今年有幸跟参与到Antv Graphin的共建组织中,并与山果同学一起做了Graphin FY21财年的产品规划。这篇文章主要根据Graphin规划内容重新思考图分析。
定位
既然聊到了图可视化分析,首先要讲清楚什么是图,什么是图分析。
图

七桥问题
能读到这篇文章的同学相信之前都会对图有所了解。最早关于图论的探讨来自于欧拉大神解决的柯尼斯堡七桥问题, 这也开创了数学一个新分支-图论和几何拓扑学。下方引文中列出了维基百科中关于图的定义,即图是点边的集合:
A graph (sometimes called undirected graph for distinguishing from a directed graph, or simple graph for distinguishing from a multigraph) is a pair G = (V, E), where V is a set whose elements are called vertices (singular: vertex), and E is a set of two-sets (sets with two distinct elements) of vertices, whose elements are called edges (sometimes links or lines).
在实际图存储与图计算工程领域中,为了让图中携带更多信息,增加了一个属性维度。图中节点和边都可以通过属性携带更多信息。
图分析

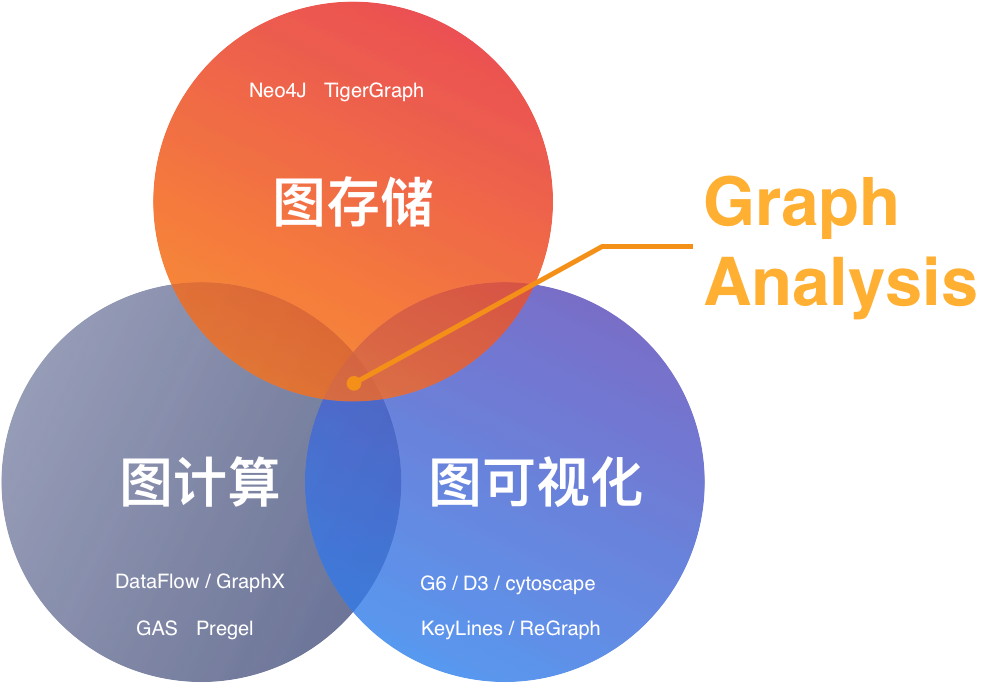
图分析(即Graph Analysis), 简单讲是利用图去分析问题。比如上图的七桥问题就是通过图的拓扑结构去分析问题、可能大家还听过另外一个图分析的经典问题六度分隔理论,即世界上任何互不相识的两人,最多通过六个中间人就能够建立起联系。在数据分析领域,图分析是图存储、图计算、图可视化三者结合的产物, 图分析依赖图存储进行大规模图数据存储,依赖图计算的算法以及定制化的算法完成图问题分析,依赖图可视化完成图分析的呈现以及交互, 完整分析过程可以分为预分析、分析、后分析三个过程:
- 预分析:预分析过程主要包括数据获取,数据清洗,数据建模(关联), 数据导入,使数据具有的可分析性。这部分能力主要依托Graph引擎平台或者数据开发平台完成,本文不进行探讨。
- 分析:虽然图分析属于可视化的范畴,但是它与我们常见的可视化应用略有不同,它在讲求信息的可读性的同时,还会关注信息的分析性。一个优秀的图分析产品需要根据业务场景提供一些列的分析能力帮助用户在茫茫数据中完成问题的分析过程中,这些分析能力包含检索,布局,筛选,探查,定位等。
后分析: 既然是一个问题分析,那大部分场景下还是需要一个分析结论,这里的结论可能是图片、PDF、Excel、甚至具有一定交互性的APP。
机遇

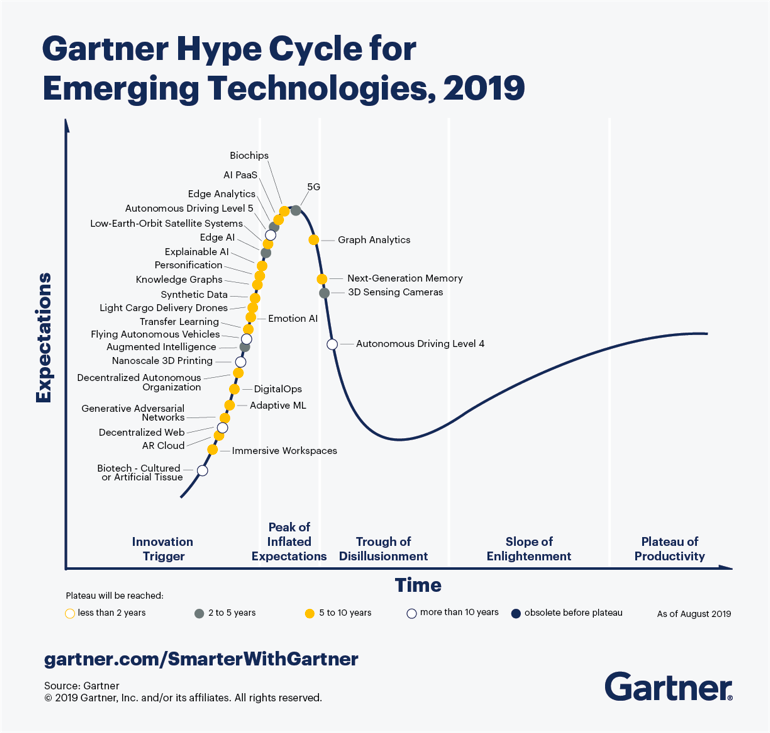
Gartner在2019年8月发布的 《2019年新兴技术成熟度》 中有两项技术跟图分析相关: Knowledge 和 Graph Analytics。在2020年的《十大数据分析技术趋》也将图数据分析列入数据分析十大趋势之一,并且预测到2022年之前图计算和图数据库将以每年100%的速度增长,并且图分析的商业化仍然处于早期阶段,特别的国内起步尚晚,仍有很大的机遇。
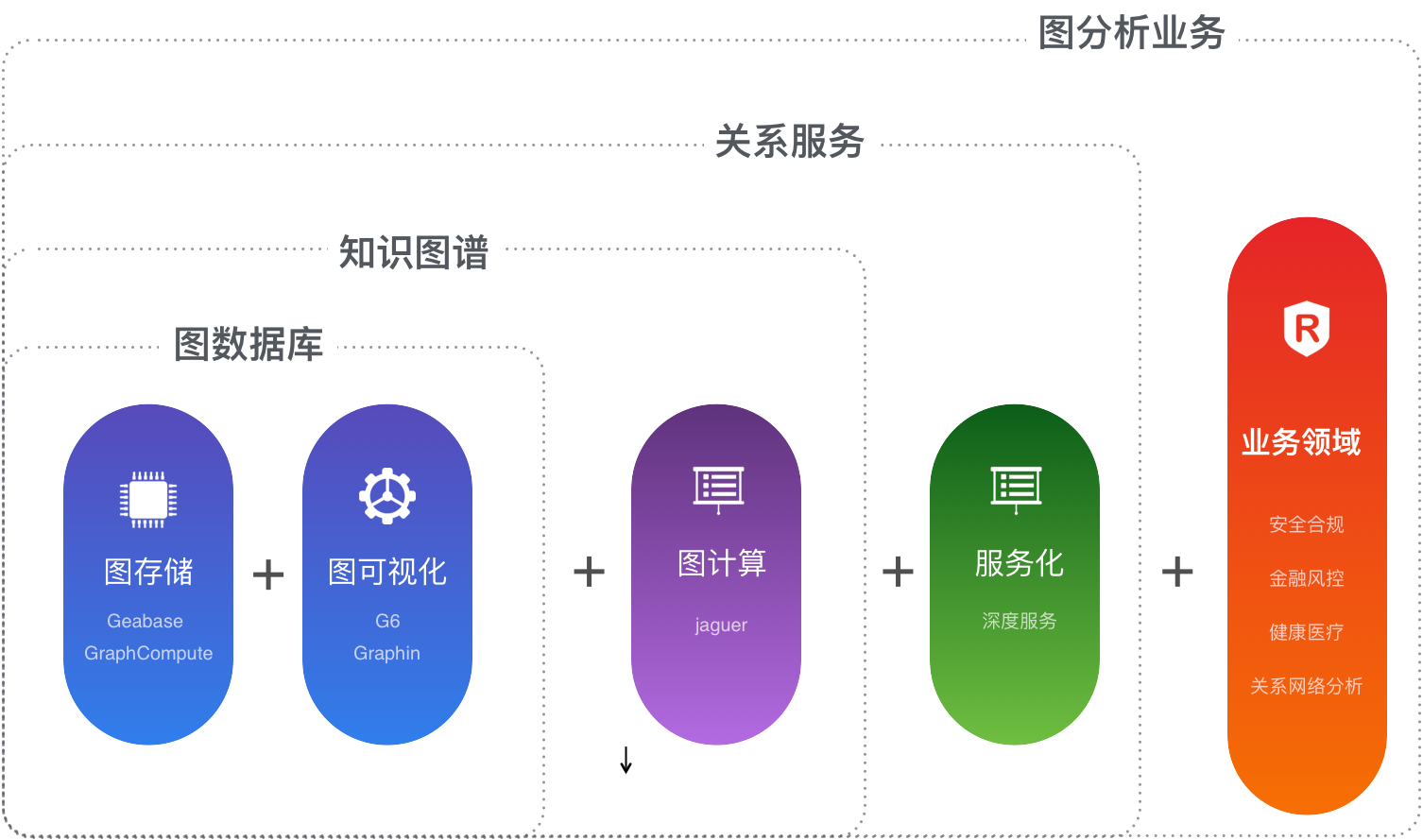
图分析特别是图可视化玩法多样:可以与图数据库,如Graph Compute, GeaBase, TigerGraph, Neo4j等结合, 赋予图数据库通用性数据分析能力,降低开发者的使用成本和理解成本。如Graph Compute的Graph Compute Analyser, TiggerGraph 以及Neo4j都有提供类似的功能;
- 再结合图计算的算法分析能力,能发展处通用知识图谱平台,I+关系网络分析这样的通用分析平台;
- 同时分析能力还能够结合服务化,赋能更多需要图分析技术的业务领域,比如金融风控领域,安全合规领域以及健康医疗领域等。
目前业界具备这样能力的优秀框架并不多,并且大部分都已商业化,受制于这些商业公司策略(如Regraph不对国内销售), 我们很难享受到这些优秀框架提供给我们的专业的分析能力;虽然社区已经有G6, CyptoScape, D3.js这样优秀的引擎能够满足图可视化分析需求,但是像关联节点高亮,团伙导航,关系扩散,地理分析等业务领域相关的分析能力确实无法沉淀。我们期望能够提供一个把专业的领域内的分析能力无门槛的提供给阿里巴巴集团和社区内的小伙伴的框架.
起源
业界在图分析领域已经有很多年的沉淀,并且在安全领域、金融风控、关系分析、社交网络等有很多成熟案例,这波浪潮里不乏鼎鼎大名的Palantir, 剑桥情报的Regraph、Keylines, 以及Linkrous,但是这些成熟的分析产品都有一个通用问题-商用,很多业务场景下我们都很难直接复用。回归到阿里巴巴集团本身, 领域化的图分析应用遍地开花:
- 从底层技术角度来讲,不同应用会做到最后都会产生一个图分析沉淀(框架), 集团中”烟囱“林立。”烟囱”林立本事还是小事情,在图分析领域会大量的专家经验,这些经验很难沉淀,也无法共享,更需要大量人力才能进行深入
- 从产品角度讲, 目前阿里集团还没有哪一款产品能够完全代表图分析,量变的沉淀需要一定的机遇转变为质的变化;并且分析产品中沉淀的一系列设计规范、交互规范、能力规范需要有一个平台能够进行跨应用共享
- 从人才梯队建设来讲,前端领域深入可视化领域的专业同学本身就不多,做图分析领域的专业同学更是少之又少,需要一个“组织”收拢这些图分析领域的同学来应对业界逐渐爆发的图可视化诉求。

