背景
在阿里云,可能每时每刻都在身边充斥着“数据表”“模型”“调度”等等抽象概念。作为阿里云的前端,如何将这种抽象的概念实体化可视化地给客户或者其他合作伙伴展示出来显得尤为重要。<br /> 与此同时,在阿里云智能事业部门的孵化速度和迭代速度大大超乎大家的想象,总结起来就是“人少事多繁琐”,经常出现拉1-2个同学两周内就开始孵化一个项目,此时,业界内各种搭建系统能缓解一部分的工作量,可是当遇到了可视化“编排”,“流程图”,“关系图”这种场景,就显得捉襟见肘了。
通过盘点在不同业务支持过的此类场景,总结DAG面临以下痛点:
- 产品业务逻辑复杂,且形态差异大
- 样式丰富,交互复杂且有较高视觉质量诉求
- 定制性要求高,开发速度要求快
解决方案
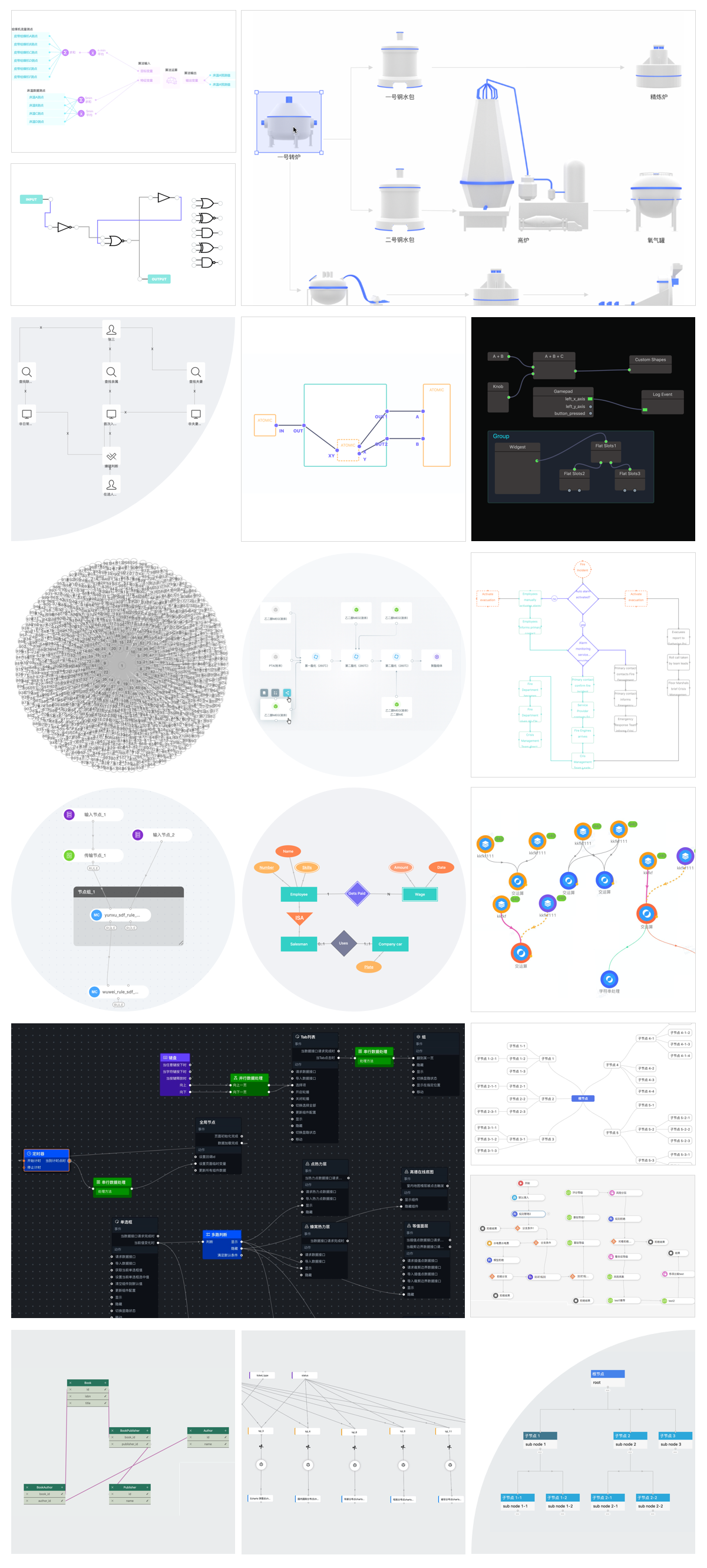
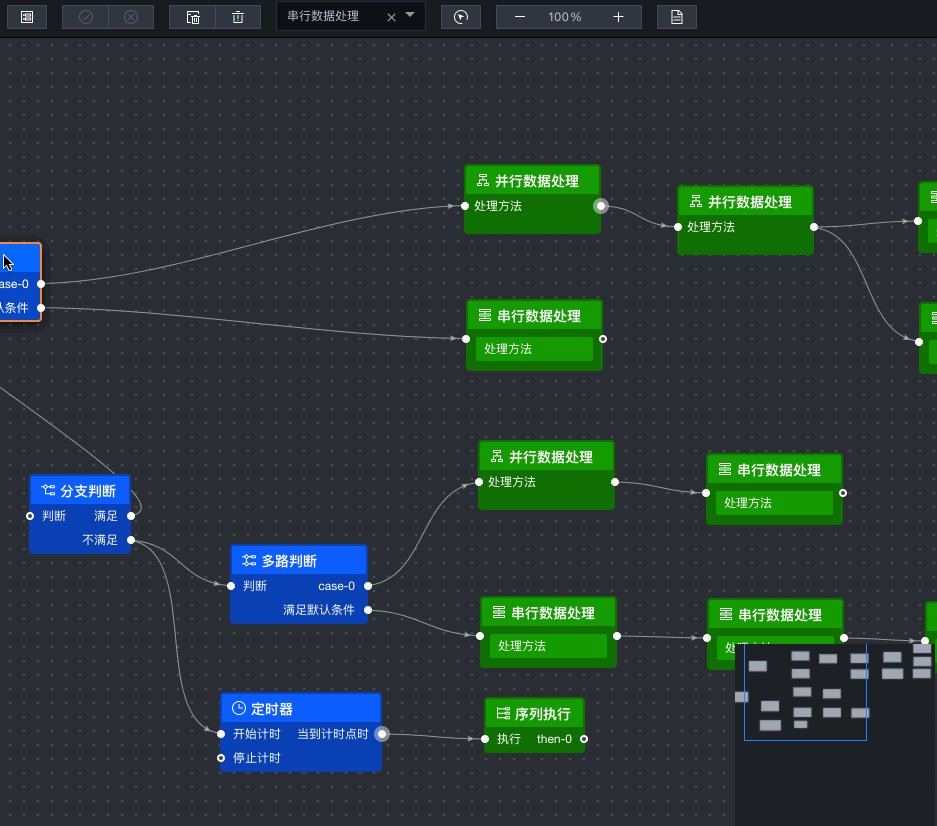
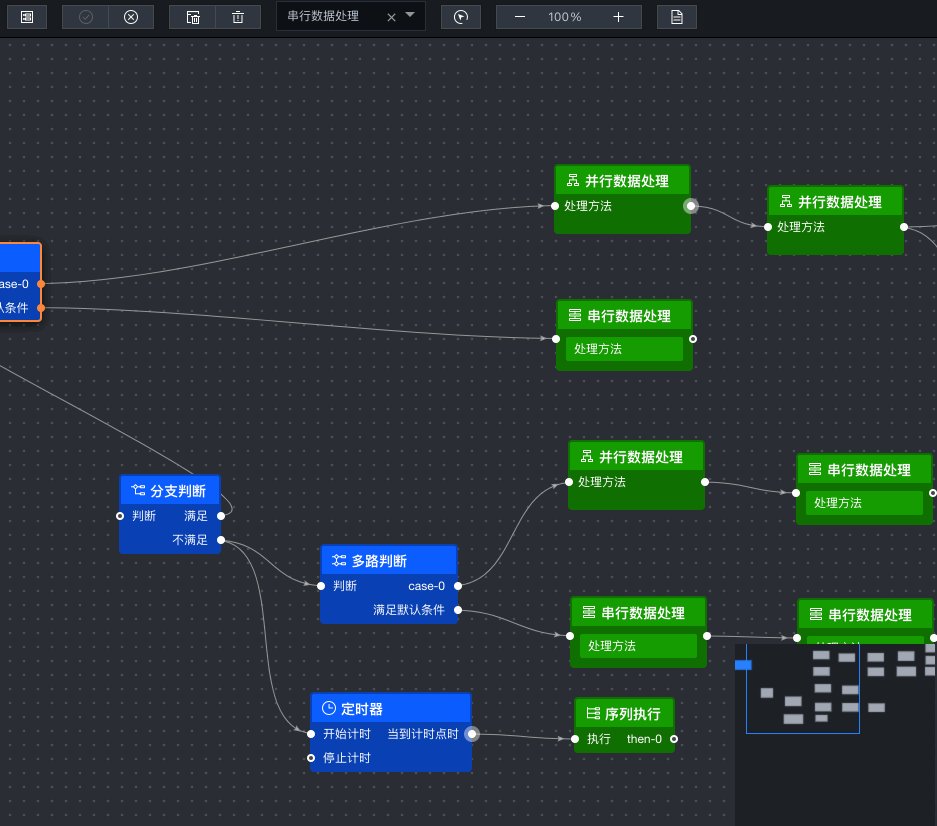
[小蝴蝶(https://github.com/alibaba/butterfly)](https://github.com/alibaba/butterfly)脱胎于阿里云数据智能事业部实际的业务场景,在覆盖了我们业务需求的情况下,同时支持了多个兄弟部门抽象出来的前端图组件库,其特性如下:
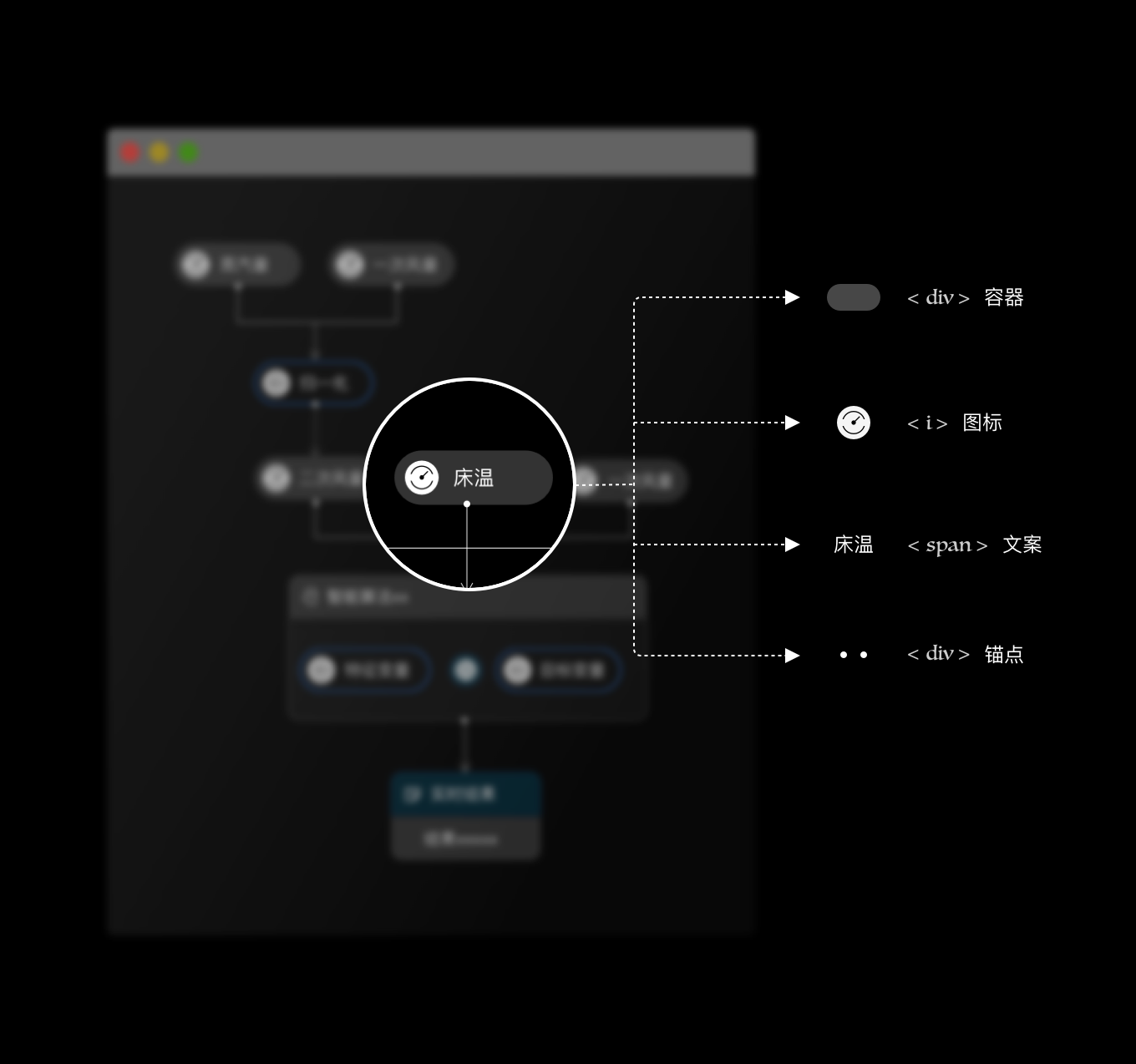
- “零件式开发”,定制性强,入门门槛低:利用了DOM的便利性,提供非常强大的样式定制和复杂的交互定制的能力

