1. HTML
概念:是最精彩的网页开发语言
Hyper Text Markup Language 超文本标记语言
超文本:超级文本(超链接)
标记语言 :由标签构成的语言<标签名称>如html,xml
标记语言不是编程语言规范
语法:html文档后缀名 .html或者.htm
标签分为
- 围堵标签:有开始标签和结束标签。如
<html></html> - 自闭和标签:开始标签和结束标签在一起。如
<br/>
- 围堵标签:有开始标签和结束标签。如
- 标签可以嵌套:
需要正确嵌套,不能你中有我 ,我中你<a><b></a></b> #错误<a><b></b></a> #正确
在开始标签中可以定义属性,属性是由键值对构成,值需要用引号(单双都可)引起来
html标签不区分大小写,但是建议使用小写
2. BS架构
资源分类
静态资源
特点:
所有用户访问,得到的结果是一样的(固定的)。
如:文本,图片,音频,视频,HTML,CSS,JavaScript动态资源
特点:
所有用户访问,得到的结果可能不一样。
如jsp/servlet,php,asp
如果用户请求的是动态资源,服务器会执行动态资源转换为静态资源发送给用户浏览器
3. 基本标签
基本标签:构成html最基本的标签
html:html文档的根标签
head:头标签。用于指定html文档的一些属性。引入外部的资源
title:标题标签
body:体标签
:html5中定义该文档是html文档
文本标签
和文本有关的标签
注释:<!-- 注释内容 --><h1> -<h6>标题标签 不同等级的标题<p> 段落标签<br>:换行标签<hr> 展示一条水平线 拥有属性 color颜色 width宽度 size高度 aign对齐方式 (center居中 left左对齐 right右对齐)<b> / <strong> 字体加粗<i> / <em> 斜体<s> / <del> 删除线<u> / <ins> 下划线<font> h5中已经淘汰 字体标签 拥有属性 color颜色 size字体大小 face字体<center> h5中已淘汰 居中标签
4. 图片标签
<img src="图片路径" align="图片对齐方式如右对齐" alt="图片加载失败显示的文字 widt="宽度像素大小" height="高度像素大小"><!--src:图片路径 相对路径:以.开头的路径./:开头的目录为当前目录 默认为./如./image/tv01.jpg../:代表上一级目录的文件align:图片网页放置位置alt:图片加载失败显示文字width:宽度 即像素点大小height:高度border:设置图像的边框粗细title:鼠标悬浮在图片上提示的文字-->
列表标签
<!-- 列表标签 分无序列表和有序列表--><!-- 有序列表 ol:为列表的包头 li:为每个序列的包裹-->有序列表<ol type="A" start="2"> <!--type属性定义序号类型 start属性为起始序号 --><li>第一行</li><li>第二行</li><li>第三行</li><li>第四行</li></ol><!-- 无序列表 ul:为列表的包头 li:为每个序列的包裹-->无序列表<ul type="disc"> <!-- type同时可以定义列表序号的图像 disc实心圆 square方框 circle圆 --><li>第一行</li><li>第二行</li><li>第三行</li><li>第四行</li></ul><!-- 自定义列表 dl:列表的包头 dt:名词 dd:围绕着dt的名词来解释 --><dl><td>蔬菜</td> <!-- 不限定为1个 --><dd>大白菜</dd><dd>通心菜</dd><dd>生菜</dd><td>肉</td><dd>猪肉</dd><dd>牛肉</dd></dl>
5. 链接标签
<a>:定义一个超链接属性: href:指定访问资源的url(统一资源定位符) 必须是http:// 开头 如为空链接则填入 # 号即可target:指定打开资源的方式 1._self:默认值,在当前页面打开 2._blank:在空白页面打开<base>:自闭标签,放在head中,定义所有的a标签跳转方式
6. 锚点 定位
1.使用相对应的id名标注到要跳转的位置 当前页面跳转到指定内容的位置<h3 id = "top">test</h3>2.使用超链接标签 href跳转为#id名<a href="#top">瞄跳转</a><h3 id="two"><a href="#two">:跳转链接 跳转到href指定的id前面必须要有#
预格式标签
<pre>什 么 ,连空格和回车都识别?</pre>pre标签文字什么样子特殊字符都可以显示出来
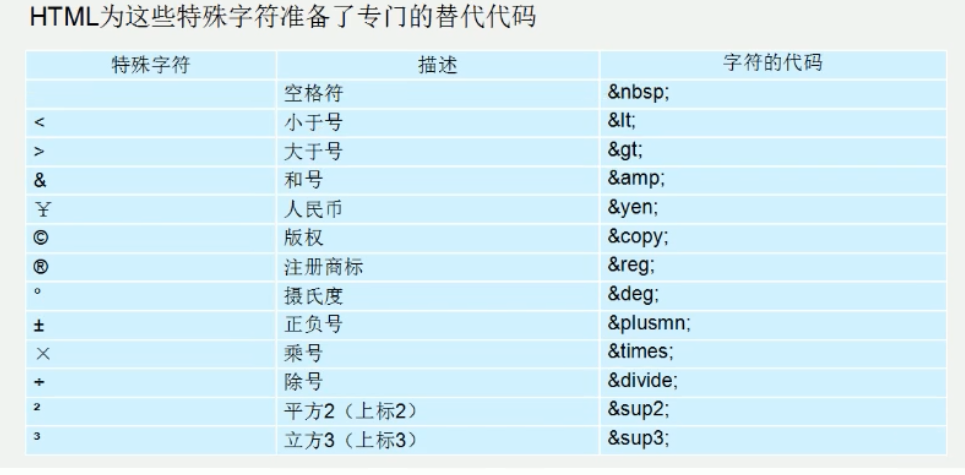
特殊字符

块标签
<div>:每一个div沾满一整行。块级标签<span>:文本信息在一行展示,行内标签 内联标签
7. 表格标签
<table>:定义表格 拥有属性 width:宽度 border:边框 cellpadding:定义内容和单元格之间的距离.如果指定为0则单元格的线合为一条 cellspacing:定义单元格之间的距离.如果指定为0则单元格的线合为一 bgcolor:表格背景颜色 align:表格对齐方式(left左对齐,center居中对齐,right右对齐) valigh:表格内容垂直内容对齐方式(beseline基线对齐,top上对齐,middle居中对齐,bottom下对齐)<tr>:定义行 拥有属性 bgcolor:表格背景颜色 align:表格单元格内容对齐方式<td>:定义单元格 拥有属性 colspan:合并列 rowspan:合并行<th>:定义表头单元格<caption> 定义表格标题<thead> 表示表格的头部分<tbody> 表示表格体部分<tfoot> 表示表格尾部
8. 路径
相对路径
同级路径
下级路径 /
上级路径 ../绝对路径 :完整路径

