嗨、大家好。在2020年1月9号的第四届 SEE Conf 上,我跟搭档 @山果 一起代表 AntV 给大家带来了「图释万物 - AntV 图可视分析解决方案」的分享。虽然由于疫情,大会在正式开始前两天临时取消了线下活动,全部改为线上,没能与大家直接见面,也很高兴以直播的形式与线上的近两万名同学见面。Keynote 中含有大量的 GIF 和视频,推荐点击此处观看视频回放。
以下为分享正文内容
1. 什么是图?

对这个小游戏本身的设计和开发感兴趣的同学可以查看这里,有设计师的详细介绍 >
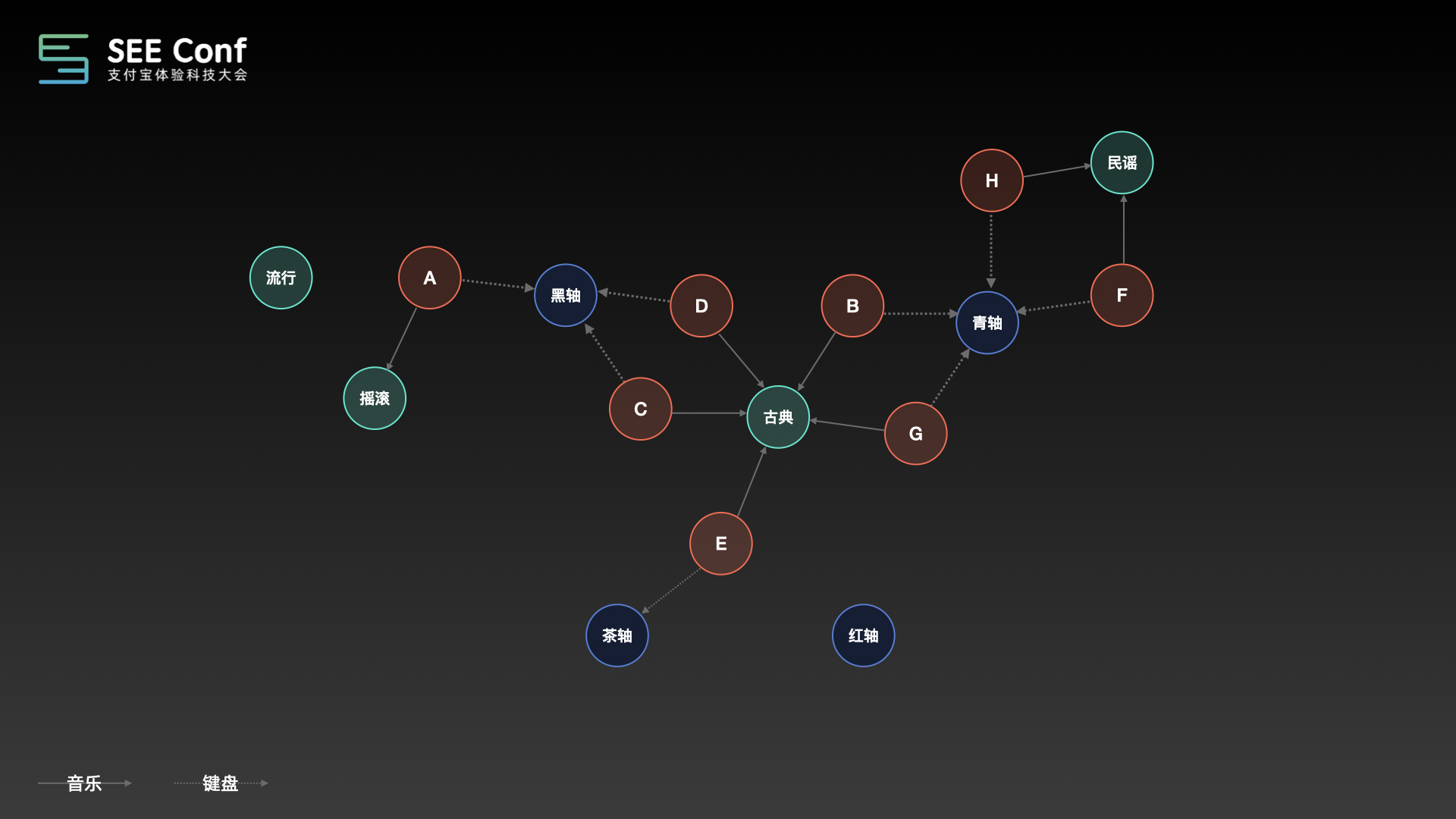
「图」对于很多人来说是一个熟悉又陌生的东西,那么到底什么是图?以上图的小游戏为例,为了演示方便,我们抽取其中10个人关于键盘和音乐类型的喜好的信息,如果以键盘和音乐喜好为关系,把这10个人联系起来的话,会得到下方这样能一张关系图。
基于这张图能大致了解这10个人中对于音乐和键盘喜好是什么情况,比如:没有人喜欢流行乐和红轴键盘,甚至可以进行一些简单的推理:喜欢古典乐的人大概率会喜欢黑轴和青轴。

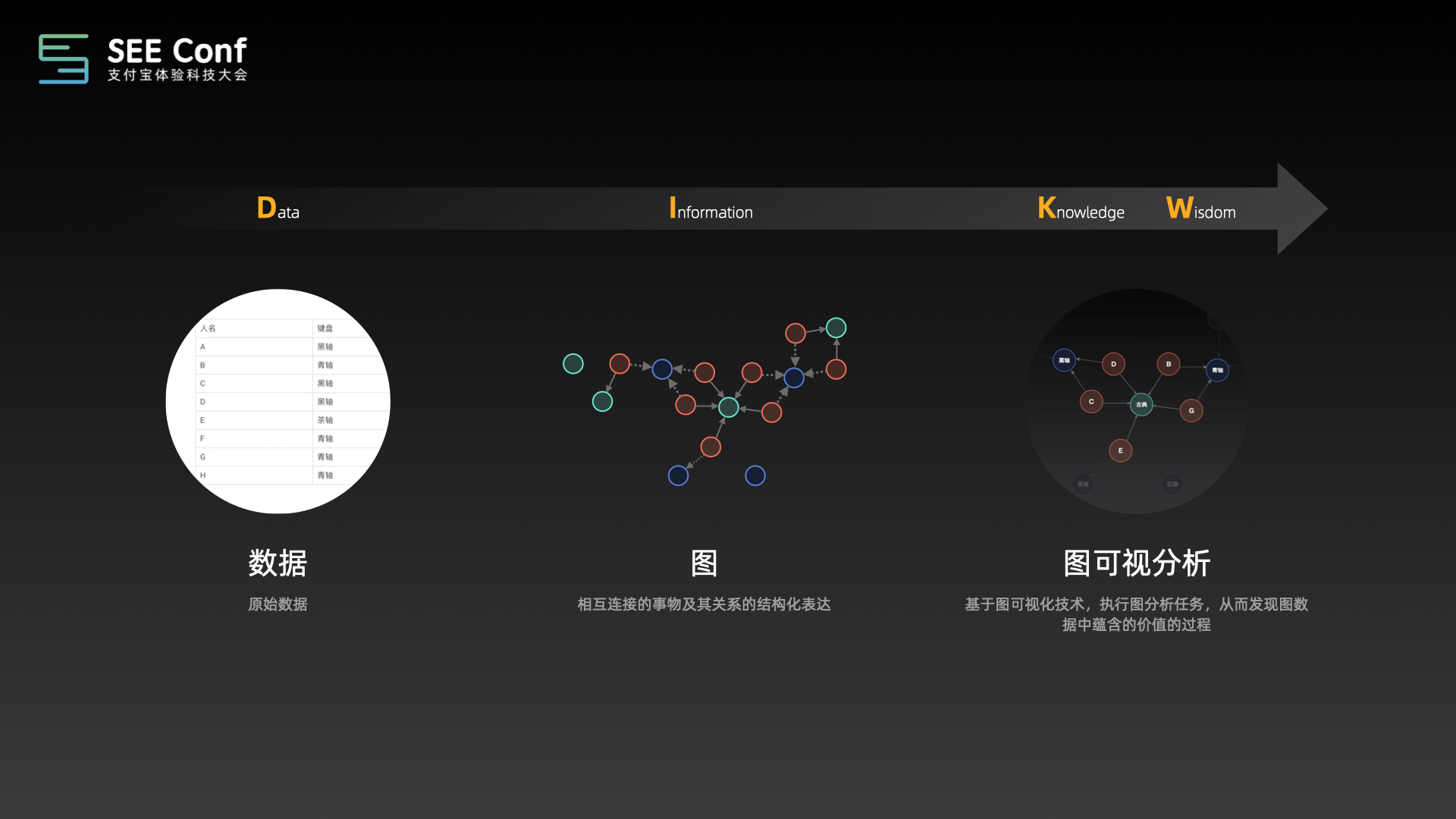
本质上来说,通过前面的小游戏收集到的数据是一张表格数据,当把这些静态的数据以某个维度的信息关联起来,就能构建成一张图,基于这张图我们能进行各种各样的解读和分析。这其实就构成了在我们图这个领域中的 DIKW 模型。把静态的数据,逐步转化成信息,再到分析出有意义的「知识」,在实际的业务场景中,借助算法或者更复杂的分析手段,甚至能从图中分析出价值更高的「智慧」。

