学习项目:https://github.com/JackieLong/OpenGL/tree/main/project_texture_test
下面的代码在这个项目中都可以找到。
我们可以为每个顶点添加颜色来增加图形的细节,从而创建出有趣的图像。但是,如果想让图形看起来更真实,我们就必须有足够多的顶点,从而指定足够多的颜色。这将会产生很多额外开销,因为每个模型都会需要更多的顶点,每个顶点又需求一个颜色属性。
艺术家和程序员更喜欢使用纹理 (Texture)。纹理是一个 2D 图片(甚至也有 1D 和 3D 的纹理),它可以用来添加物体的细节;你可以想象纹理是一张绘有砖块的纸,无缝折叠贴合到你的 3D 的房子上,这样你的房子看起来就像有砖墙外表了。因为我们可以在一张图片上插入非常多的细节,这样就可以让物体非常精细而不用指定额外的顶点。
除了图像以外,纹理也可以被用来储存大量的数据,这些数据可以发送到着色器上。
一、纹理坐标(Texture Coordinate)
为了能够把纹理映射 (mapping) 到三角形上,我们需要指定三角形的每个顶点各自对应纹理的哪个部分。这样每个顶点就会关联着一个纹理坐标(Texture Coordinate),用来标明该从纹理图像的哪个部分采样。之后在图形的其它片段上进行片段插值(Fragment Interpolation)。
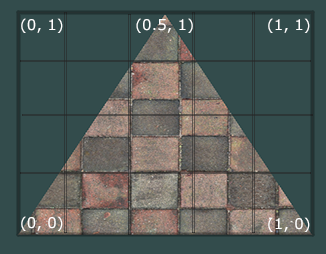
纹理坐标在 x 和 y 轴上,范围为 0 到 1 之间(注意我们使用的是 2D 纹理图像)。使用纹理坐标获取纹理颜色叫做采样 (Sampling)。纹理坐标起始于 (0, 0),也就是纹理图片的左下角,终于 (1, 1),即纹理图片的右上角。下面的图片展示了我们是如何把纹理坐标映射到三角形上的。
我们为三角形指定了 3 个纹理坐标点。如上图所示,我们希望三角形的左下角对应纹理的左下角,因此我们把三角形左下角顶点的纹理坐标设置为 (0, 0);三角形的上顶点对应于图片的上中位置所以我们把它的纹理坐标设置为 (0.5, 1.0);同理右下方的顶点设置为 (1, 0)。我们只要给顶点着色器传递这三个纹理坐标就行了,接下来它们会被传片段着色器中,它会为每个片段进行纹理坐标的插值。
纹理坐标看起来就像这样:
float texCoords[] = { // 纹理坐标0.0f, 0.0f, // 纹理图片的左下角1.0f, 0.0f, // 纹理图片右下角0.0f, 1.0f, // 纹理图片左上角1.0f, 1.0f, // 纹理图片右上角0.5f, 0.5f, // 纹理图片中心};
纹理采样有几种不同的插值方式,我们需要告诉OpenGL该怎样对纹理采样。
二、纹理环绕方式(Texture Wrapping)
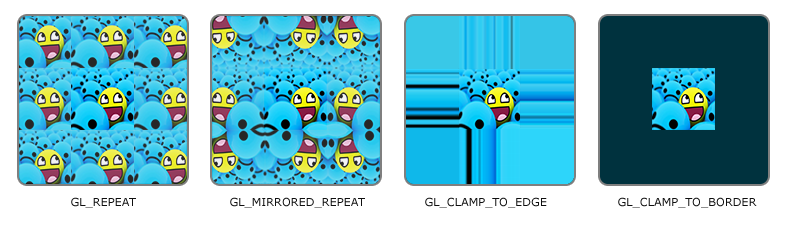
纹理坐标的范围通常是从 (0, 0) 到(1, 1),那如果我们把纹理坐标设置在范围之外会发生什么?OpenGL 默认的行为是重复这个纹理图像(我们基本上忽略浮点纹理坐标的整数部分),但 OpenGL 提供了更多的选择:
| 环绕方式 | 描述 |
|---|---|
| GL_REPEAT | 重复纹理图像(默认) |
| GL_MIRRORED_REPEAT | 和GL_REPEAT一样,但每次重复图片是镜像放置的。 |
| GL_CLAMP_TO_EDGE | 纹理坐标会被约束在 0 到 1 之间,超出的部分会重复纹理坐标的边缘,产生一种边缘被拉伸的效果。 |
| GL_CLAMP_TO_BORDER | 超出的坐标为用户指定的边缘颜色。 |
<br />代码示例如下:
glTexParameteri(GL_TEXTURE_2D, // 当前绑定的纹理目标GL_TEXTURE_WRAP_S, // 应用到哪个纹理轴// S:对应x轴,T:对应y轴,R:对应z轴(如果是3D纹理)GL_MIRRORED_REPEAT); // 方式是重复镜像图像。// 纹理坐标s、t、r对应顶点坐标的x、y、z。glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_MIRRORED_REPEAT); // X轴的环绕方式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_MIRRORED_REPEAT); // Y轴的环绕方式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_R, GL_MIRRORED_REPEAT); // Z轴的环绕方式,如果是3D纹理的话。// -------------------GL_CLAMP_TO_BORDER的设置方式比较特殊float borderColor[] = { 1.0f, 1.0f, 0.0f, 1.0f }; // 指定边缘颜色glTexParameterfv( // 需要使用fv版本的glTexParameterGL_TEXTURE_2D,GL_TEXTURE_BORDER_COLOR,borderColor); // 传入指定的边缘颜色
三、纹理过滤(Texture Filtering)
纹理坐标不依赖于分辨率 (Resolution),它可以是任意浮点值,所以 OpenGL 需要知道怎样将纹理像素(Texture Pixel,也叫 Texel,译作纹素)映射到纹理坐标。当你有一个很大的物体但是纹理的分辨率很低的时候这就变得很重要了。纹理过滤有很多个选项,但是现在我们只讨论最重要的两种:GL_NEAREST 和 GL_LINEAR。
