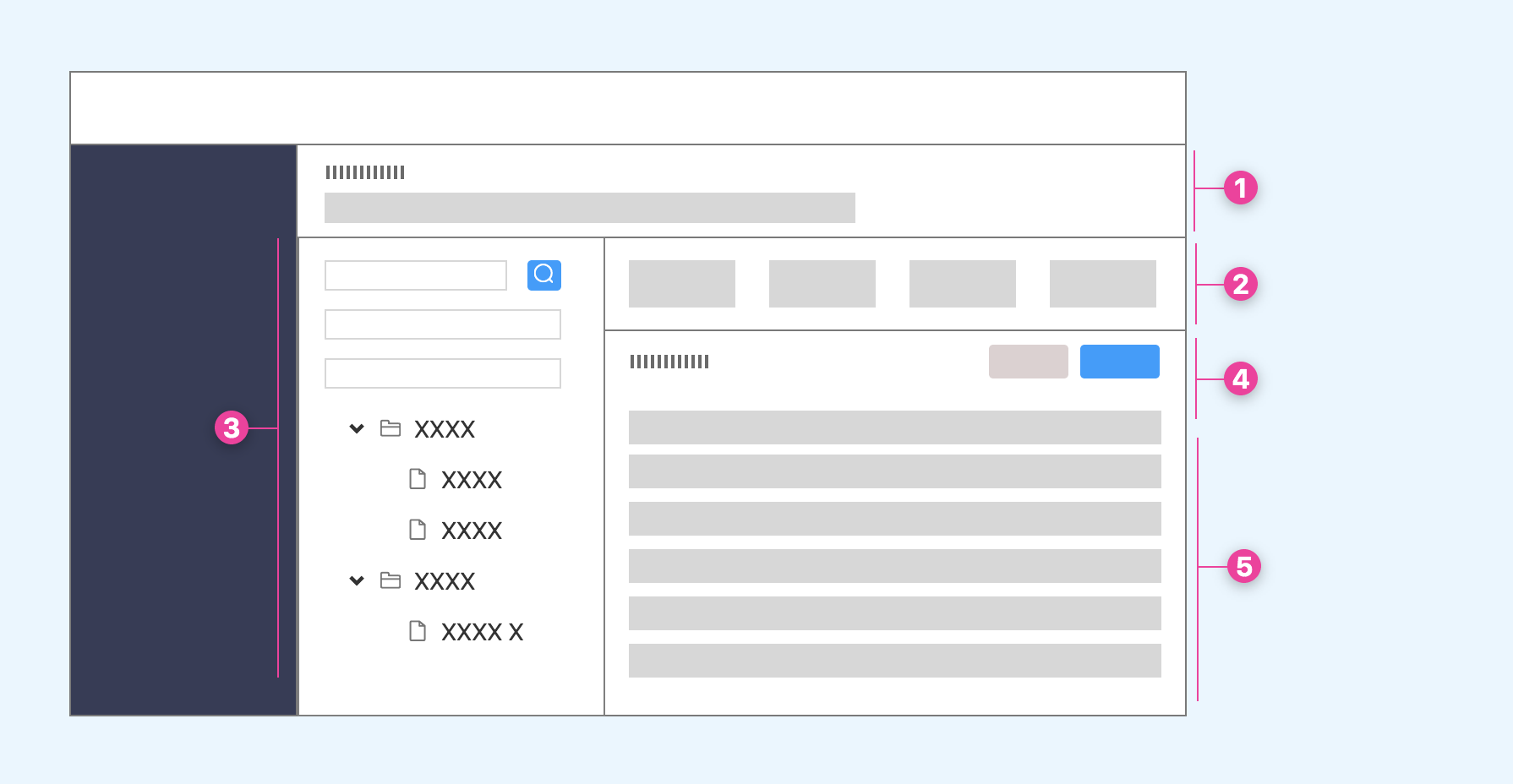
双栏布局
当进行较复杂的筛选,且横向空间充裕时吗,可将数据过滤区域放置在左栏。
- 标题区域:标题是对表格信息内容的整体概括,以便用户对表格内容有整体认知。