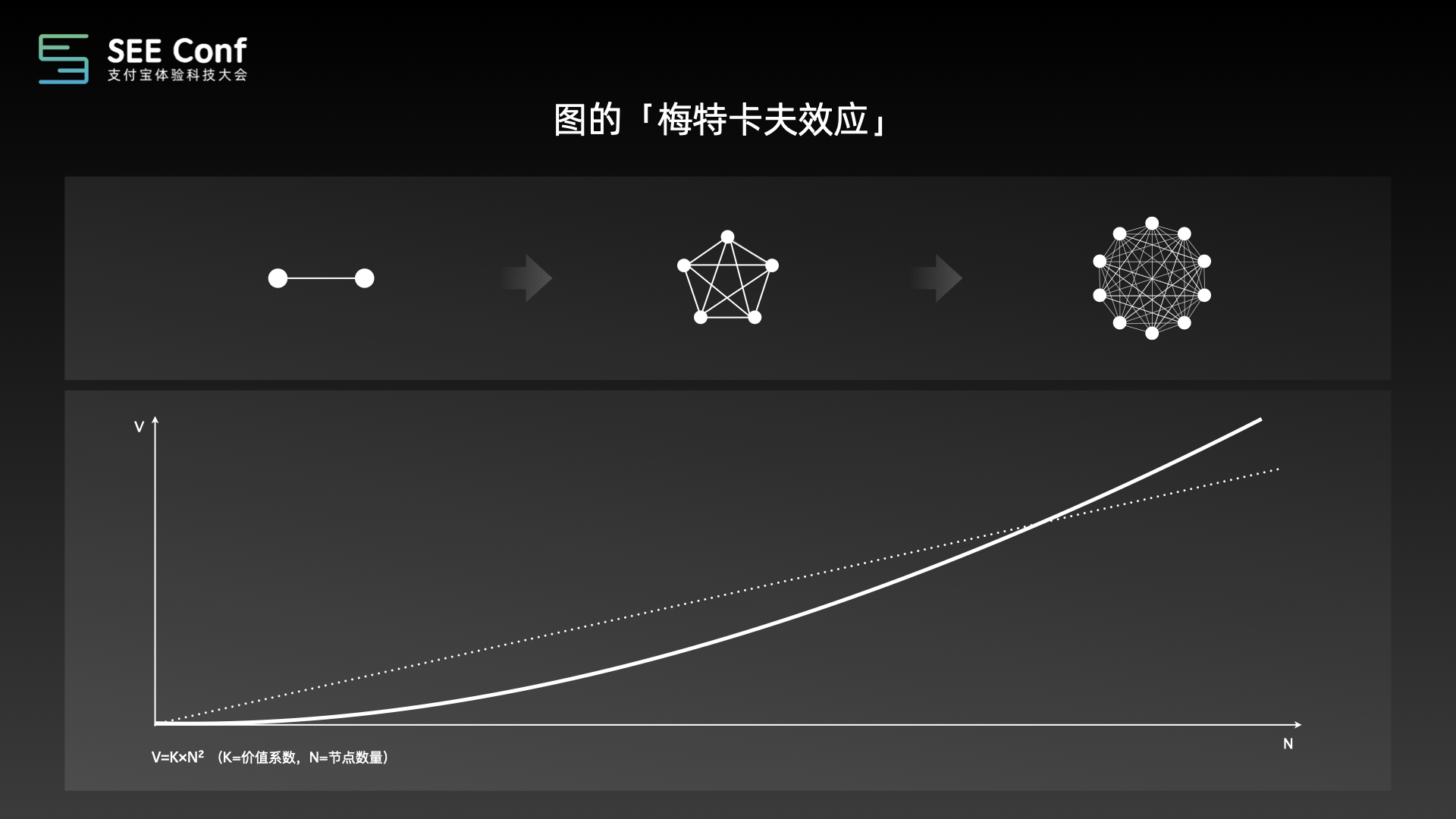
随着一张图中的节点数量越多,节点之间能互相产生的关系会指数型的增长,对于这个关系网来说,它能产生的经济效益也是指数型的增长,在经济学领域把这一效应称之为「梅特卡夫效应」。其实在日常生活中,最常见的图,就是一张由人际关系构成的社交关系网络,我们每天都在用的各种社交平台都符合这一效应。
 在实际的 B 端业务场景中,图在图数据库、网络安全、企业风控、知识图谱等场景下有非常广泛的应用。
在实际的 B 端业务场景中,图在图数据库、网络安全、企业风控、知识图谱等场景下有非常广泛的应用。
2. 设计挑战

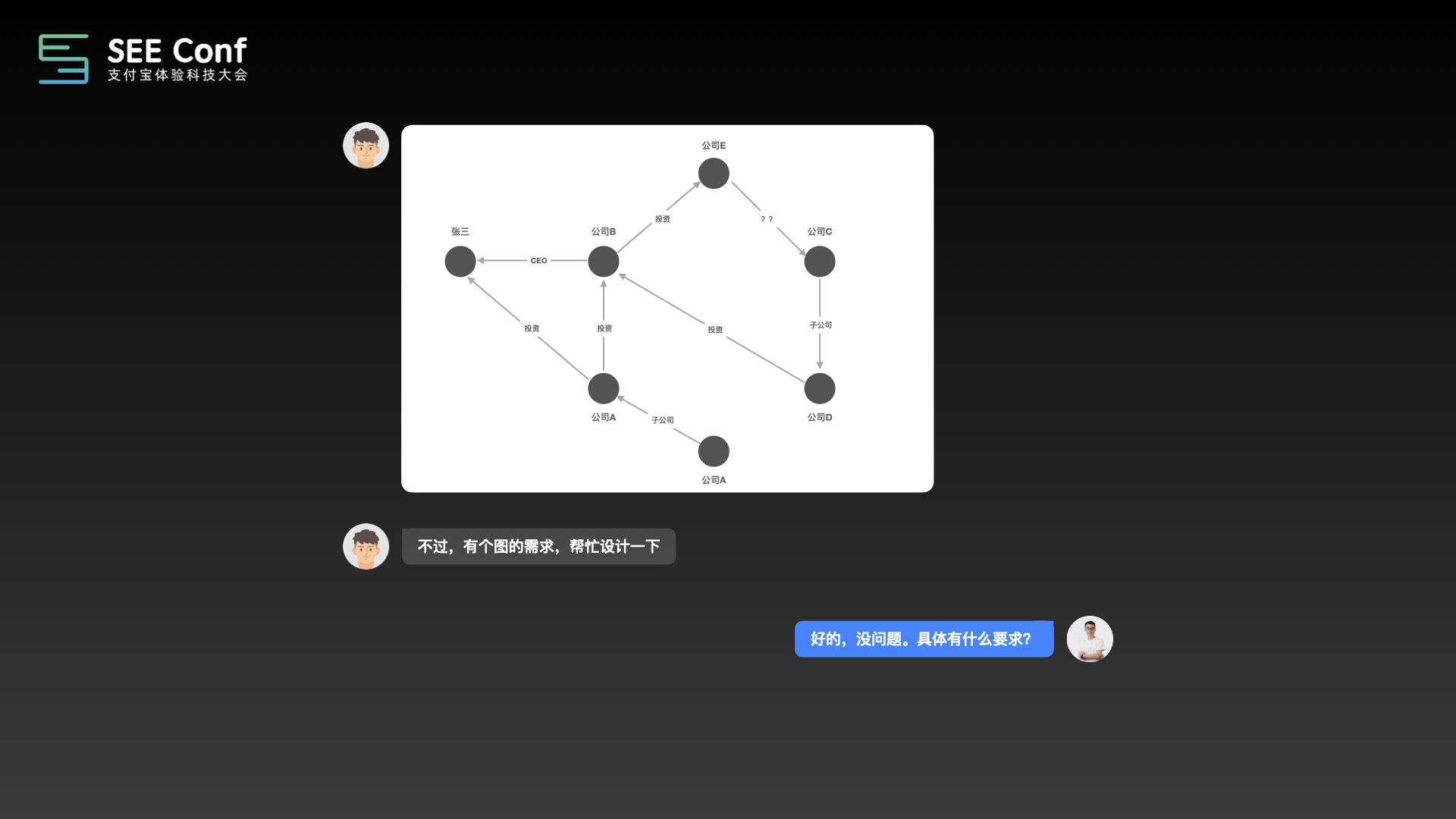
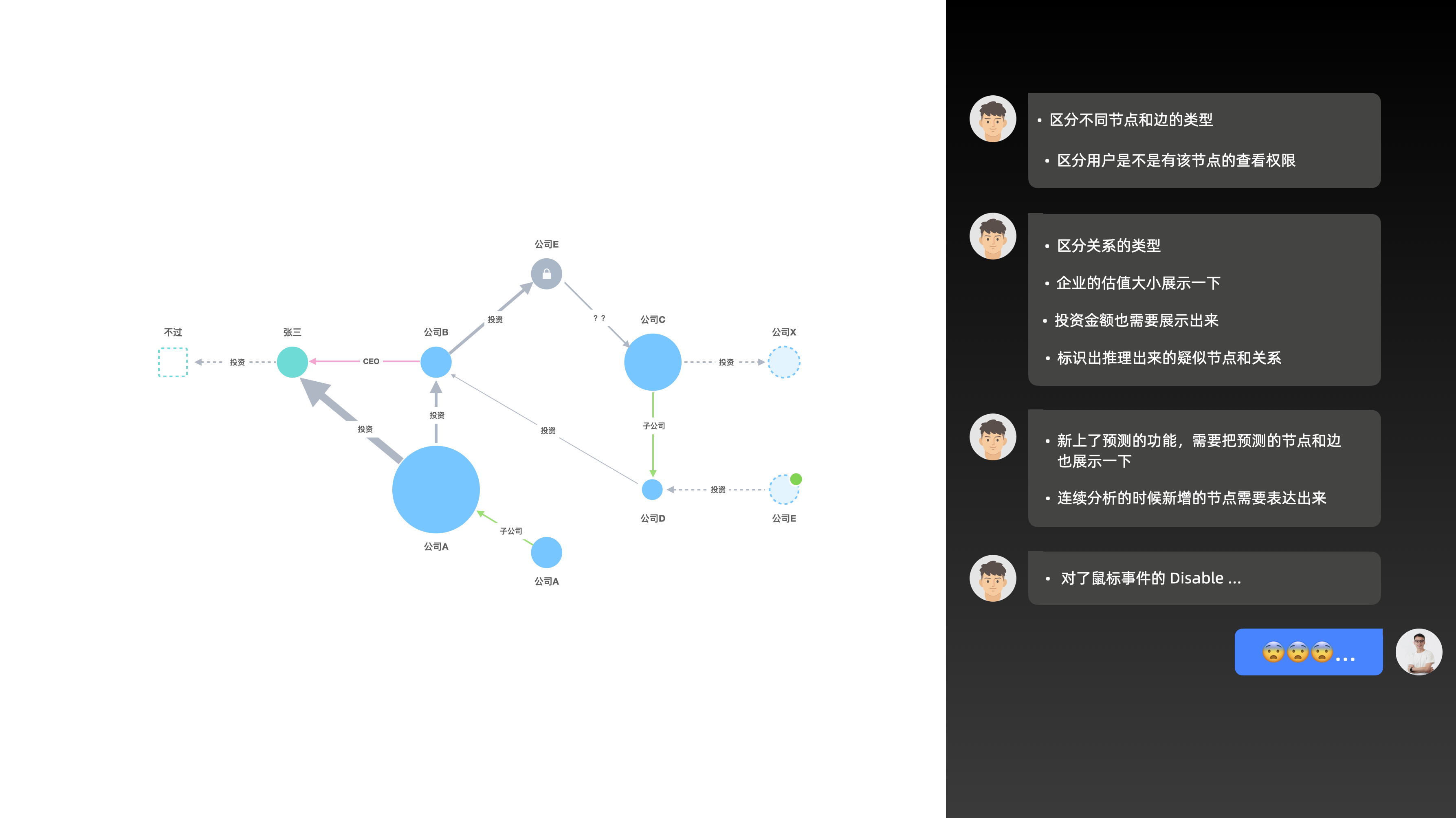
分享一个在知识图谱这个业务场景下的真实故事,某天 PD 发过来如上图的钉钉消息,希望帮他设计一个图的需求,然后隔一段时间发来不同的希望在图上面表达的语义诉求。随着要表达的信息越来越多,后面再去设计图的样式时,就陷入了不知道该怎么办的境地…
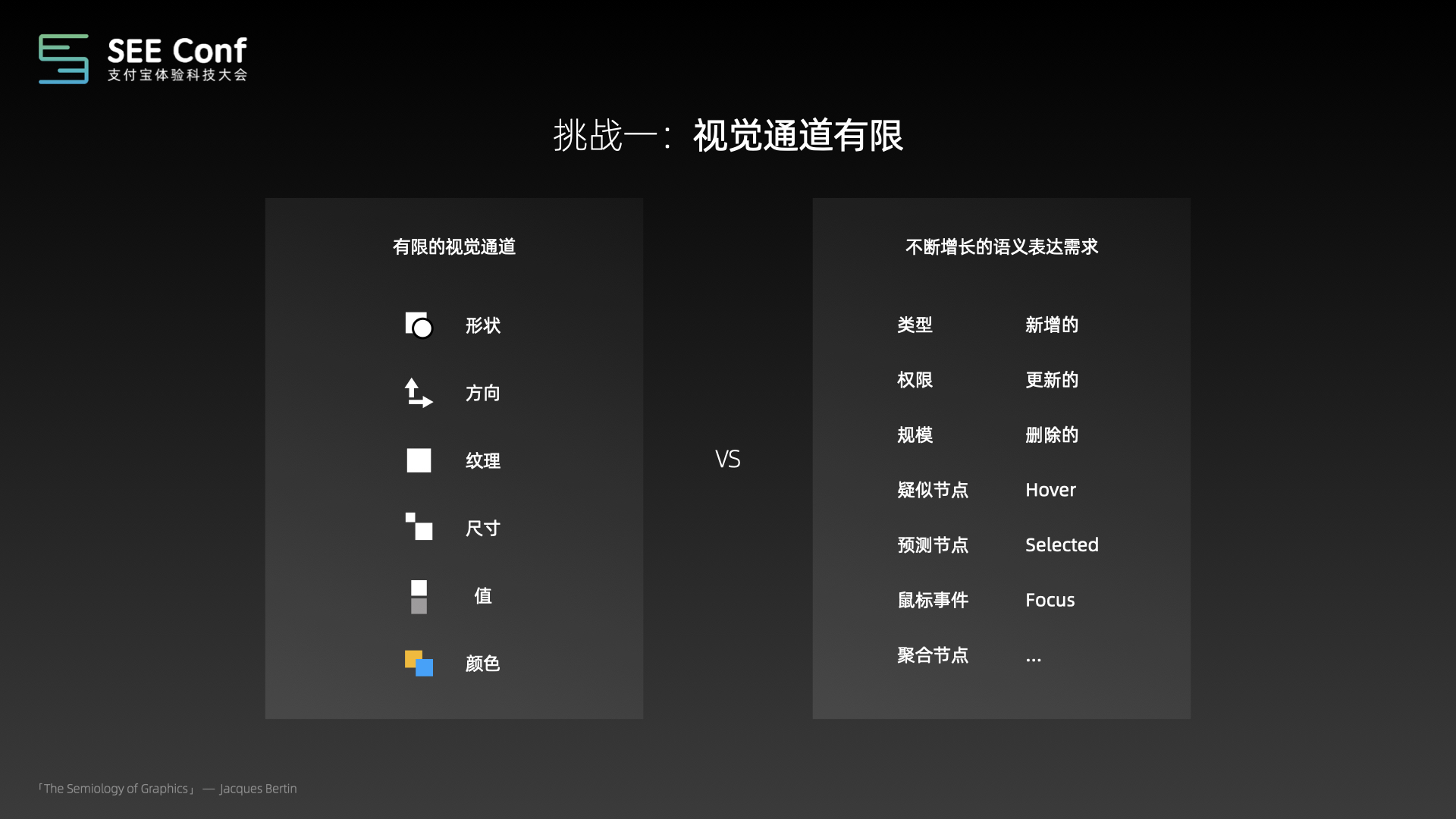
2.1 视觉通道有限
在可视化设计中,常见的视觉通道就那么几种:形状、方向、纹理、尺寸、值、颜色,随着产品功能的拓展,需要在图上表达的信息维度越来越多,且根本没有停下来的趋势。这时我们会面临图这类产品设计时的第一个挑战:视觉通道有限,无法满足日益增长的语义表达的需求。
