:::info 可视分析是数据可视化的三大主要研究领域之一。作为一门综合性学科,可视分析与图形学、数据挖掘以及人机交互等众多研究领域关联密切。本文将循序渐进、简单明了地介绍可视分析的概念和起源,并通过案例探讨可视分析的应用。 :::
📈数据可视化三大研究领域
在了解可视分析之前,我们脑海中需要先对可视分析的上层领域数据可视化有一个简单的认知。数据可视化有三个主要的研究领域,分别是信息可视化(Information Visualization, InfoVis)、科学可视化(Scientific Visualization, SciVis)与可视分析学(Visual Analytics, VAST,中文语境中一般直接简称为“可视分析”)。在学术界,这三个领域的顶会分别是 IEEE InfoVis、IEEE SciVis 和 IEEE VAST,合称 IEEE VIS。
信息可视化是我们日常生活和工作中接触的最多的一个领域。它起源于统计图形学,通常用于在二维空间展示数据。最常见的信息可视化图表莫过于我们从小用到大的折线图、柱状图和饼图。


图1:G2 图表库中的统计图表
科学可视化是可视化领域最早、最成熟的一个跨学科研究与应用领域。面向的领域主要是自然科学,表现形式多是三维。物理、化学、生物等基础学科所做的可视化研究大多与科学可视化有关。
图2:华盛顿大学 CEV 科学可视化
可视分析是以交互式的可视化界面为基础来进行分析和推理的一门科学。它将人类智慧与机器智能联结在了一起,使得人类所独有的优势在分析过程中能够充分发挥。也就是说,人类可以通过可视化视图(View)进行人机交互,直观高效地将海量信息转换为知识并进行推理。它的正式诞生较前两者而言略晚一些,第一届 IEEE VAST 召开时已经是 2006 年了。
图3:IEEE VAST 2006
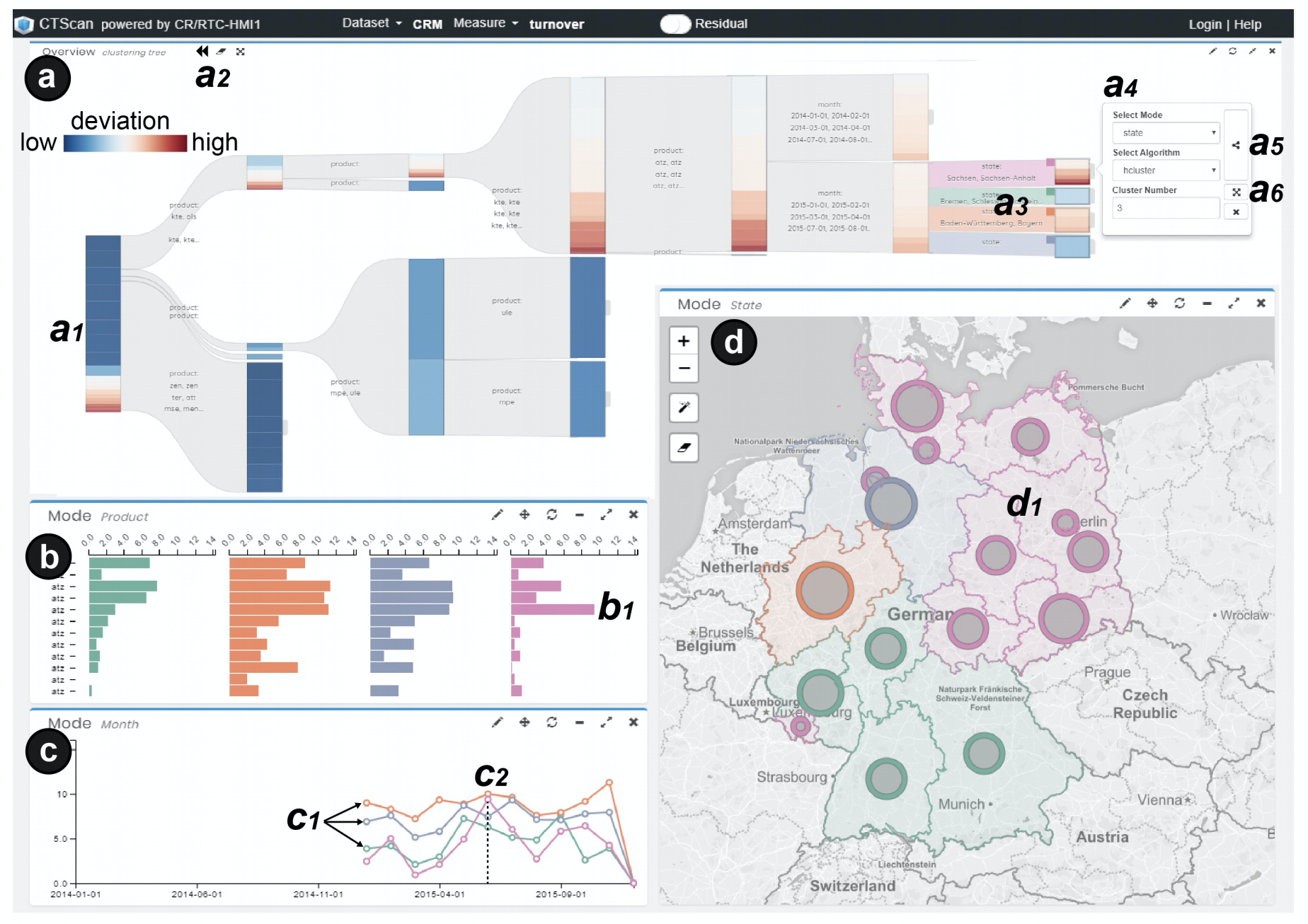
图4:TPFlow (IEEE VAST 2018 Best Paper)
🤔为什么需要可视分析
美国国土安全部(The United States Department of Homeland Security,DHS)于 2004 年成立了国家可视化和分析中心(National Visualization and Analytics Center,NVAC),其核心目标是帮助应对未来在美国和全球范围内发生的恐怖袭击。在太平洋西北国家实验室(Pacific Northwest National Laboratory,PNNL)的领导下,NVAC 制定了可视分析的研究与开发议程[3],以确定未来针对可视分析工具的研发计划的方向和重点。
图5:Illuminating the Path: The Research and Development Agenda for Visual Analytics
传统的数据分析方法大多立足于先验知识,在解决一些具体且可预期的任务时有一定的优势。然而,依靠数据挖掘算法等手段对具有领域特性的数据做自动分析时效果往往不佳。我们不得不承认,可视分析很善于解决“只可意会,不可言传”的问题。
举个例子,互联网广告平台可以利用算法精准地向用户推送他们可能感兴趣的商品,但是总有那么一些广告投放曝光率高且消耗高,点击率等效果指标却表现不理想,甚至造成广告主的流失。那么,背后的原因到底是什么呢?有没有可能是广告主投放广告时,选择的广告定向本来就存在问题呢?在这个场景中,广告主是「人」,广告受众也是「人」,广告算法的背后却是「机器」。广告主在投放广告时带有主观因素,广告受众在点击广告时也带有主观因素,而「机器」大多时候是根据广告算法研究人员预先设定的方式进行投放和分析。假如一个广告主向非中文地区的广告受众投放了中文素材广告,人类很快就能想到这种广告效果一定不佳。但是,假设广告算法研究人员事先没有设定这一标准,甚至根本没想到广告主会有这样的操作,那机器应当也不会知道为什么这类广告会效果不佳。这时候,就需要广告算法研究人员深入地进行数据洞察(Insight),发现这些问题背后的原因。在类似场景中,可视分析总是能有它的一席之地。
可视分析将「人」这个独特因素融入进了数据分析的流程中。通过人机交互技术,将更多的重点放在了人的意会与推理上,让人在分析任务中参与了主要的分析与决策过程。有了可视分析的支持,我们就能够在很多单纯依赖算法分析无法解决问题的场景中,进行可视知识发现(Visual Knowledge Discovery),获取有价值的信息。
