1. 环境部署
uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目
HBuilderX 安装 scss/sass 插件 https://ext.dcloud.net.cn/plugin?name=compile-node-sass
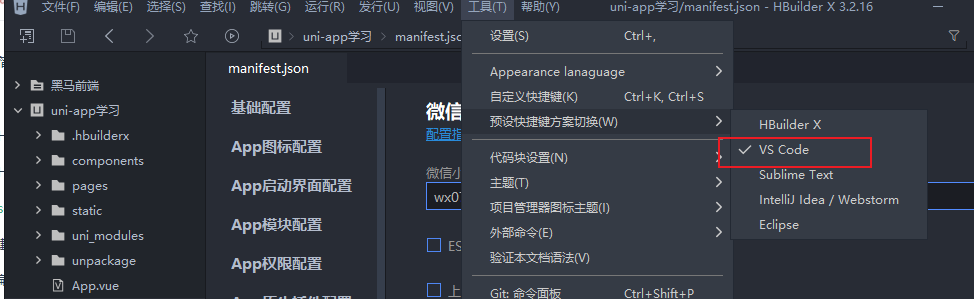
快捷键方案切换

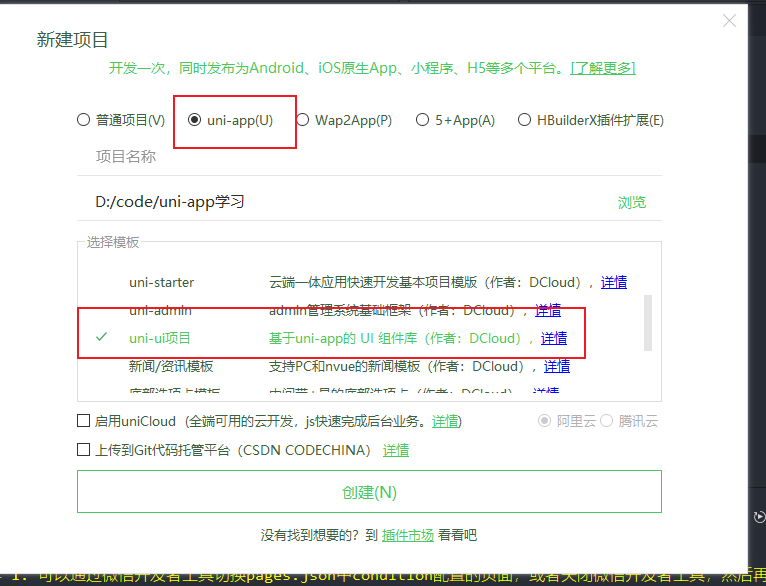
新建项目 选择uni-app 再选择uni-app模板

下载微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
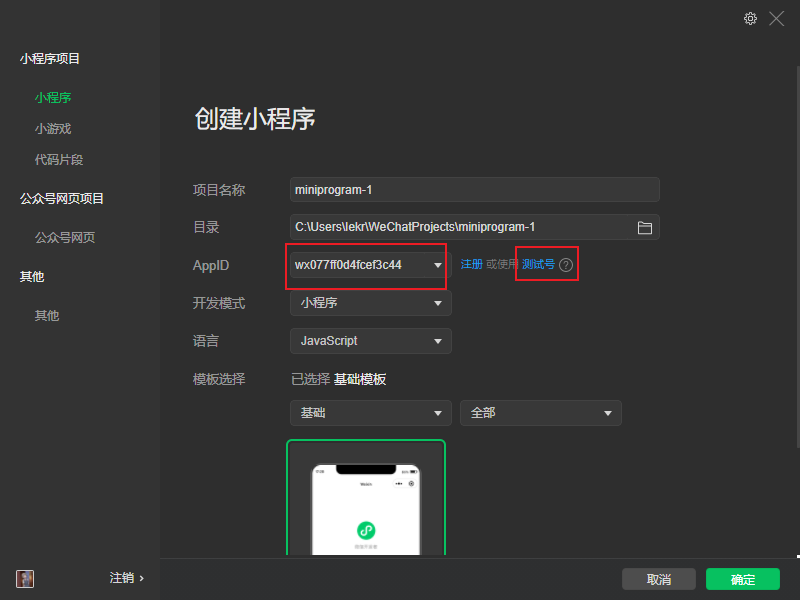
获取小程序AppID 并创建空白项目

