
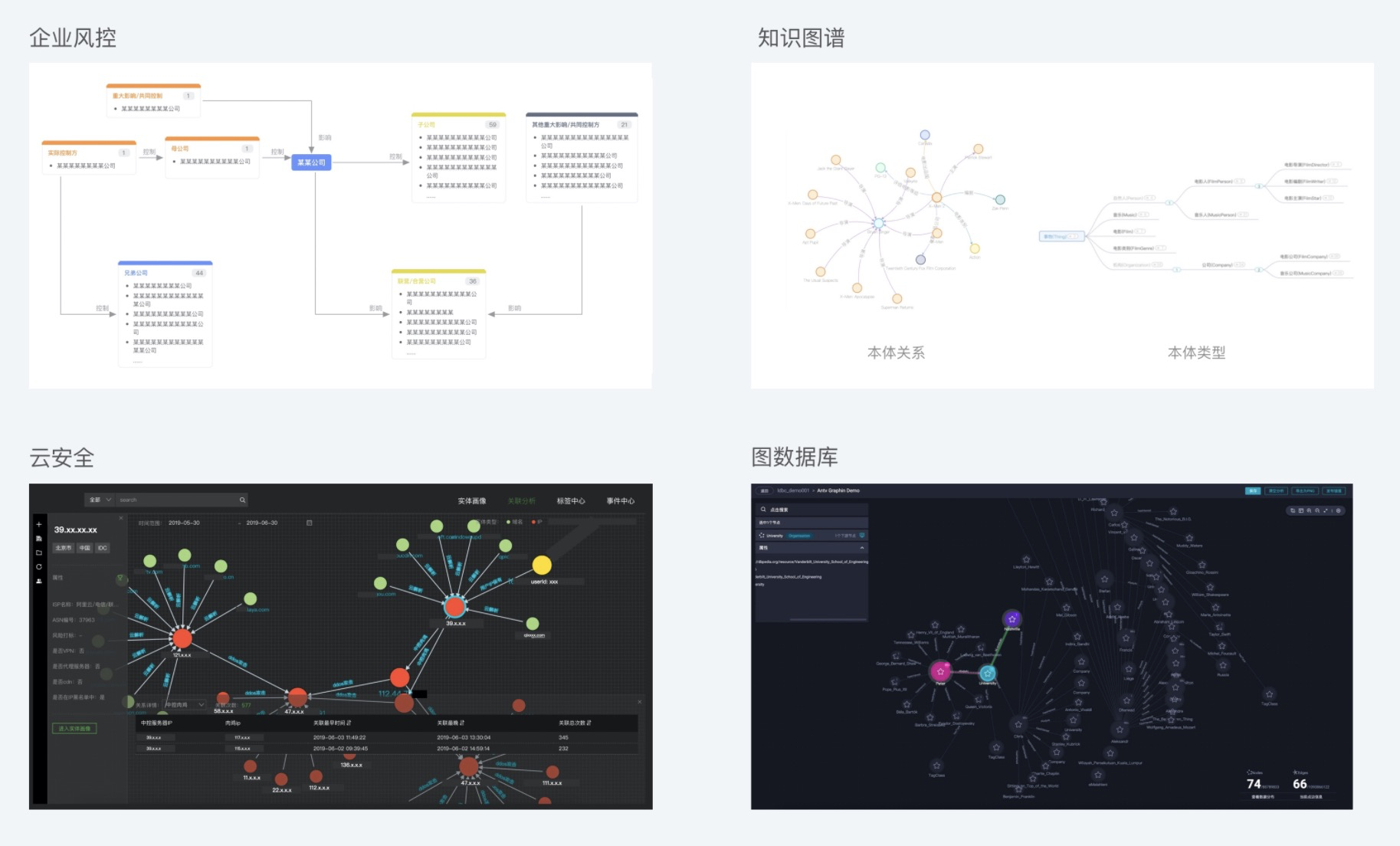
今年 AntV 开源日的主题是“利业·立业”,帮助业务,方能成就技术。对于图方向,过去一年,越来越多的业务领域开始寻求用图去解决问题,比如:知识图谱,图数据库,云安全,监管合规,企业风控等,这些业务天然存在大量的关系数据(图数据),过去将这些图数据的可视化出来都是一个大难题,更别说基于图可视化的结果进行探索分析。因此,如何对图可视分析进行产品设计,视觉设计,代码实现,就成为了大家日益关注的问题。
AntV G6 技术栈的同学们,在今年 11.22 开源日上,为大家带来了一份惊喜大礼包:包含从解决方案,设计体系,开源技术三个方面,希望可以帮助大家更快更好地搭建一个图可视分析产品,助力业务快速创新。也许图可视分析,从未如此简单~
解决方案
解决方案:AntV 团队在图分析业务领域中的沉淀与思考,面向产品经理、设计师、前端工程师,分别从产品设计、设计规范、技术方案三个角度详细介绍图可视分析的解决方案。

今年品牌日为大家奉上 1 + 1 + 4 篇白皮书。其中,1 篇总论述,1 篇性能优化,4 篇子领域白皮书。AntV 图可视化小组的同学调研了业界 50+ 的图分析产品,内部走访了参与建设图分析产品的产品,设计,技术同学。将业务中的图分析模块,抽象,总结,提炼,有业务推导,也有技术总结。其中总论述白皮书共计两万多字,以至于我们不得不再为它写个导读《AntV图分析解决方案,来啦~》。而 4 篇子领域白皮书,分别论述了当下图分析热门领域,图可视化在其中发挥的作用,希望此次推出的解决方案,能够抛砖引玉,和业界的小伙伴一起讨论前行~

设计体系
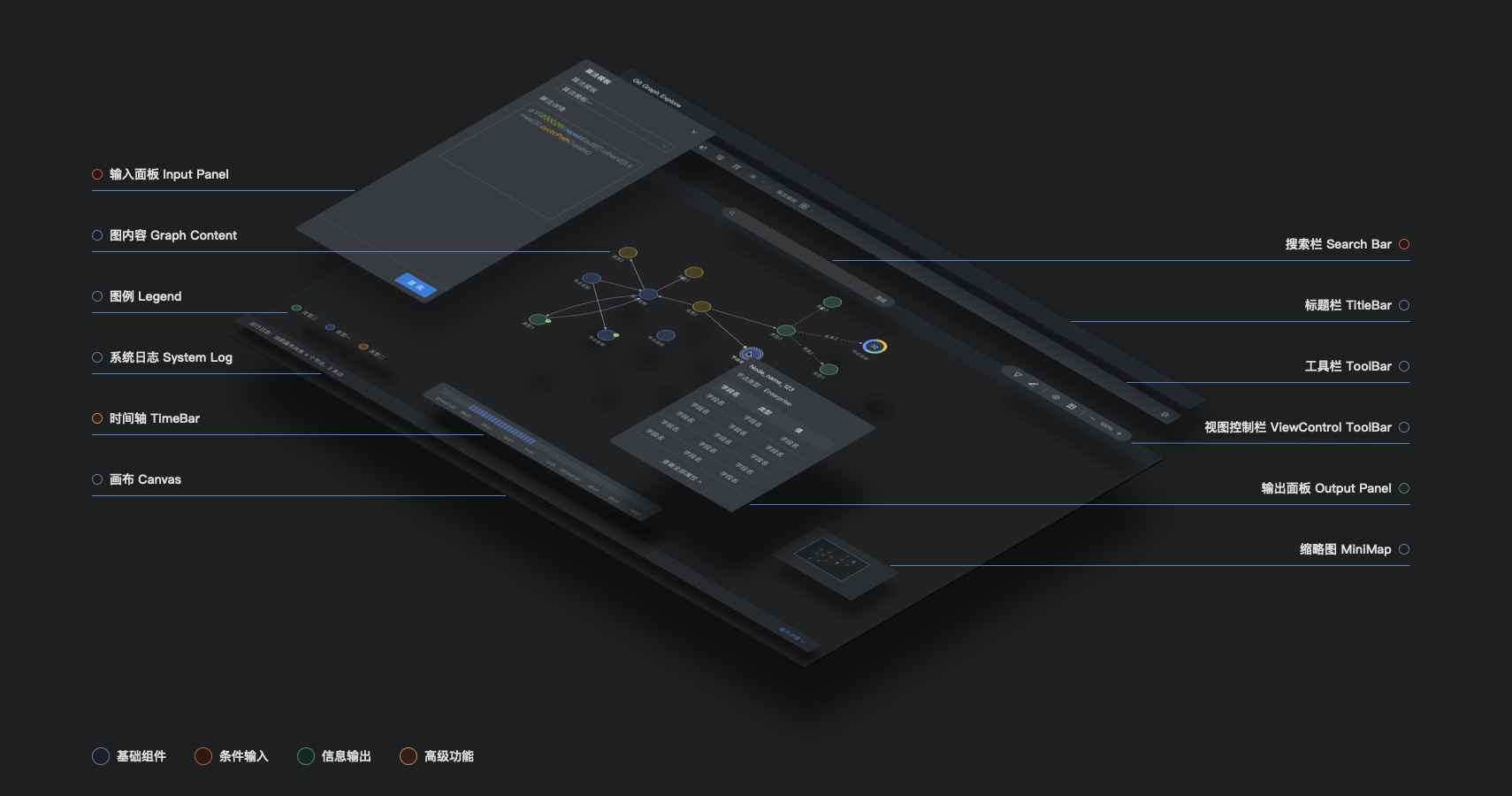
设计体系:从产品的信息框架,到用户的使用流程,界面布局,再到图的视觉呈现,每一个细节都需要仔细考量和设计。基于大量不同场景的业务实践,AntV 设计小组精心沉淀总结出适用于图可视化领域的设计指引。
设计关乎“好看”,更关乎“好用”。一个体验良好的图可视分析产品,必定是经过精细设计的。AntV 设计小组,以经典的 ETCG 设计框架来组织内容,系统性介绍图可视化设计以及最佳实践和背后的思考。视觉设计、交互设计、组件设计,你想要的图可视分析设计都在这里~ 查看设计指引全文 >
开源技术