基于这样三个诉求,我们从去年尝试Graphin共建组织的建设。大体可以分为诞生,开源,共建三个阶段:
- 诞生阶段: Graphin诞生于阿里巴巴集团内的一个图分析产品,最开始基于Cytoscapte.JS构建,后来在Antv G6体系建设完成之后,切换到了G6引擎。这样做当然不仅仅“政治正确性”问题,Graphin层保留了大量图分析领域域的沉淀,有一些沉淀需要绑定底层引擎才能完成,比如Combos问题,Layout优化,显然G6更加合适,于是就有了G6 + Graphin的兄弟组合。
- 开源阶段:Graphin诞生于业务,服务于业务,关注于业务,整个Graphin的演进围绕着业务进行的。Graphin诞生之后深入参与阿里集团金融领域和知识图谱领域的两个标杆产品的建设,并在这两个产品中沉淀了大量领域域的分析能力。随着Graphin的不断演进,我们意识到Graphin里的沉淀可以服务更多具有相同需求的产品,于是我们在2019.11.22发布了Graphin 1.0.0开源版本,这个版本里我们梳理了梳理了图分析行业体系化的知识,内置了图分析产品的最佳实践,并且集成了图分析业务工程化方案。
- 共建阶段:开源之后虽然我们仍然沉浸在业务中,继续走业务打磨能力的路线,并没有刻意宣传。但在Antv品牌影响力的影响下,以及Graphin易上手,标准化,可定制的特点还是吸引了不少相同领域同学的关注。随着与行业内同学持续交流,有越来越多的小伙伴参与到Graphin的讨论与建设当中。
所以Graphin不仅仅是一个开源图分析组件,更是一个图分析领域的共建组织,有相同诉求的同学可以在这个组织内探索图分析产品的实践方案, 沉淀领域内的分析能力, 共享领域内的分析经验。
进击
业务架构

