:::info 论文介绍了一种用于创建与数据无关的且可复用的可视化设计方法,设计过程无需依赖具体的数据集,可以先有图形再根据图形生成数据结构。该方法能够给设计师和可视化开发者提供一种新的可视化创作思路。整体看下来,设计可视化的过程比较像在 PPT 里画图。一起来看看它能否为你带来新的可视化设计思路吧! :::
先来了解一些背景
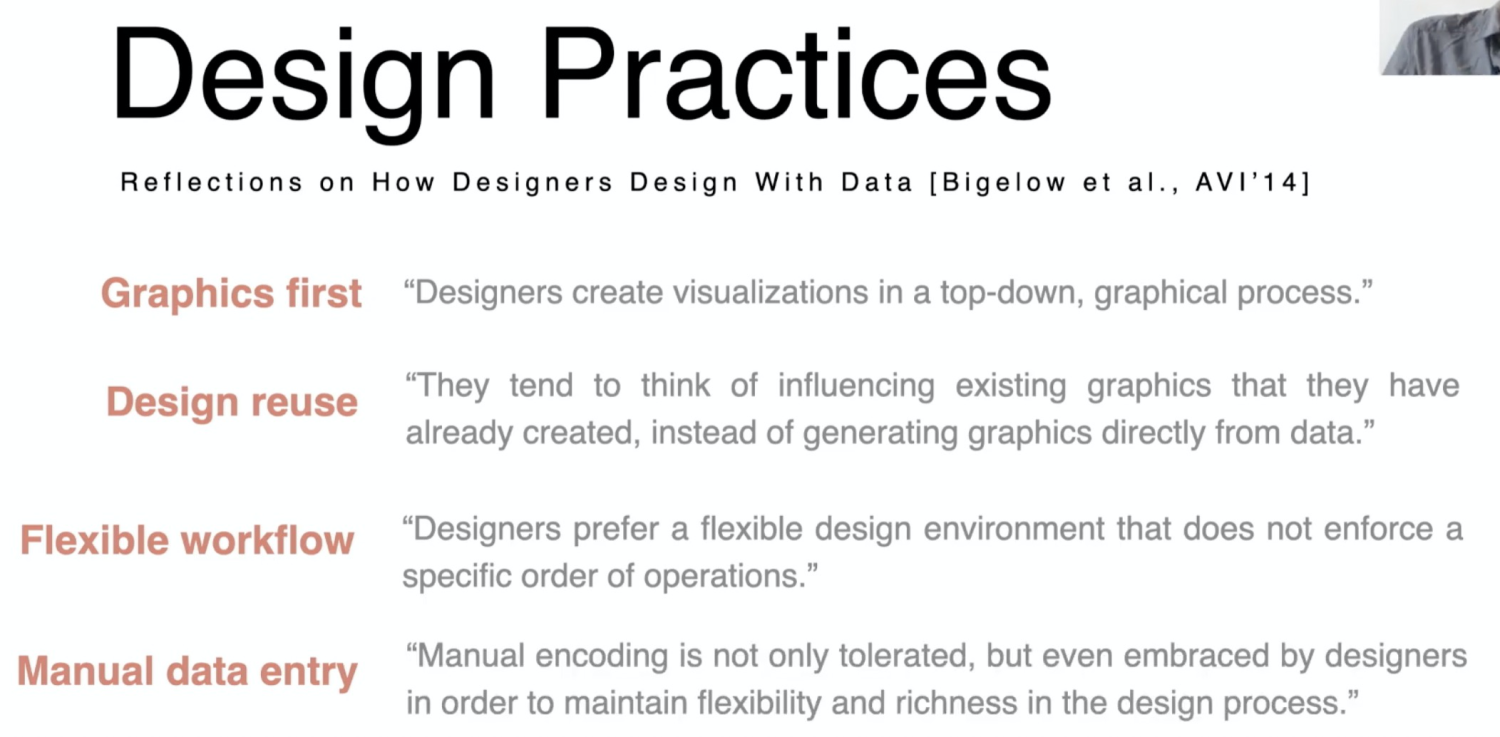
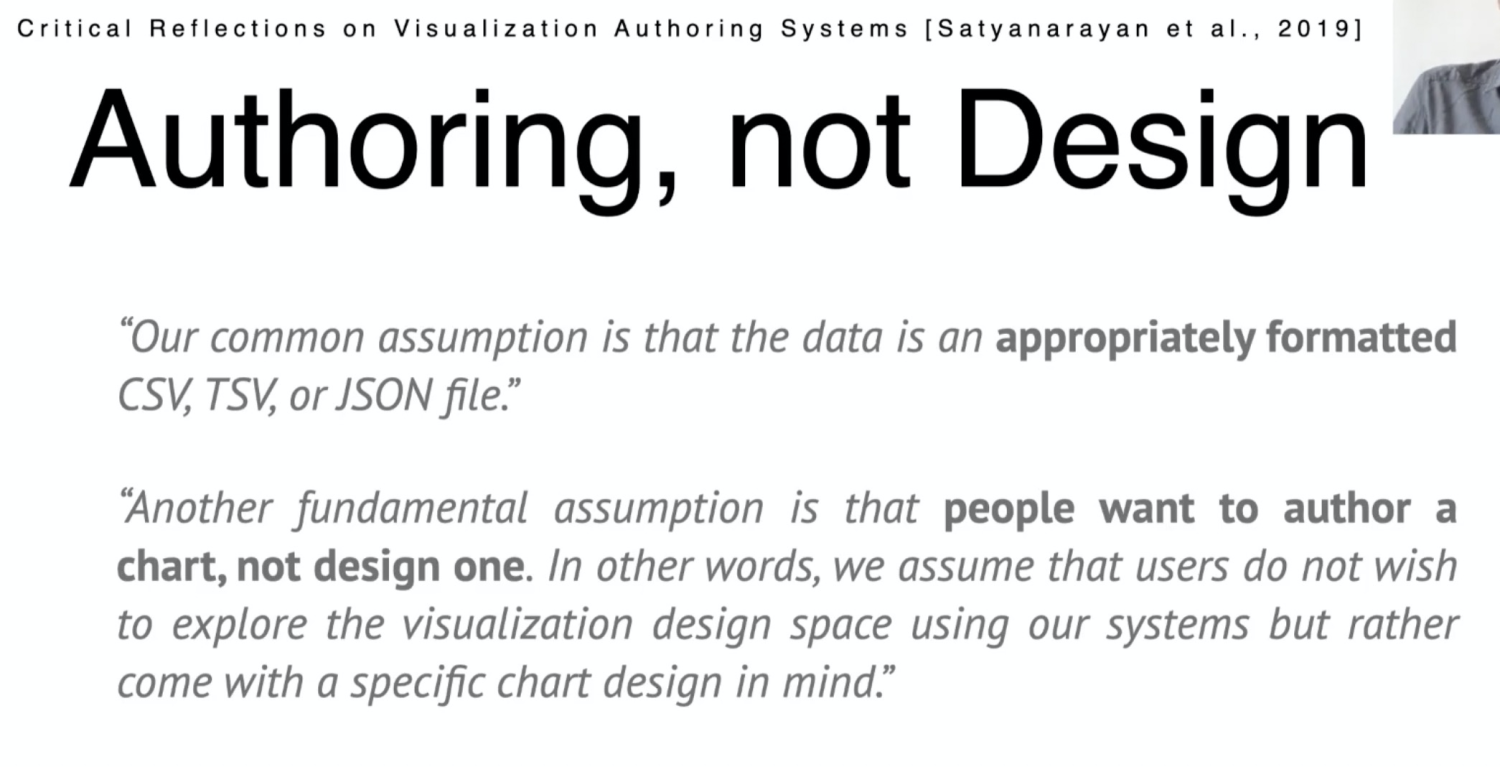
作者眼中的可视化设计
我们先来看看,在作者眼中,设计师是如何进行可视化设计的。
- 图形优先:设计师通常是自顶向下图形化地创作可视化视图。
- 设计复用:他们通常会倾向于基于自己过去设计过的图形进行思考和创作,而不是直接根据数据设计图形。
- 灵活的工作流:设计师更喜欢灵活的环境,而不是强行使用某个操作顺序。
- 人工数据输入:手动编码并不被设计师排斥,他们还挺乐意使用这种方式。

现有的面向设计的可视化系统
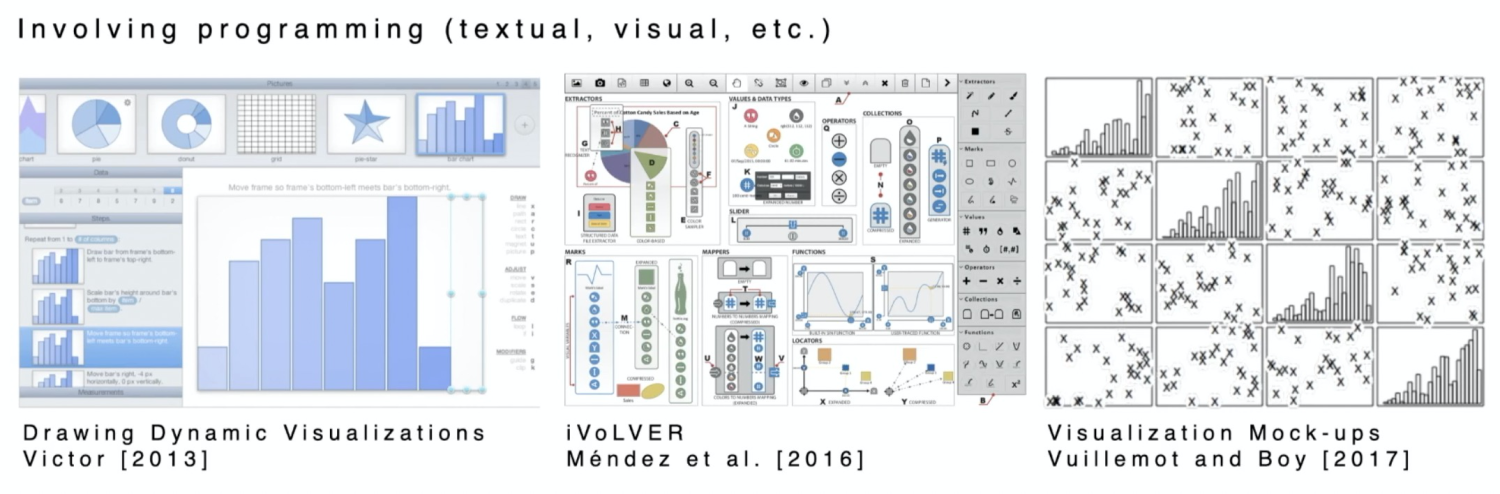