// 继承式的定制const Node = require('butterfly-dag').Node;class ANode extends Node {draw(obj) {// "零件式"开发,把最终的dom返回给我即可}// 随意自己拓展方法}canvas.draw({nodes: [{id: 'xxxx',top: 100,left: 100,Class: ANode //设置基类之后,画布会根据自定义的类来渲染}]})
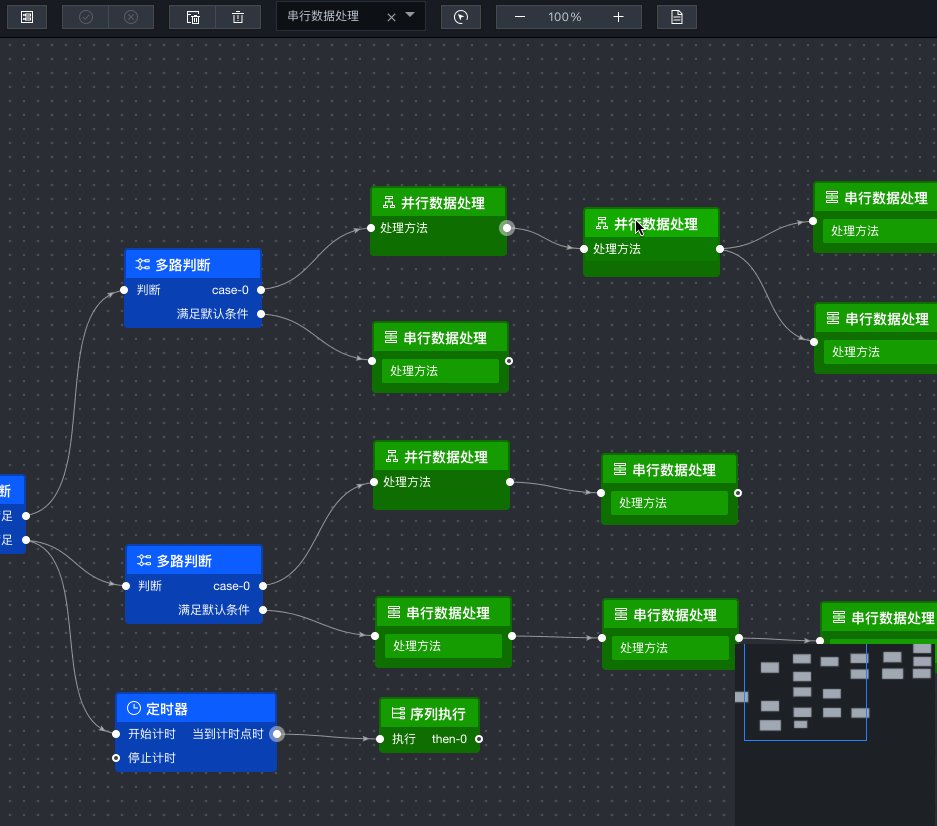
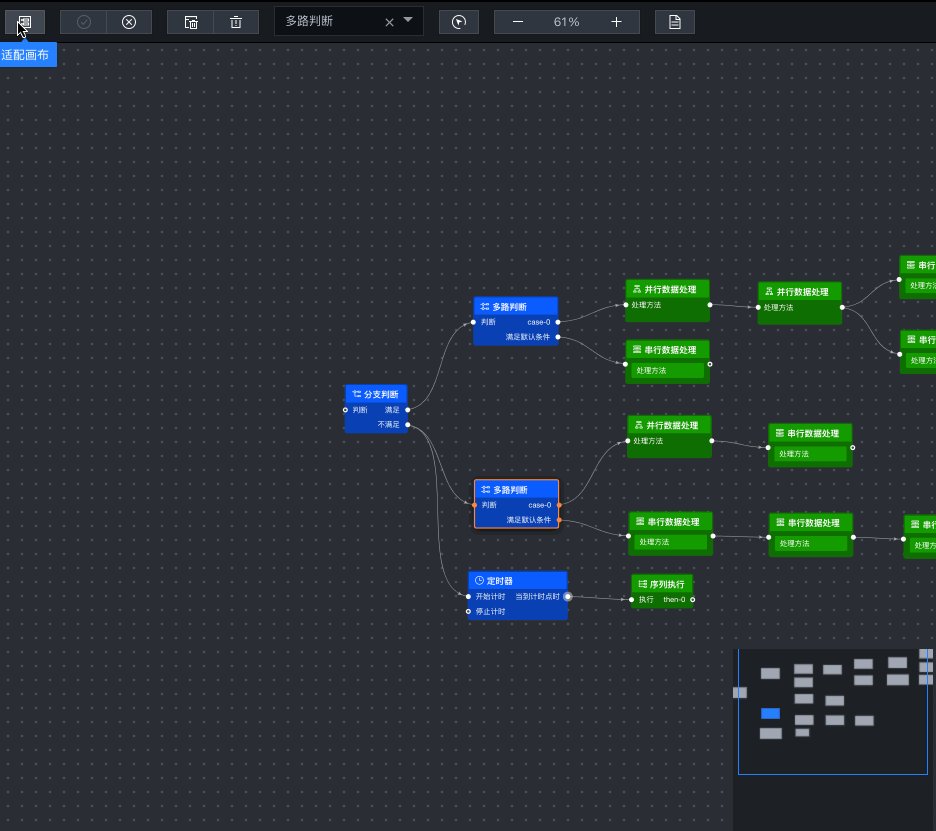
