本文作者: @明多牧(mingduomu)
前言
在数据平台,存在着大量的元数据信息,它们来源于计算任务,特征模型等各个领域,通过各个元数据之间的血缘关系,可以实现上下游排查,依赖分析,故障排查等一系列的功能。<br /> 在开发过程中,血缘图的交互和布局大多是类似的,如果每次基于G6进行开发,不仅开发成本比较高,而且现阶段较多外包介入前端开发的情况下,G6对于外包的入手和开发成本过高。于是需要一个开箱即用的血缘图方案,基于React,而且能够通过直接引入组件快速创建一个血缘图,并可以进行简单的交互,并且通过独立封装各个布局方便不同场景下的血缘图使用。
特性
LineageGraph侧重于让用户更低成本的使用G6,所以侧重于简化了G6的整个初始化过程,并且希望用户进行尽量少的操作,来达成相应的目的,封装了整个g6的生命周期在一个react组件内部,并且支持props进行个性化定制,这样就让使用者只用提供数据(data),剩下的都是组件的事情。
开箱即用
直接引入组件就可以使用G6能力,填入数据即可渲染。
import { LineageSimpleGraph } from 'lineage-graph';<LineageSimpleGraphdata={data}width={600}graphOption={{ layout: { type: 'random' } }}/>

多种内置布局
