前言
本文在通读文档、了解G6之后食用更美味…
G6是什么?
官方原文如下介绍:
G6 是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。旨在让关系变得透明,简单。让用户获得关系数据的 Insight。
上面提到的 “基础能力” 需要划重点,因为这句话可以说贯彻了 G6 的本质。
在我的理解下如果解释的再纯粹一点,那么 G6 是一个命名空间,它提供面向图形编程、赋予开发者手动组装图形 & 自定义图形交互的能力,自己动手丰衣足食,这些正反映了官方所述的基础能力。
现在,围绕流程可视化的主题我们从 概念上 去使用 G6 实现一个作业流程监控可视化的产品。这款产品的技能点涉及到:
- 自定义作业节点
- 节点拥有不同状态的样式
- 节点响应事件
- 拖拽生成边,将两个节点连起来
- 删除节点、边
- 获取图数据
自定义节点
api
/*** @desc 自定义节点 api* @param {String} nodeName - 节点名称,全局唯一* @param {Object} options - 节点配置项* @param {String} extendName - 继承的内置节点名称*/G6.registerNode(nodeName, options, extendName)
节点 ( 还有边 )是图的最小单位,节点又是通过图形( shape )组装而成的,我们可以如此理解:
- 如果说节点是化学分子,那么shape就是原子;
- 如果说节点是汽车,那么shape就是组装汽车的轮胎、玻璃、座椅等零件
- 实现一个自定义的节点渲染到画布上必须满足:
- 自定义节点,并给这个节点全局唯一的名字;
- 通过数据渲染图时,节点的
type指定为 (1) 中的名称。
// 自定义作业节点G6.registerNode('job-node',{draw (cfg, group) {const keyShape = group.addShape()return keyShape // 每个节点都有一个keyShape, 所以这一步是必须的}},'single-node')// 通过在数据中指定节点type,来渲染自定义的作业节点// 配置渲染的节点类型还有全局配置、函数配置等其他方式,请自行查阅const data = {nodes: [{id: 1,type: 'job-node'}]}G6.read(data)
节点配置状态样式
在实际使用 G6 的开发过程中,有两种不同的场景需要配置状态样式:
- 业务数据字段的属性值不同,绘制的节点样式也不一样,比如节点是禁用还是可用状态;
- 不同的交互,节点绘制的效果不同,比如 鼠标hover 和 鼠标点击选中节点;
// 第一种,根据数据绘制节点// 1.1 准备数据const data = {nodes: [{id: 1,type: 'job-node',name: '巡检监控'disabled: true},{id: 2,type: 'job-node',name: '核心数仓',disabled: false}]}// 1.2 注册自定义节点时,根据业务数据动态绘制G6.registerNode('job-node',{draw (cfg, group) {// 在绘制过程中业务数据属性会传递到cfg,所以在这里我们能拿到数据中的name/disabled等属性const { name, disabled } = cfgconst keyShape = group.addShape()// group.addShape() 方法返回图形实例// 根据业务数据属性动态修改图形的样式keyShape.attr({cursor: disabled ? 'not-allowed' : 'default' // 如果禁用(diabled 为 true),悬浮时会显示禁用的手势})return keyShape}},'single-node')// 第二种,根据交互配置样式// 2.1 注册节点时,配置状态样式G6.registerNode('job-node',{options: {stateStyles: {hover: {fill: '#ccc'},select: {fill: 'red'}}}draw (cfg, group) {const keyShape = group.addShape()return keyShape}},// 继承内置节点是必要的,内部节点封装处理了节点的 `options.stateStyles` 配置在不同状态下 keyshape 和 子shape 的样式// 也就意味着不用我们去复写 `setState` 以及它内部处理节点各shape的样式'single-node')// 2.2 交互过程中给节点添加状态// 鼠标划入节点,节点背景置灰graph.on('node:mouseenter', evt => {const node = evt.itemgraph.setItemState(node, 'hover', true)})// 鼠标划出节点,节点背景置为默认graph.on('node:mouseout', evt => {const node = evt.itemgraph.setItemState(node, 'hover', false)})// 点击节点,节点背景变红graph.on('node:click', evt => {const node = evt.itemgraph.setItemState(node, 'select', true)})