👨💻构建可视分析系统
提出可视分析任务、构建可视分析模型、设计可视化方法、实现可视化视图、完成可视分析原型系统并进行可视分析评测,是构建可视分析系统关键的六个步骤。其中,可视分析模型是连接前后步骤的枢纽。常见的可视分析模型基本都以 Card在 1999 年提出的信息可视化模型为基础。这个模型从原始数据出发,描述了人与可视化视图交互的全部流程,主要包含:数据转换、视觉映射和视图转换三个主要阶段。
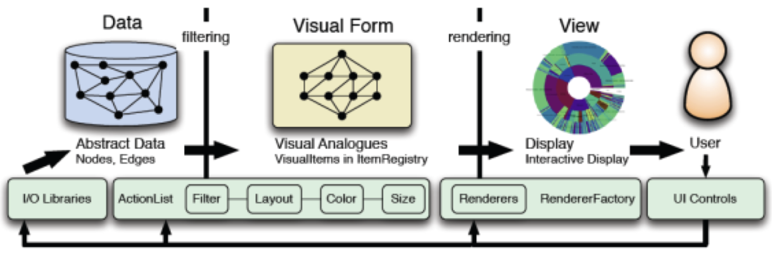
图6:经典的信息可视化模型
用直白的话来描述上面提到的六个步骤,可以是下面这样的:
- 提出可视分析任务:描述我们要通过可视分析来解决哪些问题,完成哪些需求
- 构建可视分析模型:设计并绘制可视分析系统的架构图
- 设计可视化方法:从理论的角度设计多个用于完成可视分析任务的视图,包括但不限于视觉编码
- 实现可视化视图:选择合适的技术,将自己设计好的可视化方法分别实现出来
- 完成可视分析原型系统:使用多种交互技术,将可视化视图融合为系统
- 进行可视分析评测:对实现好的系统进行评价和测试
可视分析评测是六个步骤中最后一个,但它十分关键。如果离开了严谨的评测分析,可视分析系统的设计者将会很难验证系统的有效性和实用性[6]。案例研究(Case Study)是最常见的一种评估手段,用户访谈(User Interview)和专家评估(Expert Review)和也常常作为辅助性的评估手段出现。在案例研究的过程中,可视分析系统设计者通常会基于真实数据,以可视分析任务为驱动完成一定数量的实验,以证明该系统的可视化方法能够解决实际问题且易于用户使用。用户访谈往往会围绕可视分析系统设计一系列的问题形成调查问卷,邀请目标用户在体验系统后作答。专家评估与用户访谈类似,但参与评估的人员需要是相关领域的专家。这两种方法都能够有效揭示系统的优点与缺点,但通常不会脱离案例研究单独被使用。
💫可视分析中的交互技术
除了可视化视图,可视分析系统的核心要素还有用户交互。利用交互,用户可以获得与系统互动的能力,从而操作视图、理解数据,完成人与机器之间的信息交流。Yi 等[7]将交互的种类归纳为了七个细致且全面的分类,包括:选择(Selection,标记感兴趣的数据)、导航(Navigation,展示与当前不同的信息)、重配(Reconfigure,展示不同的可视化配置)、编码(Encode,展示不同的视图样式)、抽象/具象(Abstraction/Elaboration,展示概览或细节)、过滤(Filtering,根据条件筛选并展示部分数据)和关联(Connection,展示相关数据)。接下来将具体解释这几种交互类别。
- 选择
由于可视分析系统中的数据基本都是大量且复杂的,用户十分需要一种交互方式,可以支持他们标记自己感兴趣的内容,并实时跟踪这些部分的变化情况。通过鼠标进行点选高亮是该交互方式最常见的交互手段。 - 导航
导航中有三种最为基本的交互动作,主要是:缩放、平移和旋转。缩放可以帮助用户放大和缩小视图,使视点靠近或远离某个位置;平移允许用户调整视点向上下左右等多个方向移动;旋转支持用户将视点的方向绕着轴线进行适当角度的翻转。 - 重配
通过重配,用户可以重排列视图,改变自己观察数据的视角。例如,基于力引导布局的节点链接图支持用户调整节点位置,使视图随着鼠标的牵引而改变。 - 编码
编码即是通过交互来改变可视化中的视觉编码。因此,改变颜色编码、改变形状、调整大小等操作都属于编码。 - 抽象/具象
使用抽象/具象交互,用户可以下钻到更细粒度或回溯到更粗粒度的数据细节。在常见的可视化视图设计中,旭日图就常常会用到这种交互方式。 - 过滤
类似数据库查询时,使用SQL语句查询数据库并返回过滤后的结果。过滤交互可以为用户提供带有约束条件的信息查询结果。 - 关联
当用户期望展示数据对象之间的关联关系,或展示与选定数据对象相关的隐藏数据项时,就需要用到关联交互。关联交互往往在多视图联动(Coordinated Multiple Views, CMV)时更为常用。典型例子是,在一个视图上选择某些数据对象后,其他与之关联的视图都会联动地展示出相关结果。
🍔来个跟吃有关的可视分析案例
我们在日常生活中经常会用到一些商户点评应用。使用这些应用,我们可以便捷地进行购买决策。然而,由于评论数量巨大,用户评分标准存在不同,以及评论时间、长度、质量等细节上存在显著差异,我们经常很难实现快速、全面的商户比较。你有没有想过,使用可视分析系统来挖掘美食,是怎样一种体验呢?