你可以想象你打开一张.jpg格式图片,不断放大你会发现它是由无数像素点组成的,这个点就是纹理像素;注意不要和纹理坐标搞混,纹理坐标是你给模型顶点设置的那个数组,OpenGL以这个顶点的纹理坐标数据去查找纹理图像上的像素,然后进行采样提取纹理像素的颜色。
GL_NEAREST
Nearest Neighbor Filtering,邻近过滤,OpenGL 默认的纹理过滤方式。
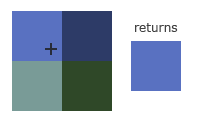
当设置为 GL_NEAREST 的时候,OpenGL 会选择中心点最接近纹理坐标的那个像素。下图中你可以看到四个像素,加号代表纹理坐标。左上角那个纹理像素的中心距离纹理坐标最近,所以它会被选择为样本颜色。
GL_LINEAR
Linear Filtering,线性过滤。
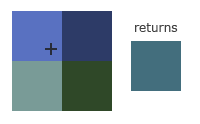
它会基于纹理坐标附近的纹理像素,计算出一个插值,近似出这些纹理像素之间的颜色。一个纹理像素的中心距离纹理坐标越近,那么这个纹理像素的颜色对最终的样本颜色的贡献越大。下图中你可以看到返回的颜色是邻近像素的混合色:
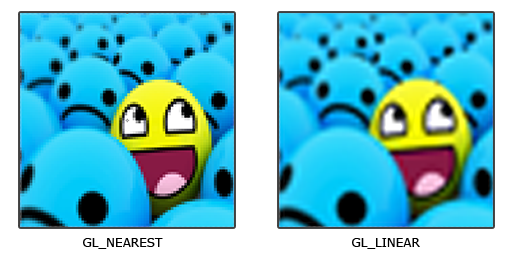
那么这两种纹理过滤方式有怎样的视觉效果呢?让我们看看在一个很大的物体上应用一张低分辨率的纹理会发生什么吧(纹理被放大了,每个纹理像素都能看到):
GL_NEAREST 产生了颗粒状的图案,我们能够清晰看到组成纹理的像素,而 GL_LINEAR 能够产生更平滑的图案,很难看出单个的纹理像素。GL_LINEAR 可以产生更真实的输出,但有些开发者更喜欢 8-bit 风格,所以他们会用 GL_NEAREST 选项。
当进行放大 (Magnify) 和缩小 (Minify) 操作的时候可以设置纹理过滤的选项,比如你可以在纹理被缩小的时候使用邻近过滤,被放大时使用线性过滤。示例代码如下:
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST); // 纹理缩小时的过滤方式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR); // 纹理放大时的过滤方式// 什么叫纹理放大/缩小。你有一个人物模型,对应纹理相对小很多,这个时候就是纹理放大。
四、多级渐远纹理(MipMaps)
也叫多级纹理。
想象一下,假设我们有一个包含着上千物体的大房间,每个物体上都有纹理。有些物体会很远,但其纹理会拥有与近处物体同样高的分辨率。由于远处的物体可能只产生很少的片段,OpenGL 从高分辨率纹理中为这些片段获取正确的颜色值就很困难,因为它需要对一个跨过纹理很大部分的片段只拾取一个纹理颜色。在小物体上这会产生不真实的感觉,更不用说对它们使用高分辨率纹理浪费内存的问题了。
另外还有一种实际场景就是,游戏开发只用了一套1920x1080的图片资源,游戏运行在分辨率480x320的手机上,不说你内存浪费的问题,还吃力不讨好,显示出来的效果也会非常模糊。
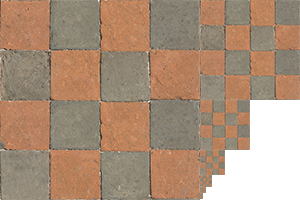
OpenGL 使用一种叫做多级渐远纹理 (Mipmap) 的概念来解决这个问题,它简单来说就是一系列的纹理图像,后一个纹理图像是前一个的二分之一。多级渐远纹理背后的理念很简单:距观察者的距离超过一定的阈值,OpenGL 会使用不同的多级渐远纹理,即最适合物体的距离的那个。由于距离远,解析度不高也不会被用户注意到。同时,多级渐远纹理另一加分之处是它的性能非常好。让我们看一下多级渐远纹理是什么样子的:
创建多级纹理的方式有两种:
- 程序外创建
- 借助工具生成多级纹理资源
- 运行时创建
- OpenGL函数glGenerateMipmaps来动态生成,会消耗性能。
在渲染中切换多级渐远纹理级别 (Level) 时,OpenGL 在两个不同级别的多级渐远纹理层之间会产生不真实的生硬边界。就像普通的纹理过滤一样,切换多级渐远纹理级别时你也可以在两个不同多级渐远纹理级别之间使用 NEAREST 和 LINEAR 过滤。 为了指定不同多级渐远纹理级别之间的过滤方式,你可以使用下面四个选项中的一个代替原有的过滤方式:
| 过滤方式 | 描述 |
|---|---|
| GL_NEAREST_MIPMAP_NEAREST | 使用最邻近的多级渐远纹理来匹配像素大小,并使用邻近插值进行纹理采样 |
| GL_NEAREST_MIPMAP_LINEAR | 在两个最匹配像素大小的多级渐远纹理之间进行线性插值,使用邻近插值进行采样 |
| GL_LINEAR_MIPMAP_NEAREST | 使用最邻近的多级渐远纹理级别,并使用线性插值进行采样 |
| GL_LINEAR_MIPMAP_LINEAR | 在两个邻近的多级渐远纹理之间使用线性插值,并使用线性插值进行采样 |
示例代码如下:
// 设置多级纹理过滤模式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR);// 报错!!!错误码:GL_INVALID_ENUMglTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR_MIPMAP_LINEAR);// 记住上面讲到的多级纹理需求,是针对远处物体的处理,也就是纹理缩小的情况,
五、创建纹理示例
1、加载图片到内存(Image Data)