节点响应事件
G6 提供监听画布、节点、边、组等多维度的事件注册机制,我们可以根据实际场景在不同的维度注册事件。
另外在 G6 中,事件响应的最小单元是节点 or 边,如果想针对节点内的某个图形做事件响应,可以通过监听节点/边的事件,然后进一步通过事件对象以及节点/边的相关api去判断。
比如只有点击节点的 close-icon-shape 后,才能从画布中删除该节点。
G6.registerNode('job-node',{draw (cfg, group) {const iconShape = group.addShape('image', {attrs: {url: closeIcon},// 这里name属性定义是必须的,后续可以通过事件对象拿到此处定义的图形名称name: 'close-icon-shape'})const keyShape = group.addShape()return keyShape}},'single-node')const data = {...}const graph = new G6.Graph({...})graph.on('node:click', evt => {// 节点const item = evt.item// shape图形const target = evt.target// 通过get('name')方法获取图形定义时的名称if (target.get('name') === 'close-icon-shape') {// 只有点击 close-icon-shape 图形时,才会触发graph.removeItem(item)}})
拖拽生成边,将两个节点连起来
拖拽生成边由一系列事件组合而成,也可以说是一组动作,因此注册某个事件响应很难达到我们想要的效果、甚至会影响到别的交互。
所以G6提供了我们将一组动作封装到一起的能力,这里就涉及到了G6的 交互模式 和 自定义交互。
通过交互模式的切换,我们就可以让图中元素对于同一个事件做出不同的响应。
例如,存在 default 和 edit 两种 mode(交互模式):
- default 模式中包含点击选中节点行为和拖拽画布行为;
- edit 模式中包含点击节点弹出编辑框行为和拖拽节点行为。
具体的效果可以参见G6图表示例中的 切换模式增加点和边。
获取图数据
经过上述步骤,我们流程图基本实现了:
- 节点的绘制和生成
- 作业节点之间的流程依赖
- 新增、删除节点
最后需要获取图数据并将其传给服务端将图数据持久化,在G6图中数据的获取也是相当简单,只需要通过下面的方法即可:
console.log(graph.save()) // graph 是 G6.Graph 的实例// 上面的方法会打印出如下格式的对象{nodes: [...],edges: [...],// 还有group/combo等组数据...}
最后的最后
想当初在接触G6前,我用 canvas 画布对象整个 “爱心” 都能开心一会儿。
学习了G6后,对可视化的产品需求我有了相当大的自信,这一路非常感谢 G6 团队的大佬们在小弟刚上路时的指引和解惑,在此必须点名感谢几位老哥:十吾、羽然、聚则!也感谢前阵子晚上做梦都在画路径的自己。爱你们!😚
最后为各位看官奉上我当初学习G6做的笔记:
- 自定义节点时的Shape图形:
- 所有图形相对于节点中心绘制(节点中心的坐标相对于画布,由group所在矩阵控制)。x / y 是指定 相对于节点中心 的位置的距离。尺寸属性用:
width / height / r / rx / ry
- 所有图形相对于节点中心绘制(节点中心的坐标相对于画布,由group所在矩阵控制)。x / y 是指定 相对于节点中心 的位置的距离。尺寸属性用:
- 自定义节点继承内置节点:
single-node:内部封装处理了节点的options.stateStyles配置在不同状态下 keyshape 和 子shape 的样式,也就意味着不用我们去复写setState以及它内部处理节点各shape的样式
- 画布的事件参数属性:
graph.on('click', evt => {console.log('输出节点', evt.item); // null<点击画布> | Node<点击节点> | Edge<点击边>console.log('输出父类', evt.parent); // null<点击画布> | Group<图形分组,点击了节点或者边>console.log('输出图形', evt.target); // Text | Path | Rect ....})
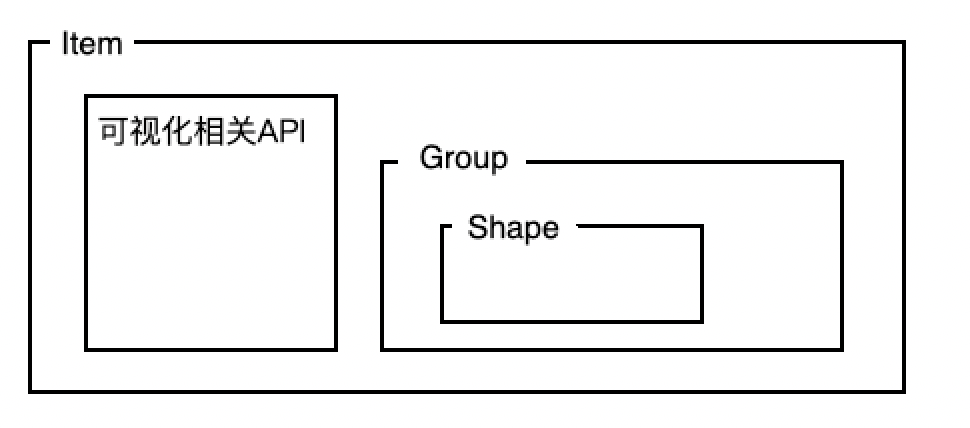
group和shape是图形层面上的概念,就类似 svg 的g标签和其他图形标签circle之类的;item不是图形上的概念,作为画布上节点、边的实例,它包含可视化相关API的操作方法以及group的代理