近年来,可视化领域出现了一些面向设计的可视化系统。比如下面这些需要执行编程式的工作流程:
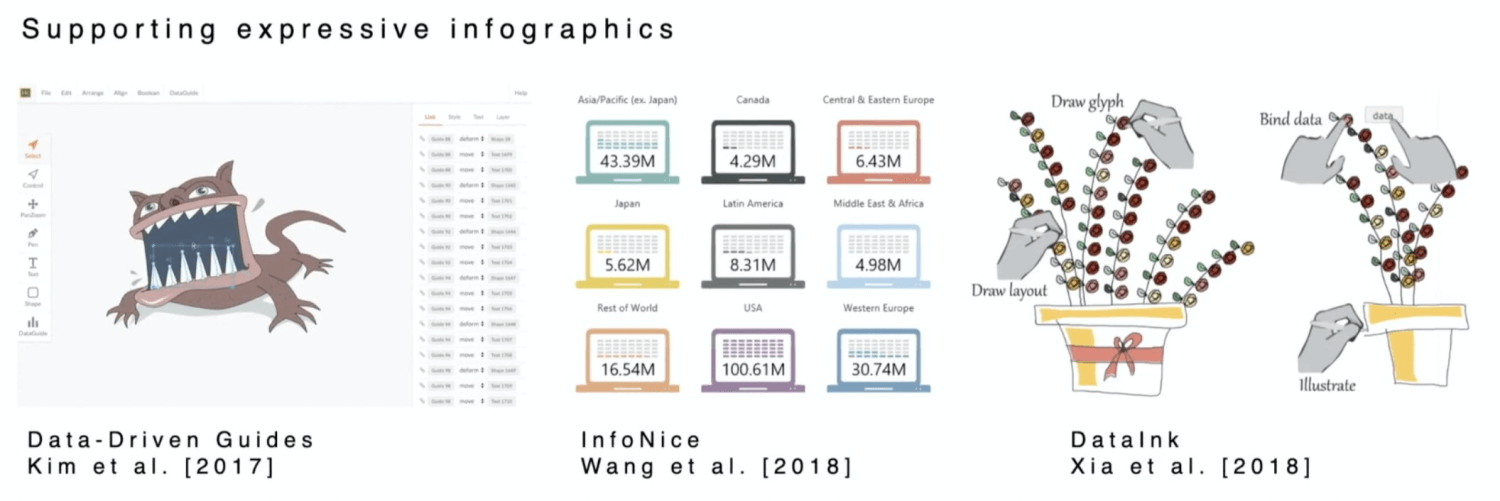
下面这些则支持一些创造性、表现力的信息图设计:
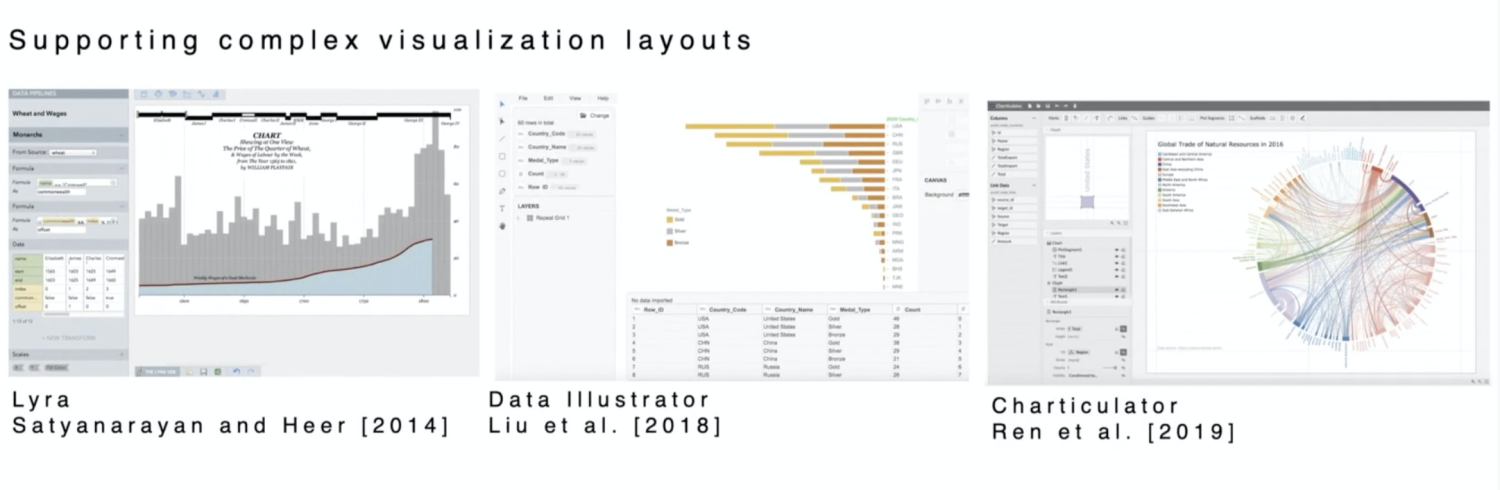
还有一些是跟 StructGraphics 类似的系统:
但是这些系统都是数据优先的,它们是想编写图表,而不是设计图表。将数据绑定到图形是开始使用这些系统的第一步工作。
StructGraphics 设计系统
我们来重点看看 StructGraphics 的设计系统是怎么样的,看看它是怎么思考可视化设计过程,以及我们要如何使用 StructGraphics 创造可视化视图。
用户界面

【a】是可视化图表组件库,设计师可以直接从里面拿素材出来复用。
【b】是可视化草图绘制器,设计师可以在这里创造图形,这里的一切都是与数据无关的。
【c】是可视化属性构造器,设计师可以在这里进行视觉编码。
【d】是数据表格,设计师可以在这里完成属性和数据的绑定。
设计原则
- 数据与图形分离:可视化的图形结构是以交互方式构造的,并且独立于数据集。