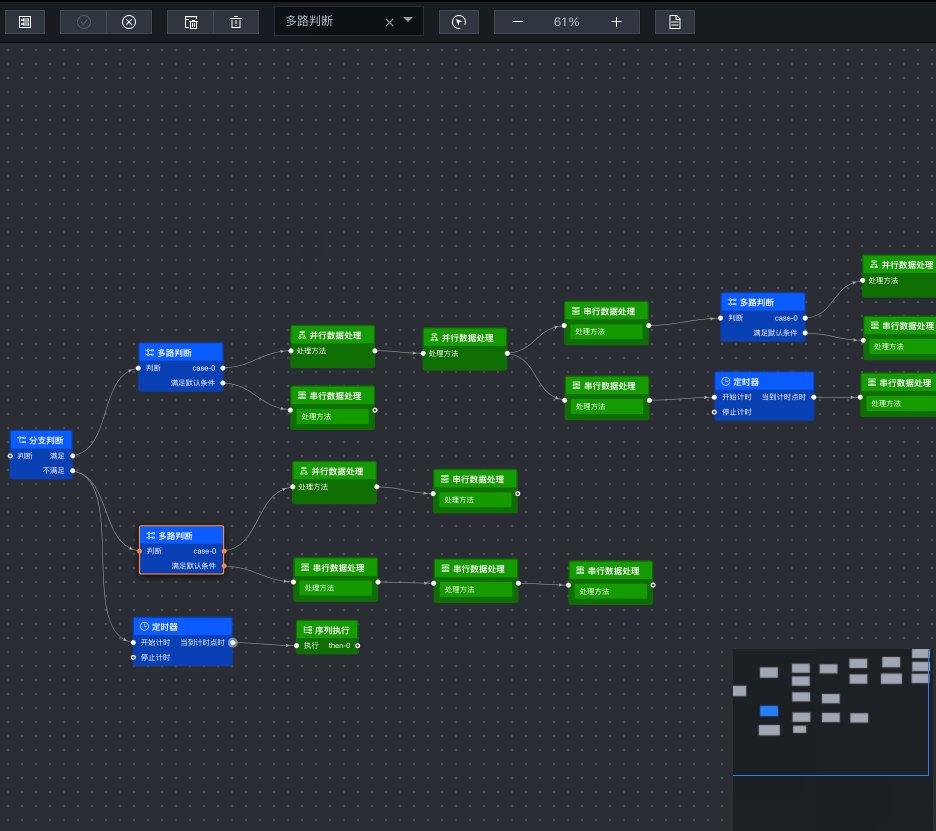
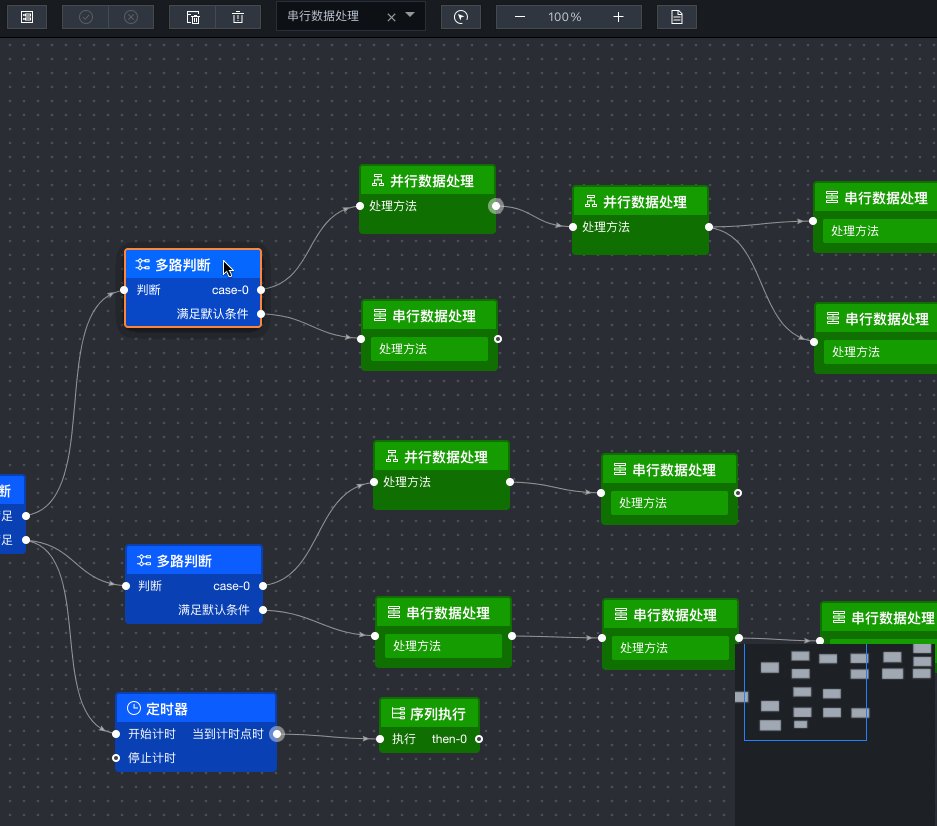
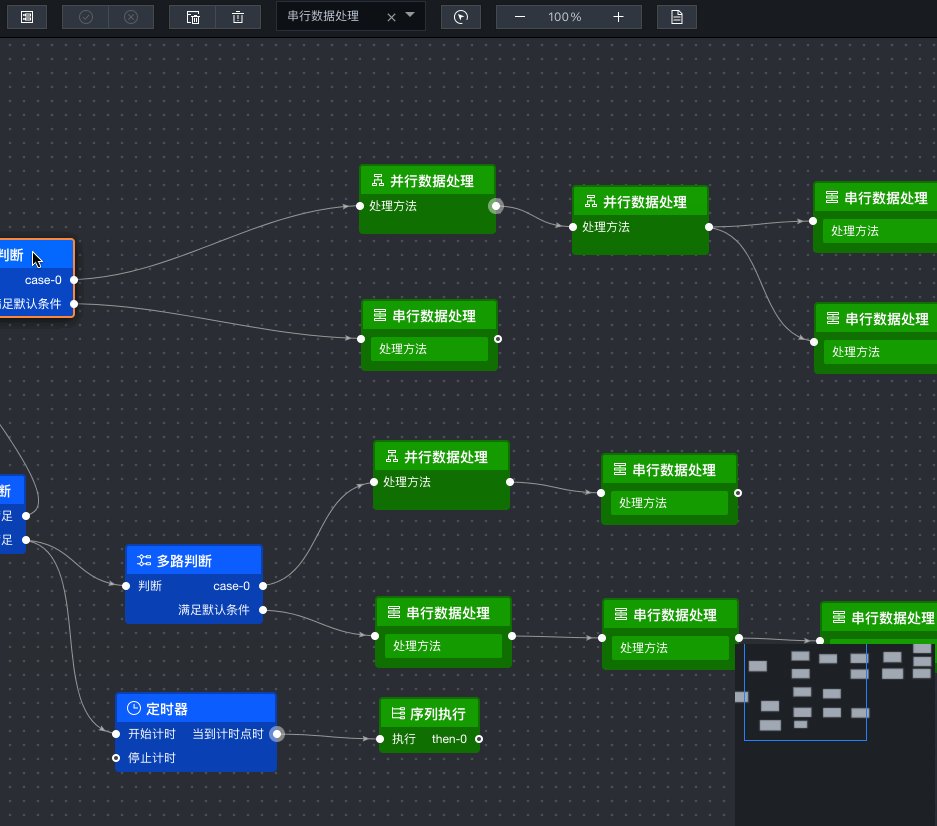
- 画布常规功能一应俱全:Minmap、网格系统、对齐线、框选、redo/undo、画布缩放和平移、线段动画、自动布局等等。
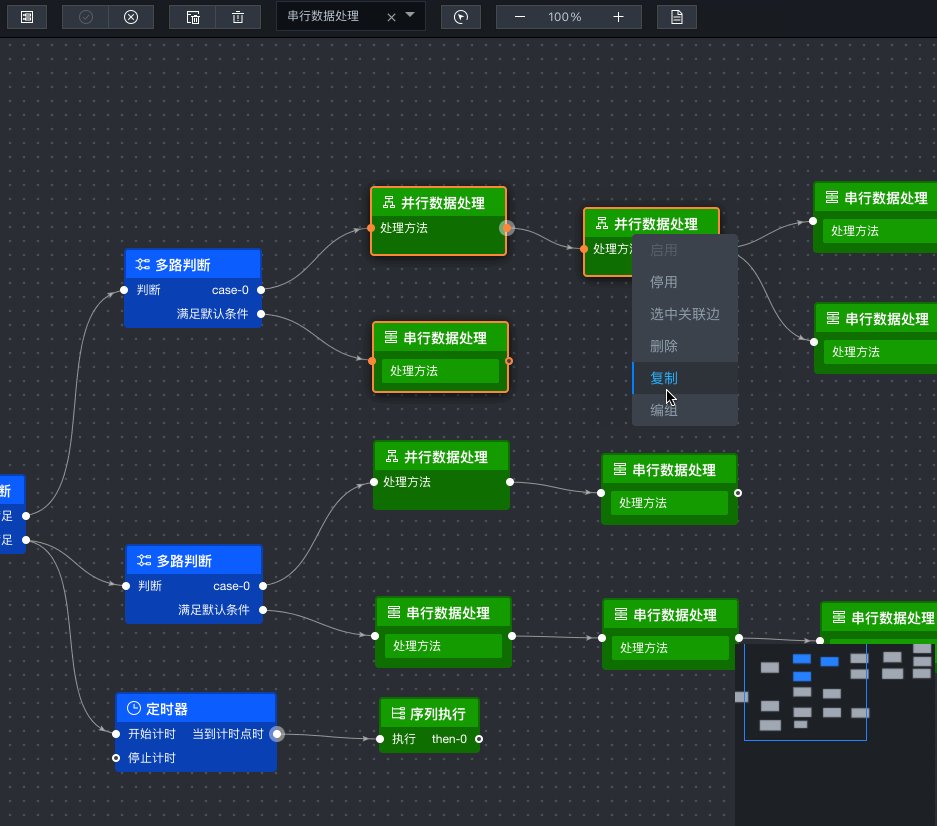
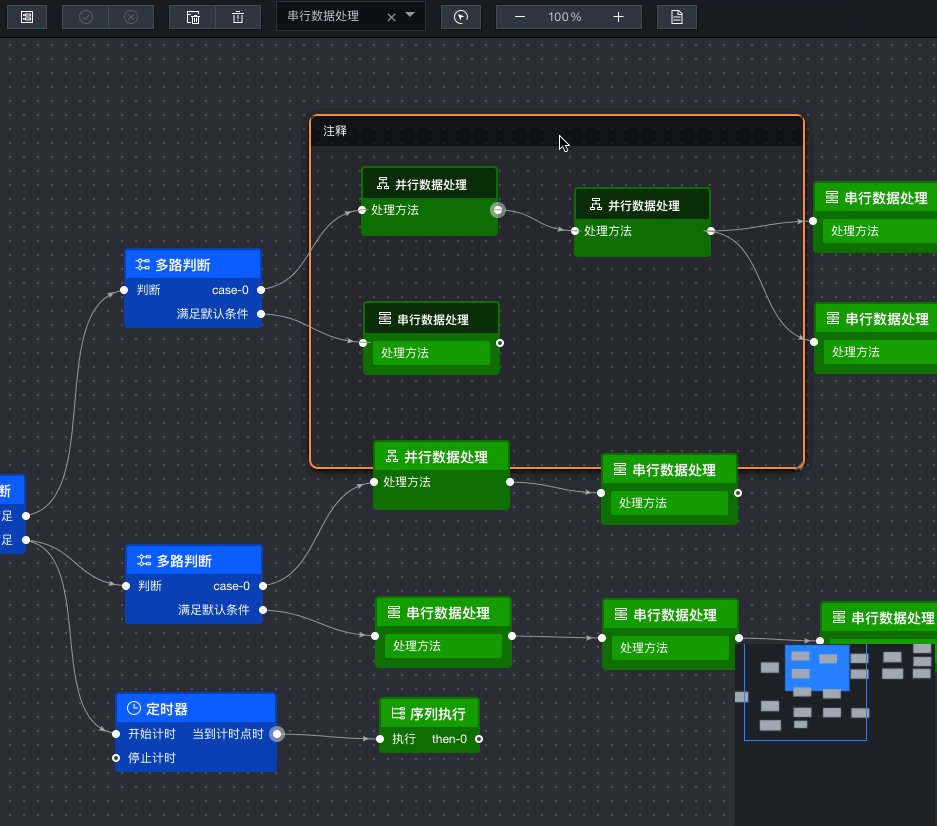
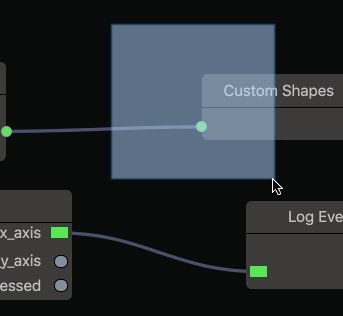
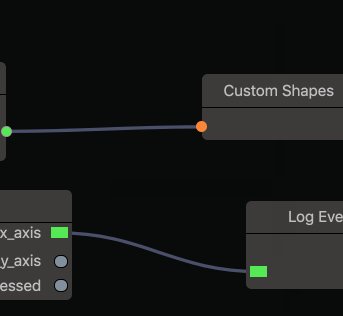