在《Towards Easy Comparison of Local Businesses Using Online Reviews》[8]中,作者提出了 E-Comp 这一可视分析系统。这个系统基于 Yelp 数据集,使用可视分析帮助我们从不同层次比较商户,以期让我们找到最心仪的一家店。
可视分析任务
作者在论文中一共提出了 6 个任务,并在后续的视图设计和案例研究中,思考并解决了这些任务。提出任务并在案例研究中回答任务的解决情况,也是可视分析论文的常见写作方式。
R1 支持筛选商户及快速概览(Quick overview for filtering potential candidates);
R2 提供用户可信赖的商户比较(Reliable comparison between businesses);
R3 用户评论时序分析(Temporal analysis of user reviews);
R4 能够洞察重要特征的细节(Insightful details of important features);
R5 按需探索详细评论(Detailed review exploration on demand);
R6 直观的可视化设计(Intuitive visual designs)。
视图设计

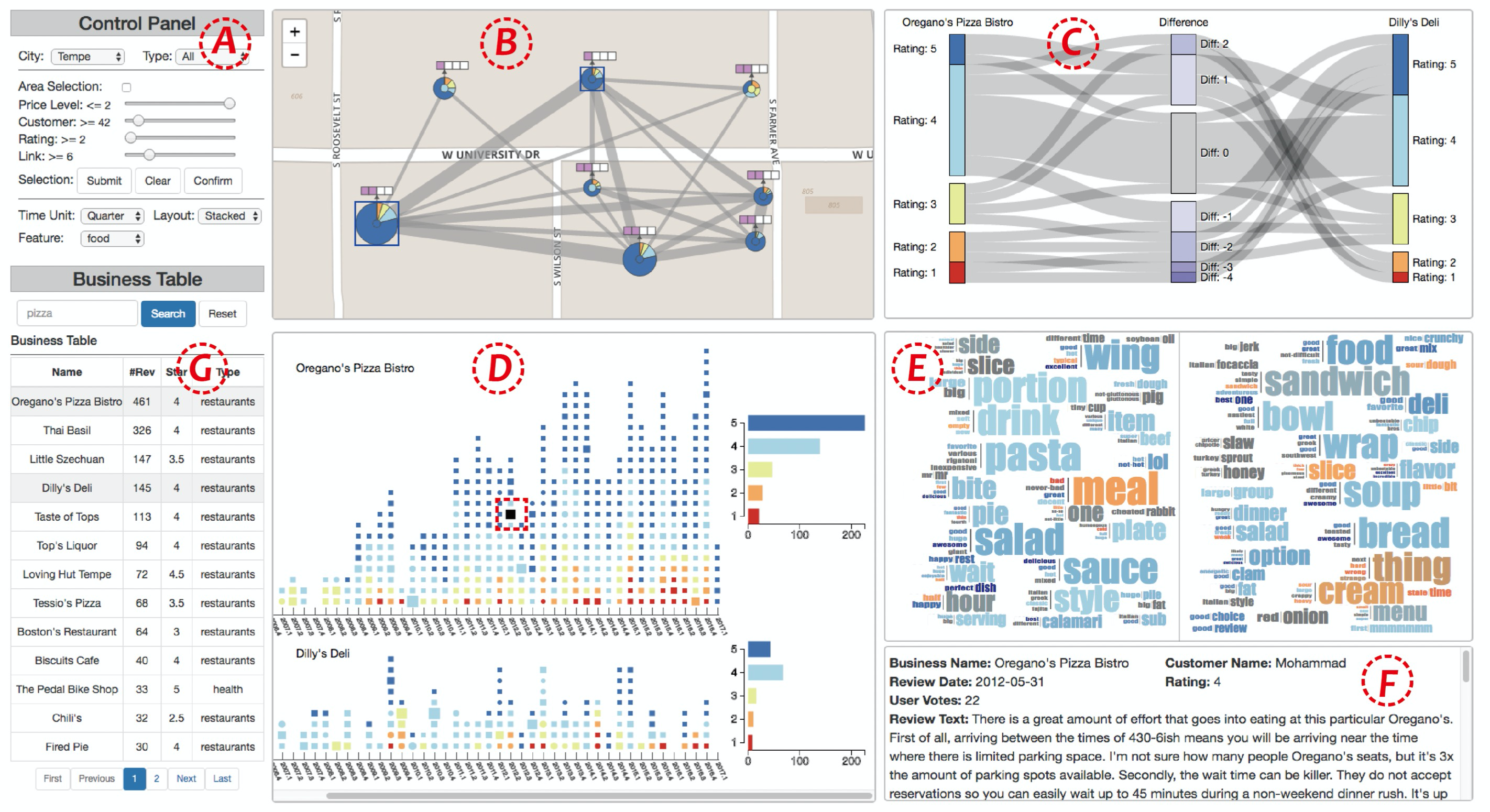
图7:E-Comp 用户界面
图 7 是 E-Comp 的用户界面。可以看到图中有非常明显的 A、B、C 等字样的字母标记。这也是可视分析论文中常见的标记方法。作者通过这种形式将各个区域划分为不同视图,视图之间可以交互联动,帮助读者更快地了解各个视图的功能。在之前一些可视分析论文中,作者喜欢明确将视图划分为主视图(入口视图)和辅助视图。近年来,这种趋势开始有所下降,视图之间的关系开始变得更加扁平。
在这个系统中,一共有 7 个功能模块。
(A)是控制面板(Control Panel),允许用户过滤数据从而改变其他视图;
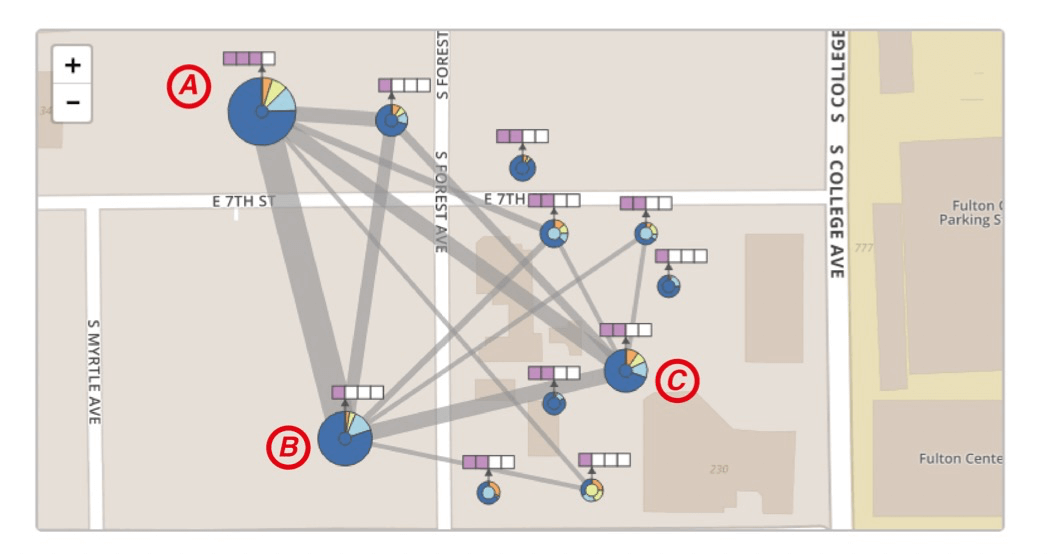
(B)是地图视图(Map View),可以展示对本地商户基本属性编码后的字形(Glyph),其中被选定的商户用蓝色矩形框标记;
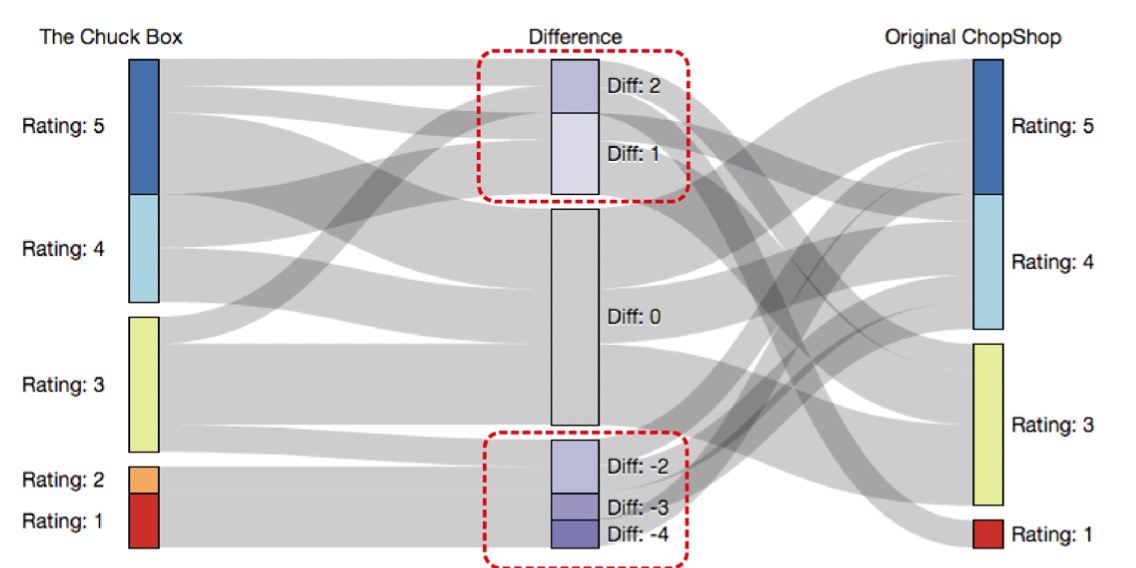
(C)是共同顾客比较视图(Common Customer Comparison View),用于显示不同商家的相同顾客的评级差异;
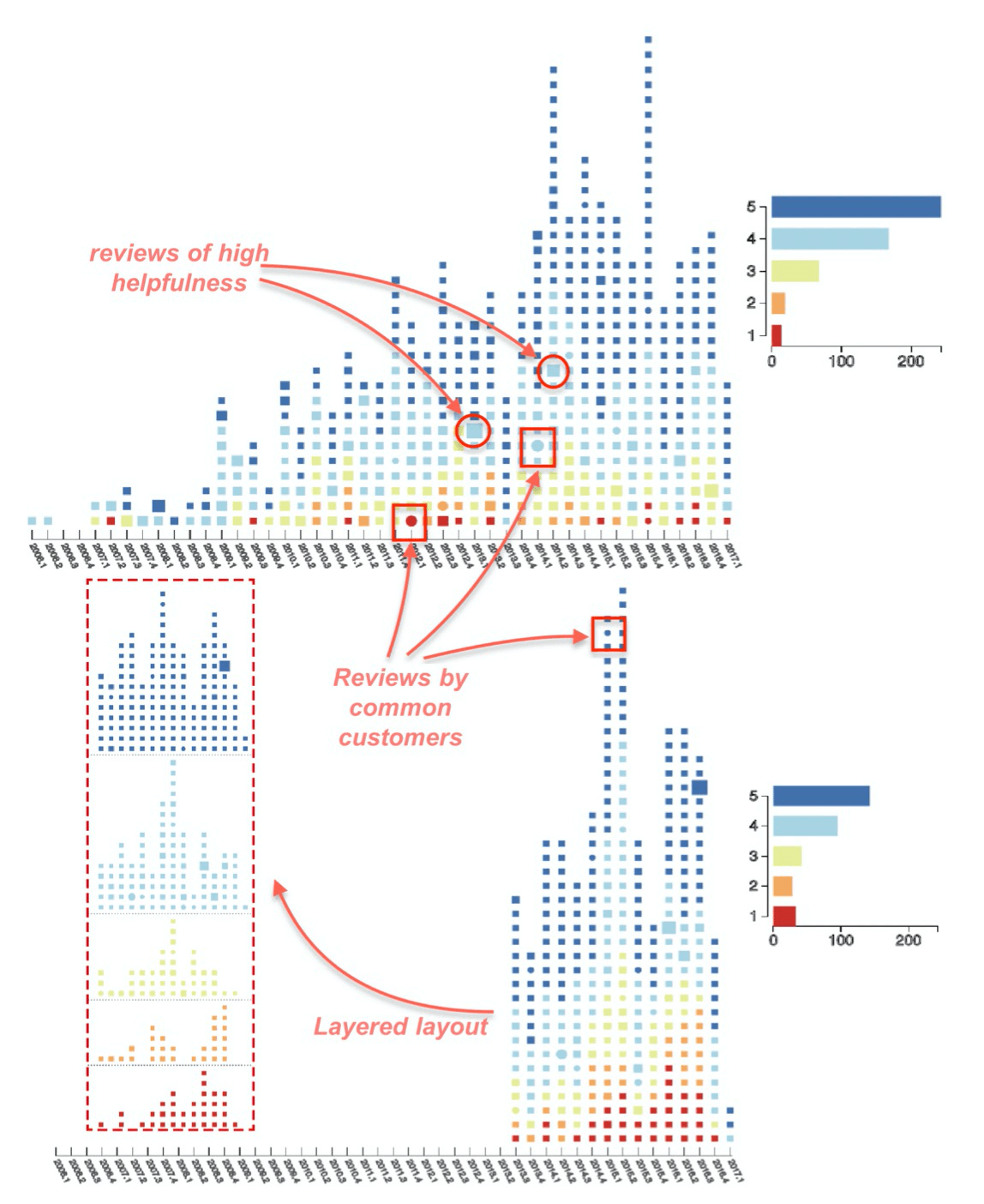
(D)是时序视图(Temporal view),能够可视化评论的时序趋势,并通过矩形或圆形大小编码单个评论的有用性;
