无论对设计师还是开发者而言,图可视化的基本原则应该是一致的,最基本,也是最重要的是要了解用户的需求,搞清楚“谁将是我的最终用户?”
许多人错误地认为设计就是一个美化过程,让某种东西变得更好看。然而,出色的可视化设计的目标是最大限度地提高人的效率。有效的可视化可以更加全面、更加清晰、更加迅速地表达最有价值的信息。
指导可视化设计的因素包括人的感知和认知原理,用户社区具体的信息获取目标和经验,以及数据的本质。构造满足所有这种复杂因素的系统是一种艺术。
了解用户需求
谁将是我的最终用户?
搞清楚谁是我们的最终用户是至关重要的,对非常熟悉图数据结构及内容的数据科学家和需要根据数据做出企业决策的 CEO 设计时的思路是完全不同的,对技术用户和业务用户的设计也是完全不同的。
对于非技术人员,使用视觉属性来解释数据,而对于技术人员,使用视觉属性来描述数据。
对于专业用户:
- 利用节点和关系等视觉属性传递数据属性;
- 使用最小标签;
- 增加图例描述属性;
- 使用更多节点类型。
对于非专业用户:
- 利用标签提供更多信息;
- 利用节点图标传递类型;
- 图例说明非必要;
- 使用更少的节点类型。
节点
节点是图中最重要的元素。没有节点,任何信息方面都不完整。丰富且能够清晰表达信息的图可视化源自表达力强的节点。在节点表达中运用一点创造性思维,就可以大大增加图的有效性。
因为节点比连接更加重要,因此应该在连接上方的层中绘制。但有一个例外,即在较大的图中高亮显示了一个子图,此时,应该把子图中的连接绘制到子图外的节点的上方。
节点形状
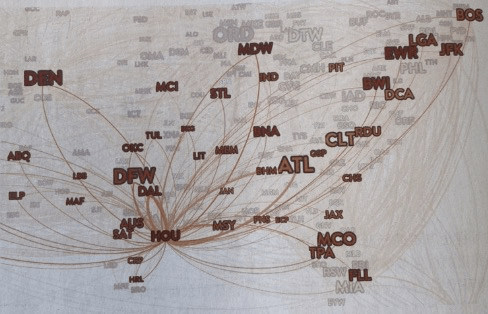
在抽象形状中,以节点坐标为圆心的圆形是理想的选择。有时候,使用符号的价值要比使用任何抽象形状都好,如在上图航空网络的实例中。
符号
努力实现识别而不是记忆是改进可视化的一个根本策略,也是一个经常被忽视的策略。
使用符号会增加分析人员立即识别所呈现内容的机会,从而提高分析人员感知信息的能力。即便不能立即识别,符号也能够提供一种助记方法,帮助更简单地记忆映射。
避免使用抽象形状(如三角形)来表达信息,如果图非常大,导致节点极小或者极稠密,就使用简单的圆形,否则,使用能够利用识别能力或者有助于回忆的符号。
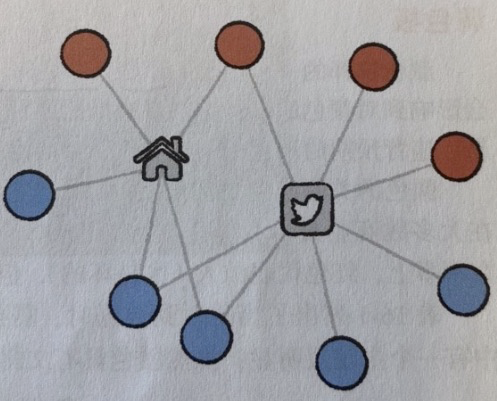
图标
基于字母的符号在很多时候都是一个出色的选项。但是如果节点大小或太过稠密,这种符号就变得很难阅读。有时候,图标是一种更好的选项。图标能够普遍地被使用不同语言的人识别,因此在一些地方被大量使用。图标比符号更加紧凑,从而能够用在更大的密度中。
使用图标或其他任何形状时,有一点要特别小心:不要仅仅依赖于形状来让分析人员看出模式。
当选择或者创建图标来帮助识别时,只要有可能,就应该使用标准符号。
图标的解释还依赖于能够看到相同环境中的其他图标。
图标还可以作为一个助记的象征来帮助认知,即使新看到图标的人可能无法立即识别到其含义。
如果使用图标不当,也会在一定程度上破坏一个出色的可视化:
- 造成混淆:图标不只要在概念上和视觉上有别于其他图标,而且需要与数据中它们不代表的类型区别开;
- 图标的视觉设计:图标包含太多元素且过于复杂,图标应该有一个清晰且易于识别的主形状,一般来说,图标应该被设计为相对方形,即其宽度和高度应该相似;
- 误用颜色:除了用于表示数据,不应该为图标使用颜色。
表示节点可以使用形状、个体表示和类型表示。其中类型表示是最有用的。
当节点表示对象组的时候,用饼图节点表示可能会很有用,能向用户展示该组中各项的分类。
标识符
标识符起节点装饰作用,可在节点右上角展示一个或多个附加属性值。标识符可以是数字、文本或图像。
标识符有助于用户在识别特定节点后了解所需要知道的数据,但当用户想要识别节点并共享其共同属性时,标识符用处不大。
