1. Day11 订单结算
2. 订单结算页
2.1. 用户收件地址查询
用户从购物车页面点击结算,跳转到订单结算页,结算页需要加载用户对应的收件地址

修改changgou-service-user微服务,需改com.changgou.user.service.AddressService接口,添加根据用户名字查询用户收件地址信息
/*** 根据用户名查询用户的收货地址*/List<Address> list(String username);
impl
/*** 根据用户名查询用户的收货地址*/@Overridepublic List<Address> list(String username) {Address address = new Address();address.setUsername(username);List<Address> addressList = addressMapper.select(address);return addressList;}
因为controller需要动态获取当前登录人信息 我们需要解析token 将changgou-user-oauth模块config的TokenDecode 复制到changgou_service_user下的config文件夹中
然后启动类中添加到bean中
@Beanpublic TokenDecode tokenDecode(){return new TokenDecode();}
controller
/*** 传递用户名 查询用户收货地址集合*/@GetMapping("/list")public Result<List<Address>> list() {//获取当前登录人的名称String username = tokenDecode.getUserInfo().get("username");//查询登录收货地址集合List<Address> addressList = addressService.list(username);return new Result<>(true, StatusCode.OK, "查询成功", addressList);}
Postman访问 http://localhost:8001/api/address/list
2.2. 页面模板渲染