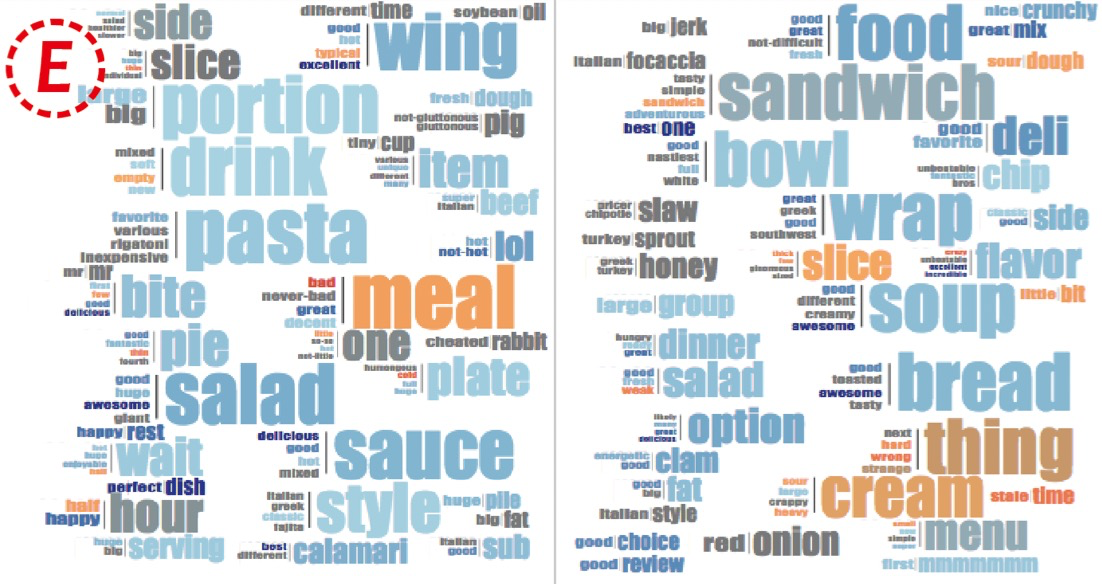
(E)是增强词云视图(Augmented word cloud view),比较了评论文本中的「形容词-名词词组」在一个特征维度上的高频度;
(F)是详细评论文本视图(Detailed Review Text View),用于显示在时序视图 (D) 中选中(红色虚线矩形)的评论的详细文本信息;
(G)是商户表(Business Table),它列举出了所选地区的商户基本信息。
(B)地图视图

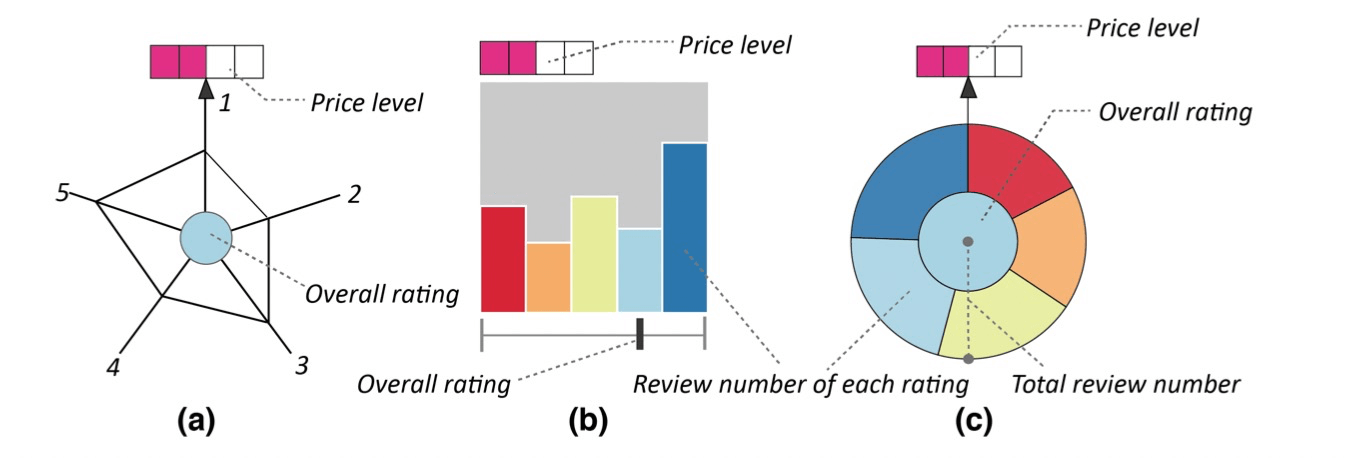
图8:地图视图三种不同的字形设计比较
设计「地图视图」时,作者在雷达图、柱状图和饼图之间纠结了一番,最后选中了饼图作为字形。主要的原因是雷达图和柱状图无法清晰地展示不同评分的百分比和总评论数。进行多种设计比较后取最佳的一种(Justification)也是可视分析论文中常见的写法。在这个视图中,顶部的方块组中紫红色方块数量越多,代表商户价格越高。而饼图上的五种颜色,分别对应 5 星(深蓝)到 1 星(红色)。在图 7(B)中,商户的连线越粗,代表它们之间的共同顾客数越多。
(C)共同顾客比较视图

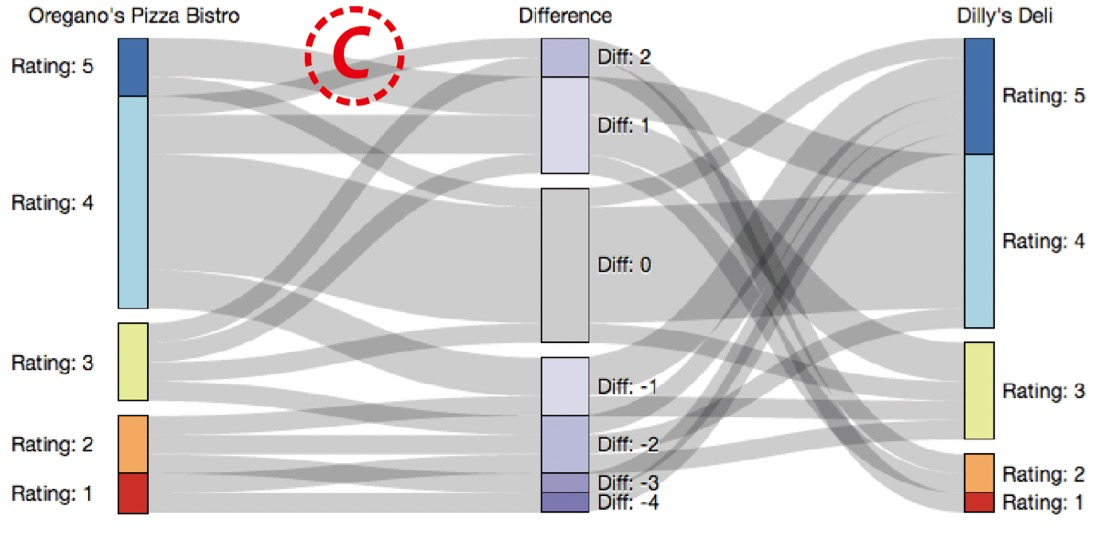
图9:共同顾客比较视图
作者提出了一种基于桑基图的设计,用来可视化不同商户共同顾客的评分差异。左边和右边的矩形组编码了当地两家商户的 5 级评级。中间的矩形用来表达每个共同评论者的评分差异,左边评分减去右边评分就是中间的差异值(Difference)。为了便于对共同顾客的评价进行比较,作者将评级分为了 3 组(左右两边的色块分为了 3 组),5 级评级中的 3 级通常表示中性评价,高于或低于 3 级的评级可分别视为正面或负面评价。
(D)时序视图

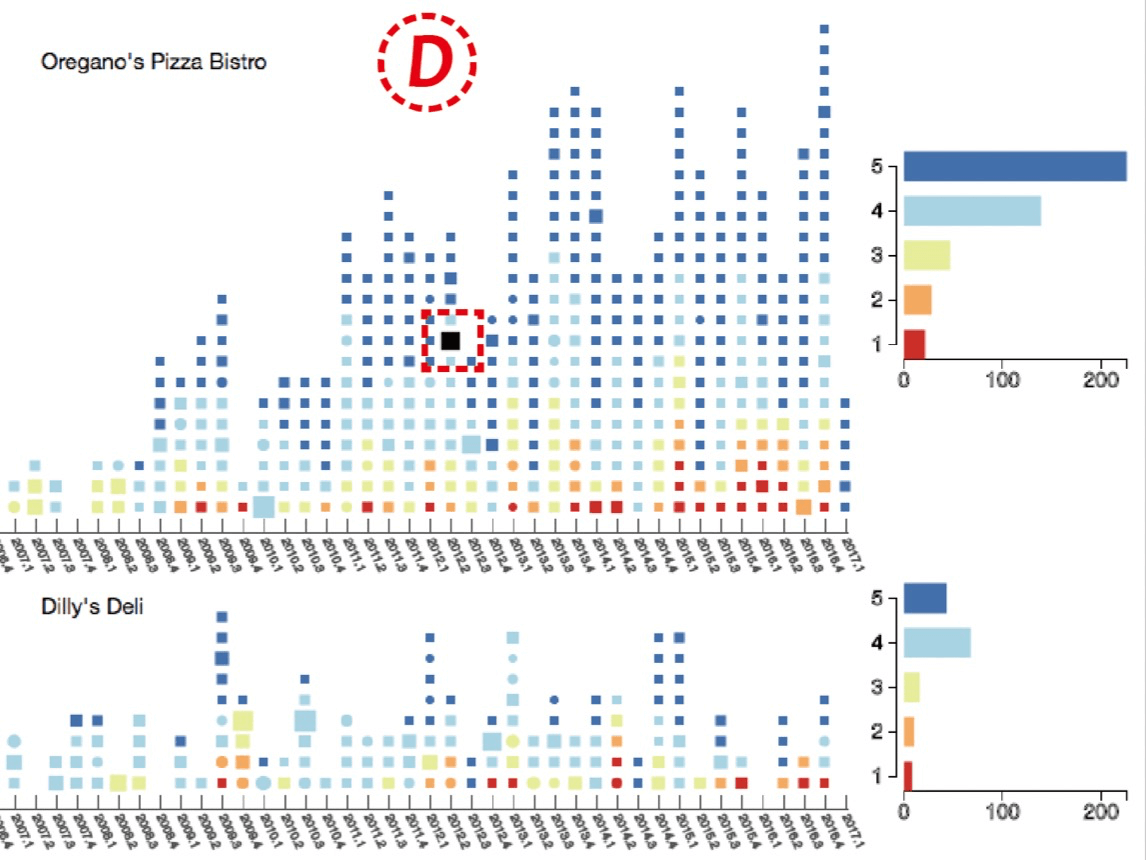
图10:时序视图
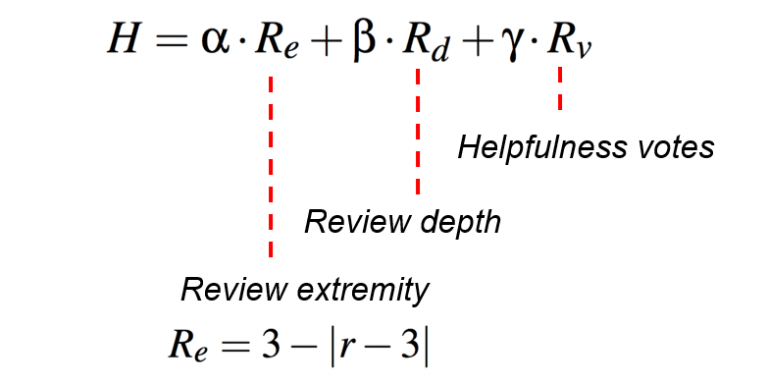
图11:评论有用性计算公式
评论的时间信息对于比较商户来说至关重要的。如图 10 所示,每个评论都被编码为一个矩形或圆形,其中圆形表示被选中比较的商户所拥有的共同用户的评论。为了直观地显示评论的总体趋势和每个评分级别的评论时序演变情况,这个视图提供了堆叠和分层两种布局方式(后面的案例研究中会展示)。此外,用户还可以将时间单位指定为一个季度或一个月。