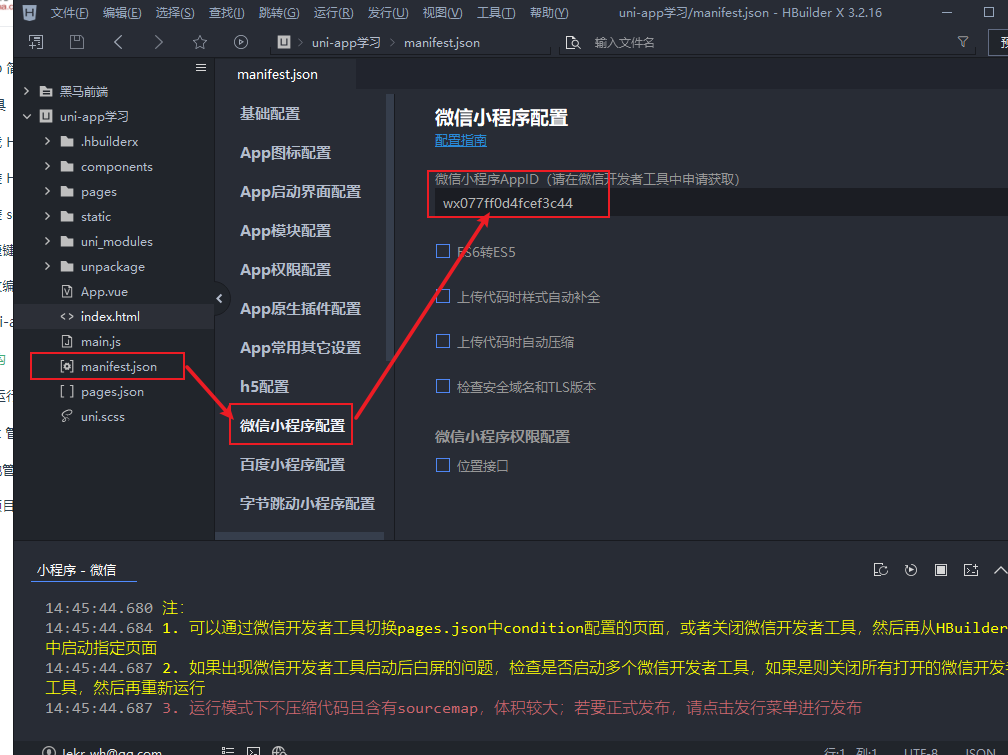
在 HBuilderX 配置小程序AppID

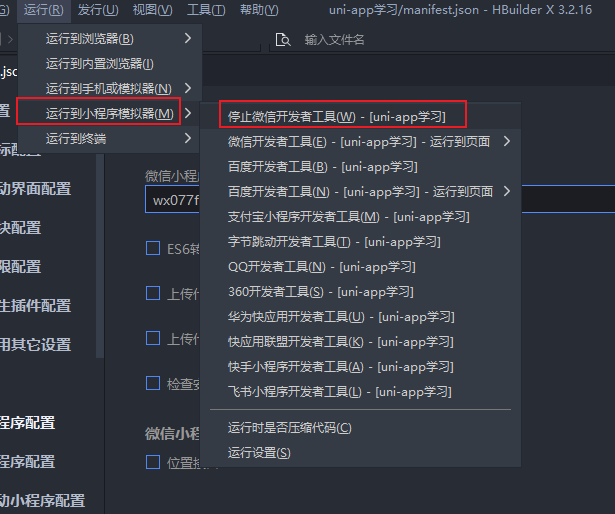
运行测试

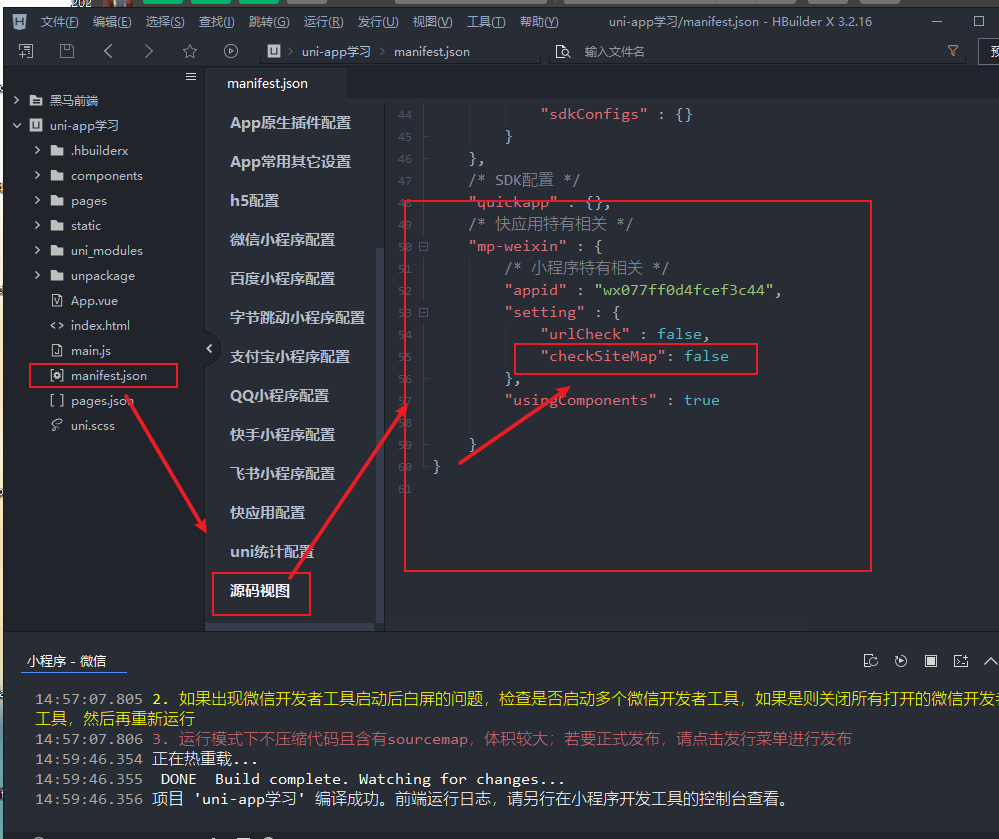
取消微信小程序控制台的警告 “checkSiteMap”: false

2. 使用git管理项目
- 在项目根目录中新建
.gitignore忽略文件,并配置如下:
# 忽略 node_modules 目录/node_modules/unpackage/dist
- 在unpackage 目录下 新建一个 .gitkeep文件
在项目根目录初始化git
git initgit add .git commit -m "init project"git push "" master

