- OpenGL
- 锯齿(Aliasing)
- Alpha值
- 环境光(Ambient Light)
- 抗锯齿(Antialiasing)
- 采样(Sampling)
- ARB
- 纵横比(Aspect Ratio)
- 贝赛尔曲线(Bezier curve)
- 位平面(Bit plane)
- 缓冲区(Buffer)
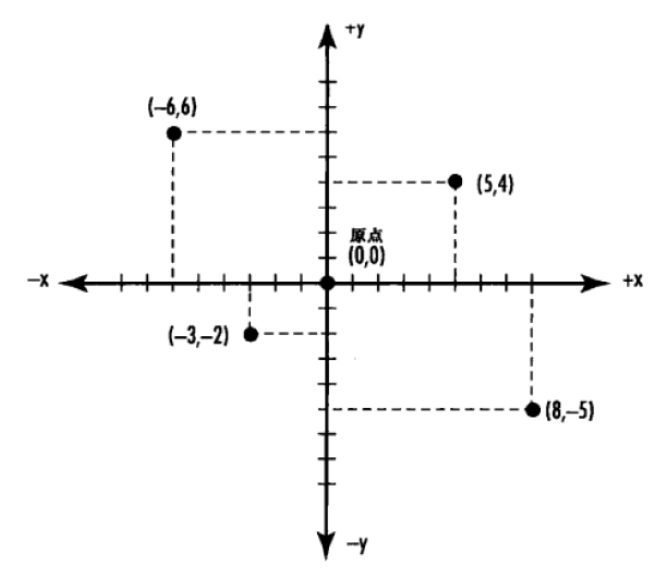
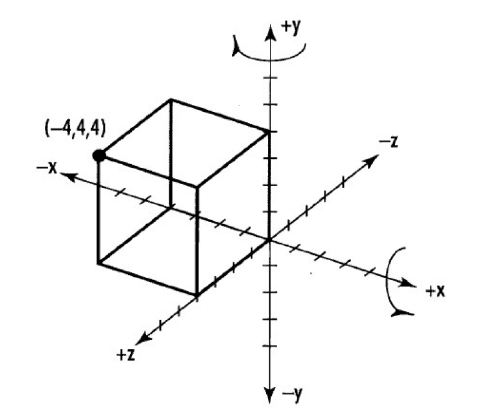
- 笛卡尔(Cartesian)
- 裁剪坐标(Clip coordinates)
- 裁剪(Clipping)
- 凸(Convex)
- 剔除(Culling)
- 源颜色(Sourcecolor)
- 目标颜色(Destination color)
- 混合(Blending)
- 抖动(Dithering)">
 抖动(Dithering)
抖动(Dithering) - 双缓冲(Double buffered)
- 拉伸(Extruded)
- 视觉坐标(Eye coordinates)
- 平截头体(Frustum)
- GLSL
- GLUT函数库(GLUT library)
- 立即模式(Immediate mode)
- 实现(Implementation)
- Khronos小组(Khronos Group)
- 字面值(Literal)
- 矩阵(Matⅸ)
- Mip贴图(Mip mapping)
- 多级(渐远)纹理(Mipmaps)
- 模型视图矩阵(Modelview matrix)
- 法线(Normal)
- 规范化(normalize)
- 正交(Orthographic)投影
- 透视(Perspective)投影
- 像素(Pixel)
- 像素图(Pixmap)
- 多边形(Polygon)
- 图元(Primitive)
- 投影(Projection)
- 四边形(Quadrilateral)
- 光栅化(Rasterize)
- 保留模式(Retainedmode)
- 模型(model)
- 标准化设备坐标(NDC)
- 渲染(Render)
- 闪烁(Scintillation)
- 着色器(Shader)
- 说明(Specification)
- 样条(Spline)
- 点画(Stipple)
- 曲面细分(Tessellation)
- 纹理像素(Texel)
- 纹理单元(Texture Units)
- 纹理(Texture)
- 纹理贴图(Texture Mapping)
- 纹理缠绕(Texture Wrapping)