内置多种默认布局,适应多种场景下的布局需求:
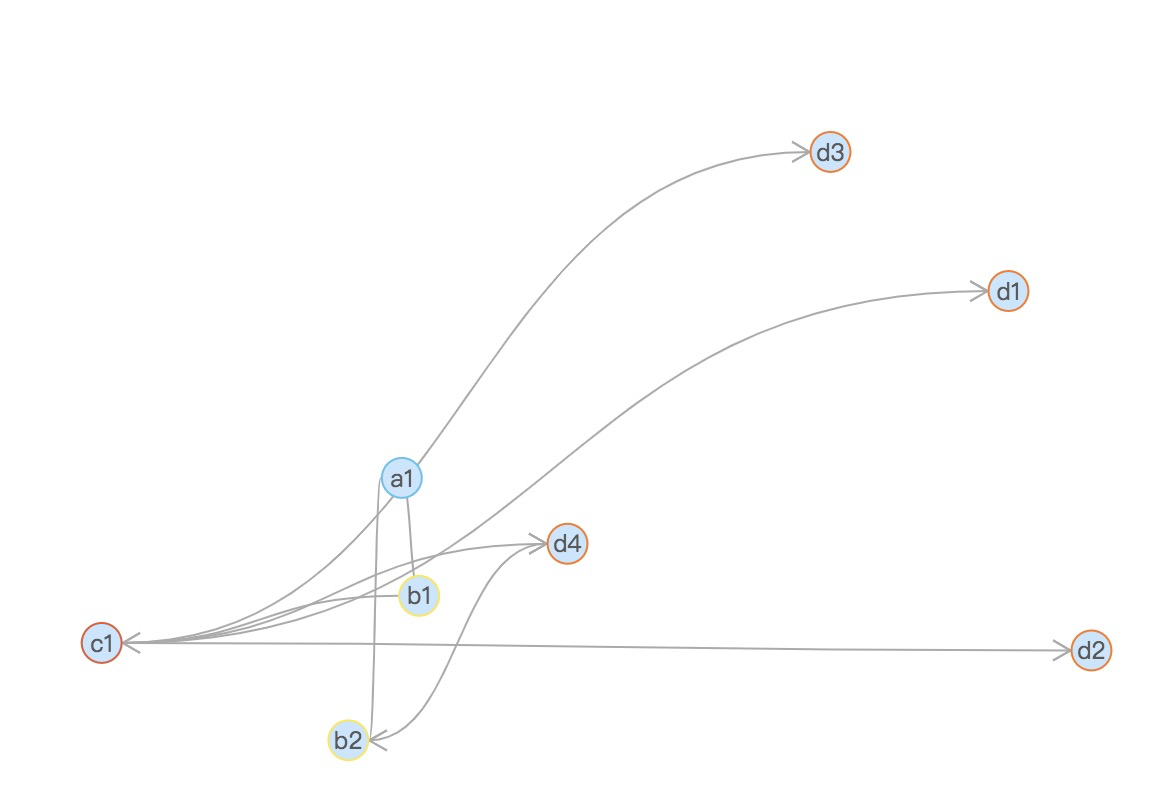
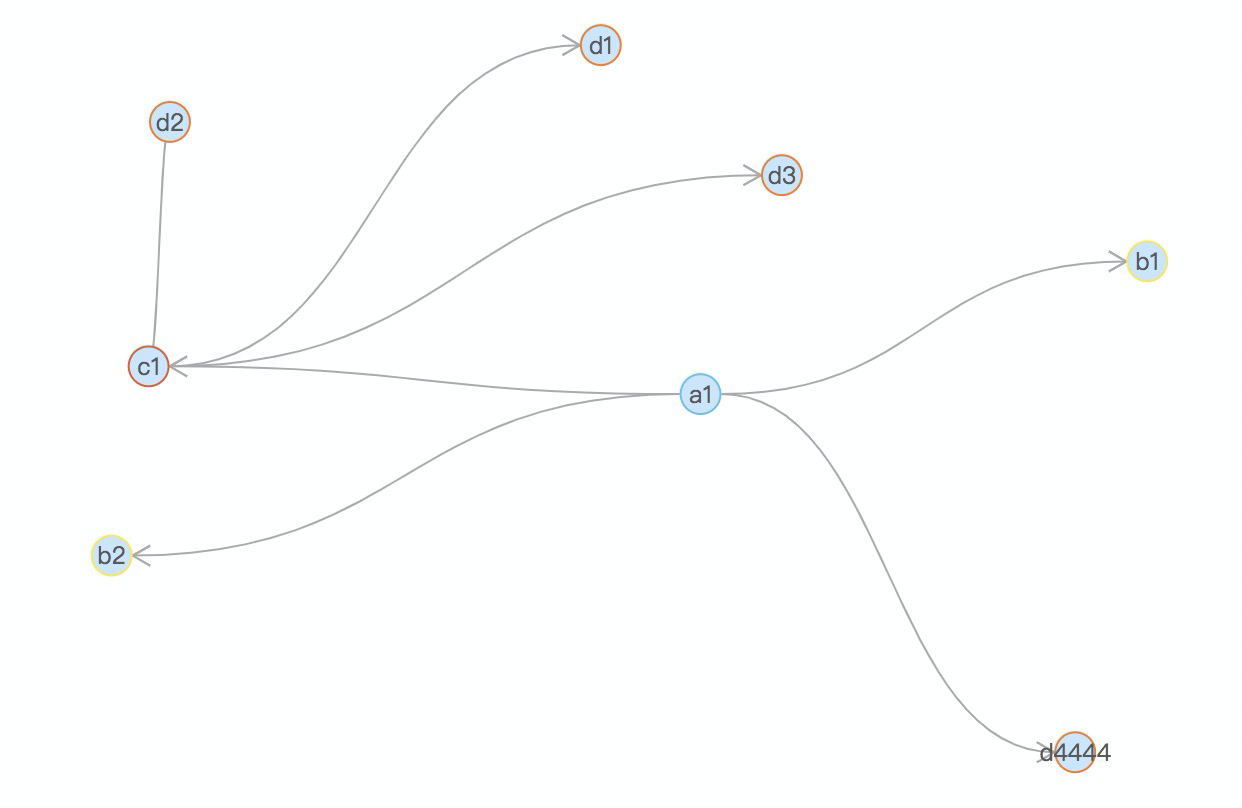
基于力导的布局 - LineageForceGraph
此布局适用于在数据没有明显的多层依赖关系,而且数据量比较大的时候,可以更快的通过边链接作为聚合依据,来发现数据之间的联系。

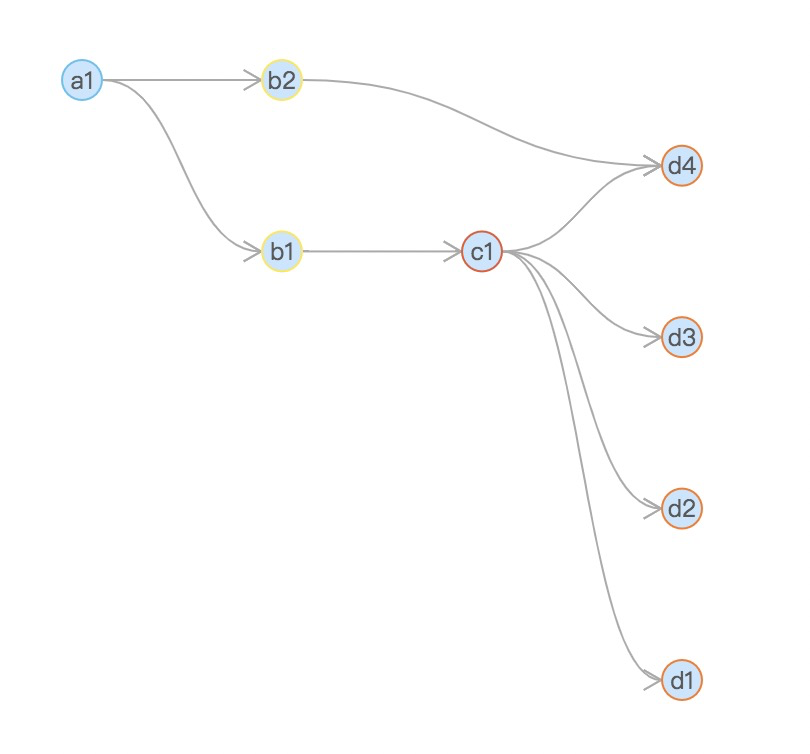
基于Sugiyama算法的多层树布局 - LineageSugiyamaGraph
[Sugiyama算法](http://www.it.usyd.edu.au/~shhong/fab.pdf)是一个对于有向无环图的布局算法,它旨在让图布局中实现更少的边重合,让节点分布的更加平均,是一种基于层次的布局。通过分层后的图,可以在使用不同的算法后,让图的布局更有目的性。他分为朴素算法,最长路径算法,Coffman Graham并行算法,可以通过props中的mode设置。
- 朴素算法 - mode=”Simplex” : 通过最简单的概念,将图根节点和叶子节点尽量平排分布,中间插入虚拟层数让整个图显得更加整齐。

- 最长路径算法 - mode=”LongestPath” :使用最长路径来作为树的开始和结束,这样可以避免大量中间节点不合理堆积的情况。