让用户了解每一篇评论的有用性是非常重要的,因为商户在线评论数量可能非常之多,阅读所有评论将非常耗时。有四个主要因素影响评论的有用性:评分极限、评论深度(即评论的字数)、其他顾客的有用性投票和产品类型[9]。在图 11 的公式中,α、 β 和 γ 是权重(α+β+γ=1)。RR和 Rv这三个指标分别是评论极限、评论深度和有用性投票,三者都按照最大度量值标准化为 [0,1]。在 5 级评级方案中,评分极限计算为接近中性评级(R下方的公式,r 为个人评论的评级)。作者根据经验在文中指定 α=0.25,β=0.25,γ=0.5。同时,使用矩形或圆形的大小来编码评论的有用性。点击矩形或圆形时,可以在「详细评论文本视图」中查看具体的评论。
(E)增强词云视图

图12:增强词云视图
传统的词云专注于可视化单个词的频率和情感。但在大多数情况下,单个单词无法有效传达上下文,这使得我们很难了解评论的观点和比较商户的差别。例如,当我们看到一个由餐馆评论中的单词组成的词云时,我们不知道“好”这个词代表的是餐馆有好的服务、好的食物或好的氛围。对于“披萨”这个词,我们也不知道披萨究竟好不好吃。
「增强词云视图」在词云中显示「形容词-名词词组」,以提供有意义的上下文。同时,将具有相同名词的词组进一步分组,并仔细放置这些词,让用户可以更有效地比较和总结评论内容。另外,根据这些词组的具体描述,作者将它们分为不同的类别。用户可以交互选择感兴趣的词组类别来显示,从而完成进一步的评论比较。
交互
在论文中,作者一共描述了以下 3 种交互。
- 过滤(Filtering):控制面板支持按价格、评级和顾客总数进行商户过滤。用户可以在「地图视图」上刷选感兴趣的地区,单击字形选择商户进行详细比较(选择),双击以删除不感兴趣的业务,或是删除商户间的连线。
- 按需提供详细信息(Details on Demand):用户可以在地图视图中拖动、放大和缩小(导航),也可以在「时序视图」的堆叠布局和分层布局之间切换(编码)。E-Comp 的大多数可视化元素都支持 Tooltip 提示,以便按需显示编码详细信息。
- 联动探索(Linked Exploration):E-Comp支持跨多个视图的链接分析(关联)。当用户在「地图视图」中选择其他感兴趣的商户时,所有用于详细比较的视图将同时更新。在「时序视图」上刷选会让评论出现在「增强词云视图」中。
可视分析评测
案例研究
这篇论文的案例是通过一个用户(后续也参加了用户访谈)协助完成的。他计划去坦佩(Tempe)旅行,并且想去拜访他在亚利桑那州立大学(Arizona State University,ASU)的朋友,所以他用 E-Comp 比较了 ASU 附近的餐馆。接下来我们将跟他一起,进行 E-Comp 的初体验。
初步比较
他首先导航到 ASU 周围的区域。在看了餐厅的总体分布之后,发现了一个餐厅聚集的区域。
图13:ASU 周围地区过滤后的餐厅
