- 1. CSS
- 2. 概念:Cascading Style Sheets 层叠样式表
- 3. css语法
- 4. 选择器:筛选具有相似特征的元素
- 5. 扩展选择器
- 6. 标签显示模式(display)
- 7. (font)字体
- 8. CCS外观属性 文本(text)
- 9. 行高(line-height)
- 10. CSS 三大特性
- 11. 盒子模型
- 11.1. 内边距
- 11.2. 外边距
- 11.3. 让块级盒子居中水平对齐
- 11.4. 让文字居中和盒子居中
- 11.5. 插入图片和背景图片的区别
- 11.6. 清除元素的默认的内外边距
- 11.7. 去掉列表默认的样式
- 11.8. 外边距合并
- 11.9. 盒子模型布局稳定性
- 11.10. 盒子阴影
- 11.11. 子盒子可以比父盒子大
- 12. 浮动(float)
- 13. CSS属性书写顺序
- 14. 定位(position)
- 15. 布局总结
- 16. display 显示
- 17. visibility 可见
- 18. overflow 溢出
- 19. CSS用户界面样式
- 20. 垂直对齐 vertical-align
- 21. 去除图片底部空白缝隙
- 22. 溢出的文字省略号显示
- 23. CSS精灵技术 (sprite)
- 24. 滑动门
- 25. margin负值
- 26. CSS三角形
1. CSS
CSS:页面美化和布局控制
2. 概念:Cascading Style Sheets 层叠样式表
- 层叠:多个样式可以作用在同一个html的元素上,同时生效
- 好处
- 功能强大
- 将内容展示和样式控制分离 1. 降低耦合度.解耦 2. 让分工协作更容易 3. 提高开发效率
- CSS的使用:CSS与html结合方式
- 内联样式:在标签内使用style生效指定css代码
<!-- 方式一 内联方式 在标签内使用style属性指定css代码 --><div style="color: cornflowerblue;">hello world</div>
- 内部样式:在head标签内,定义style标签,style标签的标签体内容就是css代码
<!-- 方式二 内部样式* 在head标签内,定义style标签,style标签的标签体内容就是css代码--><style>div{color: blueviolet;}</style>
- 外部样式: 1.在外部定义css资源文件 2.在head标签内,定义link标签,引用外部的css资源
<link rel="stylesheet" href="css/外部.css"><!-- 通过<link>标签 引用外部css标签 rel为 href为css路径 -->
3. css语法
格式:
选择器{
属性名1:属性值1;
属性名2:属性值2;
…
}选择器:筛选具有相似特征的元素 每一对属性需要使用分号隔开,最后一对可以不加;
4. 选择器:筛选具有相似特征的元素
分类:
基础选择器
- id选择器:选择具体id属性值的元素,建议在一个html页面中id值唯一 语法:#id属性值{}
#div1{ <!--id选择器 根据id选择html标签 -->color: blue;}
- id选择器:选择具体id属性值的元素,建议在一个html页面中id值唯一 语法:#id属性值{}
-
元素选择器:选择具有相同标签名称的元素 语法:标签名称{} 注意:id选择器优先级高于元素选择器
div{ <!-- 元素选择器 根据标签名选择html标签 -->color: rebeccapurple;}
- 类选择器:选择具有相同class的属性值的元素 语法:.class属性值{} 注意:类选择器优先级高于元素选择器 id>类>元素