- 纹理过滤(Texture Filtering)
- 转换(Transformation)
- 半透明(Translucence)
- 图形管线(Graphics Pipeline)
- 向量(Vector)
- 顶点(Vertex)
- 变换矩阵
- 可视区域(ViewingVolume)
- 窗口(Window)
- Uniform
- 视口(Viewport)
- 顶点缓冲对象(VBO)
- 顶点数组对象(VAO)
- 索引缓冲对象(EBO、IBO)
- 线框(Wireframe)
- 实时3D
- 非实时3D
- 可编程着色器
- 笛卡尔坐标系
OpenGL
锯齿(Aliasing)
从技术上说,它是在有限分辨率的情况下产生一幅图像所造成的信号信息的损失。它的特征是沿点、直线和多边形边缘的尖锐锯齿状外观,这是由于数量有限的固定大小像素的本质决定的。
Alpha值
第4种颜色成分值,提供一个物体颜色的透明度。Apha值为00表示完全透明,1.0表示不透明。
环境光(Ambient Light)
场景中并不是来自任何特定点光源或方向的光。环境光均匀地照射所有物体的所有表面。
抗锯齿(Antialiasing)
一种用于对点、直线和多边形边缘进行平滑的渲染方法。这个技巧对邻近直线的像素颜色取平均值。它在视觉上具有淡化直线和它邻近像素之间的过渡现象的效果,因此能够提供一种更加平滑的外观。
采样(Sampling)
ARB
OpenGLArchitectureReviewBoard,体系结构审查委员会。
OpenGLARB由3D图形硬件厂商组成,以前负责维护OpenGL规范文档,后来这项职能由Khronos小组接替。
纵横比(Aspect Ratio)
一个窗口的宽度与高度之比。更具体地说,就是一个窗口的宽度(以像素为单位)除以它的高(以像素为单位)。
贝赛尔曲线(Bezier curve)
这种曲线的形状由靠近它的控制点所定义的,而不是由组成曲线本身的点集合所定义的。
位平面(Bit plane)
缓冲区(Buffer)
一种用于存储图像信息的内存区域。它所存储的可以是颜色、深度或混和信息。
红、绿、蓝和Apha缓冲区常常合起来称为颜色缓冲区。
笛卡尔(Cartesian)
一种基于3条彼此垂直方向轴的坐标系统。这些坐标分别标以x、y和z。
裁剪坐标(Clip coordinates)
裁剪(Clipping)
截除一个或一组图元的一部分。位于裁剪区域之外的点将不会被绘制。裁剪区域一般由投影矩阵指定。被裁剪的图元进行了重新构造,它的边缘不会位于裁剪区域之外。
凸(Convex)