使用「控制面板」过滤掉明显不符合要求的餐馆后,在图 13 中,他发现 A 餐厅的评价很多(饼图的深蓝色区域),而且非常受欢迎(是这个区域最大的饼图)。然而,它的价格对这个用户来说有些贵(三格上色的矩形)。不过,他很快注意到,有很多去过 A 餐厅的顾客也喜欢去 B 餐厅和 C 餐厅,而这两家的价格明显更便宜。同时,这两个餐厅也很受欢迎。对于他来说,它们应该是这个地区的最佳候选餐厅。通过鼠标悬浮或点击字形,他很快知道了 B 餐厅和 C 餐厅的名字是 Chuck Box 和 Original Chopshop。
细节比较
被选中的两家餐厅在整体评分、受欢迎程度和价格方面非常相似,为了知道哪家更适合自己,这个用户通过点击相应的字形,开始进一步探索相关数据。
图14:Chuck Box(左)和 Original ChopShop(右)的共同顾客比较视图
Chuck Box 和 Original ChopShop 获得的 4 星和 5 星评级接近,但 Chuck Box 的 1 星和 2 星评级比 Original ChopShop 多。中间的分组矩形条显示了更多的细节:大约一半的共同顾客对这两家餐馆的评价是相同的(中间的 Diff: 0),红色矩形虚线框显示有一些共同顾客明显更喜欢两家中的另一家。但是,更多的共同顾客认为 Original ChopShop 比 Chuck Box 更好。这一结果让这个用户有些惊讶,因为 Chuck Box 的总顾客数更多(饼图字形更大),并且拥有更高比例的 5 星评级(5 星矩形条的长度更长)。
图15:Chuck Box(上)和 Original ChopShop(下)的时序视图
从图 15 中,可以看到两家餐厅顾客评论的时序变化。这个用户很快知道了 Chuck Box 的顾客数量在不断增加,而 Original ChopShop 的开业时间比 Chuck Box 大概晚了 7 年。在开业时间相差如此大的情况下,两家餐厅的总顾客数量却是相似的,这一现象进一步证明了 Original ChopShop 比 Chuck Box 好。切换到分层布局后,能够更容易地了解不同评级的演变情况(图 15 下方红色虚线矩形框)。
图16:Chuck Box(左)和 Original ChopShop(右)的增强词云视图
为了从评论文本中获取有用的信息,这个用户使用「增强词云视图」来比较所选餐厅。他首先比较了这两家餐馆的食物特征。如图 16 所示,乍一看,这两家餐馆的大多数词组都是蓝色的,说明这两家餐馆的食物总体都是正面评论。在高频率的「形容词-名词词组」中,这个用户很快注意到了顾客最喜欢的食物。Chuck Box 有“good burger”、“best hamburger”、“classic cheeseburger”、“awesome bacon”和“great beer”等词组。而 Original Choshop 可能更适合素食主义者,因为它有“sweet potato”、“nice rice”、 “good salad”和“delicious juice”等词组出现。