使用纹理之前要做的第一件事是把它们加载到我们的应用中。纹理图像可能被储存为各种各样的格式,每种都有自己的数据结构和排列,所以我们如何才能把这些图像加载到应用中呢?一个解决方案是选一个需要的文件格式,比如.PNG,然后自己写一个图像加载器,把图像转化为字节序列。写自己的图像加载器虽然不难,但仍然挺麻烦的,而且如果要支持更多文件格式呢?你就不得不为每种你希望支持的格式写加载器了。
另一个解决方案也许是一种更好的选择,使用一个支持多种流行格式的图像加载库来为我们解决这个问题。比如说我们要用的stb_image.h库。stb_image.h是Sean Barrett的一个非常流行的单头文件图像加载库,它能够加载大部分流行的文件格式,并且能够很简单得整合到你的工程之中。stb_image.h可以在这里下载。下载这一个头文件,将它以stb_image.h的名字加入你的工程,并另创建一个新的 C++ 文件,输入以下代码:
// 通过定义 STB_IMAGE_IMPLEMENTATION,预处理器会修改头文件,让其只包含相关的函数定义源码,// 等于是将这个头文件变为一个 .cpp 文件了。现在只需要在你的程序中包含stb_image.h并编译就可以了。#define STB_IMAGE_IMPLEMENTATION#include "stb_image.h"// ******************************************************// ***************** 加载图片文件到内存// ******************************************************int width, height, nrChannels;unsigned char *data = stbi_load("container.jpg", // 图片文件路径&width,&height, // 图片像素宽高值将保存在这里&nrChannels, // 颜色通道个数将保存在这里0);
2、创建纹理
下面是创建2D纹理的最基本过程:
// **************************************************// ***** 一、创建纹理对象// **************************************************GLuint texture; // 纹理IDglGenTextures(1, &texture); // 创建一个纹理对象// **************************************************// ***** 二、绑定纹理// **************************************************glActiveTexture(GL_TEXTURE0); // 设置当前激活纹理单元为ID=GL_TEXTURE0的纹理单元glBindTexture(GL_TEXTURE_2D, texture); // 绑定纹理对象到当前激活纹理单元// **************************************************// ***** 三、设置纹理参数// **************************************************// 设置纹理环绕方式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT); // X轴重复图像glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT); // Y轴重复图像// 设置过滤方式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); // 纹理缩小过滤方式:线性采样glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR); // 纹理缩小过滤方式:线性采样// **************************************************// ***** 四、加载image data到内存// **************************************************int width, height, nrChannels;unsigned char *data = stbi_load("fuck.jpg", // 图片文件路径,下载地址:https://learnopengl-cn.github.io/img/01/06/container.jpg&width,&height, // 图片像素宽高值将保存在这里&nrChannels, // 颜色通道个数将保存在这里0);// **************************************************// ***** 五、开辟纹理内存(显存),将imagedata转换成对应GL格式的纹理数据并保存至纹理内存。