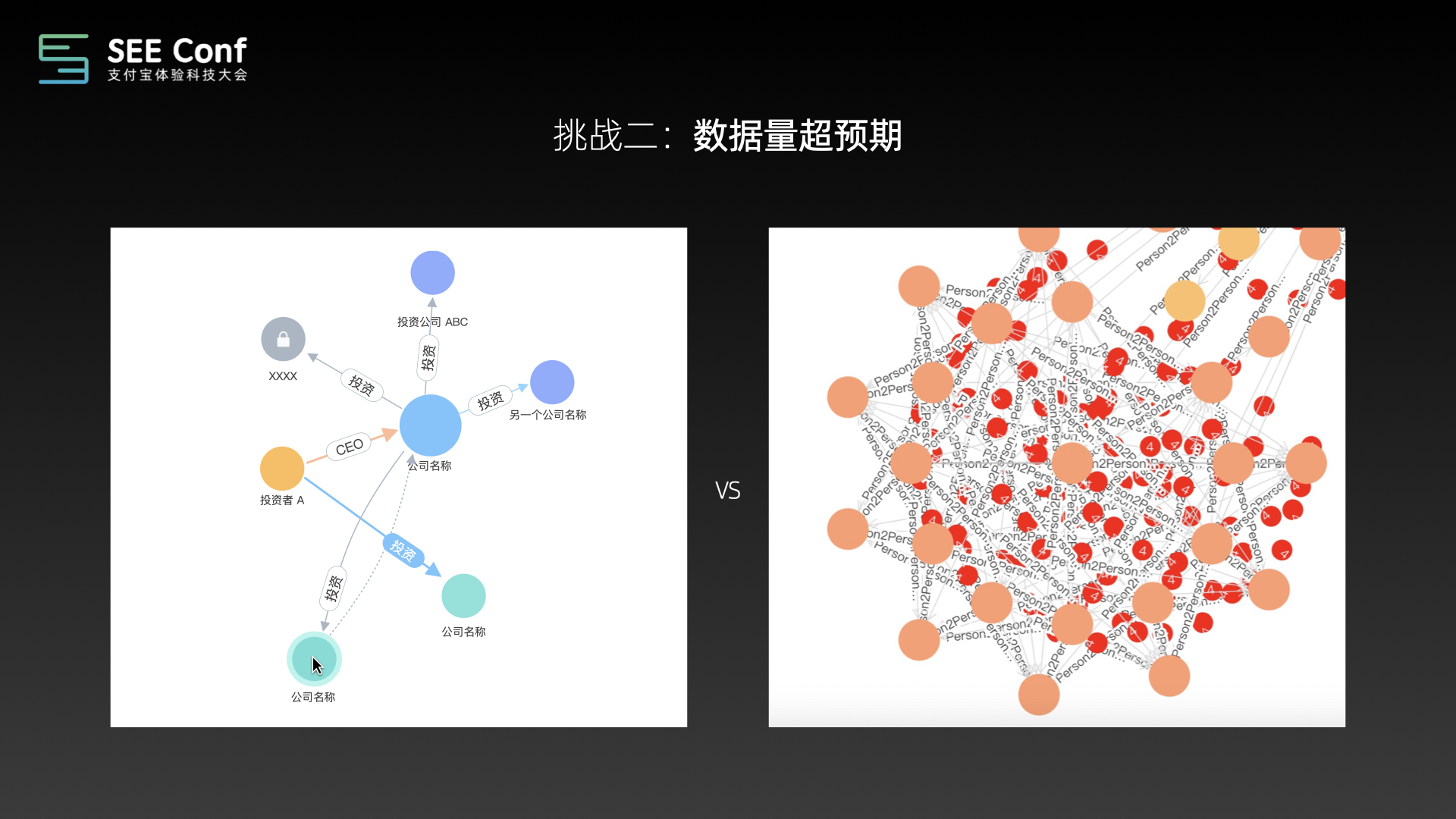
2.2 数据量超预期
下图左侧是一张交付给前端同学的设计稿,基本上满足 PD 提到的各类语义表达的诉求。然而实际验收的时候,带进实际数据的时候效果是右图这样的。这是面临的第二个挑战,在设计一张图的时候,设计师往往是按照非常理想的情况去设计的,但当实际的数据灌入进去,再加上还原度的问题,布局的问题,会导致实际一张图渲染出来的效果是非常「惊人」的,可读性几乎为0。
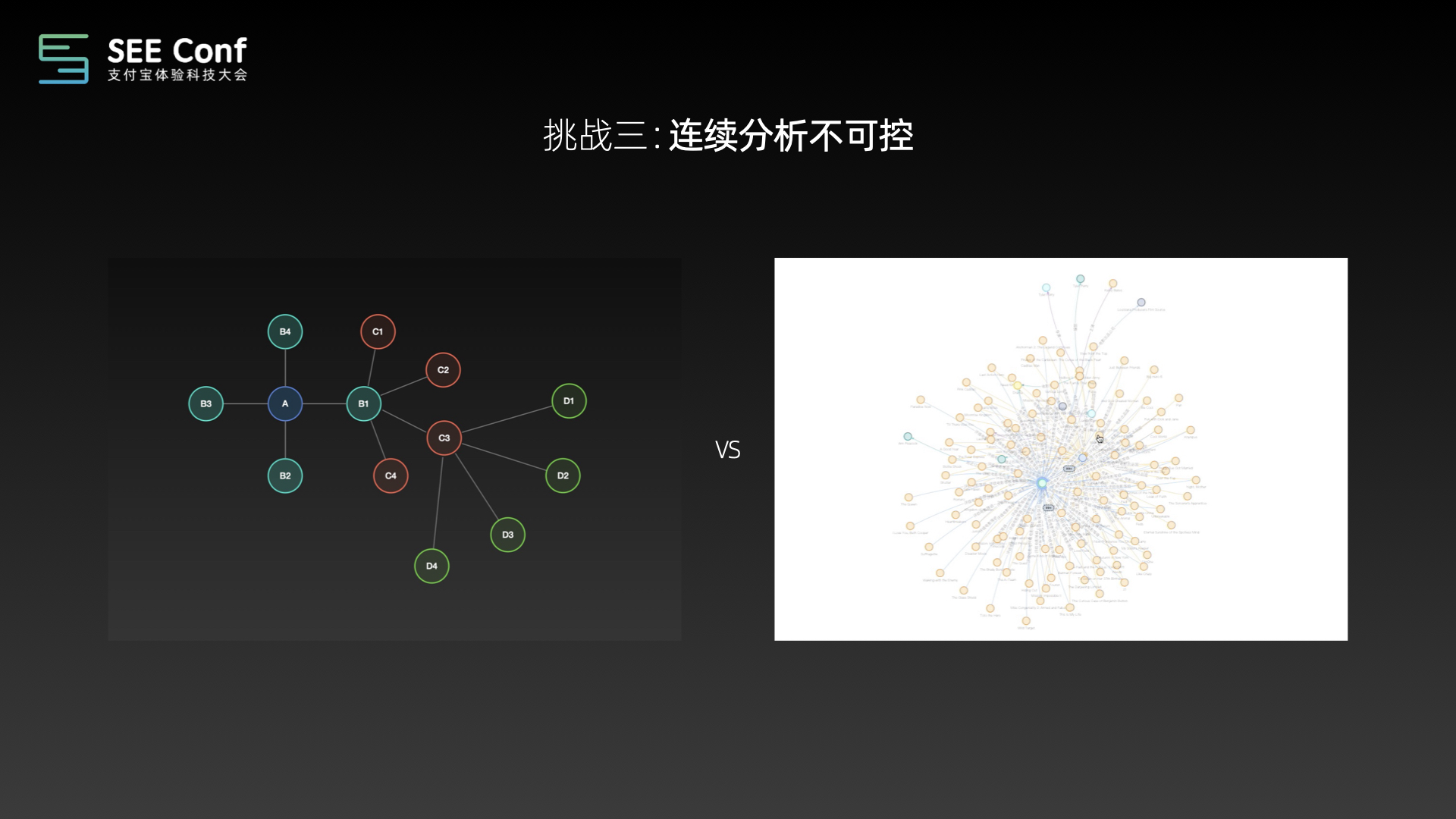
2.3 连续分析效果不可控
下图的 GIF 是最基础的一种图分析的操作:从一个节点出发,逐步的选择感兴趣的节点展开,以随着关系的逐步扩散发掘出更多有价值的信息。GIF 中所看到的从起始的蓝色节点扩散到青色节点,再到红色、绿色节点,这样逐步扩展,分层展示,是一个设计师的理想情况。但实际的情况往往是下图这样的,每次扩展开的节点都会在原来的基础上覆盖,连续扩散几次之后,节点和边密密麻麻的重叠在一起。连续分析的情况下,效果再一次超出我们的预期。
回顾一下为何会出现上面的几个问题:在面对图这样一个陌生的设计对象时,在对其有更深入的了解之前,我们往往只能看到表面的静态的视觉的设计,单点的交互设计,看不到也没法控制的是藏在图这座冰山之下的数据量、布局效果、加载速度和用户连续分析的路径。
为了解决上面提到的几个挑战,以及便于更多设计师更快速的上手图产品的设计,避免一些我们此前踩过的坑,同时为了规范图产品的设计,我们基于在不同业务线的图产品的实践和思考,产出了「AntV 图可视分析设计指引」。