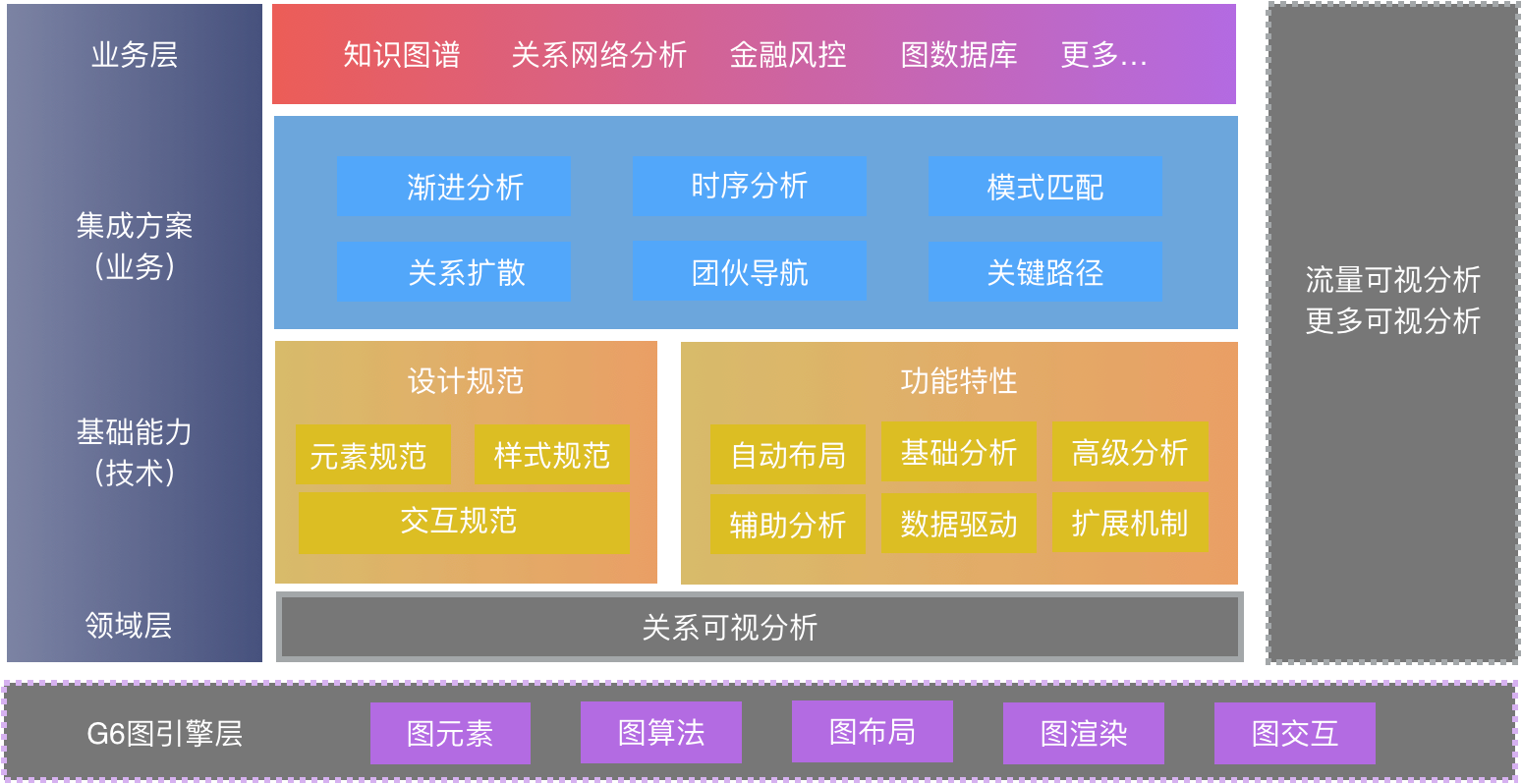
业务架构
上文已经说过当前版本的Graphin与G6强绑的兄弟组合,G6引擎丰富图算法,图布局,图交互能力以及灵活的图元素定制能力和深度优化的图渲染能力为Graphin夯实了基础; 同时Graphin的业务沉淀也会促进G6的技术创新。
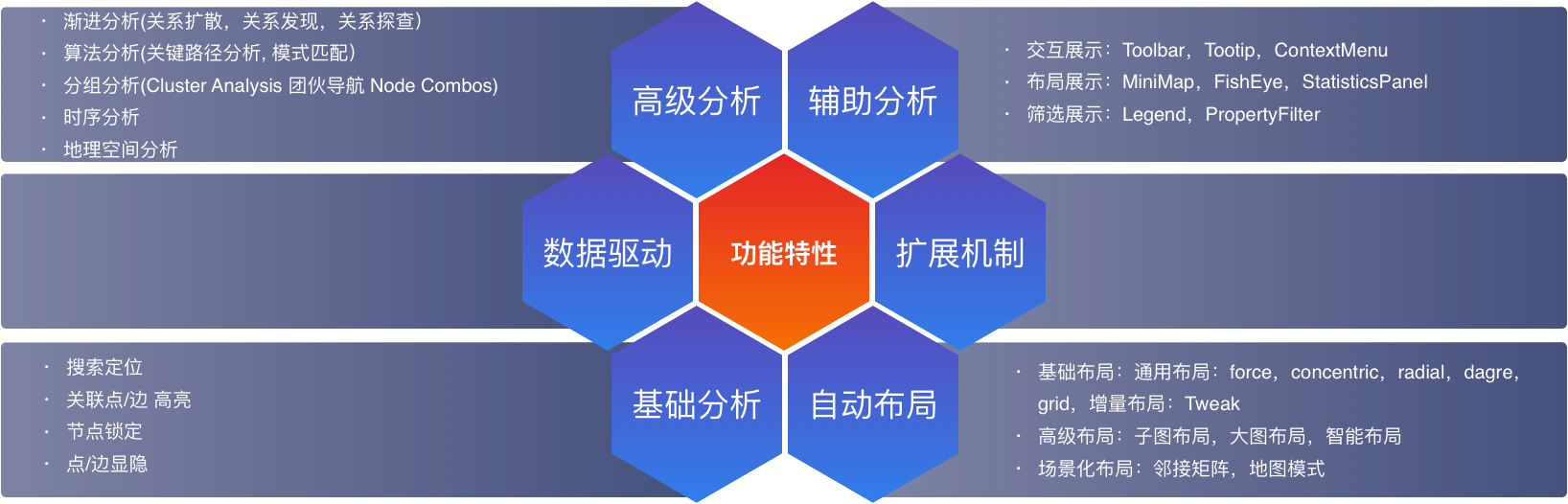
FY21 Graphin主要关注还是关系可视分析领域,但是Graphin沉淀的能力不仅仅只能用于关系可视分析,其他领域如流量可视分析领域很多能力也是相同的,后续会与更多可视分析领域能力打通;在关系可视分析领域,我们基于已有的业界、阿里集团内的分析产品,沉淀了一些列的设计规范如元素规范,样式规范,同时也提供了诸如自动布局,基础分析,高级分析,辅助分析,数据驱动,扩展机制等功能特性以满足不同领域的可视化分析需求;在这之上,Graphin基于底层能力,为业务层各个领域提供了一系列渐进分析、时序分析、模式匹配、关系扩散、团伙导航、关键路等集成方案。
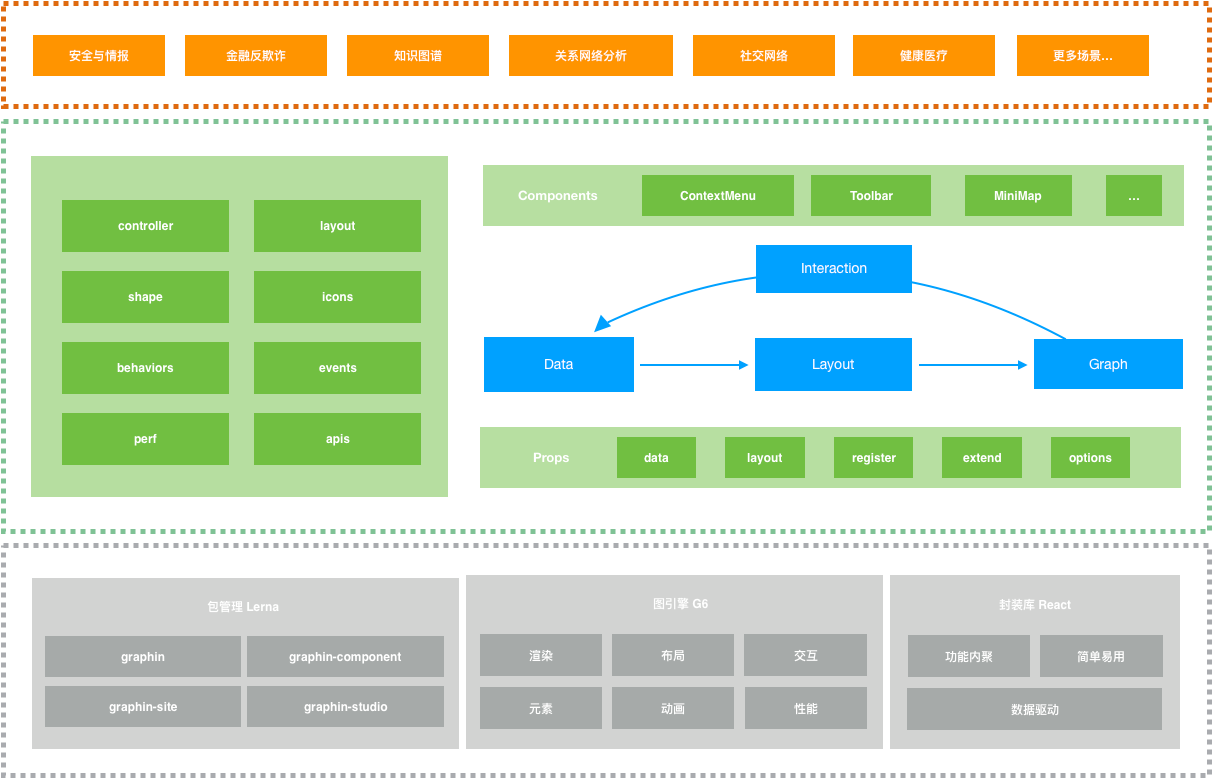
技术架构

Graphin除了承接了G6业务沉淀诉求之前,还有一个小目标平缓G6学习曲线,减少图分析对于新同学的上手成本。所以技术架构上我们选取了React + 数据驱动的设计方式,基本能够保障一行搞定图展示,十行搞定图分析Demo的目的。一个简单的图分析Demo如下代码就能搞定。
const data = Utils.mock(10).circle().graphin();const App = () => {return (<div><Graphin data={data} layout={{ name: 'concentric' }}><Toolbar /><ContextMenurender={() => {return <Card title="Card title">Card content</Card>;}}/></Graphin></div>);};
一个集成了ToolBar, ContextMenu的Graphin的Demo
除了易用性之外,在业务开发中,Graphin还通过React的扩展机制、事件机制、API机制使开发者使用Graphin有等同于直接使用底层引擎G6一样的灵活性。
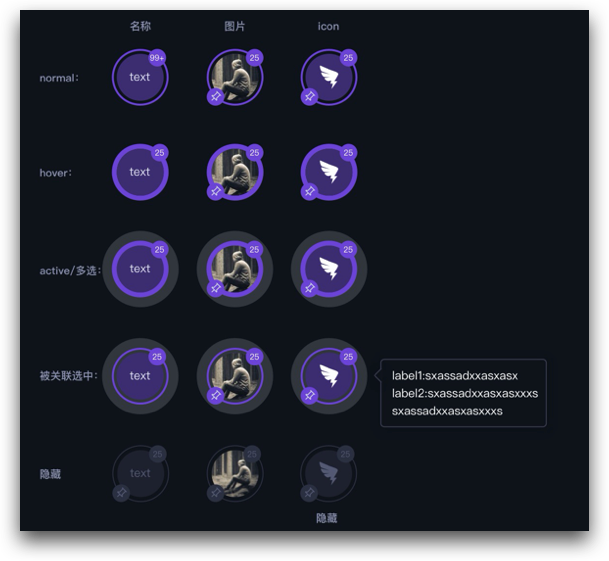
设计规范
- 点: 用户关心的实体节点。在Graphin中,点通常由Label/Icon/Shape/徽标表示, 可通过修改节点配置信息赋予其不同的含义。同时点也是有状态的:Normal\Hover\Activate\Related\Hide以表达不同的交互含义。

- 边: 表示实体之间的关联关系,在Graphin中线有单边, 多边,自环边之分。每中类型的边都有颜色/文本/箭头/虚实。同时与点类似,边也有Normal\Hover\Activate\Related\Hide几种状态。