- 更细腻更人性化的交互,后续我们将花更多的精力聚焦更智能的交互:
- 聚焦部分节点 & 聚焦画布

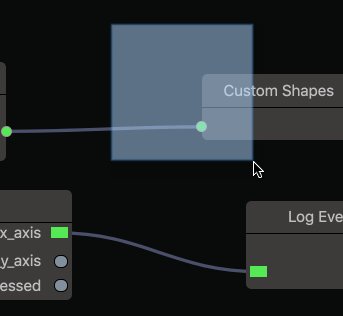
- 框选更智能化。控制框选交互:触碰即选中或者是完全包含才选中;控制可选元素:锚点,节点,线段




- 拖动边缘处的处理

- 成组的优化
性能问题
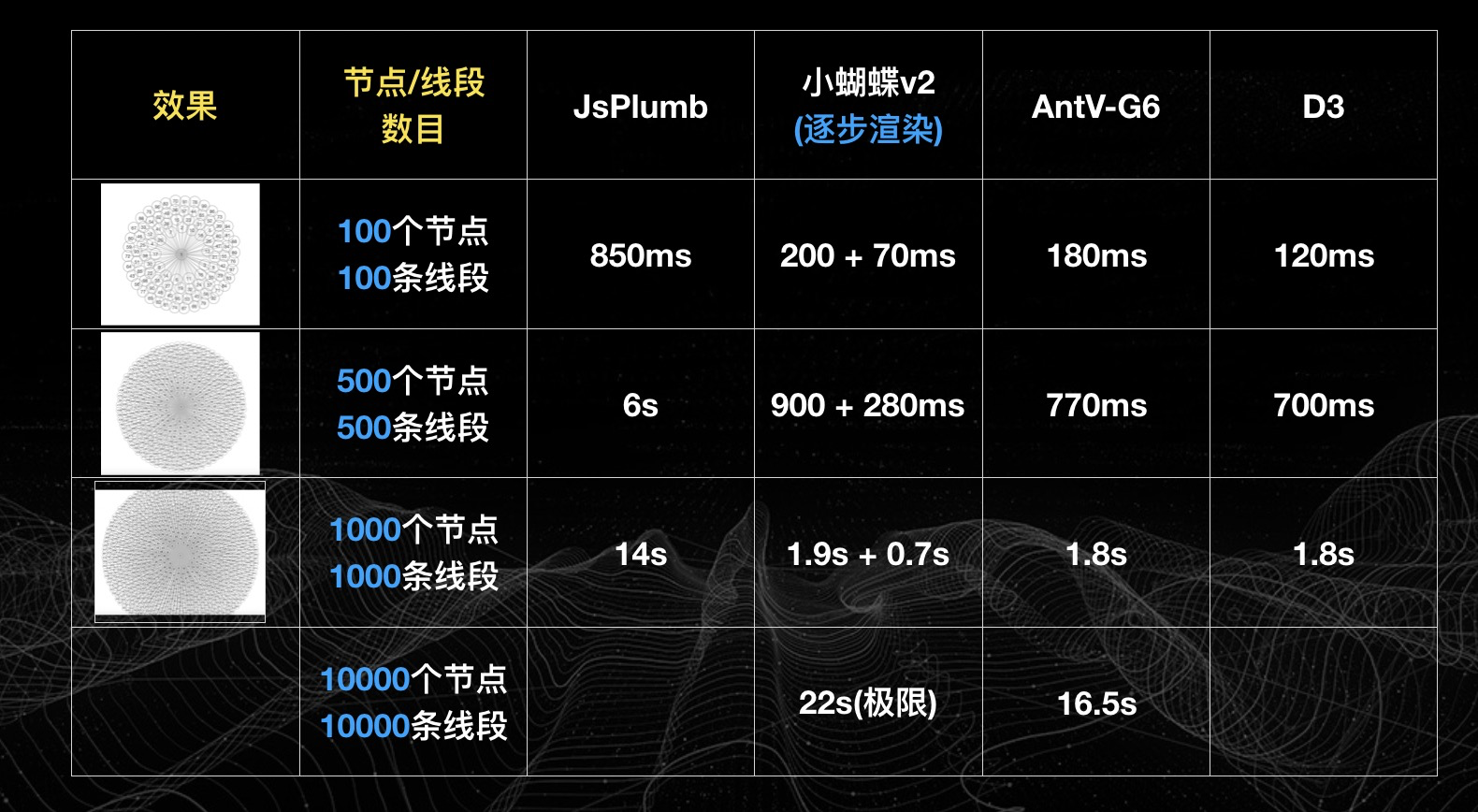
曾经很多人都质疑我们,小蝴蝶使用DOM,那性能不会很差么?咱们小蝴蝶专注于流程图,为了确保我们业务的完整性和清晰度,我们的定位是:10000个节点为性能的极限,因为超过了10000个节点,整个业务流程会变得混乱不堪。与此同时,我们做了非常多的性能优化的工作:
- 分层渲染。各层互不影响,并且确保渲染达到更细的粒度

- 首屏逐步渲染。确保画布的首次展示能接近Canvas的渲染速度

- 局部渲染。确保每各元素的每次更改都是最小粒度地渲染,不会触发大面积地重新渲染
批量操作。把画布内所有元素增删查改都是优化为批量操作,确保尽可能少地操作DOM
合作共建
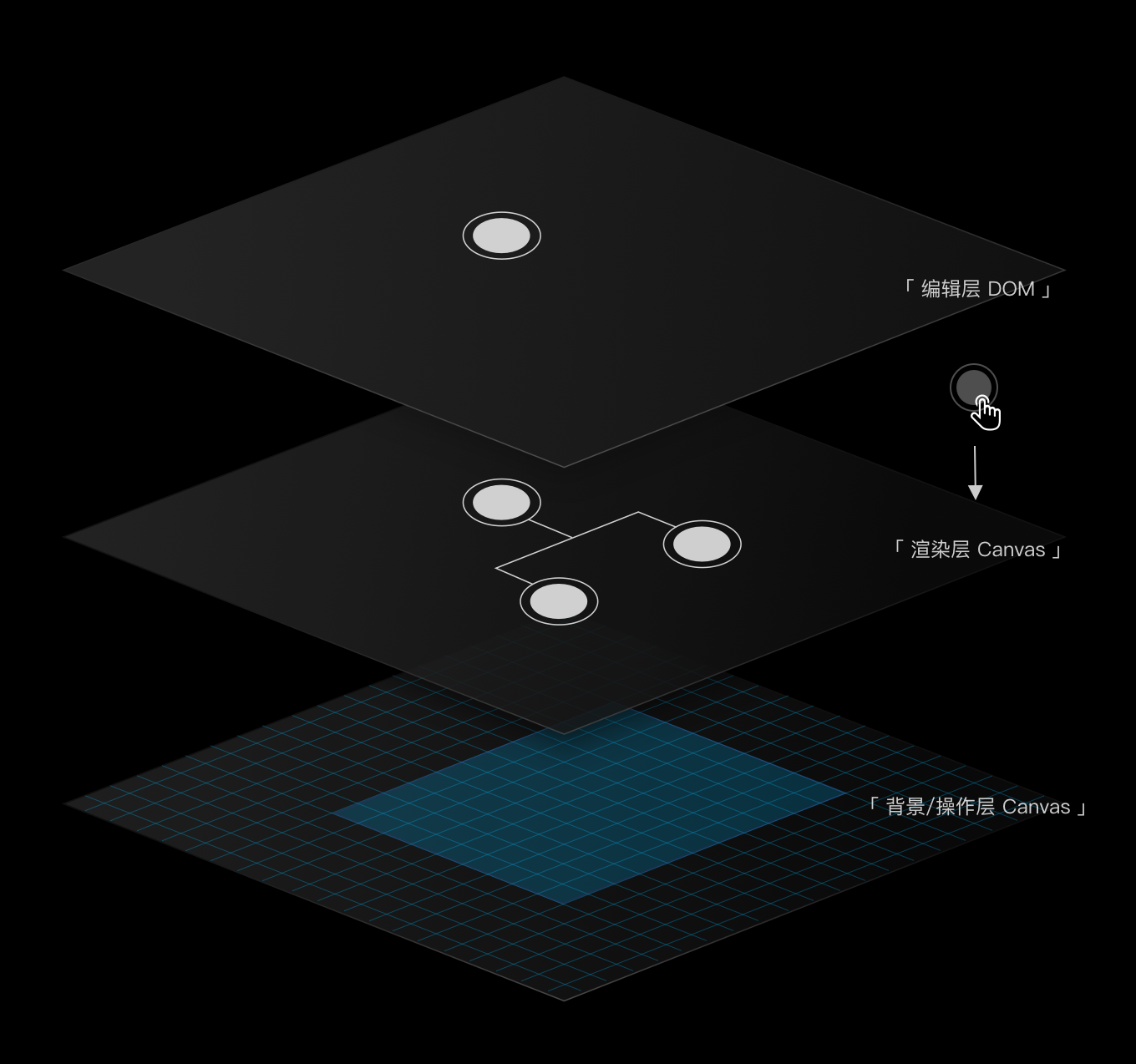
我们经常被问到小蝴蝶和G6有什么关系?我们和AntV-G6推出的时间差不多,可谓亦师亦友,竞争共建,大家都是为了共同推进这个领域的发展而努力。我们经常和@聚则 交流沟通,为了减少重复建设,我们初步制定了第一阶段的计划,也在努力推进中:<br /> 