- 约束和灵活共存的可视化布局:一些布局可能只允许图元在 x 行移动,但是在 x 行内可以自由移动。
- 图形结构任意层级可复用:可视化表示为与数据无关的图形层次结构,层次结构中的每个节点都可以很容易地添加到库中,然后通过简单的拖放操作复用。(作者认为在之前的一些工具中,虽然可用导出为 Vega 规范或 Power BI 等自定义文件与不同的数据集一起重用,但是复用时如果不事先编码为原始数据集,可能会限制设计过程。)
- 可最后进行的灵活的数据绑定:将数据集转换为方便的格式需要用户执行一系列数据格式化操作,例如过滤、转换、重组和聚合。在探索设计备选方案时,设计师可能不清楚哪种数据格式最适合他们的任务。StructGraphics 将数据绑定相关工作推迟到设计过程的最后。这时,可视化结构已经构建好了,不会影响到之前的过程。
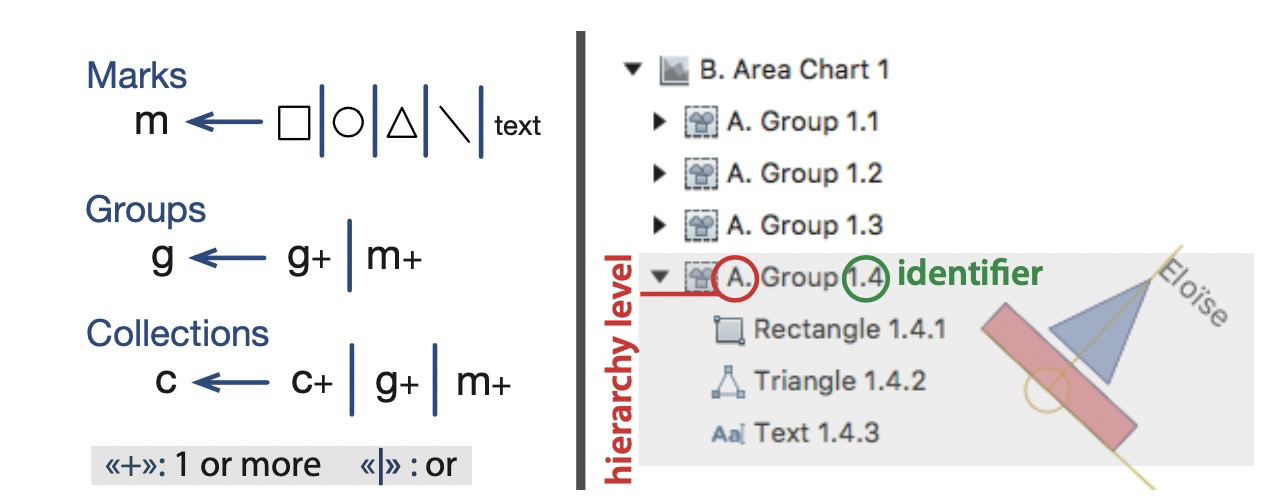
可视化结构