- 色板:与Antd类似,Graphin也提供色板的能力以保持产品内一致的视觉体验。

- 主题:我们也要支持Dark /Light

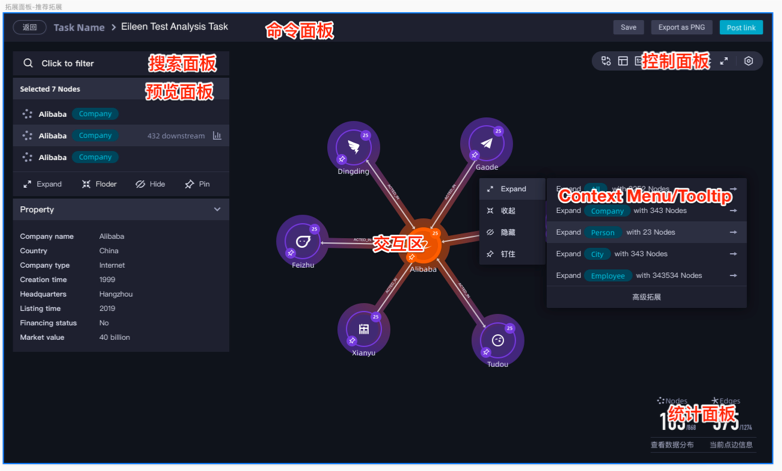
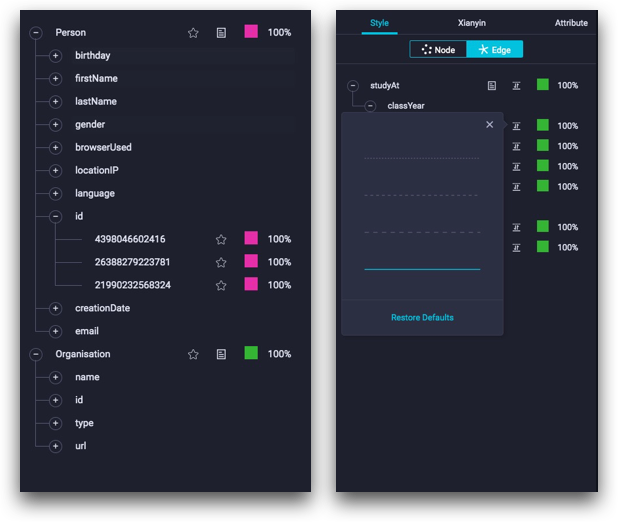
这样用户可以通过下图所示的配置面板(Graph Studio),快捷调整节点/边的各种配置,以满足不同的业务需求。
交互规范
除了设计规范之外,Graphin同业务场景中抽象出很多通用的交互规范如:
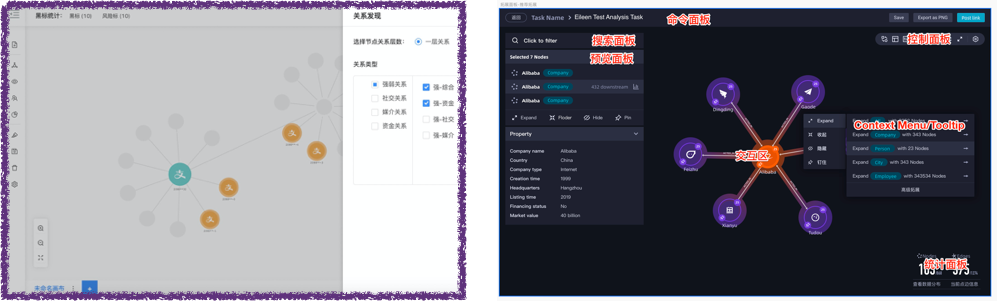
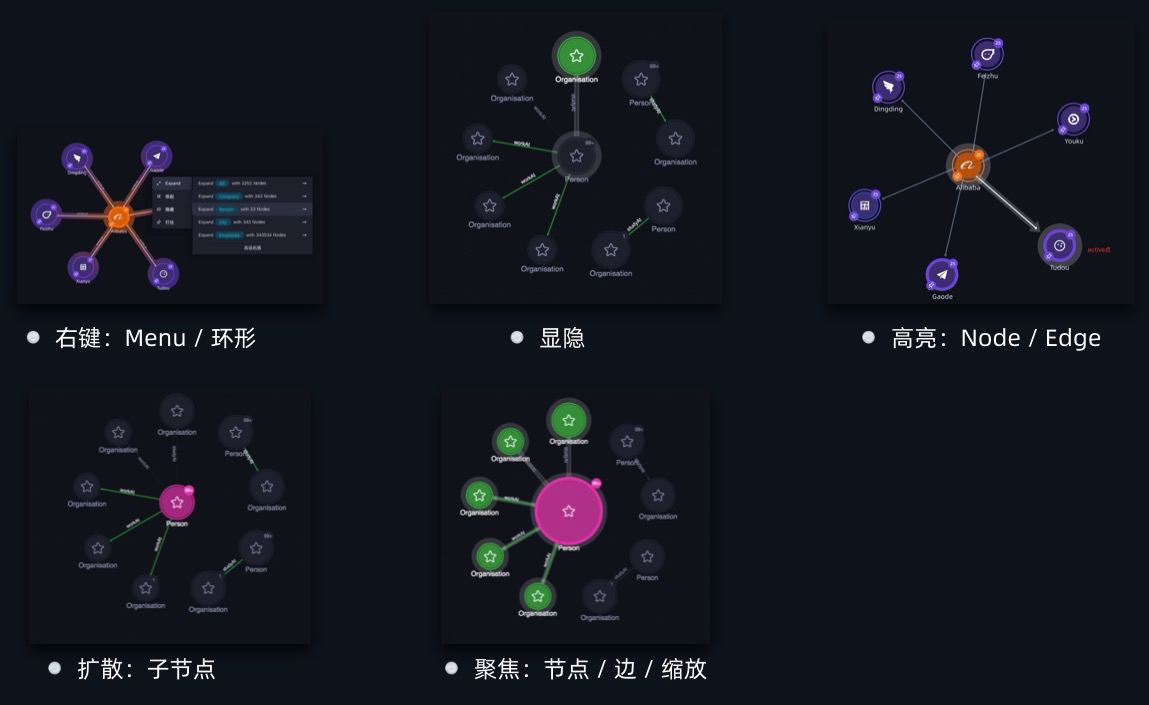
- 右键:节点/边右键会呼出右键菜单,节点有可能还会存在环形菜单;Hover 点/边会出现Tooltip;点击节点/边会出现属性面板
- 显隐:点/边是可以进行显隐操作,显隐操作有两种规范,一种是消失,一种是渐隐。
- 高亮:选中点/边会触发高亮操作:
- 对于点的高亮,在高亮选中点的同时,也会点亮1度关联点以及关联边,其他节点/边会做渐隐处理
- 对于边的高亮,在高亮选中边的同时,也会点亮关联起止点,其他节点/边会做渐隐处理
- 扩散:点可以进行1度2度扩散,扩散时当前图中节点会尽可能保持其稳定性前提下,跟进当前布局选择合适的布局算法对扩展后的节点进行布局(Tweak Layout);同时与只对应的展开的点也可以进行收起操作。
- 聚焦:聚焦操作通常用在点、边、路径的搜索操作中。是通过平移,缩放,高亮的技术把待聚焦的内容移动至画布中心。

