Diagram Maker 是亚马逊开源的一个图编辑库,可以在外观和行为方面进行完全的自定义。它还公开了一个声明性到的接口,以减少将库集成到任何应用程序中所需的代码,并内置许多交互式功能。
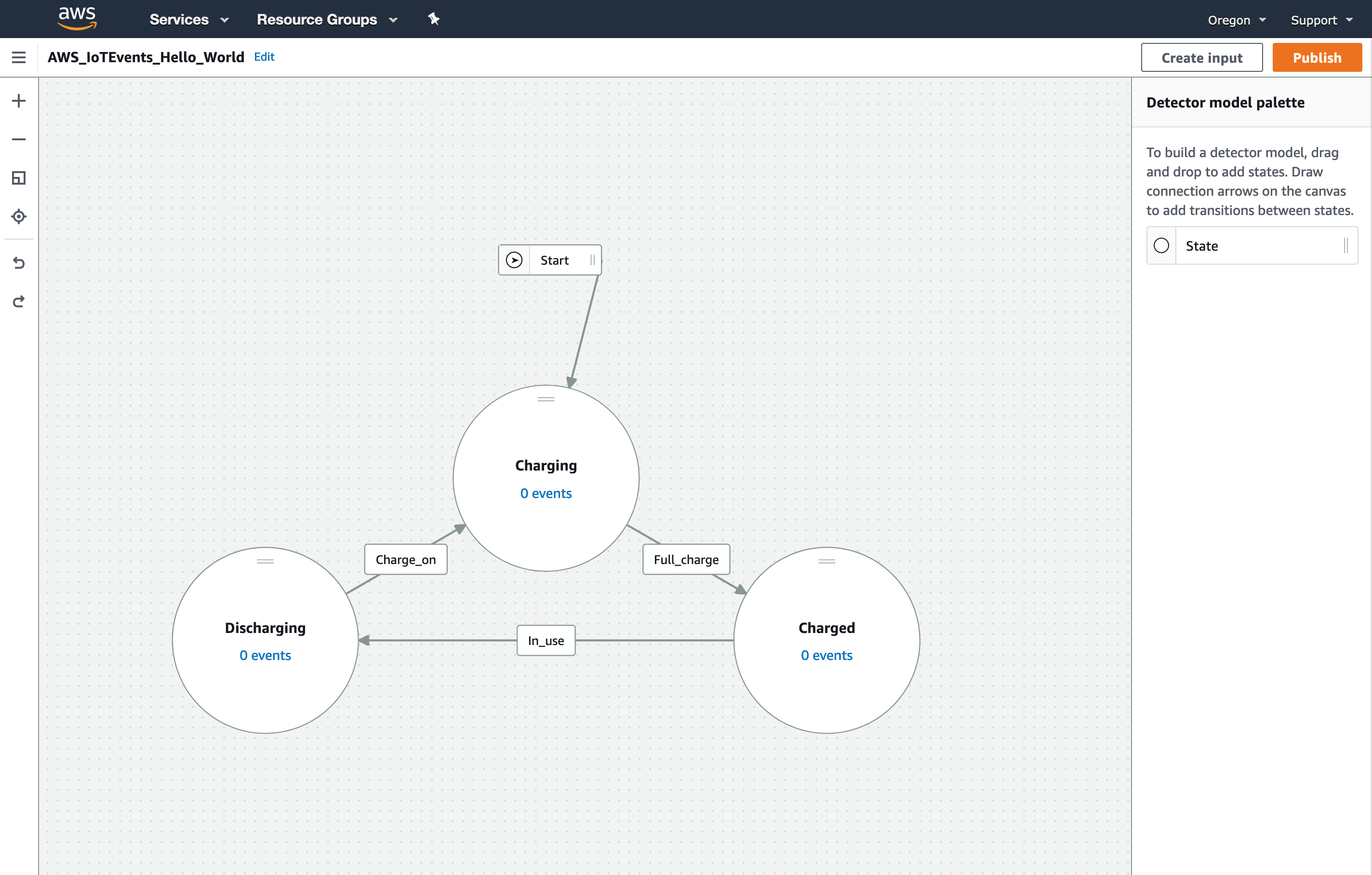
下图是使用 Diagram Maker 的 AWS IOT 的控制台。
Diagram Maker 有以下几大特性:
- 框架无关:Diagram Maker 可以在任何框架中使用,如 React、Vue,甚至可以直接和 JS 或 TS 一起使用;
- 数据格式无关:Diagram Maker 将数据存储在通用的数据结构中,该结构通过唯一的 ID 映射节点,使用节点 ID 作为 source 和 target 来描述边。这允许将任何类型的图数据转换为期望的数据格式,反之亦然。该数据结构中还提供了一个 consumerData 部分,以便该库的使用者可以直接在 Diagram Maker 中针对节点和边存储任意属性;
- 完全可定制:Diagram Maker 使用者可以控制编辑器中呈现的节点的外观,不仅可以自定义外观,而且大部分的行为也可以自定义。Diagram Maker 允许使用者通过用户交互或由应用程序通过 API 触发事件,通过图生成器进行连接。这使消费者可以针对自己的事件更改或禁止某些图行为,或者通过新事件对其进行扩展;
- 声明式接口:Diagram Maker 公开了一个声明性接口,使用者仅需提供库期望的序列化的数据结构即可。该库负责呈现图,而使用者只需调用几个不同的函数。为了渲染节点,该库运行使用者保留对每个节点渲染的 HTML 的完全控制权。对于节点某些部分声明为可以拖动的区域,我们再次使用声明式接口,要求使用者放置数据属性以指示 Diagram Maker 将节点的这些部分视为要用于交互的元素;
- 捆绑类型:Diagram Maker 带有捆绑类型,这意味着如果您使用的是 TypeScript,则可以通过类型检查来捕获某些类型的错误,并防止这些错误到达 web 应用的生产环境上。这些类型还可以通过在使用 Diagram Maker API 时向消费者提供 IDE 提示来帮助开发者提高工作效率;
- 交互功能:Diagram Maker 提供了几种交互功能,开发人员无需重新实现,包括以下功能:
- 内置节点拖动
- 拖动以创建边
- 画布平移和缩放
- 面板拖动
- 上下文菜单
- 全选、删除的快捷键
- 模式:拖动模式,用于多选的选择模式,用于限制编辑的只读模式
- API 接口:
- 撤销和重做
- 拟合视图内的所有节点
- 聚焦给定或选定的节点
- 布局
- 可扩展:插件作者还可以使用用户自定义的外观混合行为以及 Diagram Maker 行为的选项,以供插件作者扩展该库的核心功能。
如果不看 Diagram Maker 其他内容,只看 Feature 部分,我完全会以为这就是在介绍 G6,只是介绍的不够完整而已。它的定位是图编辑,和 X6 定位类似。但它有几点在设计上是挺好,G6 和 X6 都可以借鉴学习一下:
- 声明式接口,G6 现在还是命令式的,G6 5.0 的方向也许会是声明式;
- 编辑场景下,声明式的 DOM API;
- 不限特定框架的渲染方式。