.cls1{ <!-- 类选择器 根据类选择html标签 -->color: cornflowerblue;}
4.1. 多类名
一个标签只有拥有一个class属性
但class属性能写多个名 用空格分开 每个类名都能单独调用css
<span class="class1 class2"> </span>
id在页面中不能重复 class可以
5. 扩展选择器
选择所有元素: 语法:*{}
并集选择器: 语法:选择器1,选择器2{} 如: .box1,.box2 {}
交集选择器: 只选择该标签并且是此选择 器的 语法:标签名选择器{} 如:div.box1{}
后代选择器: 又称包含选择器 筛选选择器1元素下的选择器元素
语法: 父级 子级{} 如: .box box2{}
父选择器: 筛选选择器2的父元素选择器1 只选下一级的元素 有其他标签包含都不选择 语法:选择器1 > 选择器2{} 如: .box1 > p{}
属性选择器:选择元素名称,属性名=属性值的元素 语法:元素名称[属性名=“属性值”]{}
伪类选择器:选择一些元素具有的状态 语法:元素:状态{} 注意状态顺序 否则会出不必要的错误 lvha
状态:
link:初始化的状态
visited:被访问过的状态
hover:鼠标悬浮状态
active:在在访问状态
6. 标签显示模式(display)
6.1. 什么是标签显示模式
标签一什么方式进行显示如:div自己占一行称为块元素,span一行可以放多个称为行内元素
6.2. 块级元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等
p和h、dt里面尽量不要放块元素
特点:
1. 独占一行2. 宽度默认是父级的100%3. 里面可以块元素和行内元素
6.3. 行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<i>、<span>等
特点:
- 高、宽直接设置是没有任何效果的
- 默认的宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
- 链接标签不能再包含链接标签
- 特殊情况a里面可以放块元素,但是给a转换一下块级模式更好
6.4. 行内块元素
在行内元素中有几个特殊的标签<img \\>、<input \\>、<td>
特点:
1. 和相邻的行内元素在一行上,但是之间会有空白缝隙。一行内可以显示多个2. 默认宽度就是它本身内容的宽度3. 高度、行高、外边距和内边距都可以控制
6.5. 标签显示模式转换
- 块转内:dispaly:inline
- 行内转块:display:block
- 块、行内元素转元素为行内块:display:inline-block
7. (font)字体
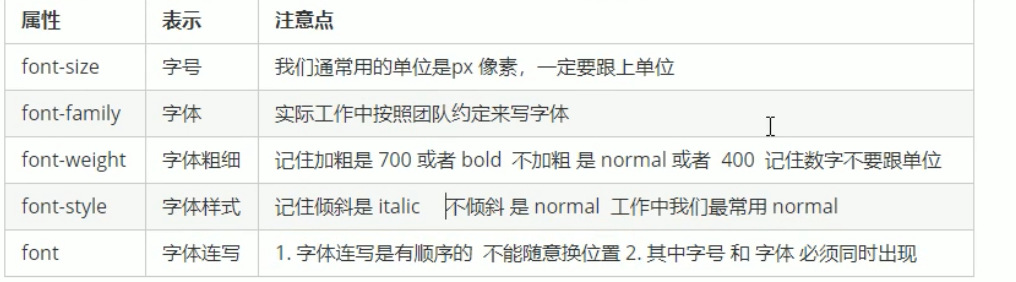
- font-size:字体大小 如: font-size:10px;
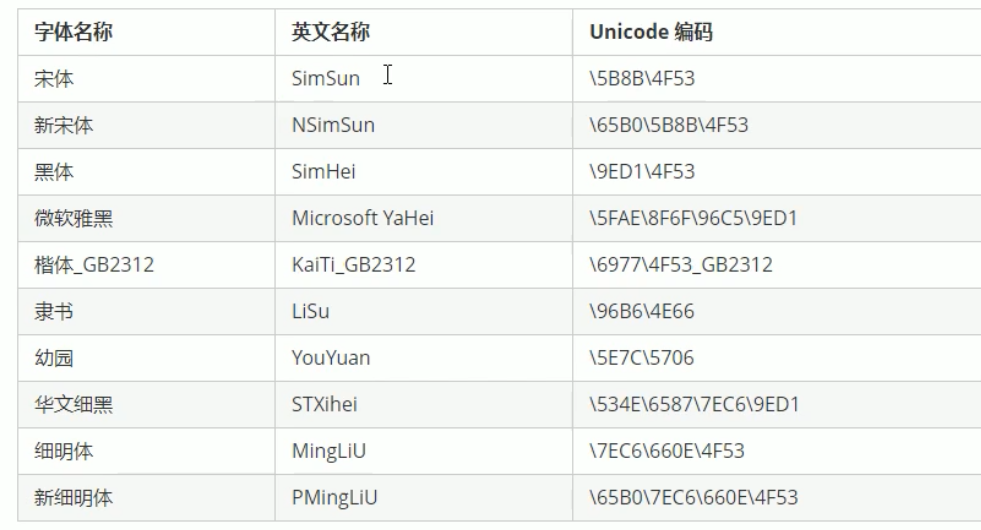
- font-family:设置字体 如:font-family:”微软雅黑”;
- 可以同时指定多个字体用逗号分隔,当浏览器不支持前面的字体时自动选择后面的字体 如:font-famil: Arial,”宋体”,”微软雅黑”; 如字体名有特殊字符或中文要加引号,可以用Unicode写中文字体名

font-weight:字体粗细 如:font-weight:normal; normal 默认值(不加粗) bold(加粗) 100-900 400为默认 700为加粗
- font-style:设置斜体 如:font-style:italic; normal默认值 italic斜体
- 可以混成综合使用 如: font: italic 700 20px “宋体”; 按style-weight-size-family顺序.