功能特性

Graphin主要提供了自动布局、基础分析、扩展机制、数据驱动、辅助分析以及高级分析几个功能特性。
- 其中自动布局和基础分析是Graphin的基石:深度定制的自动布局算法保证了在常规场景下图的可读性和可分析性,避免Hair Ball问题; 基础分析是上一章节交互规范的具现,保证了图具有可分析的能力。
- 数据驱动主要解决是Graphin的易用性,开发者不再需要学习大量的API,只需要更改数据即可完成大部分交互操作;而扩展机制主要赋予Graphin的定制性,通过该机制开发者可以享受与G6同等灵活度,从而满足特殊业务领域高级定制需求
高级分析和辅助分析主要沉淀了一系列从业务领域同抽象而来的分析能力,图分析开发同学能够使用这些分析能力迅速搭建出一个业务场景下真实可用的的分析应用。
自动布局
一个优秀的图分析案例,布局永远是需要放在第一位要考虑的因素。一个合理的的布局算法能够帮助用户快速了解他正在分析的图。目前图分析领域布局算法已经非常成熟,如Cambridge Intelligence这篇文章里罗列了他们精心优化的八种布局算法。
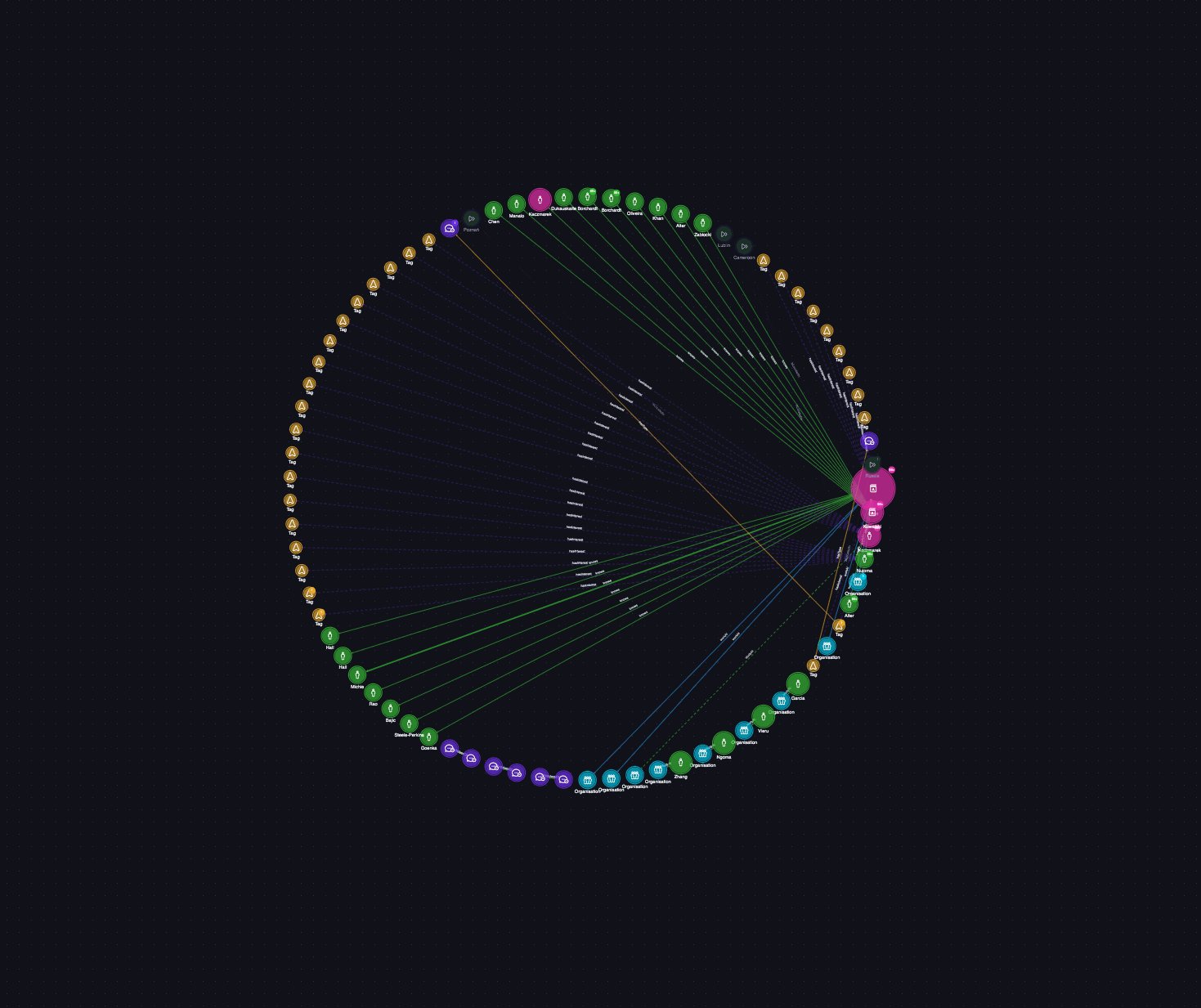
通用布局: Graphin和G6的同学也在布局算法层投入大量的精力,针对图分析场景做了大量的优化工作,Graphin中包含诸如力导布局、圆形布局、同心圆布局、网格布局、径向布局、有向分层等布局算法。使开发者不再需要额外调整便能获得一个不错的布局效果,从而增强图的可读性。

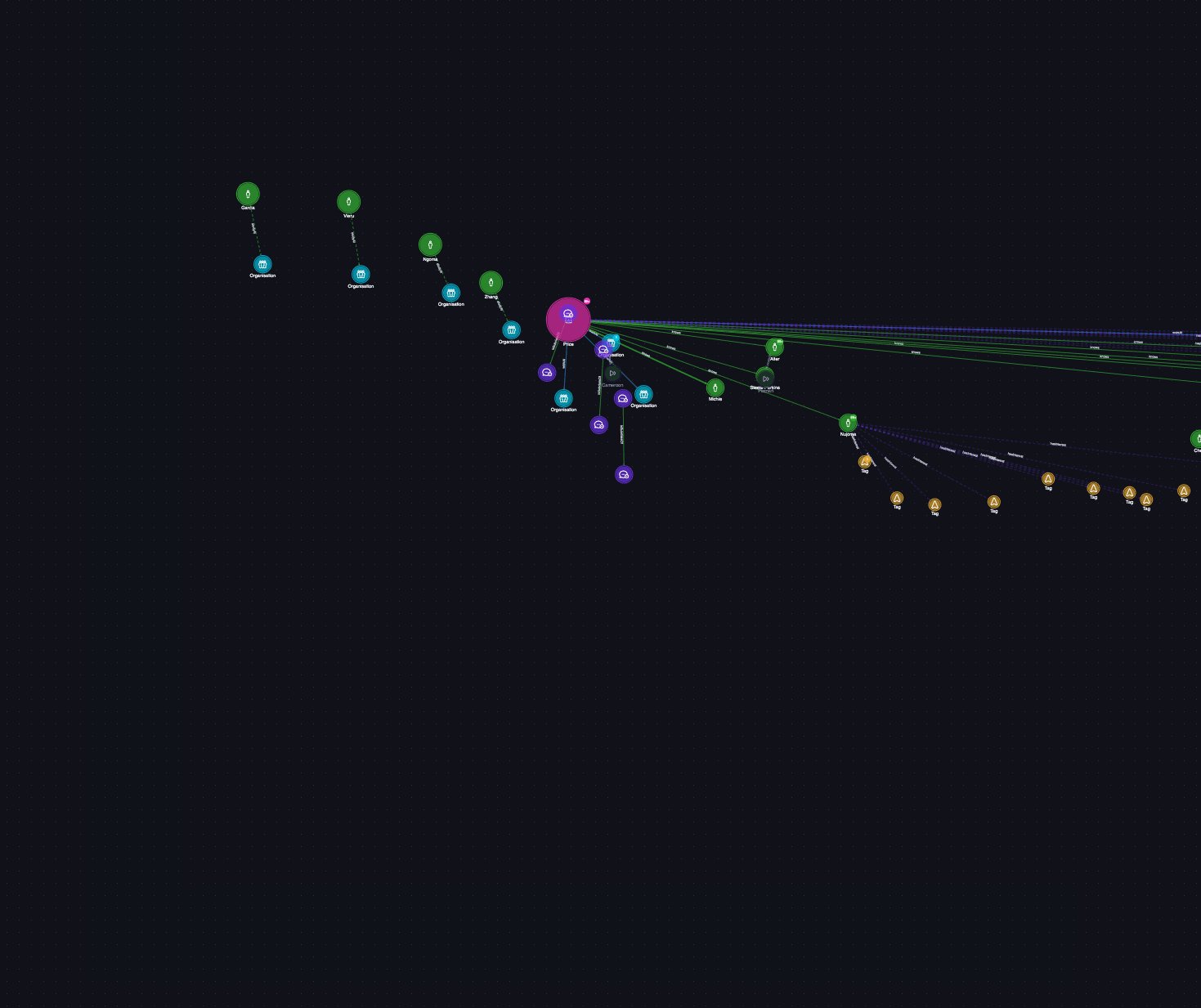
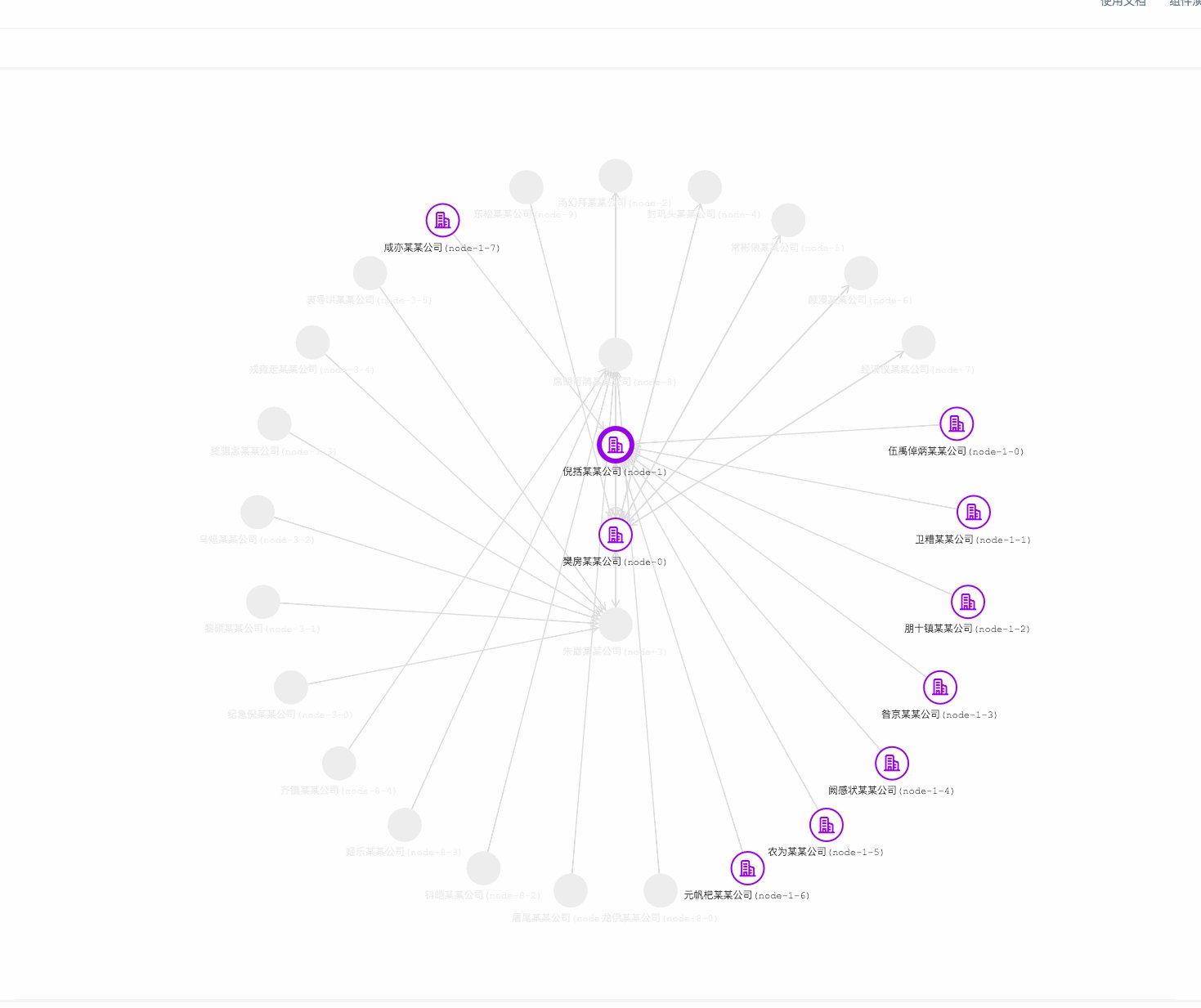
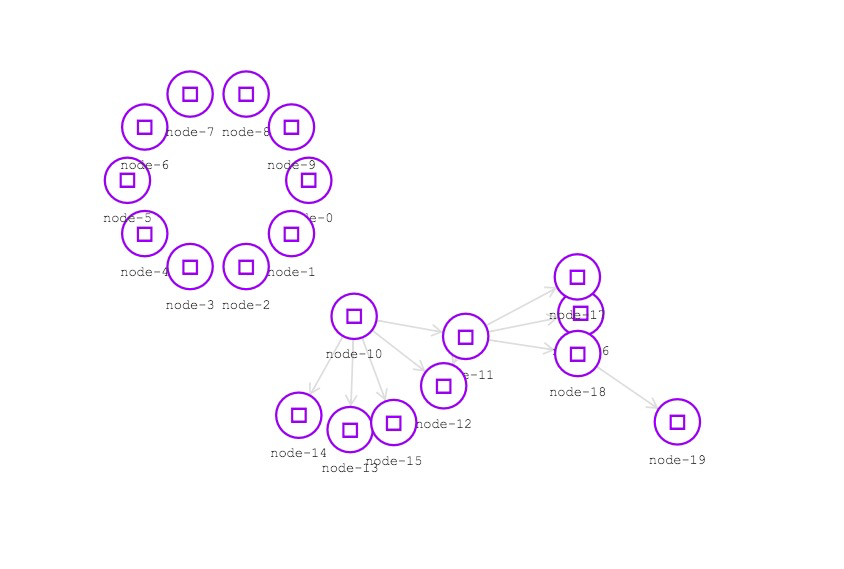
- 增量布局:与图展示类应用不同,图分析的过程是渐进式的,那如何保证在渐进分析过程中图布局算法的稳定性就显得非常有必要。Graphin增量布局方面也做了大量的优化。 下图展示了在几种常见布局下,进行节点扩散分析后,布局仍然能够保持在一个相对稳定的状态,从而避免了布局后,节点位置跳动导致图的可读性降低问题。