·标题作为最重要的识别元素,默认展示在左上角。
·可包含辅助信息和链接。
2.数据展示区:用户展示列表的核心数据,一般为数据的总览
3.数据过滤区:可包含搜索框、选择器选择器等,左栏的纵向空间比较大也可承载较复杂的树形控件的筛选方式。
5.数据列表区:按需要承载不同的表格类型,具体可查看表格>
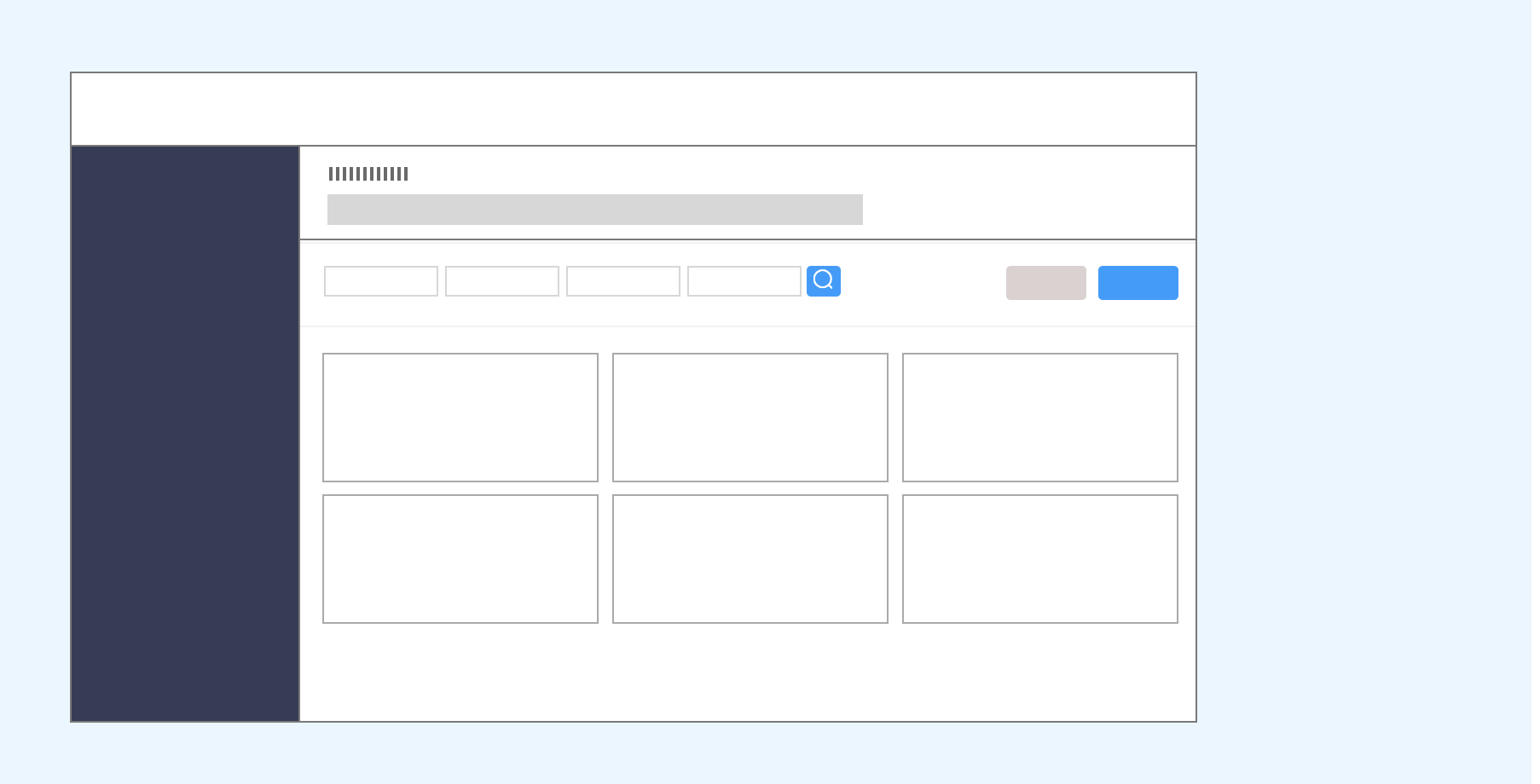
卡片列表
当用户无需以特定顺序浏览条目,可以用卡片布局将每个条目已更丰富的形式表现。