接着,他看了看红色的词组,想了解主要的负面评论。结果发现 Chuck Box 的啤酒可能令人失望(“disappointed beer”),而且菜单上的食物排序可能令人迷惑(“weird sort”)。对于 Original Choshop,这家餐厅的沙拉应该不便宜(“expensive salad”),服务员可能给你上菜时可能顺序会出错(“wrong order”)。之后,他进一步比较了价格、服务和环境等其他特征。通过刷选时间视图,他还比较了最近的评论和不同评级的评论(在原文中没有展示相关视图)。
最后,这个用户表示,通过 E-Comp,他很容易就能了解到两家餐厅的不同之处。他打算选择 Original Choshop,因为它得到了更多共同顾客的肯定。而且,这家餐厅开业比 Chuck Box 晚不少,但受欢迎程度却差不多。而且,他说自己比较喜欢吃素食。
用户访谈
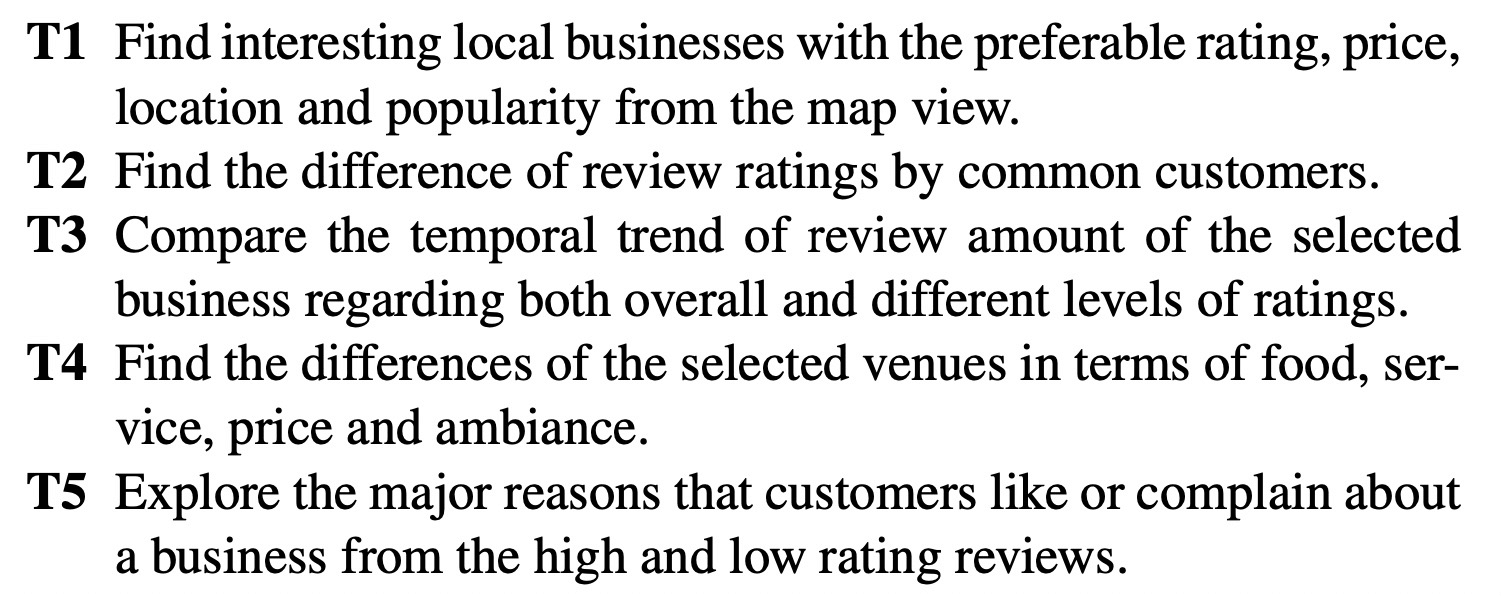
用户访谈是案例研究的辅助,在这里我们只讲一下它的结构和要点。在这一部分,作者首先提出了 5 个任务。
图17:用户访谈任务
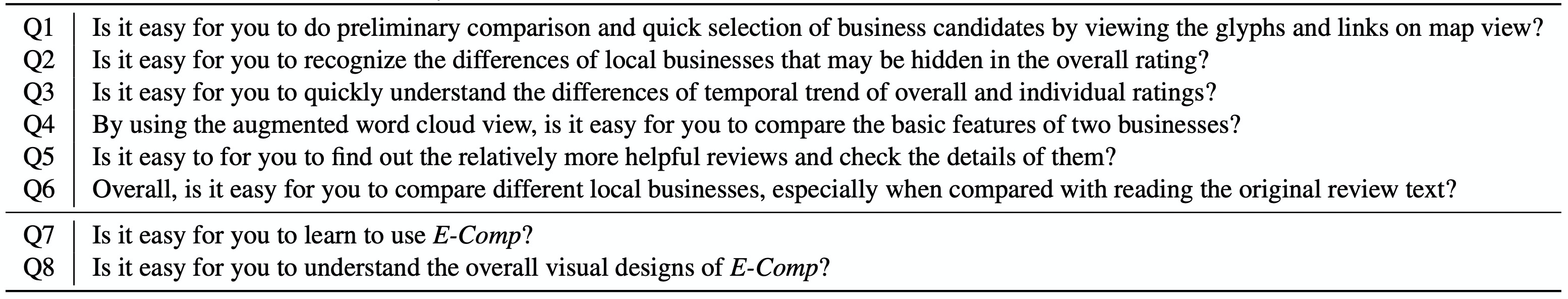
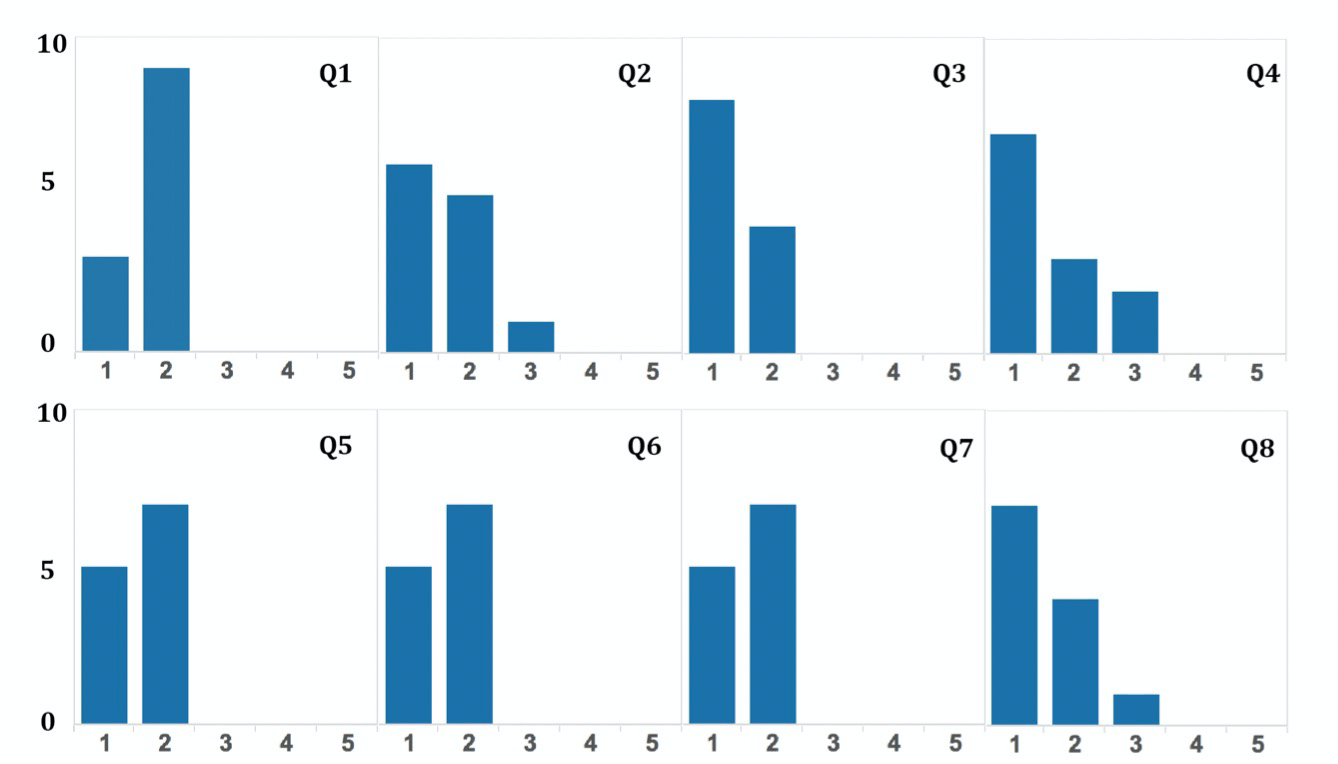
基于这些任务,设计了下面这份调查问卷。其中,Q1-Q6 用来验证系统的有效性(Effectiveness),Q7 和 Q8 用来验证系统的可用性(Usability)。最后的结果在图 19 中可以看到,1 分代表完成问卷中的问题非常容易,5 分代表非常困难。
图18:用户访谈调查问卷
图19:调查问卷结果
🎮在哪儿可以练手
看到这里,有同学可能要问了,我要做个可视分析系统,在哪儿可以练手?来来来,看过来,下面三个网站都是很好的数据来源和练习场地。其中,「VAST Challenge」和「ChinaVis 挑战赛」每年都有。
💯结语
可视分析的魅力在于人机交互与数据洞察。当可视分析遇上有趣的数据,将会产生各种各样奇妙的反应。文章的结束不是结束,可视分析的旅程才刚刚开始。不要忘了,我们正处于可视化的黄金年代。
图20:EuroVis 2019 的一页 Slide
📑参考文献
[1] Ward M O, Grinstein G, Keim D. Interactive data visualization: foundations, techniques, and applications[M]. CRC Press, 2010.
[2] 石教英, 蔡文立. 科学计算可视化算法与系统[M]. 科学出版社, 1996.