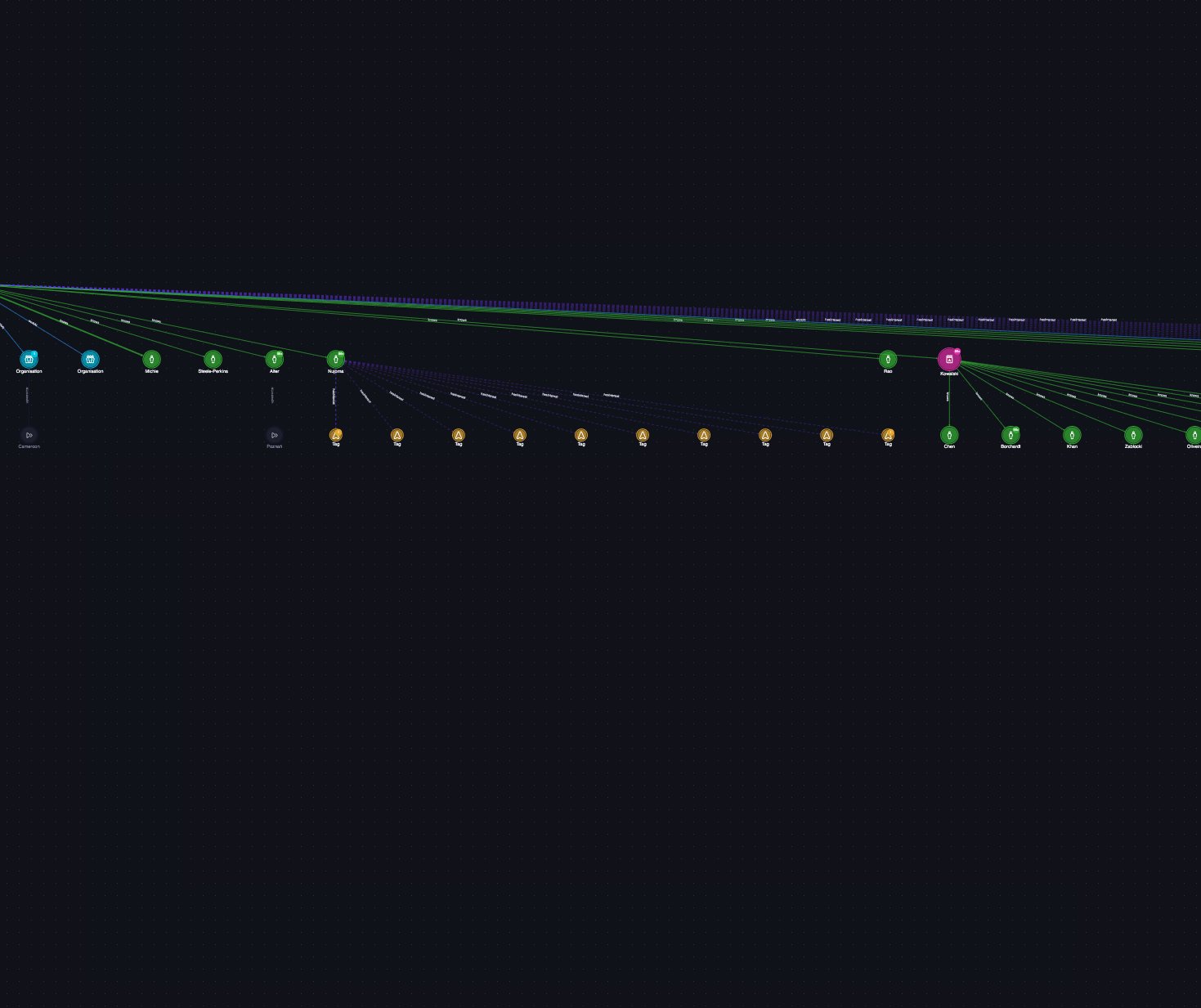
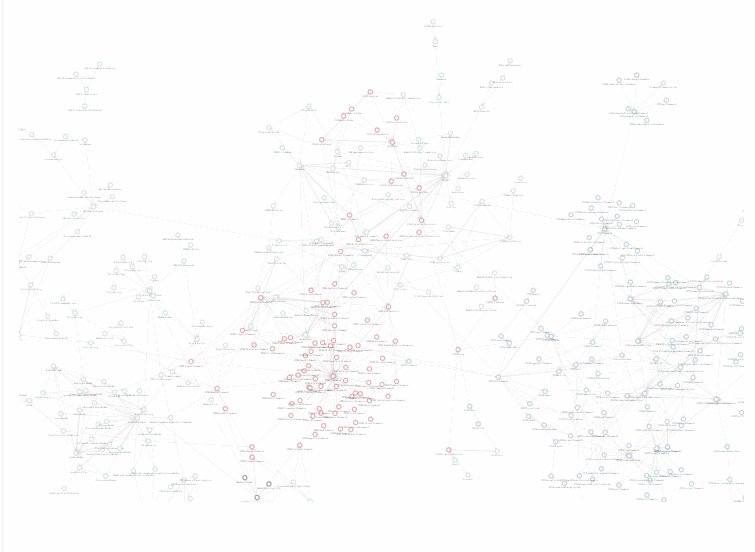
- 大图布局:在某些特定分析场景下,需要在画布上绘制的点/边数量较多。而像力导布局每次迭代的所消耗的计算资源也会增大进而阻塞JS线程使图的绘制帧率很低,导致页面卡顿, 即大图布局问题。Graphin采用Web Worker与补间动画结合的技术,把计算量较大力导的迭代过程迁移到Web worker中进行, 使在点边数量较多的场景下也能保证页面的顺滑。下图呈现的是400个节点,800条边的场景下图的绘制情况。当然大图布局的优化策略也可以写一篇文章了,这里不再深入,先留个坑位。