针对第二阶段的合作共建,我们最近不断在思考,小蝴蝶胜在定制性比较好上手简单但性能上不能支持1w以上的节点,G6渲染引擎是Canvas性能是比较优秀但是定制性有所欠缺入门门槛也会相对高一点。我们能不能把两者优点结合下,取其精华,去其糟粕。我们的构想是:
第一层: 当鼠标浮动上面需要编辑的时候,对应的某个节点会出现在DOM层,把Canvas相应的节点覆盖着
- 第二层: 当不需要编辑的时候,Canvas作为真正的渲染引擎
- 第三层: 背景和框选等操作层为不常变化层

这块我们已经在积极调研中了,期间我们发现在Html to Canvas的时候会损失了一部分CSS的特性,但这部分特性可以由Canvas来补救。希望在这年度能突破这个难关,真正能把DOM和Canvas融合起来,把性能和定制发挥到极致,帮助更多的有需要的同学.
未来的规划
感谢阿里云设计中心,DataV的兄弟们和其他贡献者 这三年来的添砖加瓦 ,这个年度我们会更加努力增强小蝴蝶底层的能力,丰富小蝴蝶的生态,为打造“零”代码的图编排而努力。
结语
我们已经积累支持了20+个业务,沉淀了100+个节点样式,不久的将来会开放给小伙伴使用,到时候大家可以像“iconfont”式都组合拼凑,能大大降低了大家的开发时间。<br /> 三年磨一剑,希望小蝴蝶能为你提供一份助力。小蝴蝶坚持开源了三年,您的star是我们的动力:[https://github.com/alibaba/butterfly](https://github.com/alibaba/butterfly) ,谢谢大家!也同时欢迎有兴趣的兄弟们一起来添砖加瓦。