节点大小
- 适用于标量属性;
- 传达与大小相关的属性;
- 注意比例。
节点形状只是图表达的一个维度,但是显然这是一个重要且存在大量细微区别的维度。节点大小是另一个维度。
节点大小的第一条规则比较明显,就是大小只应该从量值映射出来,较大的大小指示较大的量值。节点还应该比其最宽的连接稍大一些。
在图中,节点大小的作用是传达节点的相对重要性,而重要性是一个模糊的度量,所以更重要的是能看到节点相对于其他节点的大小,而不是能够在视觉上将大小精确地解码为一个值。一个合理的经验法则是:可被容易地感知到最为重要的一级节点的数量为25个或更少,可被感知的二级节点的数量为 100 个多一些。
节点标签
标签是几乎所有性质的图中的一个关键部分。使用图分析来标示最重要的节点,然后为这些节点添加标签。应该把标签绘制到节点上方,并给标签添加一个轮廓,以便它们有时间可以在其他标签的上方绘制,尽量让标签简短。
节点上要有足够的文本以便用户识别其内容,但不能放太多内容以免用户难以理解。
一个好的经验法则是节点标签应该为让用户识别节点的最短文本。
标签的值没有必要,也不应该作为节点的标识符。图上允许多个节点有同一个标签。
关系上的标签通常不会标识值,偶尔重要的是标注关系的类型。
避免自动添加关系类型作为关系的标签。
连接
连接让图成为了图。节点是图可视化最重要的主题,感知节点要比感知连接重要。大部分情况下,应该使用中性颜色绘制连接,或者使用两端节点的颜色进行插值。
形状
连接几乎总是被表示为线条,但与节点一样,连接的形式也可以变化,一种常见的变化是可以将连接绘制为曲线或直线。
在具有大量连接的图中,直线的性能更好一些。
方向指示
顺时针弧线是方向的一个很好的基准指示,也可以为其添加箭头,使其含义更加清晰,但是只有当要显示的连接数很少时才能这么做,否则将会造成图的拥挤,另外也可以使用带锥度的连接,它们就像从源节点一直到目标节点的箭头。锥形的连接在整个长度上都可以指示方向。
偏移
如果使用了箭头,偏移就特别重要,偏移为箭头留出了足够的空间,使它们在彼此接近时也能清晰显示。
线条样式
如果按照类型进行区分很重要,有时间可以使用线条来指示不同类型的连接。
- 大多数情况下,使用的样式应该指代特征的物理属性;
- 应用线条时很少结合应用颜色;
- 虚线几乎总是指代相同一类项目的没有实体的版本。
线条宽度
根据要表示的数据,线条宽度是表达关系强度或者流量的一个很明显的选择,与节点大小类似,线条宽度只应该被映射到量值。
除非使用桑基图,否则线条宽度的变化应该相对较小。
关系节点
大多数时候,两个节点之间的关系被表达为一个连接。然而,在某些情况下,将关系类型分解为自己的节点会有帮助。
将共享关系分解为关系节点可用一个标签来表达关系,有助于在布局中将共享该关系的节点绘制在一起,这种方法被称为共享特性图。
当使用节点来表达关系时,使它们在视觉上与主题节点区分开十分重要,相对于主要节点,关系节点在感知上不应该引起太多注意。
连接标签
很少建议使用连接标签。只有在小图中,并且连接标签能够独立完整地表达一个概念时,才使用它们。
颜色
颜色是任何可视化的一个重要维度。颜色选择合适与颜色选择不当的可视化之间有巨大的区别。不当的颜色调色板可使一个可视化变得无法理解。
颜色选择的一个主要的原则是颜色带有意义。颜色具有文化和自然的关联,这种关联会影响到对颜色的解释。
颜色对于离散度小的属性非常有用,但不适合扩展的属性。
可以利用颜色饱和度表示组成员资格。
颜色适用于群体成员,不建议使用渐变色,节点和关系都可着色。
警告最容易犯的错误是给不同属性设置不同的RGB值。如A属性设置为红色,B属性设置为蓝色,比较好的做法是将A属性绑定到节点大小,B属性绑定到节点颜色。
更多关于图分析及可视化的内容,可以参考《图分析与可视化:在关联数据中发现商业机会》。