应用案例
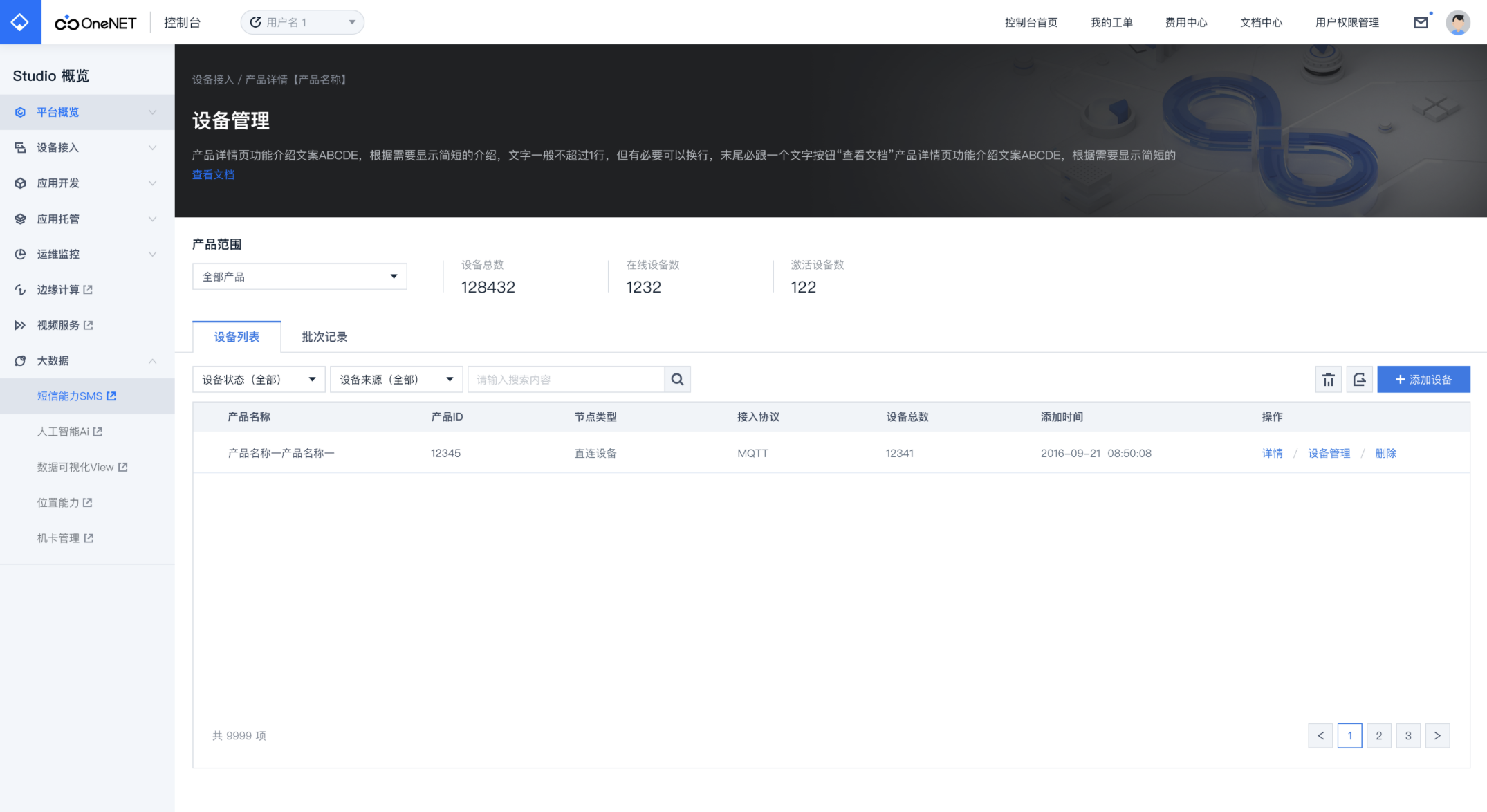
- 单列布局列表页

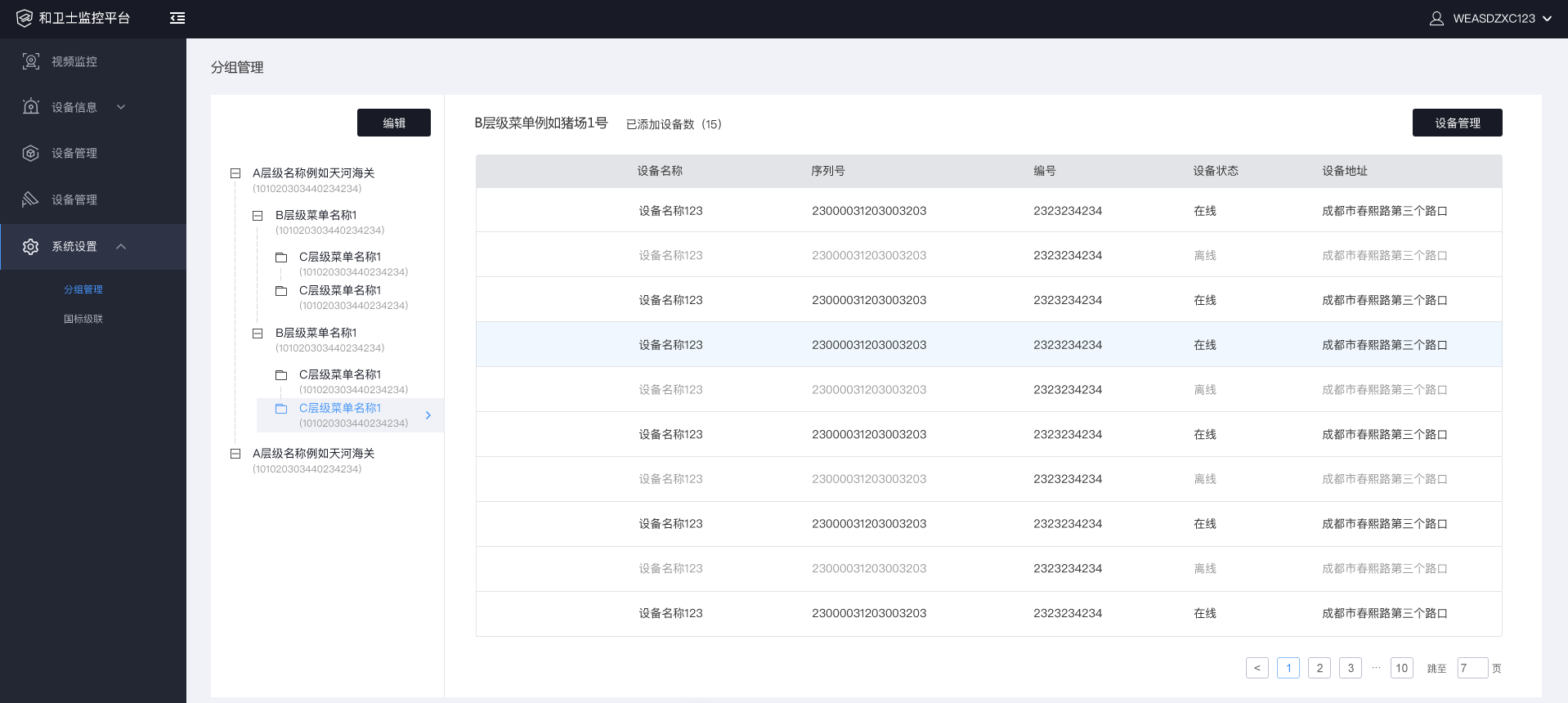
- 双列布局列表页

- 卡片布局列表页