更好的阅读体验,可以访问语雀版

3. 设计指引
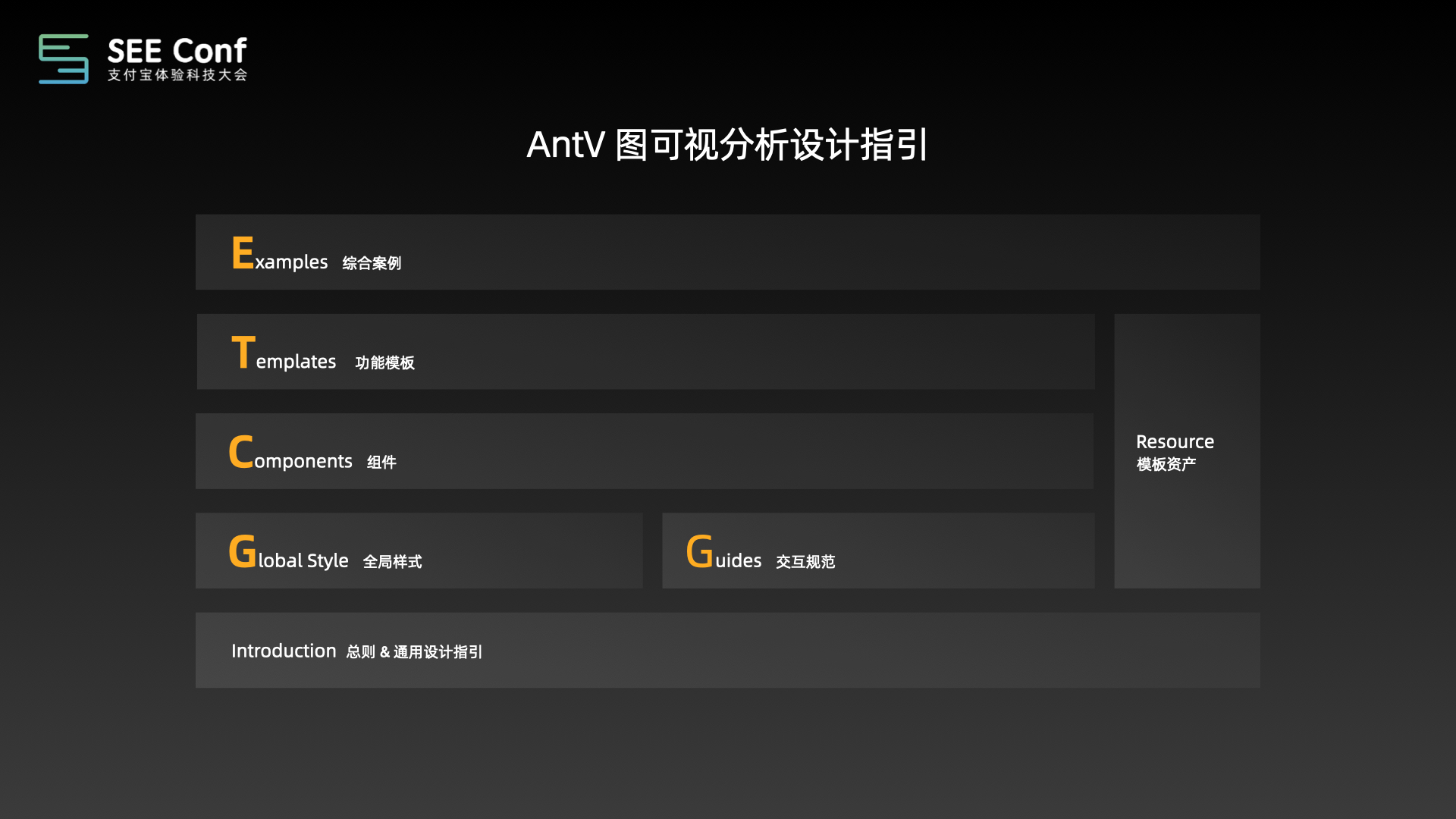
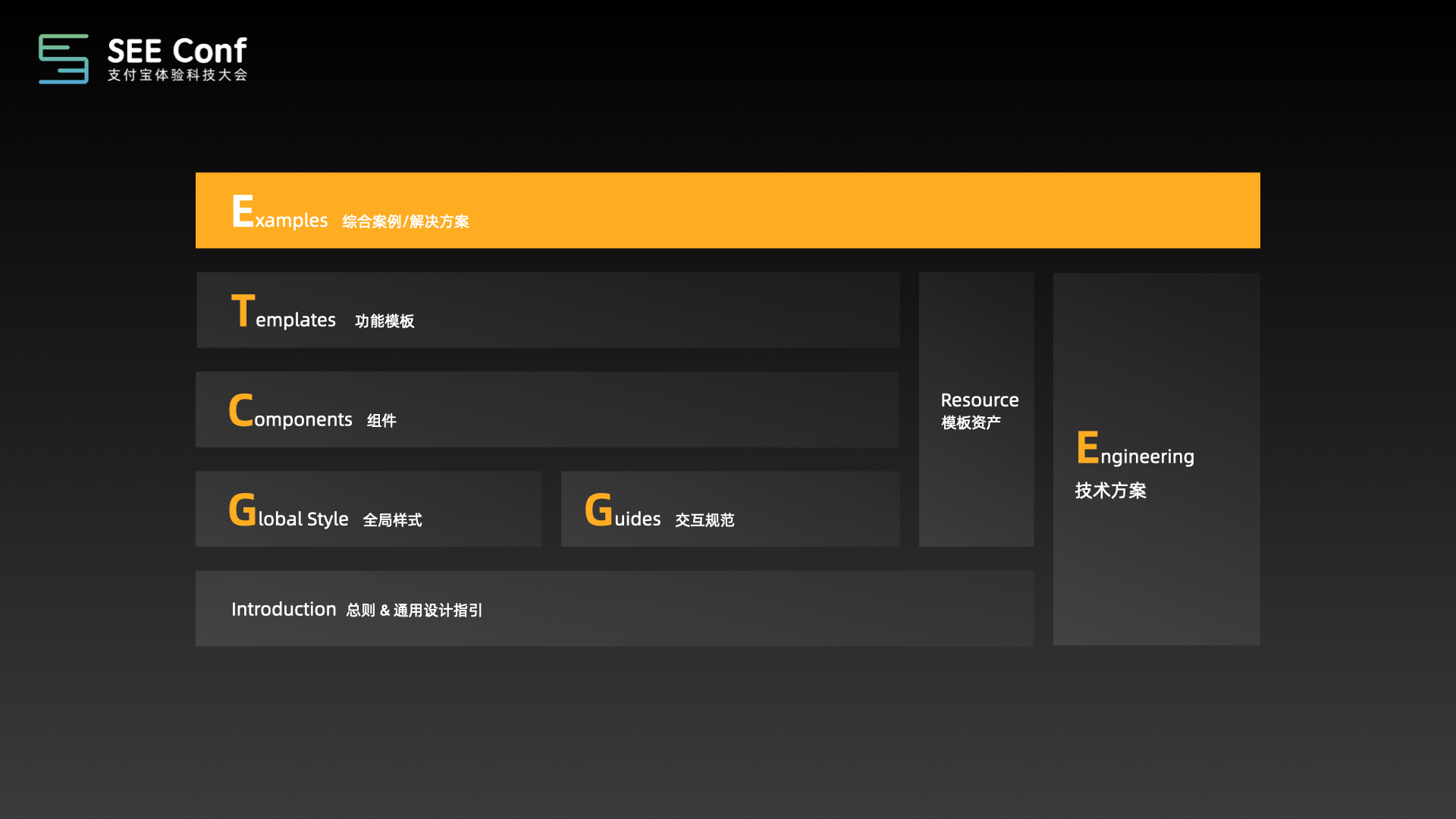
设计指引从全局样式(Global Style)、交互规范(Guide)、组件(Conponents)、功能模板(Templates)、综合案例(Examples)几个视角出发组织相关的内容。由于大部分设计师对「图」是不太了解的,所以增加了一篇「总则」来介绍「图」是什么,在做相关产品的设计时,面临的设计对象是什么,以及几条最通用的设计指引内容。同时也提供了 Sketch 组件库模板资产,内置了优雅好看的图的样式和常用图的模板。
3.1 全局样式
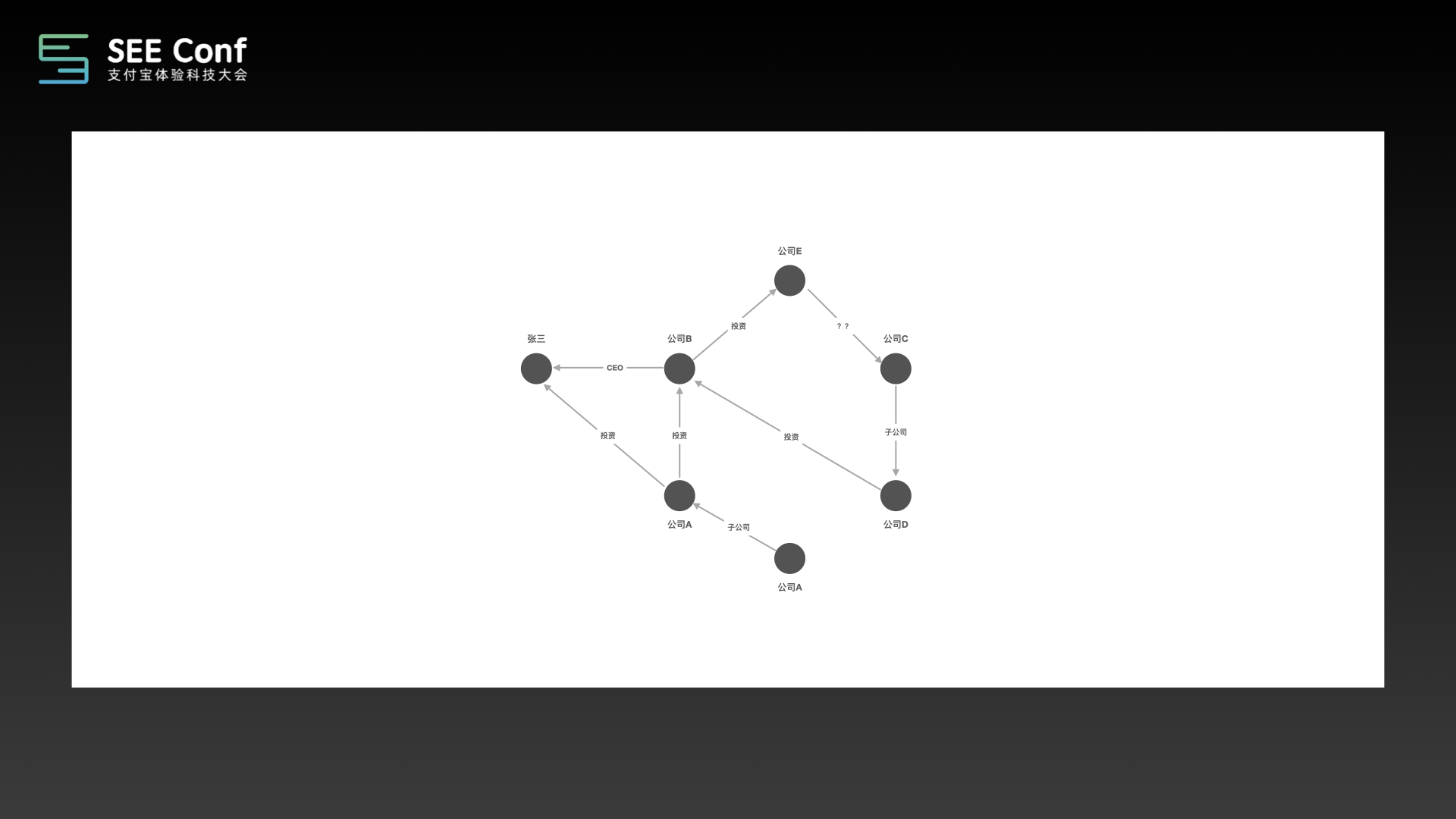
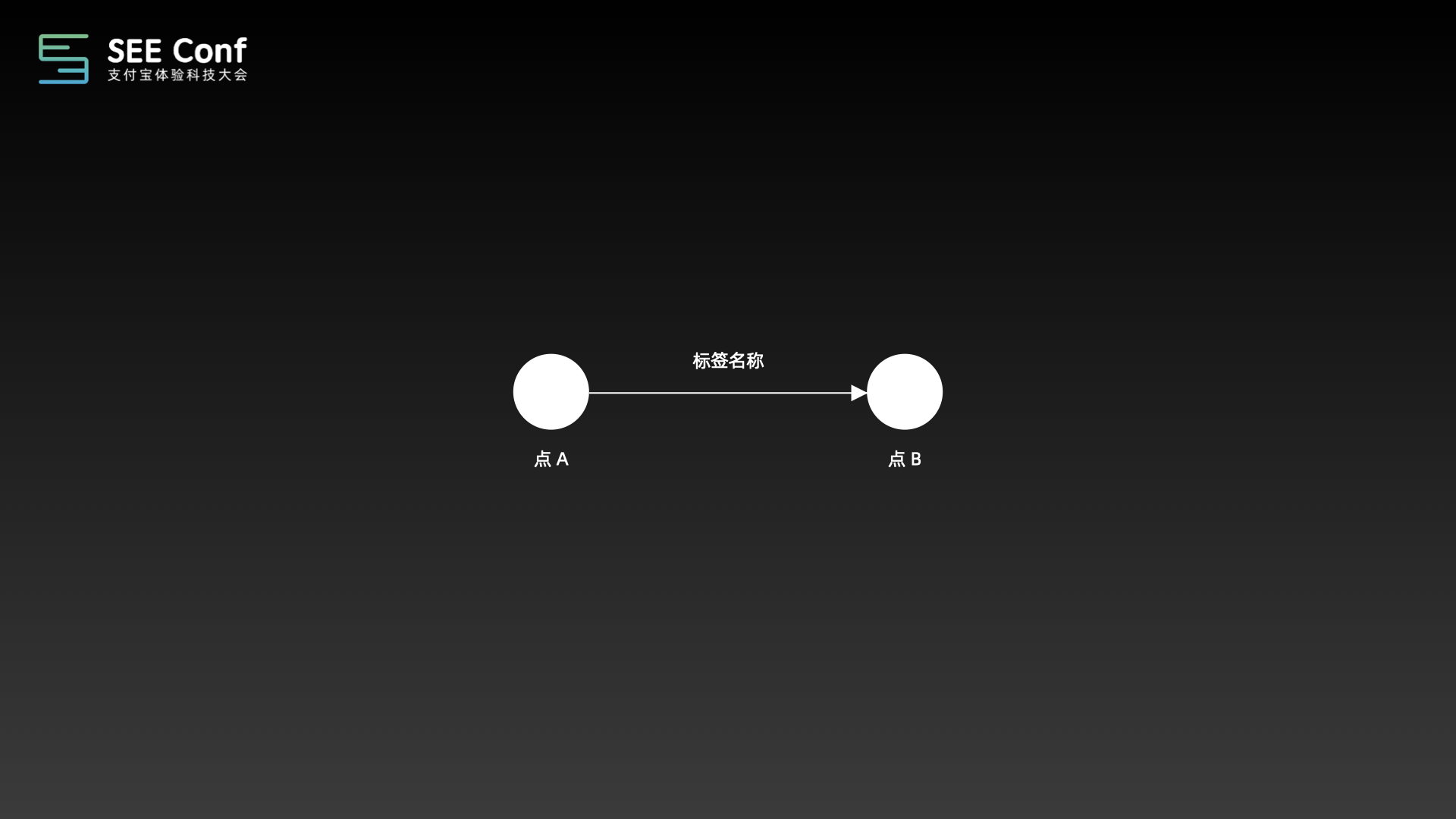
回顾前面提到的知识图谱里的这个图设计的需求,我们踩过那么多坑之后,再回头去看,该如何设计这一一张图呢?其实把上面这张 DEMO 图拆解来看,再复杂的图,本质上无外乎就是「两点一线」,以及在节点和边上的文字标签。

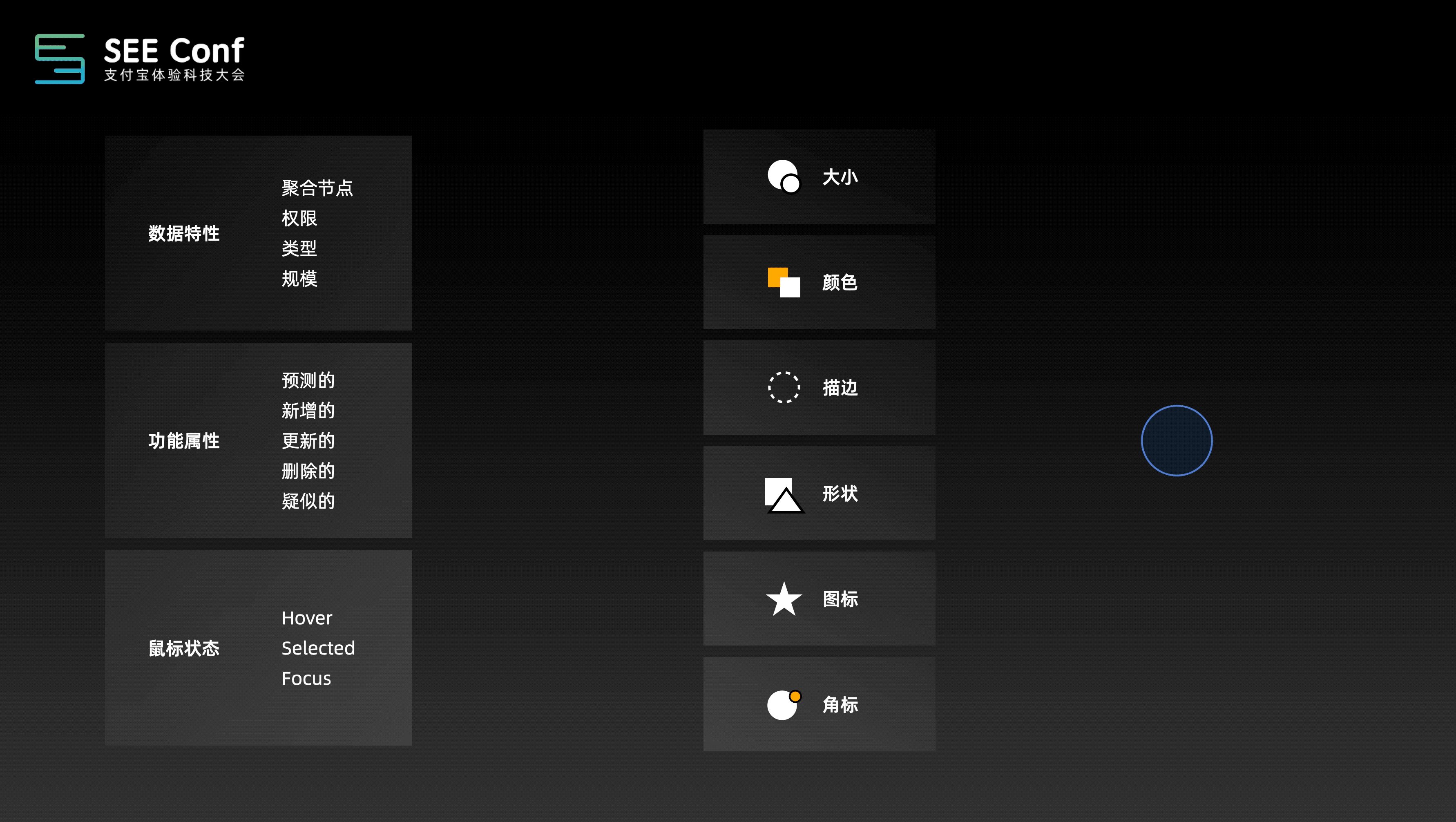
再抽象一层看,会发现组成图的最基础的元素有:点、边、箭头、标签、布局这么5种元素。以其中的点为例,再去拆解看一下,设计这个图里面最基础的元素的时候,适用于表达点的视觉样式的有大小、颜色、描边、形状、图标、角标 这么几个视觉参数。其中,「描边」还能细分为单层描边或多层描边,「图标」还能区分为线型还是面型,各自再对应不同的视觉参数。