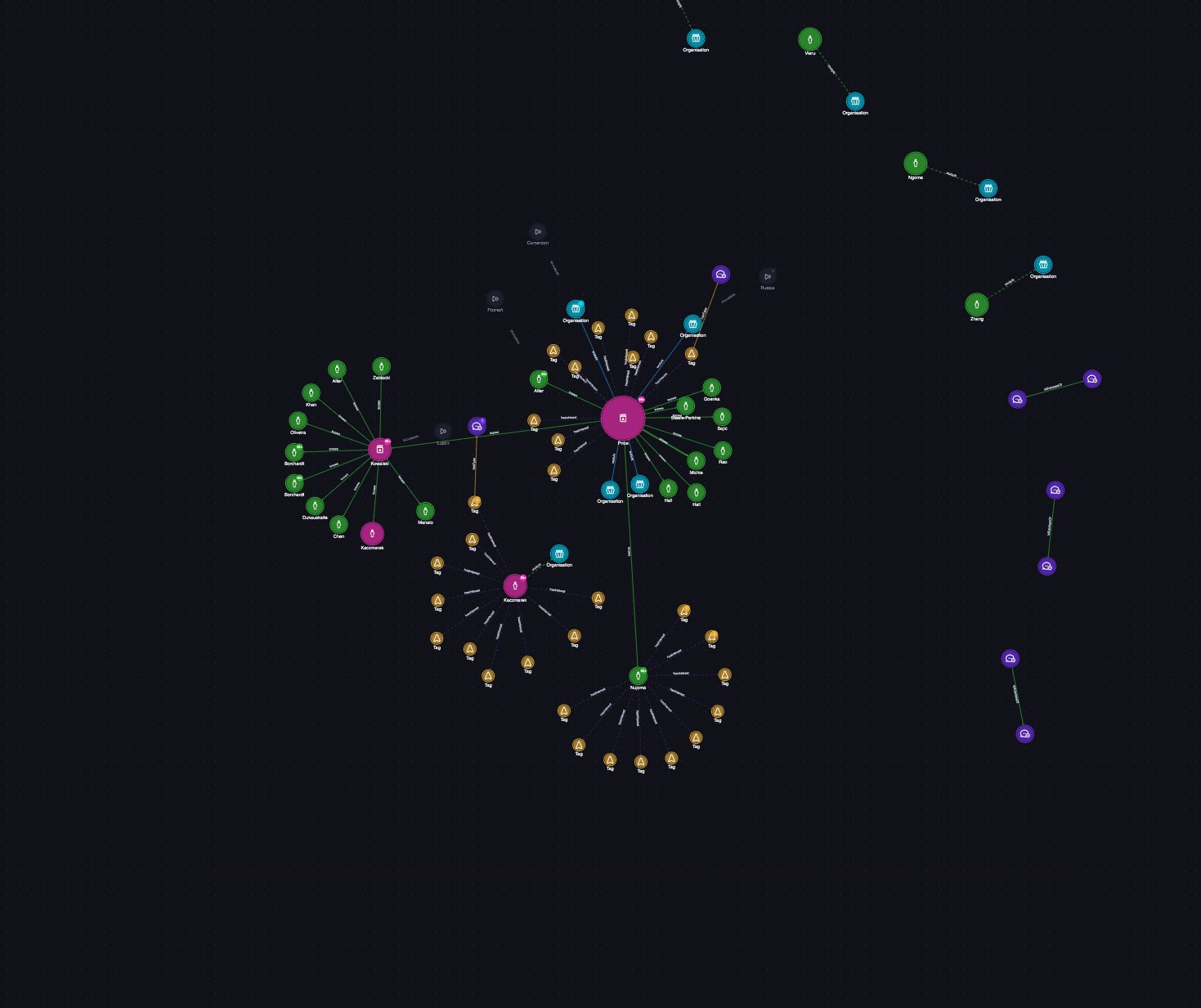
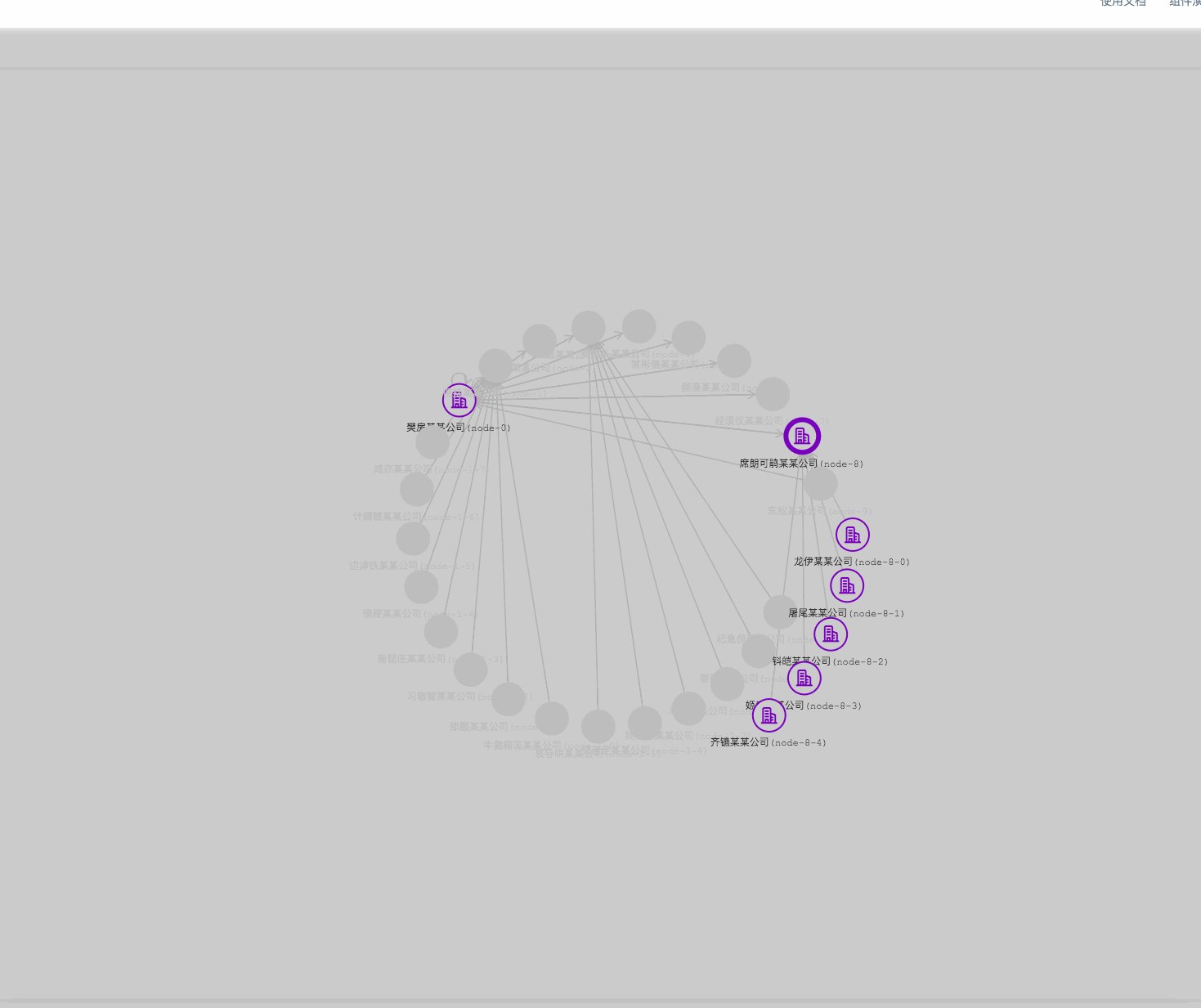
- 子图布局:如果图中节点有明显的分类,或者用户需要针对图中特定节点进行下一步分析,可以采用子图布局的方式对该部分节点进行重新布局,选择合适的布局算法进一步增强图的可读性。下图中你可以看到存在两个子图分别采用了Circle布局和Radial布局来呈现,布局结果清晰明了,图的可读性非常强。

- 场景化布局: 还有一些数据在特定的布局条件下会表现出更强的可读性,比如在地图中绘制带有地理位置信息的数据。Graphin也有此类规划,通过场景化布局更好的描述分析数据。

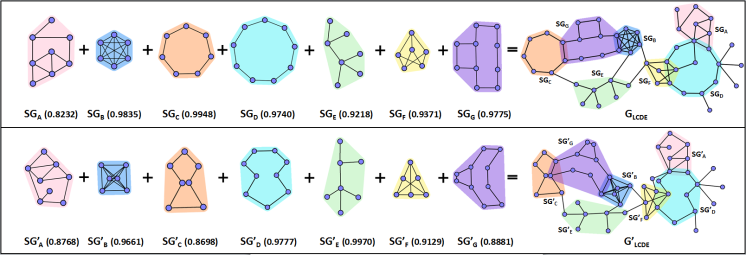
- 智能化布局: 主要有两层含义,一层是如何根据当前数据特征自动选择合适的布局算法进行布局,一层是如何解决子图嵌入问题。目前该中类型布局仍然在探索过程中,我们会在后续规划中同步进展。

Intelligent Graph Layout Using Many Users’ Input
基础分析
同交互规范章节内容。含搜索定位,关联点边高亮,节点锁定,点边显隐等。感兴趣的同学可以到 Graphin Studio 或者 Graph Studio 中体验。
高级分析

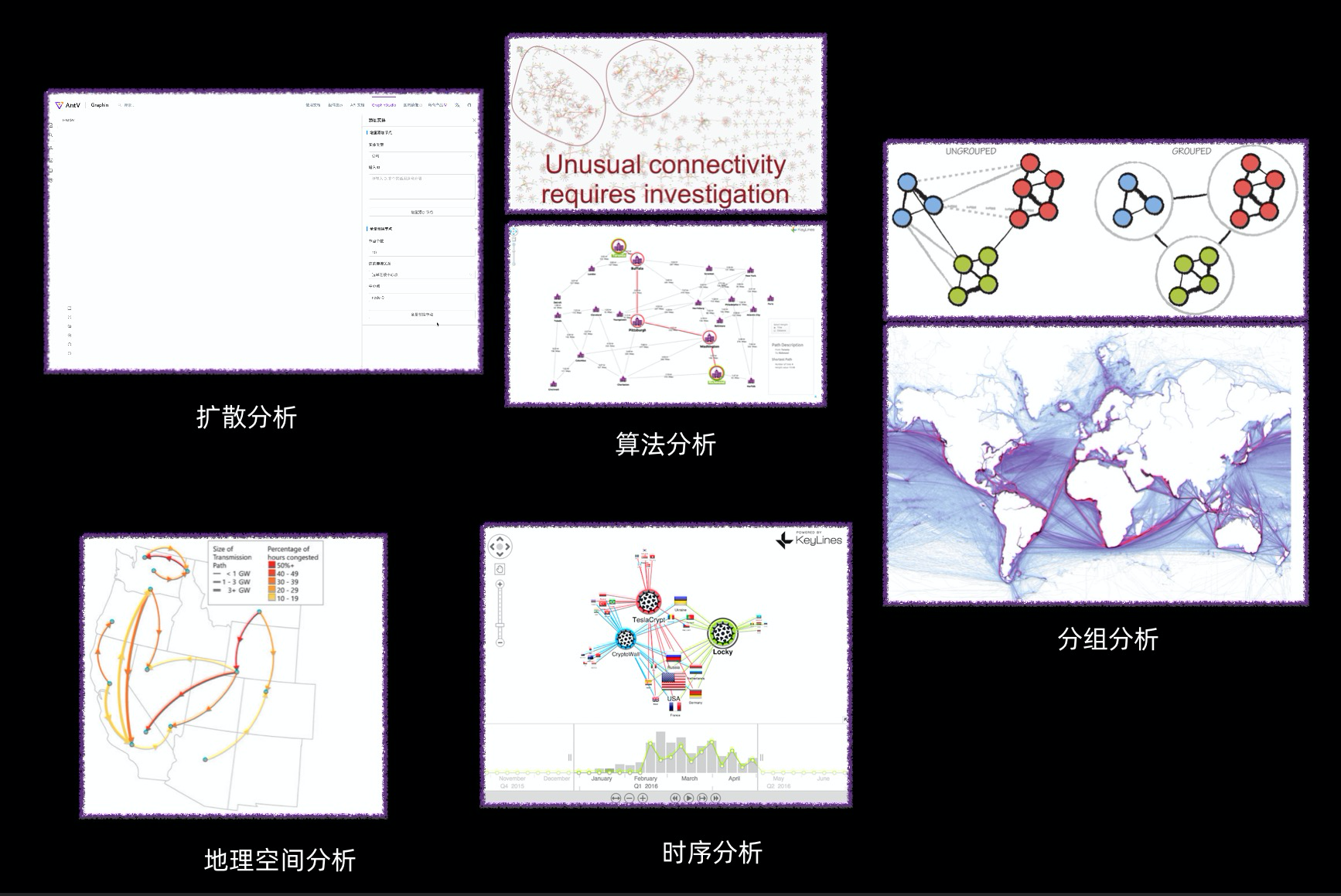
常见高级分析方法
- 扩散分析:也叫渐进分析,关系发现,关系探查。旨在通过对目标节点进行1度2度查询发现更多信息。同时扩散分析也往往与节点折叠、节点过滤、节点显隐等分析技术想结合,减少图中干扰信息。
- 算法分析:旨通过前后端算法能力帮助用户迅速定位到分析目标,常用算法分析手段如关键路径分析、最短路、模式匹配、中心度等。
- 分组分析:也叫Cluster Analysis、团伙导航、Node Combos。旨在通过一定的分组策略把具有相同特征的点/边进行聚合。主要有节点分组、边分组(也叫边绑定)两种类型。
- 地理空间分析:地理空间分析是一种比较常见的分析方法,诸如地铁图线路图,人口迁移图等都属于这个范畴。
- 时序分析:是以时间序列为基础去了解数据在一定时间内的趋势、进行数据过滤、查看某特定时间点中数据信息,甚至预测未来趋势的分析技术。目前广泛用在安全风控,流量分析,金融分析领域,也是下一阶段Graphin重点关注的能力。
辅助分析
此外Graphin还通过React 组件以及API的方式提供非常丰富的辅助分析能力,帮助用户更好的分析能力。这些辅助分析能力包含:
- 交互展示:工具栏,Tooltip,右键菜单
- 布局展示:MiniMap,鱼眼,统计函数以及统计面板
- 筛选展示:图例,属性筛选等
后分析
另外一个我们最近关注的图分析能力,是图的后分析能力,即如何增强用户分析后的结果可读性。这里的后分析分为两种:
- 静态后分析:把用户分析后的结果以截图,PDF, Excel的方式进行保存,已提供给决策者参考。这种场景下我们可以通过图例,魔法棒,便签的呈现元素增强图的呈现效果。
- 动态后分析:把用户分析的结果以外链的方式发布为独立页面,该分析结果具有一定的交互能力。用户可以通过点击,高亮,缩放等交互方式从分析结果中获得更多的信息。

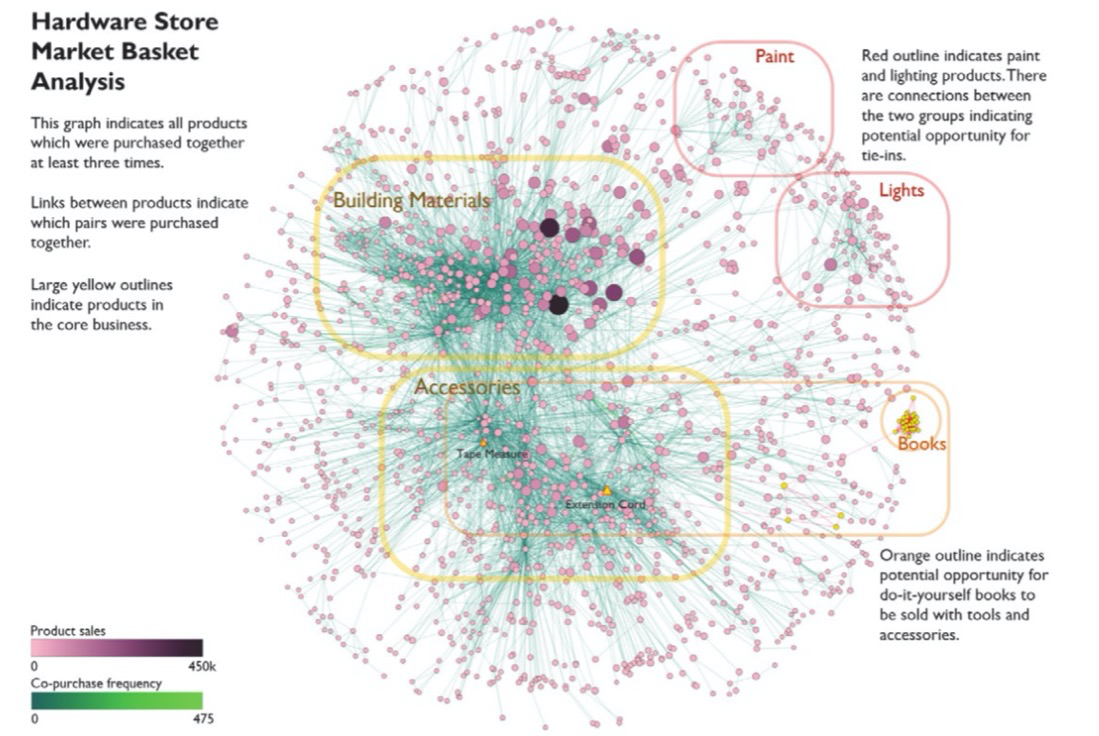
Hardware Store Market Basket Analysis
展望

FY21财年,Graphin规划仍然围绕业务发展,通过共建沉淀业务,通过业务打磨技术,以期完善能力,辐射更多产品。
参考资料
- Graph Analysis and Visualization: Discovering Business Opportunity in Linked Data https://www.wiley.com/en-us/Graph+Analysis+and+Visualization%3A+Discovering+Business+Opportunity+in+Linked+Data-p-9781118845844
- Wikipedia contributors. (2020, March 9). Graph (discrete mathematics). In Wikipedia, The Free Encyclopedia. Retrieved 09:57, April 7, 2020, from https://en.wikipedia.org/w/index.php?title=Graph_(discrete_mathematics)&oldid=944699319&oldid=944699319)
- Wikipedia contributors. (2020, March 23). Six degrees of separation. In Wikipedia, The Free Encyclopedia. Retrieved 12:14, April 7, 2020, from https://en.wikipedia.org/w/index.php?title=Six_degrees_of_separation&oldid=946988790
- Graphs Beyond the Hairball https://eagereyes.org/techniques/graphs-hairball
- 结合多人输入的智能图布局算法 http://vis.pku.edu.cn/graphvis/zh-cn/igl_infovis12.html
ˆ