// **************************************************if(data){GLenum format = nrChannels == 1 ? GL_RED : // 单通道,OpenGL规定只能GL_REDnrChannels == 3 ? GL_RGB : // 三通道(RGB)nrChannels == 4 ? GL_RGBA : // RGB+alphaGL_RGB; // 默认RGB三通道// 将图像数据转换成OpenGL原生格式并上传到显存中,glTexImage2D(GL_TEXTURE_2D, // 由于当前绑定纹理对象管理0, // mipmap level,0表示一级,如果有多级,需要挨个单独设置format, // 告诉 OpenGL 我们希望把纹理储存为何种格式width, height, // 纹理像素宽高0, // 总为0,历史遗留问题format, // 图像像素的分量组成GL_UNSIGNED_BYTE, // 每个像素分量的大小data); // 内存中的图像数据// **************************************************// ***** (Optional)动态生成多级纹理// **************************************************glGenerateMipmap(GL_TEXTURE_2D); // 生成当前绑定纹理的多级纹理,另一种方式就是多次调用glTexImage2D上传}else{std::cout << "Failed to load texture" << std::endl;}// **************************************************// **************************************************//纹理数据已经上传到显存中了,内存中的图像数据已经不需要了,需要及时清除。stbi_image_free(data);// **************************************************// ***** 六、使用纹理,纹理数据一直常驻显存// **************************************************......// **************************************************// ***** 七、删除纹理(显存)// **************************************************glDeleteTextures(1, texture); // 如果不主动删除,纹理将一直驻留在显存中。不用了要及时删除。
创建2D纹理是一个频繁出现的操作,我们可以写成一个工具函数:
GLuint createTexture( const std::string &path,std::function<void()> paramCallback /*=nullptr*/ ){GLuint textureID;glGenTextures( 1, &textureID );glBindTexture( GL_TEXTURE_2D, textureID ); // 暂时的绑定,目的是让后续的开辟纹理内存生效(glTexImage2D),最后应该恢复成默认绑定if( paramCallback != nullptr ){paramCallback();}else{glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT ); // “X”轴方向上的Wrapping方式,纹理坐标不在[0,1]之间时,如何采样glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT ); // “Y”轴方向上的Wrapping方式glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR ); // 纹理缩小时,采用GL_LINEAR策略glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR ); // 纹理放大时,采用GL_LINEAR策略}GLint width, height, nrChannels;// 加载图片到内存中unsigned char *data = stbi_load( path.c_str(), // 图片路径&width, &height, // 图片宽高&nrChannels, 0 ); // 颜色通道数量if( data ){GLenum format = nrChannels == 1 ? GL_RED :nrChannels == 3 ? GL_RGB :nrChannels == 4 ? GL_RGBA :GL_RGB;// 上传纹理数据到显存中,glTexImage2D( GL_TEXTURE_2D, // 纹理数据又当前绑定的纹理单元管理0, // mipmap level,0表示一级,如果有多级,需要挨个单独设置format, // 告诉 OpenGL 我们希望把纹理储存为何种格式width, height, // 纹理宽高0, // 总为0,历史遗留问题format, // 图像像素的分量组成GL_UNSIGNED_BYTE, // 每个像素分量的大小data ); // 内存中的图像数据glGenerateMipmap( GL_TEXTURE_2D ); // 动态生成多级纹理,有性能损耗,可以由外部工具预生成。}else{cout << "Failed to load texture" << endl;}stbi_image_free( data ); // 纹理数据已经上传到显存中,内存中的数据可以删除了。glBindTexture( GL_TEXTURE_2D, 0 ); // 恢复成默认return textureID;}