有了最适合点的视觉通道和对应的参数之后,回顾一下我们此前需求中我们需要在节点上表达的各类语义,可以归纳3大类:
- 数据特性:数据中固有的一些特性,比如类型、规模、权限等,这些特性不会随着呈现的平台的不同而变化,而是属于数据本身的一些特性;
- 功能属性:在具体的产品中,随着产品功能的不断丰富,赋予给节点的属性,比如一个产品有了预测或推理的能力,就需要在图中表达出节点是否是「预测的」或者是「疑似」的;
- 鼠标状态:鼠标 Hover 、Focus、Disable 等常见鼠标交互事件
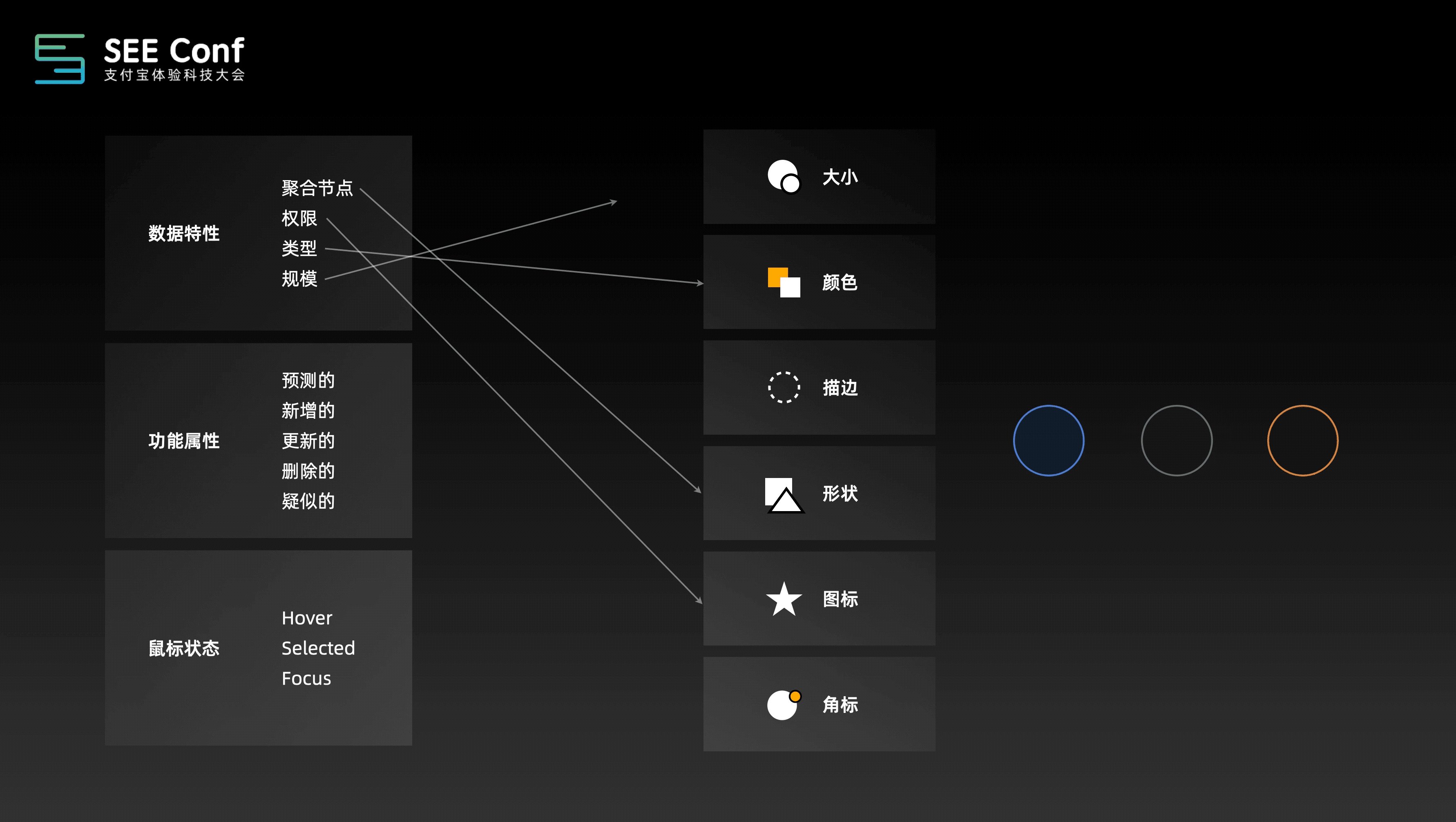
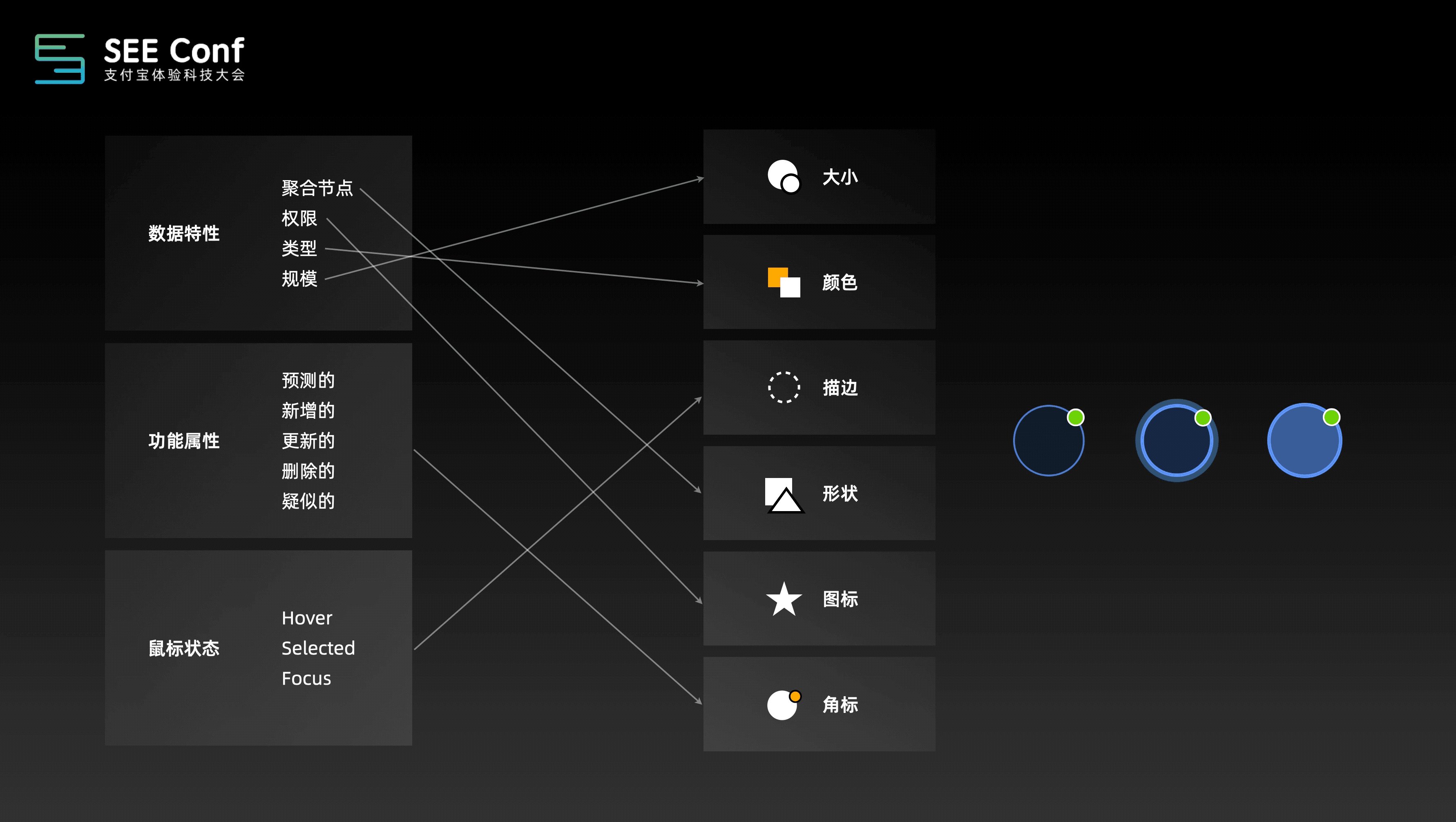
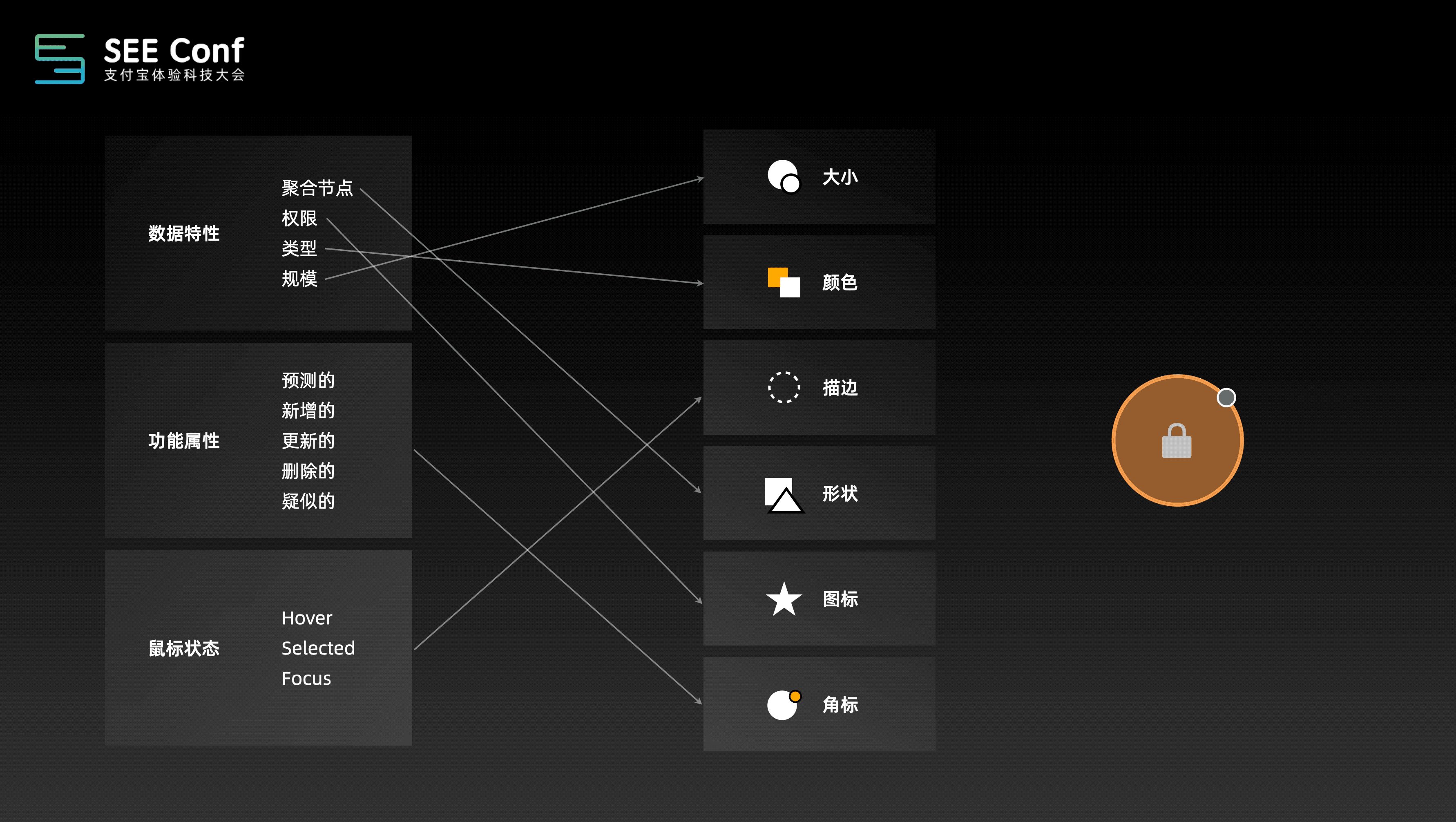
这3类语义,共同决定了一个节点应该表达什么维度的信息,样式应该是什么样子的。这时再去设计一个节点的样式时,其实就是一个把语义类型和适用的视觉通道和参数连线的过程。无论需要表达的语义如何新增,节点样式的表达都有一定的内在逻辑可循。
图的基础元素中,除了点之外,其他的基础元素也按照类似的思路梳理出需要表达的语义和使用的视觉通道,这样我们就完整的,成体系地归纳出了所有影响一张图「长什么样」的基础元素、视觉通道和参数。有了这样一张「参数表」,再去设计一张图时,就明确的知道有哪些要素可以考虑。