购物车这块也使用的是模板渲染,用户先请求经过微服务网关,微服务网关转发到订单购物车模板渲染服务,模板渲染服务条用用户微服务和订单购物车微服务查询用户收件地址和购物车清单,然后到页面显示。
静态页面导入 将资料中的
order.html拷贝到changgou-web-order工程的templates中在changgou-web-order中创建
com.changgou.order.controller.OrderController实现页面跳转 ```java package com.changgou.web.order.controller;
import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping;
@Controller @RequestMapping(“/worder”) public class OrderController { @RequestMapping(“/ready/order”) public String readyOrder() { return “order”; } }
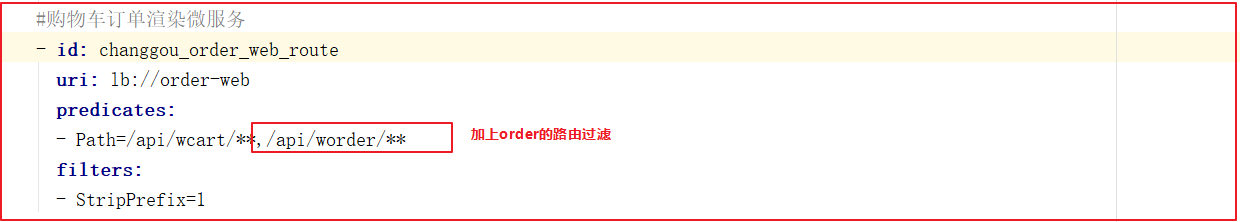
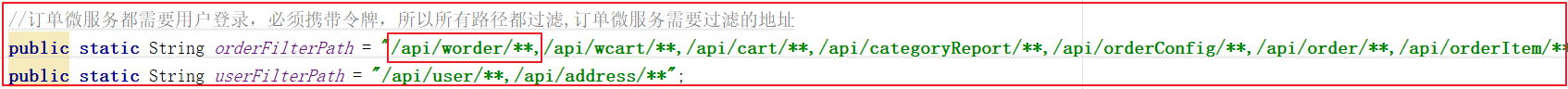
3.修改changgou-gateway-web的application.yml文件,将订单的路由过滤地址添加上去<br />4.改`com.changgou.filter.URLFilter`,在orderFilterPath里添加`/api/worder/**`过滤<br /><a name="1778a65d"></a>### 2.2.1. 信息查询因为一会儿要调用changgou-service-user查询用户的收件地址信息,调用changgou-service-order查询购物车清单信息,所以我们需要创建Feign。购物车的Feign之前已经创建过了,所以只需要创建用户地址相关的即可。1.用户地址信息查询 在changgou-service-user-api中创建AddressFeign```javapackage com.changgou.user.feign;import com.changgou.entity.Result;import com.changgou.user.pojo.Address;import org.springframework.cloud.openfeign.FeignClient;import org.springframework.web.bind.annotation.GetMapping;import java.util.List;@FeignClient(name = "user")public interface AddressFeign {@GetMapping("/address/list")public Result<List<Address>> list();}
- 查询购物车和用户收件地址信息
修改changgou-web-order中的com.changgou.order.controller.OrderController的readyOrder方法,在该方法中,使用feign调用查询收件地址信息和用户购物车信息 ```java @Autowired private AddressFeign addressFeign;
@Autowired private CartFeign cartFeign;
@RequestMapping(“/ready/order”) public String readyOrder(Model model) { //收件人地址信息 List
addressList = addressFeign.list().getData(); model.addAttribute(“address”, addressList); //购物车信息 Map map = cartFeign.list(); List
<a name="dcfe6e05"></a>### 2.2.2. 页面回显order第84行```html<div class="step-cont"><div class="addressInfo"><ul class="addr-detail"><li class="addr-item"><div class="choose-address" th:each="addr:${address}"><div class="con name" th:classappend="${addr.isDefault}==1?'selected':''"><ahref="javascript:;"><em th:text="${addr.contact}"></em><spantitle="点击取消选择"></span></a></div><div class="con address"><span class="place"><em th:text="${addr.address}"></em></span><span class="phone"><em th:text="${addr.phone}"></em></span><span class="base" th:if="${addr.isDefault}==1">默认地址</span></div><div class="clearfix"></div></div></li></ul><!--确认地址--></div></div>
第132行代码
<div class="sendGoods"><span>商品清单:</span><ul class="yui3-g" th:each="cart:${carts}"><li class="yui3-u-1-6"><span><img th:src="${cart.image}" style="max-height: 80px"/></span></li><li class="yui3-u-7-12"><div class="desc" th:text="${cart.name}"></div><div class="seven">7天无理由退货</div></li><li class="yui3-u-1-12"><div class="price">¥<em th:text="${cart.price}"></em></div></li><li class="yui3-u-1-12"><div class="num"><em th:text="${cart.num}"></em></div></li><li class="yui3-u-1-12"><div class="exit">有货</div></li></ul></div>
第188行
<div class="list"><span><i class="number"><em th:text="${totalNum}"></em></i>件商品,总商品金额</span><em class="allprice" >¥<em th:text="${totalMoney}"></em></em></div>
第203行
<div class="fc-price">应付金额: <span class="price">¥<em th:text="${totalMoney}"></em></span></div>
2.2.3. 记录选中收件人
用户每次点击收件人的时候,我们需要记录收件人信息。我们可以使用Vue,定义一个订单变量,并且每次点击的时候,将该收件人信息传给Vue的一个方法在订单变量中记录选中的用户信息即可。
我们要先引入Vue,在order.html中引入vue
<script type="text/javascript" src="/js/vue.js"></script><script type="text/javascript" src="/js/axios.js"></script>
同时在72行左右添加一个id=”app”作为Vue入口标签。

定义记录用户信息方法

修改地址列表,每次点击的时候调用上面的方法

将选中的地址收件人信息回显到页面输出

默认收件人加载 用户没有手动选择收件人信息的时候,收件人信息没有初始化

我们可以在后台加载找出默认的收件人信息,前台通过Vue直接绑定给变量即可。
修改com.changgou.order.controller.OrderController,添加默认收件人信息判断

vue的data原始数据从session获取
注意script标签要加上th:inline 否则无法从session中获取数据

此时页面可以正常显示用户信息了。
2.2.4. 支付方式选中
在data中的order添加payType对象

order页面第115行
<ul class="payType"><li class="selected" th:@click="|order.payType=1|">在线支付<span title="点击取消选择"></span></li><li th:@click="|order.payType=0|">货到付款<span title="点击取消选择"></span></li></ul>
更改之前购物车点击结算后跳转到order页面
在cart.html第189行
<a class="sum-btn" href="/api/worder/ready/order" target="_blank">结算</a>
3. 下单
点击提交订单的时候,会立即创建订单数据,创建订单数据会将数据存入到2张表中,分别是订单表和订单明细表,此处还需要修改商品对应的库存数量。