表示多边形的一种形状。凸多边形没有内陷的部分,不存在一条可以与之相交超过两次(一次进、一次出)的直线。
剔除(Culling)
消除那些在渲染之后不被显示的图元。背面剔除消除一个图元的正面或背面,使该面不可见。平截头体剔除消除位于可视平截头体区域之外的物体。
源颜色(Sourcecolor)
将要进入颜色缓冲区的片段颜色,而已经存在于颜色缓冲区中的颜色则称为目标颜色。这个术语通常用于描述在一个混和(blending)操作中源颜色和目标颜色是如何进行组合的。
目标颜色(Destination color)
颜色缓冲区中一个特定位置所存储的颜色。这个术语通常在混和(blending)操作中使用,用于区分已经存在于颜色缓冲区和即将进入颜色缓冲区(源颜色)的颜色。
混合(Blending)
源颜色和目标颜色按照指定算法“混合”,生成新的颜色,覆盖到目标颜色中。
倒影颜色与地板颜色“混合”。
 抖动(Dithering)
抖动(Dithering)
—种通过把不同颜色的像素混和在一起以模拟更广颜色范围的方法,以产生两种颜色之间的着色。
双缓冲(Double buffered)
OpenGL所使用的一种绘图技巧。被显示的图像首先被放在内存中,然后通过一个更新操作放到屏幕上,而不是直接就在屏幕上创建。双缓冲可以用来产生动画,它的速度更快,效果更平滑。
拉伸(Extruded)
在一个2D图像或形状的表面上添加第三维的过程。这个过程可以把2D字体转换为3D字体。
视觉坐标(Eye coordinates)
基于观察者位置的坐标系统。观察者的位置正对z轴,向z轴的负方向看过去。
平截头体(Frustum)
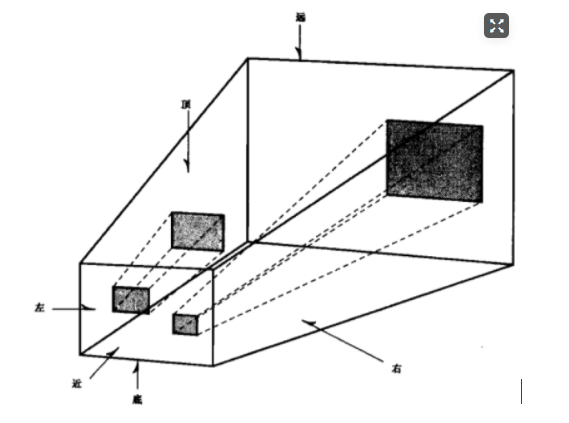
一种金字塔形状的可视区域,可以用来创建一个透视视图(近的物体较大,远的物体较小)。
GLSL
OpenGL Shading Language。
OpenGL着色语言的首字母缩写,这是一种类似于C语言的高级着色语言。
GLUT函数库(GLUT library)
OpenGL工具函数库。它是一个独立于窗口系统的工具库函数,可以创建独立于操作系统和窗口系统的示例程序和简单的3D渲染程序。在典型情况下,它用于提供Windows、X-Window、Linux等系统之间的可移植性。
立即模式(Immediate mode)
一种图形渲染模式。在这种模式下,命令和函数对渲染引擎的状态具有立即的效果。
实现(Implementation)
Khronos小组(Khronos Group)
一个行业团体,目前负责除几种工业标准外的OpenGL规范的维护和升级工作。
字面值(Literal)
这是个值而不是变量名,一般为直接嵌入到源代码中的字符串或数值。