当然,能做的不止于此。结合我们前端同学的能力,我们把上述「参数表」工程化了,做成了一个在线工具 — GraphMaker 。在这个工具里可以根据实际的数据量,调整节点、边、布局的所有视觉通道参数,以调整到一个合适的视觉效果。最终导出成代码,用到实际的项目中。及时完全不懂图,也能在这个工具上,调试出理想的视觉效果,再将对应的代码导出给到开发同学使用。

3.2 交互规范

在图产品中,常见的操作对象有:画布、节点、边、Combo 和其他这五种类型。为了捋清楚图产品中常见的交互事件,以交互事件三要素的形式,将所有的交互事件全部梳理和枚举出来,并以操作对象为分类维度,归纳整理出一份完整的「交互时事件库」,提供给设计师使用。
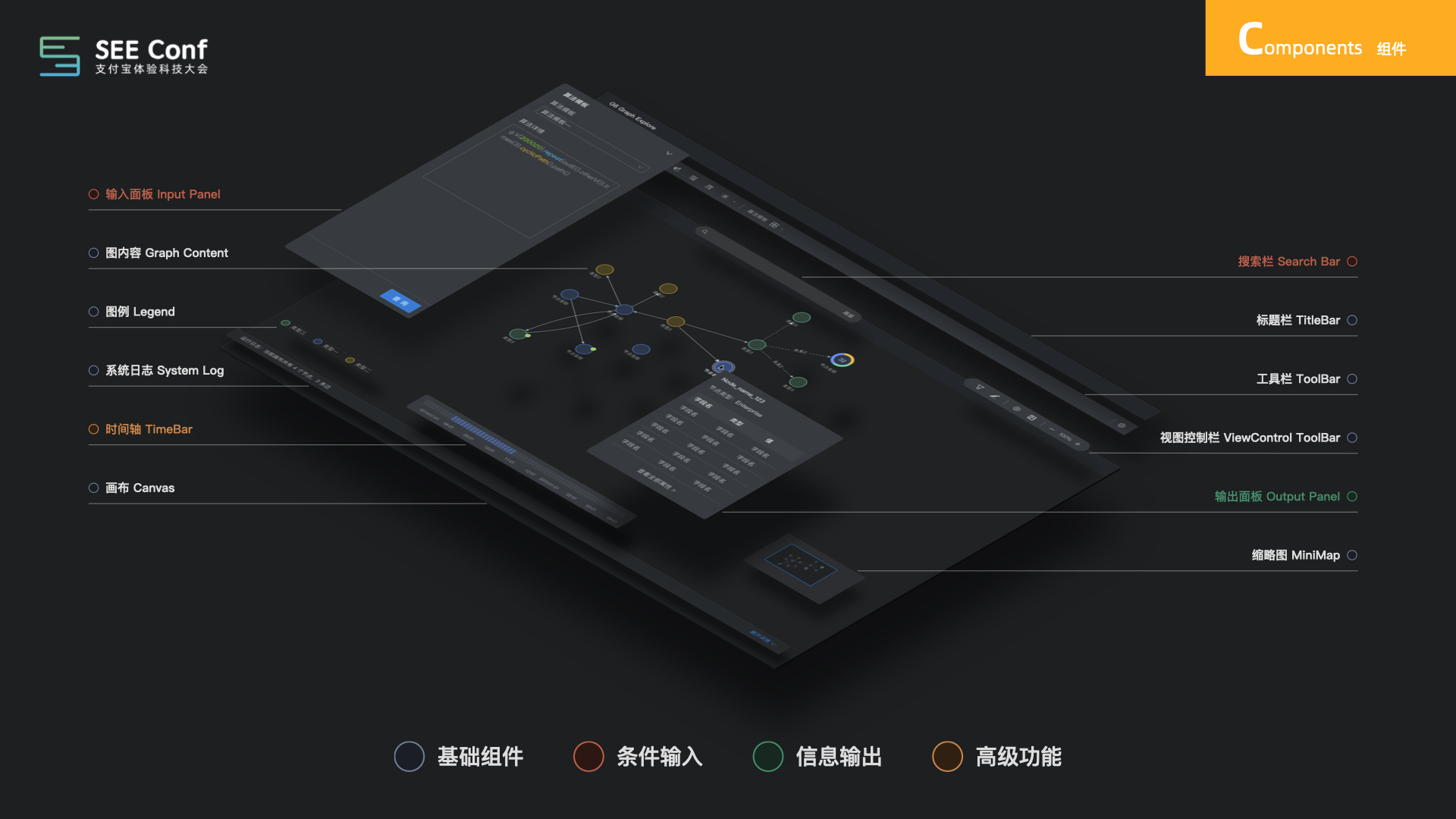
3.3 组件 & 分析模式

前面介绍了「交互事件」,很多时候,一个复杂的交互事件需要有一个独立的组件来承载。比如:关联节点的搜索查询、代码输入框、算法模板选择器等都有一个共性:都是属于「输入某中查询条件」的组件,这类组件则统一归纳为「条件输入组件」,主要由「条件输入」和「确认执行」两部分内容组成。相同的逻辑,我们将各类业务场景下常见的组件归纳为基础组件、条件输入、信息输出、高级功能四种类型。定义好每种类型组件的基本特性,确保产品在不断迭代新增新功能的过程中,新增的功能组件都能保持基本一致的体验。

以最常见的一个「算法模板」查询的场景为例,在左侧的条件输入面板选择一个合适的算法模板,画布上会渲染出对应的结果内容,然后用户会选择其中感兴趣的节点查看详情。这三个组件共同组成了一个完成的图分析操作,这类有固定条件输入的分析模式被定义为「有明确目的分析」。图分析产品中,常见的分析模式有3类:
- 有明确目的:这类分析模式是有明确的分析或查询条件,这个条件的呈现形式可能是一个规则表达式,一段 Gremlin 或 GQL 的查询语句,或明确的起点和终点,甚至是直接查看某个节点或某条边的具体信息。常见的模式有:规则查询、Gremlin 查询、关联分析、筛选/搜索画布、查看详情等;
- 无明确目的:无明确目的地探索是指基于已有数据内容,进行关系的 N 度扩展、下钻分析、子图探索、撤销回退等操作,来挖掘数据中的特性,发现价值或机会点的分析过程;
- 特殊场景:
- 内置了 AI 算法能力的分析场景:这类分析场景通常需要借助内置的算法或规则推理能力来实现,从海量数据中快捷的挖掘出符合特定规则的目标节点和关系,常见的有:担保圈、实控人、最短路径等;
- 结合时间或地理信息的分析场景:在源数据中含有时间和地理维度的内容时,会出现结合时间或地理信息的分析场景;

回顾一下前面介绍的内容,从「全局样式」到「分析模板」其实都是在做同一件事情:在面对一个「图」这样一个陌生的设计对象时,梳理其内在的逻辑,并在这个陌生的领域,定义清楚其运行和存在的逻辑。从最原子级的样式和交互、组件再到一个完整的分析模式,从不同维度去定义图产品的「规则」,以确保不论多复杂的场景,图分析产品的体验是可控且有序的。类似于积木一样,有了统一的接口规范,无论积木的形状如何变化,都能完美的拼装出玩家想要的形状。

从 ETCGG 的角度出发,介绍了「AntV 图可视分析解决方案」设计相关的内容,解决方案还有非常重要一部分的内容就是「技术方案」,稍后会由我的搭档 @山果 给大家带来更详细的介绍内容。