AntV 小组一直致力于可视化开源技术的发展,在去年开源日,我们发布 G6@3.2 版本,专心做图可视分析引擎,同时也发布了基于 G6 的图分析组件 Graphin,致力于业务开箱即用。
G6 4.0 重磅来袭
过去一年,G6 始终围绕降低使用门槛、增强分析能力和拓展应用场景三个方面持续迭代。从 G6 3.2 版本,迭代到 4.0 版本,一共发布 20+ 版本。我们持续优化交互性能、潜心打磨各种细节体验、从零到一完成了图论算法的支持、新增了交互式文档 GraphMaker、简单易用的分析组件、节点分组与轮廓包裹等众多功能特性。为了解决布局选择难的问题,G6 提供了智能的布局预测能力;为了解决布局计算慢的问题,G6 支持使用 GPU 并行计算布局,效率提升数十倍甚至数百倍;面对海量数据的可视分析,G6 也能从容应对。查看 G6 4.0 发布稿全文 >。
~~
也许,G6 4.0 依旧不够完美,还有种种问题。我们希望能够有更多对图可视化感兴趣的同学参与进来,让我们一起努力把它变得更完美。
Graphin 1.6 开箱即用的组件
Graphin 取名意为 Graph Insight(图的分析洞察),是一个基于 G6 封装的 React 组件库。简单,高效,开箱即用。过去一年,Graphin 一直贴着内部业务发展,它为业务开发两个主要能力:一个是内置基础能力,内置基础样式,基础布局,基础交互,基础分析。同时第二个能力是集成 React,完善扩展机制,对 React 开发者友好。
随着 G6 的茁壮发展,很多可视分析能力需要下沉到 G6。做薄 Graphin 的技术能力、做厚 Graphin 的业务能力,成为我们内部讨论的重点,未来 Graphin2.0 或许会以新的形式与大家见面。此次开源日发布的 1.6 版本,详见发布稿。
参考阅读
附
AntV 2020 品牌日的发布详情
- 利业·立业 - AntV 与业务的故事
- 技术专文
- 设计专文
AntV 项目链接
欢迎关注我们的 GitHub 项目,点亮 star 了解我们的实时动态,期待 PR:
- AntV 官网:https://antv.vision/
- G2:https://github.com/antvis/g2
G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。 - G2Plot:https://github.com/antvis/g2plot