矩阵(Matⅸ)
一个包含数值的2D数组(注意不是2维数组)。矩阵可以根据数学的方式进行操作,用于执行坐标转换。
Mip贴图(Mip mapping)
一种使用纹理多层细节的技巧。这个技巧从一幅图像不同大小的一些版本中进行选择,或者把两个最接近匹配大小的图像进行组合,以产生用于纹理贴图的最终片断。
多级(渐远)纹理(Mipmaps)
被存储的材质的一些缩小版本,根据距观察者的距离会使用材质的合适大小。
模型视图矩阵(Modelview matrix)
法线(Normal)
一种方向向量,垂直于一个平面或表面。在使用时,必须为一个图元的每个顶点都指定一条法线。
规范化(normalize)
正交(Orthographic)投影
一种绘图模式,在这种模式下,不会产生透视或透视缩短现象。又称平行投影。所以图元的长度和大小并不会发生变化,与它们和观察者之间的方向和距离无关。
透视(Perspective)投影
近大远小:远处的物体看上去比近处的物体更小一点,符合人类视觉模型。
类比小孔成像。
像素(Pixel)
表示图像元素,它是计算机屏幕上可以分割的最小可视单位。像素以行和列的形式进行排列,并单独进行设置,可以设置为适当的颜色,以渲染任何特定的图像。
OpenGL最终生成的图像包含了屏幕所有的像素点,这些像素数据保存在帧缓存(framebuffer)中,帧缓存是图形硬件设备管理的一块独立内存。
像素图(Pixmap)
组成一幅图像的颜色值的二维数组。像素图的名称由来是每个图像元素对应于屏幕上的一个像素。
多边形(Polygon)
图元(Primitive)
由OpenGL所定义的2D多边形形状。所有的物体和场景都是由各种图元的不同组合所产生的。
投影(Projection)
四边形(Quadrilateral)
光栅化(Rasterize)
保留模式(Retainedmode)
模型(model)
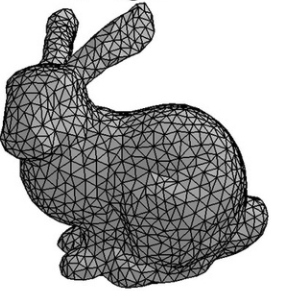
也会叫做场景对象,顶点构成图元(点、线、三角形),图元构成模型。比如下面就是一个兔子模型(很多的三角形图元构成)。

俗称的“建模”,就是用3D建模软件(3D Max)构建模型。
标准化设备坐标(NDC)
Normalized Device Coornadiates。
顶点在经过投影矩阵变换后,再经过裁剪(Clip)和透视除法(Perspective Divide)得到的坐标。只有x、y、z值都在[-1,1]区间的顶点将不会被丢弃(discard)。
渲染(Render)
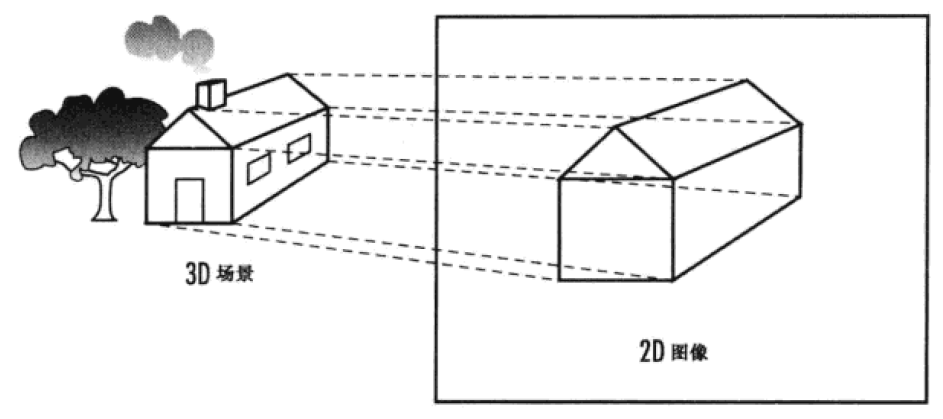