glGenTextures
void glGenTextures( GLsizei n, // 要生成的纹理ID数量。GLuint *textures // 存储纹理ID的数组(第一个纹理ID地址)。);// 生成n个纹理对象,并把纹理对象的name也就是纹理ID保存到textures中。// 可以认为,texture name = texture id// 返回的texture id不一定是连续的整数,但一定是在这之前已经不再被使用的。// 生成的纹理是没有维度的,直到被第一次glBindTexture绑定// texture id是会重复利用的,glGenTextures从池中获取闲置的,glDeleteTextures又放回池中闲置
GL_INVALID_VALUE generated if n is less than 0.
glBindTexture
void glBindTexture(GLenum target,GLuint texture);// bind a named texture to a texturing target// 把一个可用的texture的id绑定到target上,后续操作这个target就是操作这个texture// target: 要绑定到的目标,可能值如下:我们一般称为texture target// GL_TEXTURE_1D,// GL_TEXTURE_2D,// GL_TEXTURE_3D// GL_TEXTURE_1D_ARRAY// GL_TEXTURE_2D_ARRAY// GL_TEXTURE_RECTANGLE// GL_TEXTURE_CUBE_MAP// GL_TEXTURE_BUFFER// GL_TEXTURE_2D_MULTISAMPLE GL3.2及以上// GL_TEXTURE_2D_MULTISAMPLE_ARRAY. GL3.2及以上// texture: 可用的texture的id或者叫name// ***********************************************// ****** 下面是一些情景示例// ***********************************************GLuint texture1, texture2;glGenTextures(1, &texture1); // 创建的时候,并没有确定纹理维度glGenTextures(1, &texture2);glBindTexture(GL_TEXTURE_2D, texture1); // 直到第一次bind的时候,由target来决定texture的维度。// GL_TEXTURE_1D: 一维纹理// GL_TEXTURE_2D: 二维纹理// GL_TEXTURE_3D: 三维纹理// GL_TEXTURE_1D_ARRAY: 一维数组纹理// GL_TEXTURE_2D_ARRAY: 二维数组纹理// GL_TEXTURE_RECTANGLE: 矩形纹理// GL_TEXTURE_CUBE_MAP: 立方体纹理// GL_TEXTURE_BUFFER: 缓冲纹理// GL_TEXTURE_2D_MULTISAMPLE: 二维采样纹理// GL_TEXTURE_2D_MULTISAMPLE_ARRAY: 二维采样数组纹理glBindTexture(GL_TEXTURE_2D, texture2); // 上面的binding将被覆盖glBindTexture(GL_TEXTURE_2D, 0); // 表示绑定一个默认纹理到GL_TEXTURE_2D。
glBindTexture可以让你创建或使用一个纹理ID。调用glBindTexture,target设置为GL_TEXTURE_2D 或GL_TEXTURE_CUBE_MAP,texture设置为已经激活了的要绑定到目标的纹理ID。当一个纹理ID绑定到目标时,这个目标之前的绑定关系就会自动解除。
纹理ID都是无符整型(unsigned integer),数值0被系统保留用于表示每个texture target 的默认纹理ID。纹理ID和相应的纹理内容对当前的GL渲染环境的共享对象空间来说都是本地的。
当一个纹理首次被绑定时,它采用指定的目标:一个纹理首次绑定到GL_TEXTURE_2D将成为二维纹理,首次绑定到GL_TEXTURE_CUBE_MAP的将成为立方体贴图纹理,紧接在第一次绑定后的二维纹理的状态等效于GL初始化时的默认GL_TEXTURE_2D的状态,对于立方体映射的纹理也是如此。
当一个纹理被绑定后,那GL对该纹理所绑定到的目标进行的操作也将影响绑定的纹理,而对目标的查询将是返回该纹理的状态值,也就是相当于target变成了texture的别名。texture name=0会在初始化时绑定到它们的默认纹理。
由glBindTexture创建的绑定关系将一直保持激活状态,除非当前目标被另一个纹理ID绑定,或者是绑定的纹理ID通过调用glDeleteTextures删除了。
一旦被创建,一个纹理ID是可以重复绑定到它原来的目标上的。使用glBindTexture将一个已经存在的纹理ID绑定到一个目标上要比通过glTexImage2D重新加载纹理图像快得多。
GL_INVALID_ENUM is generated if target is not one of the allowable values.
GL_INVALID_VALUE is generated if target is not a name returned from a previous call to glGenTextures.
GL_INVALID_OPERATION is generated if texture was previously created with a target that doesn’t match that of target.
glTexParameter
https://www.yuque.com/tvvhealth/cs/kcmu8t
glTexImage2D
https://www.yuque.com/tvvhealth/cs/wfn7d8
3、应用纹理
有了纹理数据,现在我们再传入纹理坐标给着色器,着色器就可以采样渲染纹理了。
如何给着色器传入数据看这篇文章。
C++代码如下:
// *****************************************************************// ***************** 加 载 顶 点 数 据 到 显 存// *****************************************************************float vertices[] = { //顶点数据// 位置 // 颜色 // 纹理坐标0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // 一个顶点(包含的)数据0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f};GLuint VAO, VBO;glGenBuffers(1, VBO);glBindBuffer(GL_ARRAY_BUFFER, VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);glGenVertexArrays(1, VAO);glBindVertexArray(VAO);glEnableVertexAttribArray(0);glEnableVertexAttribArray(1);glEnableVertexAttribArray(2);glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,8 * sizeof(float),(void*)(0 * sizeof(float)));glVertexAttribPointer(1,3,GL_FLOAT,GL_FALSE,8 * sizeof(float),(void*)(3 * sizeof(float)));glVertexAttribPointer(2,3,GL_FLOAT,GL_FALSE,8 * sizeof(float),(void*)(6 * sizeof(float)));glBindVertexArray(0);// *****************************************************************// ***************** 加 载 纹 理 数 据 到 显 存// *****************************************************************GLenum textureUnit = GL_TEXTURE0;GLuint textureid = createTexture(imageFilePath);// *****************************************************************// ***************** 加 载 着 色 器 到 OpenGL渲染管线// *****************************************************************Shader shader = Shader(vertexShaderPath, fragmentShaderPath); // 源码参见学习项目// *****************************************************************// ***************** 开 始 绘 制 渲 染// *****************************************************************while(......) // 渲染循环{glBindVertexArray(VAO); // 顶点数据glActiveTexture(textureUnit); // 纹理数据glBindTexture(GL_TEXTURE_2D, textureid);shader.use(); // 着色器shader.setInt("textureUnitUsed", textureUnit - GL_TEXTURE0); // 传递参数给着色器,纹理采样器// 提供了6个顶点,画出两个三角形组成矩形。// 顶点着色器可以知道每个顶点的颜色数据和纹理坐标// 片段着色器通过这6个顶点的数据,对这6个顶点之间的片段进行插值采样出纹理颜色值。glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);}......
