1. HTML+CSS网页
2. favicon 图标
使用link 中的 favicon 来引用 ,需要在网页文件同文件夹下的一个favicon.ico文件图标
https://www.bitbug.net/index.php 在线转换地址
3. 搜索引擎优化
3.1. title 标题
首页标题:网站名(产品名) - 网站的介绍
建议不超28个汉字
3.2. description 网站说明
使用meta标签 name为description content 介绍内容 建议不超120个汉字
如:
<meta name="description" content="介绍内容">
3.3. keywords 关键字
使用meat标签 name为keywords content为关键字 关键字应该限制在6-8个
如:
<metaname="keywords"content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购"/>
4. 字体图标
利用自定义字体库,生成个性化字体图标,减少图片请求
http://icomoon.io 无序创建项目 添加即可下载字体
https://www.iconfont.cn/ 阿里的矢量字库 得创建项目才能下载字体
4.1. 声明字体
在css中声明字体才能使用自定义字体
@font-face {font-family:'自定义名称';src:url('字体路径'),url('路径2');font-weight:normal;font-style:normal;}/* 引用字体 */div {font-family:'自定义名称';}
5. logo优化
logo里面放一个h1标签 提高搜索引擎权重
h1里面放一个a标签 ,可以返回到首页,再给a标签一个大小 和 背景图片
a标签 里面要放文字 (网站名称,但文字不要显示出来)
- 方法1:用text-iudent 移动盒子外面 再用overflow:hidden 移除溢出部分
- 方法2:用font-size:0;
最后 给链接一个 title属性 这样鼠标放上去就可以看到提示文字
6. css过渡动画
css过渡动画用transition关键字,经常与:hover配合使用
- transition-property:过渡css属性的名称
transition-duration:过渡效果花费的时间,默认为0
- 注意要写时间单位 可以填写 s 或者ms
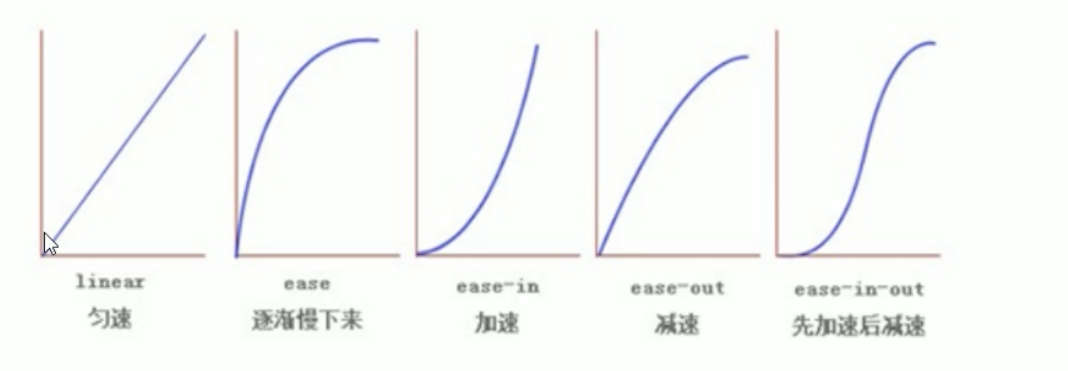
transition-timing-function:过渡动画的时间曲线,默认为ease
- transition-delay:过渡效果何时开始,默认为0
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 可以拥有多个过渡动画,用逗号隔开不能使用分号,分号代表transition结束.
- all属性,我们transition中过渡的属性可以用all关键字,代表着所有的属性都拥有过渡
- 过渡动画写在元素本身上
如:
div {width:400px;height:150px;backround-clor;pink;transition: width 1s ease 0s,height 1s linear 0s;/*当鼠标放在div上时宽度变成800px,transition过渡动画属性为width宽度,时间为1s单元素可以拥有多个过渡动画,用逗号隔开.*/}div:hover {width:800px;height:700px}
7. 表单获得焦点
当此元素获取光标焦点的情况
伪类选择器 中的 focus , 失去焦点复原
如:
input:focus {background-color:pink;}