从模型创建到生成2D屏幕图像的过程。其实就是指的渲染管线过程,也就是OpenGL的主要工作。
闪烁(Scintillation)
当一个非Mip贴图的纹理贴图应用到一个比纹理小得多的多边形时所产生的闪动效果。
着色器(Shader)
GLSL编写的在GPU上编译运行的程序。
OpenGL渲染管线就是一系列的着色器程序组成 ,每个阶段对应一种着色器 。
有4种着色器:
- 顶点着色器(vertex shader)
- 可以编写自己的着色器代替。
- 细分着色器(tessellation shader)
- 几何着色器(geometry shader)
- 片元着色器(fragment shader)
- 可以编写自己的着色器代替。
说明(Specification)
详细说明OpenGL操作并详尽描述一个实现如何工作的设计文档。样条(Spline)
这个术语用于描述任何由邻近的控制点所定义的曲线(或表面)。这种曲线形状具有拉伸效果。它类似于一块有弹性的材料被挤压时所产生的效果。点画(Stipple)
一种二进制位模式,用于设置帧缓冲区中像素生成的掩码。它类似黑白位图,但一维的图案用于直线,而二维的图案则用于多边形。曲面细分(Tessellation)
把一个复杂多边形或解析曲面分解为许多简单凸多边形的过程。这个过程还可以把一条复杂曲线分解为一系列的简单直线。纹理像素(Texel)
也叫Texture Pixel,简称纹素。
与像素(图像元素)类似,纹理单元就是纹理元素。一个纹理单元表示一个纹理中的一种颜色,应用到帧缓冲区中的一个像素片断。纹理单元(Texture Units)
一个纹理单元管理一个纹理,着色器可以同时获取多个纹理单元,从而可以同时渲染多张纹理。纹理(Texture)
一幅应用到一个图元表面的颜色图像图案。
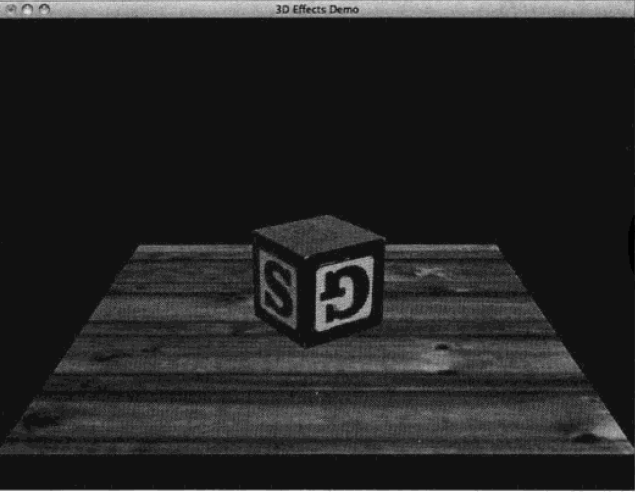
一种包裹着物体的特殊类型图像,给物体精细的视觉效果。纹理贴图(Texture Mapping)
把一幅纹理图像应用到一个表面的过程。这个表面并不一定是平面的。纹理贴图常用于回线一个弯曲物体,或者产生如木纹或大理石条纹的表面图案。

纹理缠绕(Texture Wrapping)
定义了一种当纹理坐标超出范围(0, 1)时OpenGL如何采样纹理的模式。纹理过滤(Texture Filtering)
定义了一种当有多种纹素选择时指定OpenGL如何采样纹理的模式。这通常在纹理被放大情况下发生。转换(Transformation)
对坐标系统的操作,包括旋转、移动、缩放(一致性和非一致性)以及透视除法。半透明(Translucence)