[3] Cook K A, Thomas J J. Illuminating the path: The research and development agenda for visual analytics[R]. Pacific Northwest National Lab.(PNNL), Richland, WA (United States), 2005.
[4] Liu D , Xu P , Ren L. TPFlow: Progressive partition and multidimensional pattern extraction for large-scale spatio-temporal data analysis[J]. IEEE Transactions on Visualization and Compunter Graphics, 2018, 25(1): 1-11.
[5] Card M. Readings in Information Visualization: Using Vision to Think[M]. Morgan Kaufmann, 1999.
[6] Plaisant C. The challenge of information visualization evaluation[C]. Proceedings of the Working Conference on Advanced Visual Interfaces. 2004: 109-116.
[7] Yi J S, ah Kang Y, Stasko J. Toward a deeper understanding of the role of interaction in information visualization[J]. IEEE Transactions on Visualization and Computer Graphics, 2007, 13(6): 1224-1231.
[8] Wang Y, Haleem H, Shi C, et al. Towards easy comparison of local businesses using online reviews[J]. Computer Graphics Forum. 2018, 37(3): 63-74.
[9] Mudambi S M , Schuff D . What Makes a Helpful Review? A Study of Customer Reviews on Amazon.com[J]. Management Information Systems Quarterly, 2010, 34(1): 185–200.