3.1. 下单实现
下单的时候,先往tb_order表中增加数据,再往tb_order_item表中增加数据。
这里先修改changgou-service-order微服务,实现下单操作,这里会生成订单号,我们首先需要在启动类中创建一个IdWorker对象。
@Beanpublic IdWorker idWorker(){return new IdWorker(1,1);}
控制修改层 changgou-service-order微服务,修改com.changgou.order.controller.OrderController类
/**** 新增数据* @param order* @return*/@PostMappingpublic Result add(@RequestBody Order order){//获取登陆人名称String username = tokenDecode.getUserInfo().get("username");order.setUsername(username);orderService.add(order);return new Result(true,StatusCode.OK,"添加成功");}
业务层 修改订单微服务添加com.changgou.order.service.impl.OrderServiceImpl
@Autowiredprivate CartService cartService;@Autowiredprivate OrderItemMapper orderItemMapper;@Autowiredprivate RedisTemplate redisTemplate;@Autowiredprivate IdWorker idWorker;/*** 增加** @param order*/@Overridepublic void add(Order order) {//1.获取购物车的数据 从redis中获取Map cartMap = cartService.list(order.getUsername()); //调用cartService的方法List<OrderItem> orderItemList = (List<OrderItem>) cartMap.get("orderItemList");//2.统计计算总金额 和总数量//3.填充订单数据并保存到tb_order中order.setTotalNum((Integer) cartMap.get("totalNum")); //总数量order.setTotalMoney((Integer) cartMap.get("totalMoney")); //总金额order.setPayMoney((Integer) cartMap.get("totalMoney")); //总支付金额order.setCreateTime(new Date()); //创建时间order.setUpdateTime(new Date()); //更新时间order.setBuyerRate("0"); //是否评价 0未评价 1已评价order.setSourceType("1"); //来源端 1 web端order.setOrderStatus("0"); //订单状态 0 未完成 1已完成 2已退货order.setPayStatus("0"); //支付状态 0未支付 1已支付order.setConsignStatus("0"); //发货状态 0未发货 1已发货String orderId = String.valueOf(idWorker.nextId());order.setId(orderId); //订单idorderMapper.insert(order);//4.填充订单项数据并保存到tb_order_itemfor (OrderItem orderItem : orderItemList) {orderItem.setId(String.valueOf(idWorker.nextId()));orderItem.setIsReturn("0"); //是否退货 0未退货 1已退货orderItem.setOrderId(orderId); //该商品是依赖订单idorderItemMapper.insertSelective(orderItem); //向tb_order_item表 插入orderItem}//5.删除购物车在redis中的数据redisTemplate.delete("cart_" + order.getUsername());}
3.2. 渲染服务对接

我们需要在模板渲染端调用订单微服务实现下单操作,下单操作需要调用订单微服务,所以需要创建对应的Feign。
Feign创建 修改changgou-service-order-api,添加OrderFeign
package com.changgou.order.feign;import com.changgou.entity.Result;import com.changgou.order.pojo.Order;import org.springframework.cloud.openfeign.FeignClient;import org.springframework.web.bind.annotation.PostMapping;import org.springframework.web.bind.annotation.RequestBody;@FeignClient(name = "order")public interface OrderFeign {@PostMapping("/order")public Result add(@RequestBody Order order);}
下单调用 修改changgou-web-order的com.changgou.order.controller.OrderController添加下单方法
@Autowiredprivate OrderFeign orderFeign;@PostMapping("/add")@ResponseBodypublic Result add(@RequestBody Order order) {Result result = orderFeign.add(order);return result;}
页面调用 修改order.html,增加下单js方法,并且在页面点击下单调用
add: function () {axios.post('/api/worder/add', this.order).then( function (res){if (res.data.flag){//添加订单成功alert("添加订单成功")}else {alert("添加订单失败")}})}