一个物体的透明程度。在OpenGL中,它是由Alpha值来表示的,其值的变化范围是从1.0(不透明)到0.0(透明图形管线(Graphics Pipeline)
一个3D顶点在呈现为2D像素之前所经过的全部过程。
也会叫渲染管线(Render Pipeline)。向量(Vector)
一种有方向的量,经常用X、Y和Z分量表示。顶点(Vertex)
单数:vertex
复数:vertices
空间中的单个点(包含坐标),除了用于点和直线图元之外,还用来定义多边形两条边的交界处。变换矩阵
Transformation Matrix,用于对顶点进行变换(旋转、缩放、平移)等。可视区域(ViewingVolume)
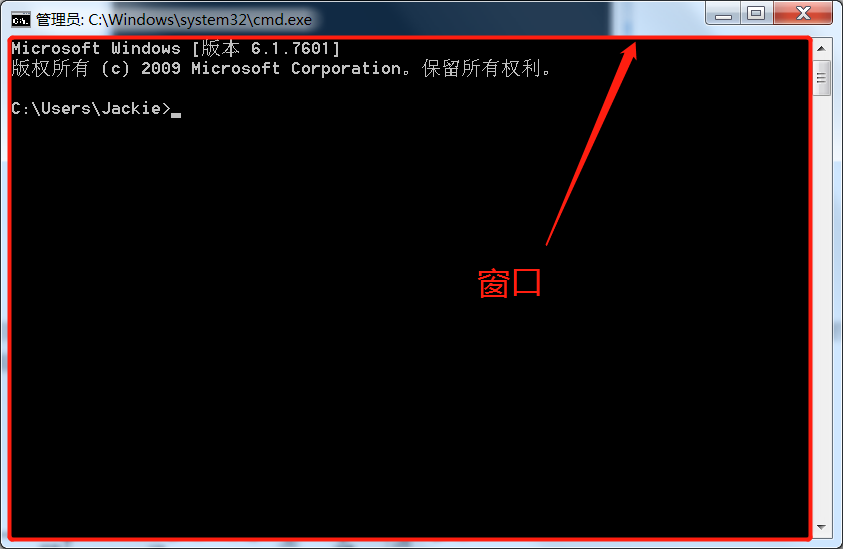
在窗口中可见的3D空间。可视区域外的物体和点被裁剪(不可见)。窗口(Window)
屏幕中的一个窗口,以像素为单位进行度量,可放大、缩小、移动、关闭。
Uniform
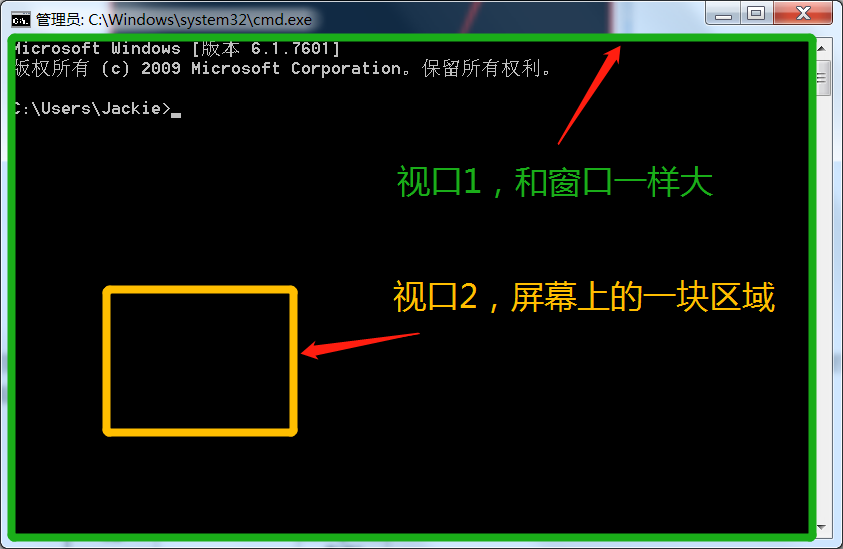
GLSL变量的修饰符,表示该变量数据由内存中应用程序提供,在一个着色器程序中的所有着色器共享,在整个着色器程序的生命周期内,该变量都将存在,因此在着色器中是“全局”变量。视口(Viewport)
窗口(Window)中将被渲染的一块矩形区域,只有绘制在视口中的图形才能被显示,可以通过glViewPort来设置视口大小和位置,一般和屏幕一样大。
顶点缓冲对象(VBO)
显存上的一块内存,用于存储大量的顶点数据,供GPU处理。
作用是一次性大量上传顶点数据到显卡中,减少上传次数,提升性能。顶点数组对象(VAO)
存储缓冲区状态和顶点属性状态。
作用是可以方便地保存状态,并快速切换到指定状态。索引缓冲对象(EBO、IBO)
一个存储顶点数据索引的缓冲对象,供索引化绘制,如glDrawElements。线框(Wireframe)
用网格或线表示一个实心物体的方式,而不是用实心着色的多边形。线框模型的渲染速度通常更快,并可以同时看到一个物体的正面和背面。实时3D
Real Time 3D,活动的并与用户进行交互的图形,如最终应用的军事飞行模拟器。非实时3D
图像都是在运行时前已经渲染好,如电影特效渲染,渲染一个单独帧可能就需要几个小时。可编程着色器
Programmable Shading。
通过着色器语言(GLSL),编写可以直接由GPU(可编程芯片)编译运行的程序,这些程序用来处理顶点或像素。
高度并行的。笛卡尔坐标系
就是由原点和互相垂直的坐标轴定义的坐标系。常见有2D/3D笛卡尔坐标系。
坐标轴的方向可以灵活多变,所以可以有很多种坐标系,分左手/右手坐标系。

- 可以编写自己的着色器代替。