8. CCS外观属性 文本(text)
color:文本颜色 如:color:”#FFF” 支持英文颜色 十六进制 rgb rgba
text-align:文本对其方式 如:text-align:center; left左对齐 right 右对齐 center 居中
line-height:行间距 如:line-height:28px;
text-indext:首行缩进 如:text-indext:2em; 可以写px但建议写em,em是倍数关系,1em为1个字
text-decoration:文本的装饰 一般用来取消超链接的下划线 如:text-decoration:none;

9. 行高(line-height)
中文的行高为 第一行文字的底线到第二行文字的底线的高度
英文的行高为 第一行英文的基线到第二行文字的基线高度
行高 = 上距离 + 内容高度 + 下距离,文字的行高等于盒子的高度则会垂直居中(单行文本)
- 行高等于高度 文字会垂直居中
- 行高大于高度 文字会偏下
- 行高小于高度 文字会偏上
背景(background)
- background-color: 背景颜色 如:background-color:red
- background-image:背景图片 如:background-image:url(图片路径);路径不需要引号
background-repeat:背景平铺 如:background-repeat:no-rpeat;
- repeat 默认的在x轴和y轴上平铺
- no-repeat 不平铺
- repeat-x 在x轴平铺
- repeat-y 在y轴平铺
background-position:背景位置 如:backg-position:10px center;
- 可以填百分百 或xy坐标
- 两个位置也可以写绝对位置 top、center、bottom、left、right
background-attachment:背景附着 如:background-attachment:scroll;
- scroll 背景图随着对象内容滚动
- fixed 背景图像固定
- 背景简写: background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;(没有位置顺序,可省略不要的参数)
- 背景半透明:background-color :rgba(0,0,0,.3);
10. CSS 三大特性
10.1. CSS 层叠性
后面的样式覆盖掉前面的样式 不会发生冲突 样式不冲突不会进行覆盖
10.2. CSS 继承性
子标签会继承父标签的某些样式,如文本颜色和字号
想要设置一个可继承的属性,只需将它应用于父元素即可.
子元素可以继承父元素的样式有(text-,font-,line-这些元素开头的可以继承,以及color属性)
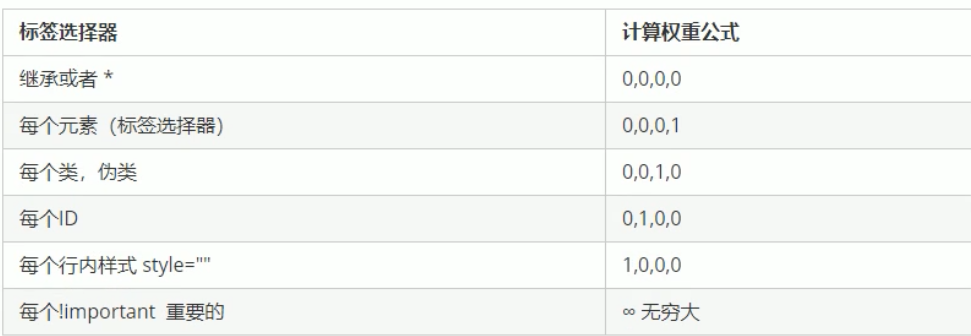
10.3. CSS 优先级

继承<元素<class<id<标签内的style<!important(将此CSS属性设为最重要)
10.4. 权重叠加
如:.box a{} 此时的权重为 0,0,1,0 + 0,0,0,1 =0,0,1,1
如超过10不会进制
11. 盒子模型
边框
border-style: 边框的线风格 如:border-style:solid
- solid 实线
- node 没有边框 默认值
- dashed 虚线
- dotted 点线
border-color:边框颜色 如:border-color:red
- border-width:边框宽度 border-width:10px
- 边框简写: border: 1px solid red; (没有顺序)
- 指定单方向的边框 如:border-top-width:10px
border-radius:边框圆角过渡 如:border-radius:10px; 或 border-radius:50%; 矩形是高度的一半.