点击事件
<a class="sui-btn btn-danger btn-xlarge" href="javascript:void(0)" @click="add()">提交订单</a>

3.3. 库存变更
上面操作只实现了下单操作,但对应的库存还没跟着一起减少,我们在下单之后,应该调用商品微服务,将下单的商品库存减少,销量增加。每次订单微服务只需要将用户名传到商品微服务,商品微服务通过用户名到Redis中查询对应的购物车数据,然后执行库存减少,库存减少需要控制当前商品库存>=销售数量。

如何控制库存数量>=购买数量呢?其实可以通过SQL语句实现,每次减少数量之前,加个条件判断。
where num>=#{num}即可。
商品服务需要查询购物车数据,所以需要引入订单的api 在changgou_service_goods模块导入changgou_service_order_api
<!--order api 依赖--><dependency><groupId>com.changgou</groupId><artifactId>changgou_service_order_api</artifactId><version>1.0-SNAPSHOT</version></dependency>
Dao层 修改changgou-service-goods微服务的com.changgou.goods.dao.SkuMapper接口,增加库存递减方法
package com.changgou.goods.dao;import com.changgou.goods.pojo.Sku;import com.changgou.order.pojo.OrderItem;import org.apache.ibatis.annotations.Update;import tk.mybatis.mapper.common.Mapper;public interface SkuMapper extends Mapper<Sku> {//扣减库存并增加销量@Update("update tb_sku set num=num-#{num},sale_num=sale_num+#{num} where id=#{skuId} and num >=#{num}")int decrCount(OrderItem orderItem);}
业务层 在changgou-service-order微服务的com.changgou.goods.service.SkuService接口添加decrCount方法
//扣减库存并增加销量void decrCount(String username);
修改changgou-service-order微服务的com.changgou.goods.service.impl.SkuServiceImpl实现类,添加一个实现方法
//扣减库存并增加销量@Overridepublic void decrCount (String username){//1.获取购物车中的数据List<OrderItem> orderItemList = redisTemplate.boundHashOps("cart_" + username).values();//循环扣减库存并增加销量for (OrderItem orderItem : orderItemList) {int count = skuMapper.decrCount(orderItem); //影响行数if (count <= 0 ){throw new RuntimeException("库存不足,请重试");}}}
控制层 修改changgou-service-goods的com.changgou.goods.controller.SkuController类,添加库存递减方法
@PostMapping("/decr/count")public Result decrCount(@RequestParam("usernaem") String username) {skuService.decrCount(username);return new Result(true, StatusCode.OK, "库存扣减成功");}
创建feign 同时在changgou-service-goods-api工程添加com.changgou.goods.feign.SkuFeign的实现
@PostMapping("/sku/decr/count")public Result decrCount(@RequestParam("usernaem") String username);
3.3.1. 调用库存递减
修改changgou-service-order微服务的启动类 添加feign的加载
@Beanpublic FeignInterceptor feignInterceptor() {return new FeignInterceptor();}
修改changgou-service-order微服务的com.changgou.order.service.impl.OrderServiceImpl类的add方法,增加库存递减的调用。
先注入SkuFeign
@Autowiredprivate SkuFeign skuFeign;
再调用库存递减方法
//扣减库存并增加销量skuFeign.decrCount(order.getUsername());