G2Plot 的定位是开箱即用、易于配置、具有良好视觉和交互体验的通用图表库。 - F2:https://github.com/antvis/f2
F2 是一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。 - F2Native:https://github.com/antvis/F2Native
F__2Native 是一个专注于客户端,开箱即用、高性能的可视化解决方案,完备的图形语法理论,满足你的各种需求,专业的移动设计指引为你带来最佳的移动端图表体验。 - G6:https://github.com/antvis/g6
G6 是 AntV 旗下的图可视化与图分析引擎,G 来自于 Graphic、Graph ,意味着我们要基于图分析技术做图可视化;6 来自于《六度分隔理论》,表达了我们对关系数据、关系网络的敬畏和着迷。 - Graphin:https://github.com/antvis/graphin
Graphin 是一个基于 G6 封装的关系可视分析工具 __,简单,高效,开箱即用,取自 Graph Insight,图的分析洞察。 - X6:https://github.com/antvis/X6
X6 是 AntV 旗下的图编辑引擎,提供了一系列开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建 DAG 图、ER 图、流程图等应用。 - L7:https://github.com/antvis/l7
L7 是一个基于 WebGL 的开源大规模地理空间数据可视分析开发框架。L7 中的 L 代表 Location,7 代表世界七大洲,寓意能为全球位置数据提供可视分析的能力。 - AVA:https://github.com/antvis/AVA
AVA 是为了更简便的可视分析而生的智能可视化框架。 - G:https://github.com/antvis/g
G 是 AntV 几个产品共同的底层 2D 渲染引擎,高效易用,专注于图形的渲染、拾取、事件以及动画机制,给上层 G2、F2、G6 提供统一的渲染机制。 - ChartCube:https://chartcube.alipay.com
ChartCube 是一个可以快速完成图表制作的在线工具,只需要三步就可以创建出高品质的图表。