总结
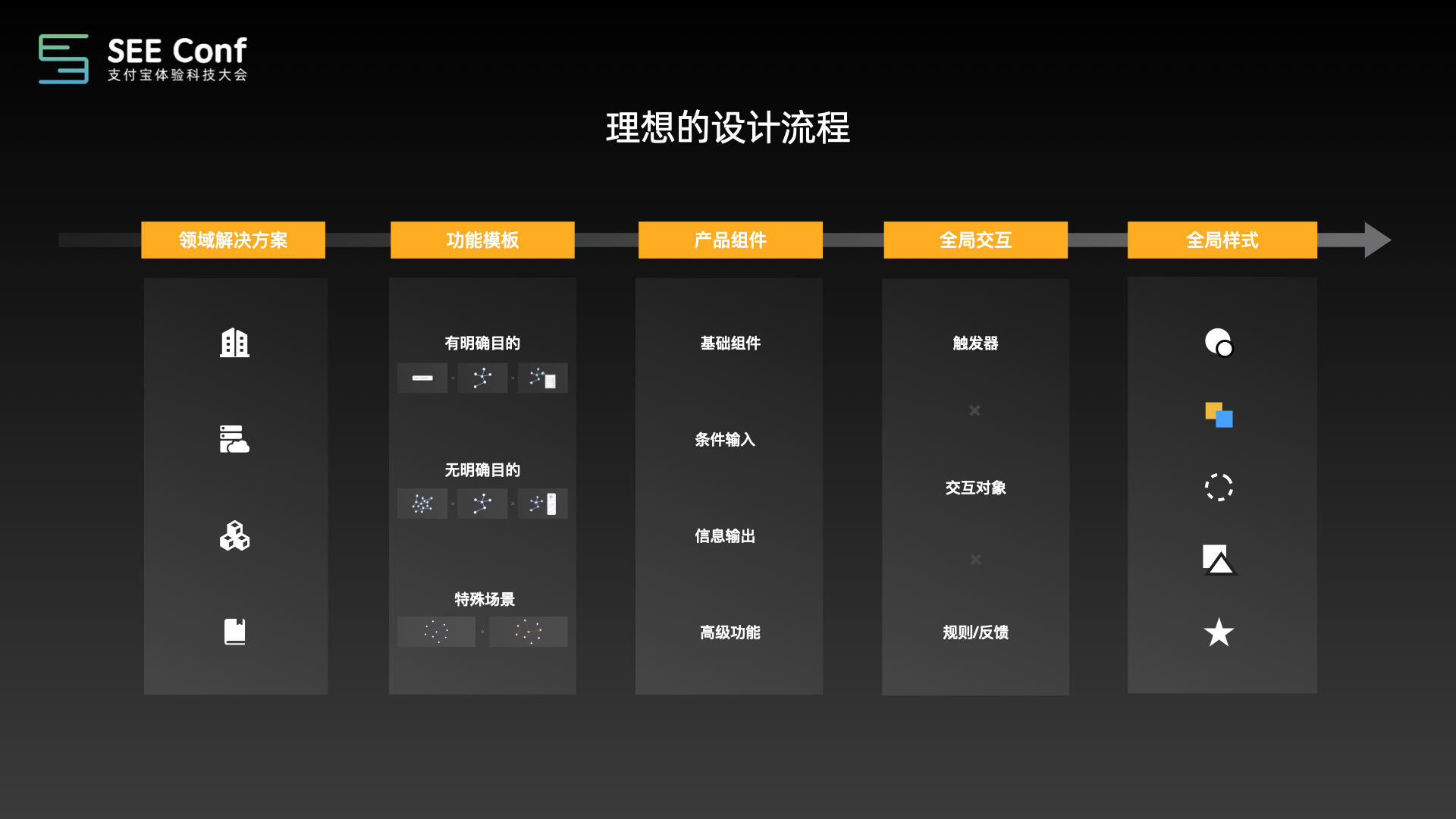
在整个分享中,我们介绍了图分析产品的4个不同的业务应用领域、3种图分析模式,定义出了4种图分析产品的组件类型,同时以交互事件3要素的形式梳理出所有的图交互事件,以及找到了所有影响「图」样式的基础元素和参数。理想情况下,有了这些信息之后,我们再去设计一个图分析产品时,可能就是一个从左到右的连线过程。为此我们也正在努力将这一理念转化为现实,开源工具 Graphin 2.0 正在设计&开发中,也尽情期待。
「系统看上去混乱无序,但在其背后却隐藏着一种非常微妙的秩序」 - 诺贝尔奖得主、物理学家 Murray Gell-Mann 曾经说过这样一句话来描述自然界中那些看上去混乱无序,实则内含秩序的系统现象。这句话用来描述「图」这类产品也非常贴切,当前图分析产品处于发展期,相关的设计领域更是一片不毛之地。AntV 图方向的同学们此前的一些探索,以及沉淀下来的「设计指引」和「解决方案」就是在图这类产品的混乱和无序的复杂中,找到其内在的秩序。

以上分享内容都可在上面两份文档中查看详细内容,点此查看:AntV 图可视分析设计指引 、AntV 图可视分析解决方案
图可视分析领域是一个小众而又专业度很高的领域,希望以上的分享的实践和思考能给在这个领域相关的同学一些启发。目前设计在这一领域刚刚开始迈出一小步,还有巨大的未知和机会等着我们去探索,欢迎通过各种渠道随时交流。
特别鸣谢
AntV 图方向设计师:完白、源子、耳铃、六一、杨旭、吱吱
SEE Conf 出品人:大宓、裕波
AntV 团队:


