目前G6提供了很多基础的功能,身边想要使用或者已经使用的同学都会提到G6的文档不是很易读,其实还好,只是与antd这种成品组件有区别,G6是砖头,是窗户,是屋梁,想要搭建什么的房子是业务决定的。
为了满足业务上的需求,基于 G6 定制了两个表格之间拖拽连线的组件,支持字段超长的省略显示、预览等功能,更多功能等你的来探索。
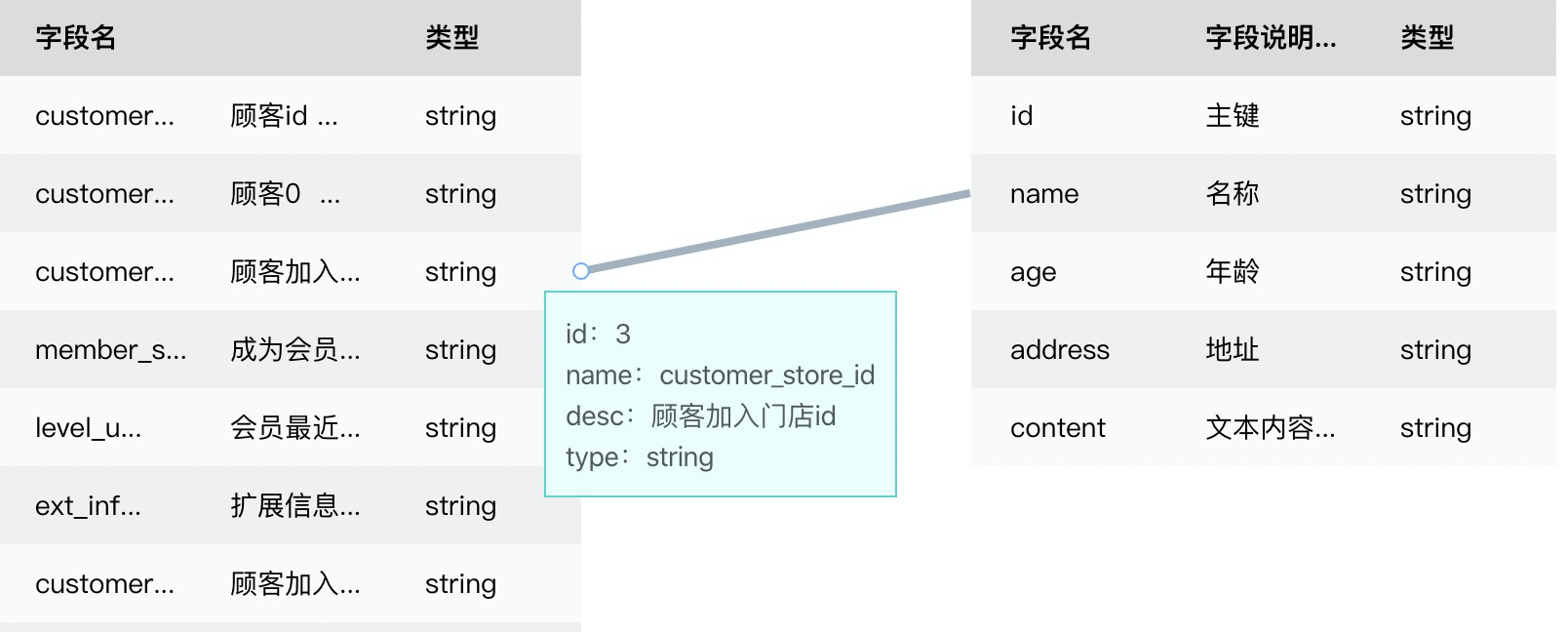
效果图
**
安装
**
npm i --save g6table
API
**
| 名称 | 说明 | 默认 |
|---|---|---|
| lineHeight | 行高,设置表格单行高度 | 必填 |
| fontSize | 字体大小 | 必填 |
| columnWidth | 列宽度,设置每列宽度,超长做省略展示,可以通过悬浮窗预览 | 必填 |
| left2right | 左右两边间距 | 必填 |
| edgeCallBack | 单击连线回调 | 可为空 |
| handleNodeDblclickCallback | 双击节点回调 | 可为空 |
| edgeRemoveCallBack | 双击连线删除回调 | 可为空 |
| edgeConenctedCallBack | 连线成功回调 | 可为空 |
| canDoubleClick | 连线是否可以双击(删除) | 可为空 |
| canDragEdge | 是否可以连线 | 可为空 |
| graphWidth | 整个图宽度 | 必填 |
注意事项
1、左右节点数据需要初始化;
2、数据需要包含id**,回调中source与target数据id为数据id组装完成。
举个🌰
import {Editor, TableNode} from "g6table/dist";const initConfig = {lineHeight: 40,fontSize: 14,columnWidth: 100,left2right: 200,edgeCallBack: edgeCallBack,handleNodeDblclickCallback: handleNodeDblclickCallback,edgeRemoveCallBack: edgeRemoveCallBack,edgeConenctedCallBack: edgeConenctedCallBack,canDoubleClick: false,canDragEdge: true,graphWidth:document.body.clientWidth - 200};const data = {leftData: [{ id: 1, name: '名字', password: '密码' },{ id: 2, name: 'jack', password: '123' }],rightData: [{ id: 1, name: '名字', password: '密码' },{ id: 2, name: 'jack', password: '123' }]}<Editor><TableNodedata={data}config={initConfig} /></Editor>
G6 —— 专业的图可视化引擎。让关系数据变得简单透明,让用户获得 Insight。
G6 官网:https://g6.antv.vision/zh 欢迎关注。 GitHub:https://github.com/antvis/G6 欢迎 Star。