- Coffman Graham并行算法 - mode=”CoffmanGraham”: CoffmanGraham算法是一个基于层数来进行优先度排序的算法,可以有效的并行分散布局,避免数据过于密集

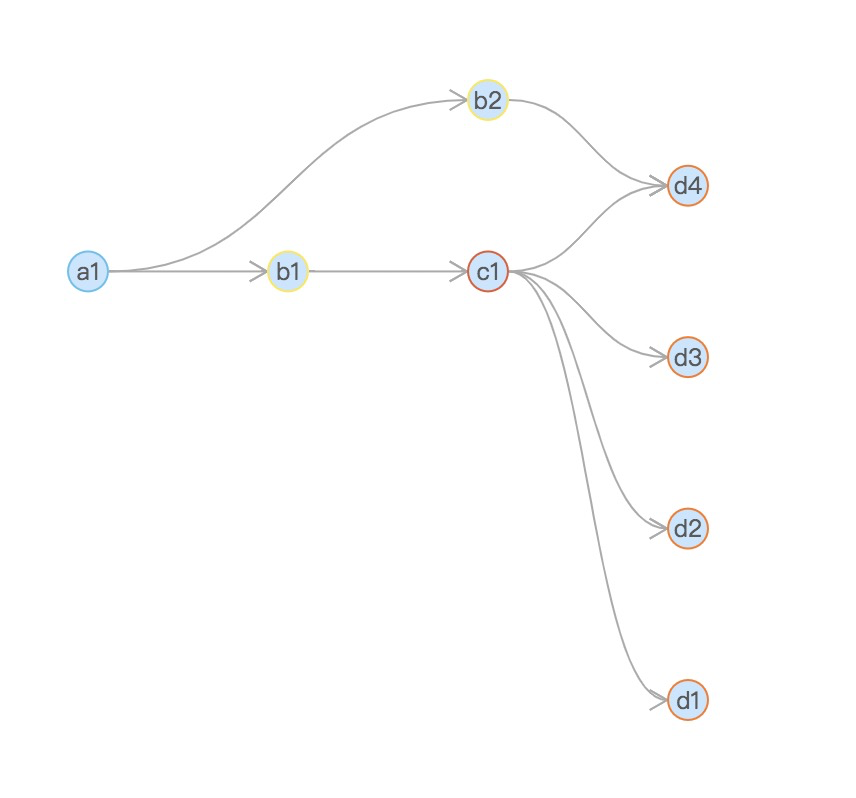
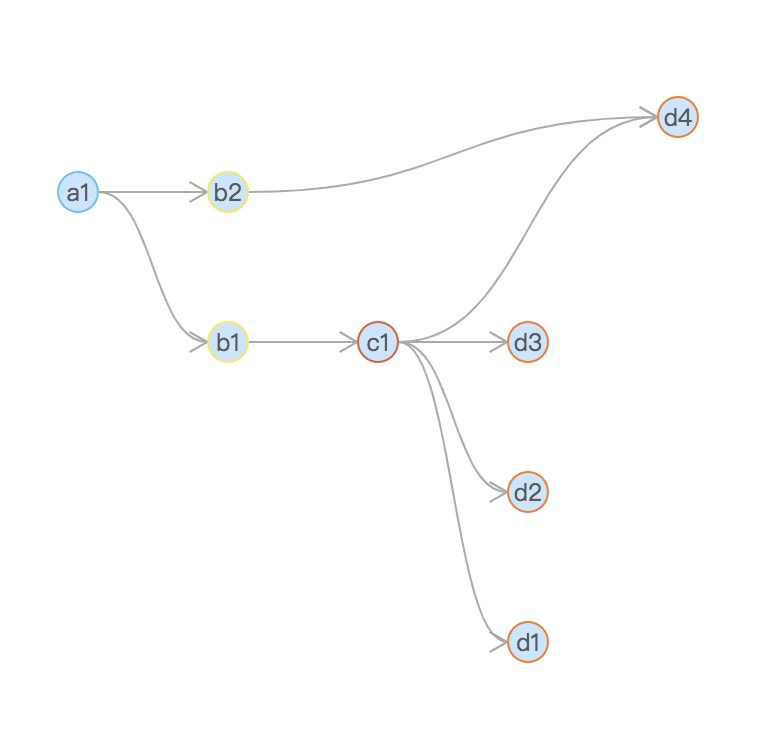
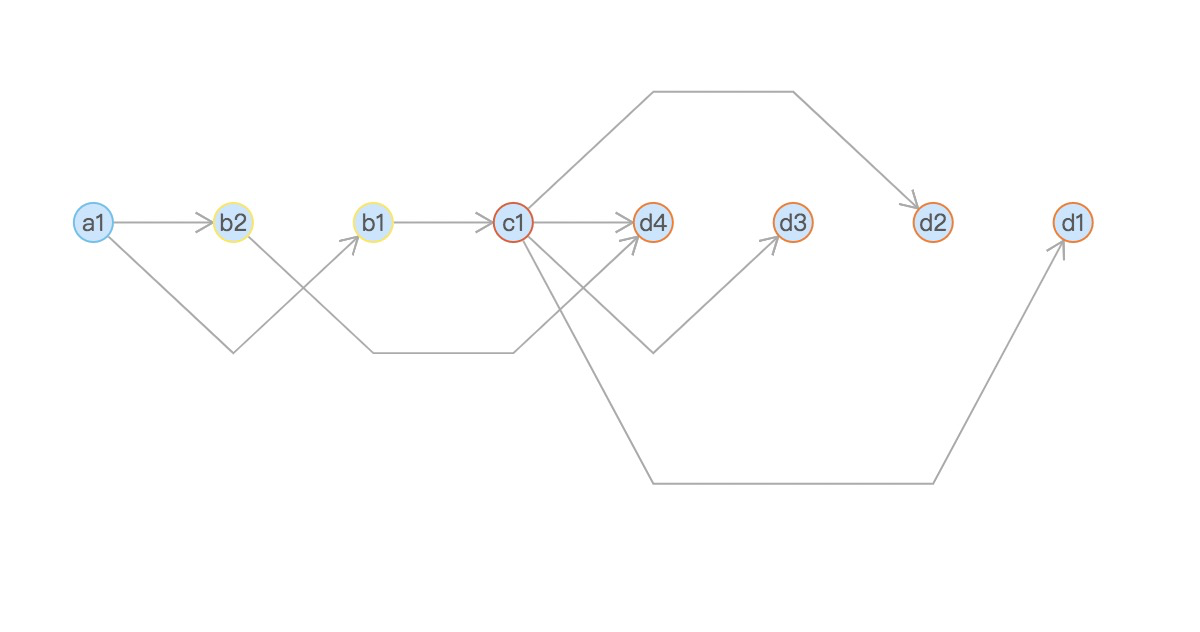
基于拓扑排序的布局 - LineageToplogicalGraph
对图进行有序层数的拓扑排序,最终展示出图的以来关系,拓扑布局可以一眼对于图的层数关系有个直接了解,而且布局横铺,更适合多层但是布局空间不大的场景。

可拓展
在组件集成的时候,保留了入口,让用户可以使用G6大部分原生功能,保留了一个Option和一个钩子函数,
GraphOption传入G6Graph初始化的option,可以使用G6已有的功能,还提供了graphWillRender(graph, data)(——来进行各种graph的事件监听,图操作,可以保存graph的本身。
并且,如果有新的布局,可以通过组件本身来拓展。