- border-top-left
- border-top-right
- borde-bottom-left
- border-bottom-right
- 简写 border:左上角 右上角 左下角 右下角
- border-collapse:表格 单元格 th 合并相邻的边框 如:border-collapse:collapse;
尺寸
- width:宽度
- height:高度
11.1. 内边距
padding用来设置内边距,指边框与内容之间的距离
- 内容与边框有了距离
- 盒子会变大
- padding-left:左内边距
- padding-right:右内边距
- padding-top:上内边距
- padding-bottom:下内边距
padding:简写
- padding: 1px 2px 3px 0px(上 右 下 左 顺时针)
- padding: 20px 上下左右都为20px内边距
- padding:10px 20px 上下为10px 左右为20px (如无指定则自动为对称的内边距)
- padding:10px 20px 30px 上为10 左右为20 下为30 的内边距
盒子的实际大小 = 内容的宽度 高度 + 内边距 + 边框 = 盒子的大小 - 内边距 -边框 =css中设置盒子的大小
也可以设置盒子属性 box-sizing: border-box;使得盒子实际大小等于边框+内边距的大小
padding不影响盒子大小情况 特殊情况
- 如果没有给一个盒子指定宽度,此时再给这个盒子padding则不会撑开盒子
11.2. 外边距
margin属性用于设置外边距.margin就是控制盒子和盒子之间的距离
- margin-left:左外边距
- margin-right:右外边距
- margin-top:上外边距
- margin-bottom:下外边距
11.3. 让块级盒子居中水平对齐
- 必须要设置宽度
- 设置margin左右 为auto 上下auto没有效果
11.4. 让文字居中和盒子居中
- 让盒子内文字居中是 text-align:center,并且还可以让行内元素和行内块居中对齐
- 块级盒子居中 左右外边距auto
11.5. 插入图片和背景图片的区别
- 插入图片 我们用的最多 比如产品展示 移动位置只能靠盒模型 padding margin
- 背景图片我们一般用于小图片背景 或者超大背景图片 只能通过background-position
11.6. 清除元素的默认的内外边距
* {padding:0px;margin:0px;}
行内元素尽量只设置左边内外边距,因为上下内外边距不起作用
11.7. 去掉列表默认的样式
list-style:none;
11.8. 外边距合并
上下:当上下相邻的两个块元素相遇时,如果上面的元素有margin-bottom,下面的有margin-top时,他们之间的垂直间距并不是bottom+top的值,而是取它们两值之间最大的值.如涉及到上下两个外边距合并尽量只给一个元素外边距
嵌套塌陷:当一个父盒子中的子盒子,想于父盒子之间有距离,但又不想把父盒子撑开,如我们在子盒子中设置外边距top,则会出现父盒子向下移动了,但子盒子还是与父盒子没有间距.
解决方案:
1. 在父盒子中指定一个top边框 如:border-top:1px solid transport;2. 给父盒子指定一个内边距top 如:padding-top : 1px;3. 给父盒子添加overflow:hidden;
11.9. 盒子模型布局稳定性
我们优先使用 width > padding > margin
因为width最稳定 padding会影响盒子大小 margin会出现合并塌陷问题
11.10. 盒子阴影
- box-shadow:水平阴影大小 垂直阴影大小 模糊大小 阴影大小 阴影颜色 内/外阴影(默认为外);
- 如:box-shadow:2px 2px 2px 2px #000;
11.11. 子盒子可以比父盒子大
如子盒子没有指定大小则会继承父盒子大小
但是子盒子可以指定比父盒子大的值
12. 浮动(float)
float:使元素浮动 如:float:left;
none
left 向左浮动
- right 向右浮动
浮动元素会漂浮在普通流上面,不占位置,脱标
特性:float属性会改变元素的display属性 与行内块相似但是没有之间没有缝隙 如果父盒子装不下浮动元素 则会自动换行
一般我们会给浮动的元素套一个标准流的父盒子,减少对其他的标准流的影响
浮动元素只会影响后面的标准流元素 并不会影响前面的标准流元素
12.1. 浮动元素与父盒子关系
如果父盒子有边框 浮动元素不会压着边框
如果父盒子有内边距 也不会压着内边距
12.2. 清除浮动
清除浮动主要是为了解决父元素因为子元素引起内部高度为0的问题.清除浮动后父元素就会根据浮动的子元素自动检测高度.父元素有了高度就不会影响下面的标准流.
clear:both; 清除两侧的浮动影响 也可单独清除 left或right浮动
12.2.1. 额外标签法
在浮动元素后额外添加一个空的标签用来清除浮动
缺点:结构化被打乱
12.2.2. 父级添加overflow属性
给父元素添加 overflow: hidden | auto | scroll都可以实现清除浮动
缺点:超出父盒子的内容被切割
12.2.3. 使用伪元素清除浮动
父级元素添加伪元素
.box:after {content:"";display:block;height:0clear:both;visibility:hidden;}.box{*zoom:1; /*IE6、7专有的 */}
12.2.4. 双伪元素清除浮动
.box:before,.box:after {content:"";display:table;}.box:aftr {clear:both;}.box {*zoom:1; /*IE6、7专有的 */}
12.2.5. 什么时候用清除浮动
- 父元素没 有高度
- 子元素浮动
- 影响下面布局,我们应该清除浮动.
13. CSS属性书写顺序
- 布局定位属性 display/position/float/clear/visibility/overflow(display建议第一个写)
- 自身属性 width/height/margin/padding/border/background
- 文本属性 color/font/text-decoration/text-align/vertical-align/white-space/break-word
- 其他属性 content/cursor/border-radius/box-shadow/text-shadow/background-linear-gradient
14. 定位(position)
将盒子定在某一个位置,可以自由的漂浮在其他盒子(包括标准流和浮动)的上面
14.1. 边偏移
通过top、bottom、left、right属性定义元素的边偏移:

14.2. 定位模式
position:定位模式 如:position:absolute;
- static 静态定位
- relative 相对定位
- absolute 绝对定位
- fixed 固定定位

14.2.1. 静态定位(static )
静态定位就是默认定位方式,为无定位,没有边偏移
静态定位几乎不用
14.2.2. 相对定位(relative)
相对定位是元素对于 原本在标准流的位置来定位
原来在标准流的位置 加上 偏移值
特点:在原来标准流的位置上继续占有,虽然位置已发生改变,但后面的标准流还是无法占用它原来的位置
14.2.3. 绝对定位(absolute)
绝对定位是元素以带定位的父级元素来移动位置的
如果父级元素没有定位,则以浏览器为准定位
如果父级有定位,则以父级的位置 加上偏移值来定位
不一定需要父级,只要是嵌套包含此子元素则以此元素为基准偏移定位(就近原则)
特点:绝对定位后的元素,在原来标准流中不占用位置,后面的元素可以占用它原来的位置
子绝父相:子级是绝对定位,父级要用相对定位
14.2.4. 固定定位(fixed)
固定定位是绝对定位的一种特殊形式.
- 不会占用原来的位置
- 不随着滚动条滚动
- 跟父级没有关系
14.2.5. 绝对定位的盒子居中
绝对定位的盒子是不能使用margin:auto 设置居中对齐的
- left:50% (定位到父盒子的右边的一半,其他方向都可以用此方法)
- margin-left: 负的自身宽度的一半; (回退自身宽度的一半)
14.2.6. 堆叠顺序(z-index)
在定位中,可能会出现盒子层叠,后面的盒子会压掉前面的盒子,后来者居上
我们可以使用z-index 层叠等级属性来调整盒子的堆叠顺序,默认值为0
14.2.7. 定位改变display 属性
一个行内盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这盒子直接设置宽度和高度
14.2.8. 绝对定位和浮动不会触发外边距合并
之前嵌套盒子给子盒子margin-top会出现塌陷问题,我们通过添加父盒子边框
现在我们可以添加添加浮动 或者 绝对定位来解决这个问题,给予父元素或子元素都可以
15. 布局总结
标准流
- 可以让盒子上下排列 或者 左右排列
浮动
- 可以让多个块级元素 一行显示 或者 左右对齐盒子 浮动的盒子就是按照顺序左右排列
定位
- 定位最大的特点是有层叠的概念,就是可以让多个盒子 前后 叠压来显示. 但是美国盒子需要测量数值
16. display 显示
隐藏元素
display: none;
隐藏元素,不保留位置
显示元素
display:black;
配合a标签的hover 可以控制隐藏显示
17. visibility 可见
隐藏元素
visibility :hidden;
隐藏元素,保留原本的位置
显示元素
visibility:visible;
18. overflow 溢出
检索或者设置当前对象的内容超出其指定的高度及宽度管理如何显示
overflow:
- visible 不剪切内容也不添加滚动条 (默认)
- hidden 不显示超出的内容,超出部分隐藏掉 (溢出隐藏)
- scrool 不管超出多少都显示滚动条
- auto 超出自动显示滚动条,不超出不显示
19. CSS用户界面样式
19.1. 鼠标样式 cursor
设置该元素当光标指向时 鼠标样式的形状
- default 默认光标
- pointer 小手
- move 移动
- text 文本
- not-allowed 禁止
19.2. 轮廓线 outline
输入框input被用户选中时高亮提示的轮廓,一般我们都是取消轮廓
outline:0; 或 outline:none;
19.3. 防止拖拽文本域 resize
文本域默认的大小用户是可以拖拽,我们一般取消拖拽
resize:none;
20. 垂直对齐 vertical-align
vertical-align 它只针对行内元素 或 行内块元素 起作用 对 块元素不起任何作用
- baseline 基线对齐 默认图片会与文字基线对齐
- middle 垂直居中 图片与文字中线对齐
- top 顶部对齐 图片与文字的顶线对齐
- bottom 底部对齐
21. 去除图片底部空白缝隙
因为图片默认是与文字的基线对齐,而有的字是超出的基线系统会自动空出这部分来,我们只需要把图片与文字基线以外的对齐即可以解决
vertical-align:bottom/top/middle;
第二种的方法,把图片的行内块元素转成块元素
display:block;
22. 溢出的文字省略号显示
- 强制文字在一行内显示 white-space:nowrap;
- 超出部分隐藏 overflow:hidden;
- 超出部分用省略号代替 text-overflow:ellipsis;
22.1. white-space 强制文字一行显示
white-space:
- normal 当文字超出时,自动换行 (默认)
- nowrap 强制一行显示文字 除了br
22.2. text-overflow 文字用省略号代表超出的部分
text-overflow:
- clip 不显示省略号(默认)
- ellipsis 超出部分以省略号代替
23. CSS精灵技术 (sprite)
CSS 精灵其实是将网页的一些背景图像整合到一张大图中(精灵图),浏览器请求服务端只需要请求一次就可以返回多个背景,不同位置的小图,根据精灵图的位置来设置
background-position:x坐标 y坐标; (一般背景定位都是负值 )
先用一个父盒子把整张精灵图加载,后面再用子盒子定位到需要的图
24. 滑动门
- a标签设置背景图左侧 padding撑开合适的左侧宽度使文字与左侧有内边距
- span标签设置背景图右侧 padding撑开右侧背景内边距
25. margin负值
2个浮动的盒子边框如何合并,我们使用负值的margin值就可以解决此问题,如:margin-left:-1px;
26. CSS三角形
当一个盒子高度和宽度为0时,我们给予指定的大小边框,它会以三角形的形式呈现出来
注意盒子的4个边框都要指定大小,我们只给予需要的边框保留,其他我们设置为transport 透明色就好