修改changgou-service-goods微服务的application 配置 添加redis 的host
spring:redis:host: 192.168.130.128
3.4. 增加积分
比如每次下单完成之后,给用户增加10个积分,支付完成后赠送优惠券,优惠券可用于支付时再次抵扣。我们先完成增加积分功能。如下表:points表示用户积分
CREATE TABLE `tb_user` (`username` varchar(50) NOT NULL COMMENT '用户名',`password` varchar(100) NOT NULL COMMENT '密码,加密存储',`phone` varchar(20) DEFAULT NULL COMMENT '注册手机号',`email` varchar(50) DEFAULT NULL COMMENT '注册邮箱',`created` datetime NOT NULL COMMENT '创建时间',`updated` datetime NOT NULL COMMENT '修改时间',`source_type` varchar(1) DEFAULT NULL COMMENT '会员来源:1:PC,2:H5,3:Android,4:IOS',`nick_name` varchar(50) DEFAULT NULL COMMENT '昵称',`name` varchar(50) DEFAULT NULL COMMENT '真实姓名',`status` varchar(1) DEFAULT NULL COMMENT '使用状态(1正常 0非正常)',`head_pic` varchar(150) DEFAULT NULL COMMENT '头像地址',`qq` varchar(20) DEFAULT NULL COMMENT 'QQ号码',`is_mobile_check` varchar(1) DEFAULT '0' COMMENT '手机是否验证 (0否 1是)',`is_email_check` varchar(1) DEFAULT '0' COMMENT '邮箱是否检测(0否 1是)',`sex` varchar(1) DEFAULT '1' COMMENT '性别,1男,0女',`user_level` int(11) DEFAULT NULL COMMENT '会员等级',`points` int(11) DEFAULT NULL COMMENT '积分',`experience_value` int(11) DEFAULT NULL COMMENT '经验值',`birthday` datetime DEFAULT NULL COMMENT '出生年月日',`last_login_time` datetime DEFAULT NULL COMMENT '最后登录时间',PRIMARY KEY (`username`),UNIQUE KEY `username` (`username`) USING BTREE) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='用户表';
dao层 修改changgou-service-user微服务的com.changgou.user.dao.UserMapper接口,增加用户积分方法
/**** 增加用户积分* @param username* @param pint* @return*/@Update("UPDATE tb_user SET points=points+#{point} WHERE username=#{username}")int addUserPoints(@Param("username") String username, @Param("point") Integer pint);
业务层 修改changgou-service-user微服务的com.changgou.user.service.UserService接口
/**** 添加用户积分* @param username* @param pint* @return*/int addUserPoints(String username,Integer pint);
修改changgou-service-user微服务的com.changgou.user.service.impl.UserServiceImpl,增加添加积分方法实现
/**** 修改用户积分* @param username* @param pint* @return*/@Overridepublic int addUserPoints(String username, Integer pint) {return userMapper.addUserPoints(username,pint);}
控制层 修改changgou-service-user微服务的com.changgou.user.controller.UserController,添加增加用户积分方法
@Autowiredprivate TokenDecode tokenDecode;/**** 增加用户积分* @param points:要添加的积分*/@GetMapping(value = "/points/add")public Result addPoints(Integer points){//获取用户名Map<String, String> userMap = tokenDecode.getUserInfo();String username = userMap.get("username");//添加积分userService.addUserPoints(username,points);return new Result(true,StatusCode.OK,"添加积分成功!");}
Feign添加 修改changgou-service-user-api工程,修改com.changgou.user.feign.UserFeign,添加增加用户积分方法
/**** 添加用户积分* @param points* @return*/@GetMapping(value = "/points/add")Result addPoints(@RequestParam(value = "points")Integer points);
3.4.1. 增加积分调用
修改changgou-service-order,添加changgou-service-user-api的依赖
<!--user api 依赖--><dependency><groupId>com.changgou</groupId><artifactId>changgou-service-user-api</artifactId><version>1.0-SNAPSHOT</version></dependency>
在增加订单的时候,同时添加用户积分,修改changgou-service-order微服务的com.changgou.order.service.impl.OrderServiceImpl下单方法,增加调用添加积分方法

修改changgou-service-order的启动类com.changgou.OrderApplication,添加feign的包路径