顶点着色器代码如下:
#version 330 corelayout (location = 0) in vec3 aPos; // 顶点坐标layout (location = 1) in vec3 aColor; // 顶点自带颜色值layout (location = 2) in vec2 aTexCoord; // 顶点对应纹理坐标out vec3 ourColor; // 顶点本身颜色值,输出给片元着色器使用out vec2 TexCoord; // 顶点纹理坐标,同上void main(){gl_Position = vec4(aPos, 1.0); // 必须输出gl_Position,指顶点在屏幕上的最终位置ourColor = aColor;TexCoord = aTexCoord;}
片元着色器代码如下:
#version 330 coreout vec4 FragColor; // 必须输出,顶点对应片元的颜色值in vec3 ourColor; // 顶点本身颜色,从顶点着色器传来in vec2 TexCoord; // 顶点纹理坐标,从顶点着色器传来// GLSL 有一个供纹理对象使用的内建数据类型,叫做采样器 (Sampler),// 它以纹理类型作为后缀,比如sampler1D、sampler2D、sampler3Duniform sampler2D textureUnit; // 应用程序中将纹理对象传给片元着色器void main(){// texture 函数会使用之前设置的纹理参数对相应的颜色值进行采样。// 这个片段着色器的输出就是纹理的(插值)纹理坐标上的 (过滤后的) 颜色。FragColor = texture(ourTexture, // 纹理采样器TexCoord); // 纹理坐标* vec4(ourColor, 1.0); // 与传入的顶点颜色数据混合}
六、纹理单元
纹理单元的主要目的是让我们在着色器中可以使用多于一个的纹理。通过把纹理单元赋值给采样器,我们可以一次绑定多个纹理,只要我们首先激活对应的纹理单元。就像glBindTexture一样,我们可以使用 glActiveTexture 激活纹理单元,传入我们需要使用的纹理单元:
GLuint textureID1, textureID2;GLenum textureUnit1 = GL_TEXTURE0;GLenum textureUnit2 = GL_TEXTURE1;textureID1 = createTexture(imageFilePath1);textureID2 = createTexture(imageFilePath2);glActiveTexture(GL_TEXTURE0); // 激活纹理单元0glBindTexture(GL_TEXTURE_2D, textureID1); // 纹理对象绑定到当前激活的纹理单元0glActiveTexture(GL_TEXTURE1); // 激活纹理单元1glBindTexture(GL_TEXTURE_2D, textureID2); // 纹理对象绑定到当前激活的纹理单元1shader.setInt("textureUnit1", textureUnit1 - GL_TEXTURE0);shader.setInt("textureUnit2", textureUnit2 - GL_TEXTURE0);// OpenGL 至少保证有 16 个纹理单元供你使用,也就是说你可以激活从 GL_TEXTURE0 到 GL_TEXTRUE15。// 它们都是按顺序定义的,所以我们也可以通过 GL_TEXTURE0 + 8 的方式获得 GL_TEXTURE8,// 这在当我们需要循环一些纹理单元的时候会很有用。
glActiveTexture
void glActiveTexture( GLenum texture );// 激活指定纹理单元// texture: 要激活的纹理单元,可能值如下:这些值都是连续的。// GL_TEXTURE0// GL_TEXTURE1// ......// GL_TEXTURE8 OpenGL规定至少要支持8个// ...... 通过以下方法可以获取当前设备支持的最大数量// GLint maxTextureUnit;// glGetIntegerv( GL_MAX_COMBINED_TEXTURE_IMAGE_UNITS, &maxTextureUnit );
GL_INVALID_ENUM is generated if texture参数超出支持的范围。
另外要注意一个问题, OpenGL 要求 y 轴0.0坐标是在图片的底部的,但是图片的 y 轴0.0坐标通常在顶部。这时候我们需要将纹理坐标在Y轴上翻转以下:
// ***********************************************// *************** 片 段 着 色 器// ***********************************************#version 330 corein vec3 ourColor; // 顶点本身颜色,从顶点着色器传来in vec2 TexCoord; // 顶点纹理坐标,从顶点着色器传来uniform sampler2D textureCell;out vec4 FragColor; // 必须输出,顶点对应片元的颜色值void main(){FragColor = texture(textureCell,vec2(TexCoord.x,1.0 - TexCoord.y));}