标记(Marks)、组(Groups)、集合(Collections),是 StructGraphics 的三大可视化组成元素。StructGraphics 可视化是一种树状结构,其叶节点是图形原语,称为标记(直线、矩形、椭圆和文本等)。标记可以组合在一起,形成集合和组。集合和组可以嵌套在更高级别的集合和组之下。图中这个“船”的组中,包含了矩形、三角形和文本三个标记。
属性构成
StructGraphics 可支持一系列的视觉编码,它们构成了具体的属性信息。
- 基本图形属性:类型(例如直线、矩形、椭圆、三角形或文本字段)、相对于其父组或集合原点的 x 和 y 位置、宽度和高度、旋转角度、填充颜色以及笔划宽度和颜色等。
- 布局属性。
- 属性结构可能会相互影响。
- 连接:可以使用贝塞尔曲线等方式连接集合中的任意子节点。
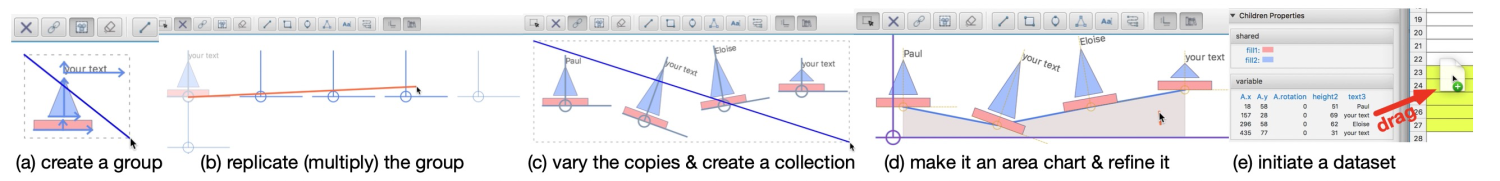
典型场景

上图是这个设计系统的典型使用场景。首先,我们对图形形状进行组合,然后创建任意多个拷贝组,接下来修改图形属性创建集合,接着自定义地摆放这些集合将其变成我们想要的布局,最后将生成的数据拖入表格创建数据表。就此,一个基本的从形到数的流程就完成了。
系统的局限性
在实际使用中,StructGraphics 还有一些不足之处,也是它未来需要改进的地方。
- 图形过多会导致可视化属性构造器变得很复杂,可能有无数的层次结构。
- 在大数据量的情况下,这种从形到数的设计方法可能会耗费很多时间,因为数据都是设计师生成的。(作者提到,后面可以考虑让设计者直接导入表格数据。)
- 目前的系统只支持笛卡尔坐标系,且不支持自定义图形,只能从现有的基础图形库中选择。
相关资源
原文
https://hal.archives-ouvertes.fr/hal-02929811/document
简单演示(30s)
https://www.youtube.com/watch?v=1CAfAmzC4z0
作者在 Vis 的分享
0:54 - 3:40 ,有个桑基图的 demo 演示。之后是作者对系统设计的解构详解。
https://www.youtube.com/watch?v=8Qq7lLOoDuU
项目地址
- 项目主页(里面有 Gallery):https://www.lri.fr/~fanis/StructGraphics/
- Git:http://gitlab.inria.fr/strcutgraphics/code

