注意与Clipping区分开来。
只刷新屏幕上变化的部分,可以提高渲染性能。我们可以限制OpenGL渲染在窗口上一个指定的矩形区域(裁剪框)中。默认情况下,裁剪框和窗口大小一样,且不会进行剪裁测试。
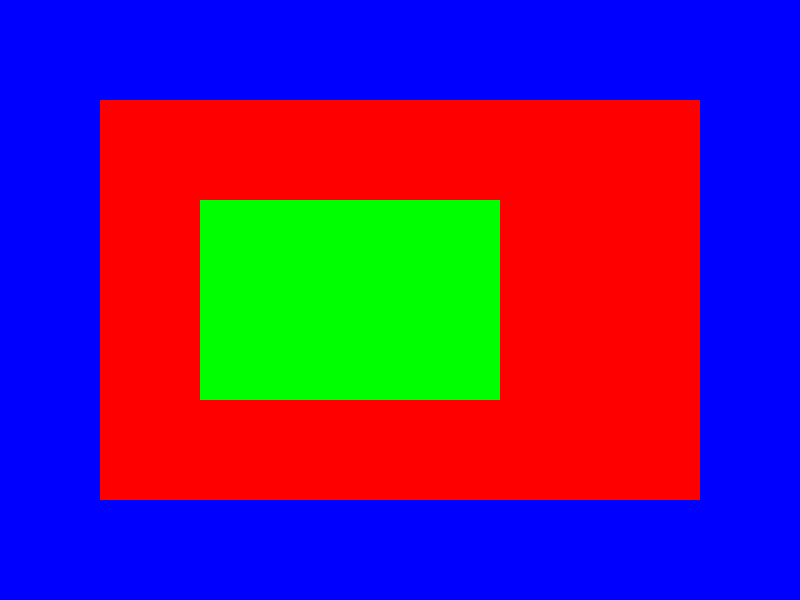
glEnable( GL_SCISSOR_TEST ); // 开启剪裁测试,默认不开启。// 指定裁剪区域。void glScissor( GLint x, // x、y指定裁剪区域的左下角。GLint y,GLsizei width, // widht、height指定裁剪区域宽高。GLsizei height );// ******************* 例子:while(......) // 渲染循环{// 整个屏幕绘制层蓝色glClearColor( 0.0f, 0.0f, 1.0f, 0.0f ); // 指定clear color buffer之后的颜色,默认黑色glClear( GL_COLOR_BUFFER_BIT ); // 清楚颜色缓冲区附件// rect(100, 100, 600, 400)的矩形区域绘制成红色glClearColor( 1.0f, 0.0f, 0.0f, 0.0f ); // 先设置好参数,在glEnable开启,正确的写法。glScissor( 100, 100, 600, 400 );glEnable( GL_SCISSOR_TEST );glClear( GL_COLOR_BUFFER_BIT );// rect(200, 200, 300, 200)的矩形区域绘制成绿色glClearColor(0.0f, 1.0f, 0.0f, 0.0f);glScissor( 200, 200, 300, 200 );glClear( GL_COLOR_BUFFER_BIT );// 最后一步首尾工作别忘了,回复至初始状态glDisable( GL_SCISSOR_TEST );}
glScissor
void glScissor( GLint x,GLint y,GLsizei width,GLsizei height);// 定义scissor box。// x, y: scissor box的左下角,默认(0,0)// width, height: scissor box的宽高,初始是窗口宽高。glEnable(GL_SCISSOR_TEST) // 开启剪裁测试glDisable(GL_SCISSOR_TEST) // 关闭剪裁测试
当开启剪裁测试时,在scissor box内的像素将会被绘制命令修改。
当关闭裁剪测试时,scissor box includes 整个window。
GL_INVALID_VALUE is generated if either width or height is negative。