import { LineageGraph } from 'lineage-graph/src/common';function LineageNewGraph (props) {return LineageGraph(props, (graph, data) => {// layout datagraph.data(data)graph.render();})}
组件简介
使用
npm install --save lineage-graph
import {LineageForceGraph, LineageSugiyamaGraph, LineageToplogicalGraph, LineageSimpleGraph} from 'lineage-graph';/** LineageSimpleGraph 不包含布局算法 **/
Props
| prop | type | 描述 | default |
|---|---|---|---|
| style | CSSProperties | 渲染节点的style | |
| className | string | 渲染节点的className | |
| width | number / string | 图宽 | 600 |
| height | number / string | 图高 | 400 |
| data | {nodes: node[], edges: edge[]} | 数据,参考G6数据格式 | |
| colorMap | {[type: string]: string} | 节点类型到颜色的对应map | |
| nodeType | “defalt” | “rect” | “small” | 内置的几种节点 | “default” |
| drag | boolean | 是否开启拖拽画布 | true |
| zoom | boolean | 是否开启滚轮缩放画布 | true |
| tooltip | string | tooltip显示的key | “id” |
| handleNodeClick | function | 点击节点回调 | |
| handleNodeDBClick | function | 点击节点回调 | |
| graphOption | G6GraphOption | 原生G6的Option,覆盖以上所有属性 | |
| graphWillRender | function(graph, data) | 图在布局前的钩子 | |
| mode | “Simplex” | “LongestPath” | “CoffmanGraham” | Sugiyama算法布局独有 | “Simplex” |
构成
该组件的方案是采用一个基础的组件生成器LineageGraph,通过传入LayoutFunction,按需加载各个布局库,做到布局函数的剪枝,并且各个布局函数依赖的库也不会互相影响。

