还记得去年 AntV 11.22 开源日 发布的图可视分析解决方案白皮书吗?方案都确定了,就差一个程序员来实现来,这不,Graphin2.0 它来啦~ Graphin 2.0 版本是继 1.6.4 版本后的一个大版本升级,它将为大家带来三个主要变化:开箱即用的功能,全新架构升级,集成解决方案,让我们快来看一下吧~
01.开箱即用的功能
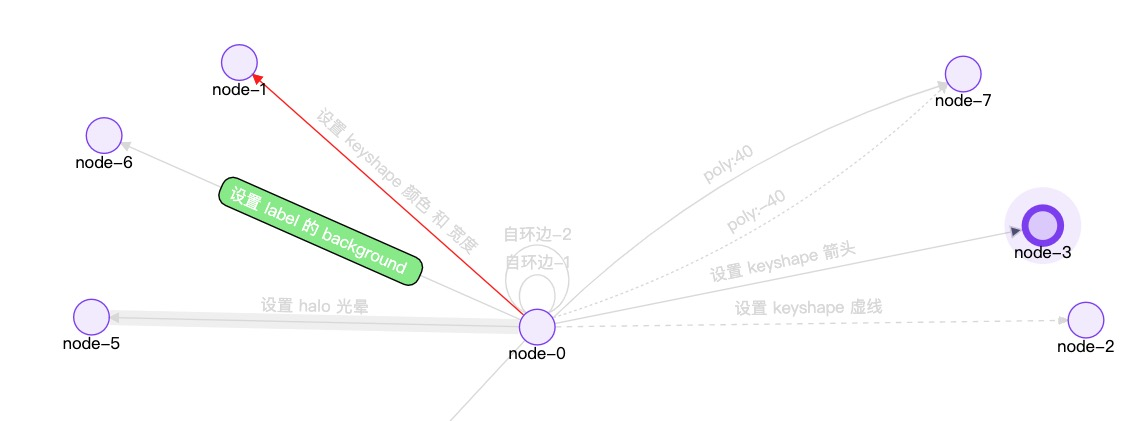
1.1 🎨 高颜值元素,规范的样式配置。
Graphin 对于图元素的视觉映射做了规范化处理。一个 Graphin 内置节点包含:容器,标签,光晕,图标,徽标 5 部分,每一部分均可以通过数据驱动。内置的边包含:路径,标签,光晕 3 部分,同时针对业务中常用的标签背景,自环,多边,虚线等,也有相应的数据样式配置。在线体验

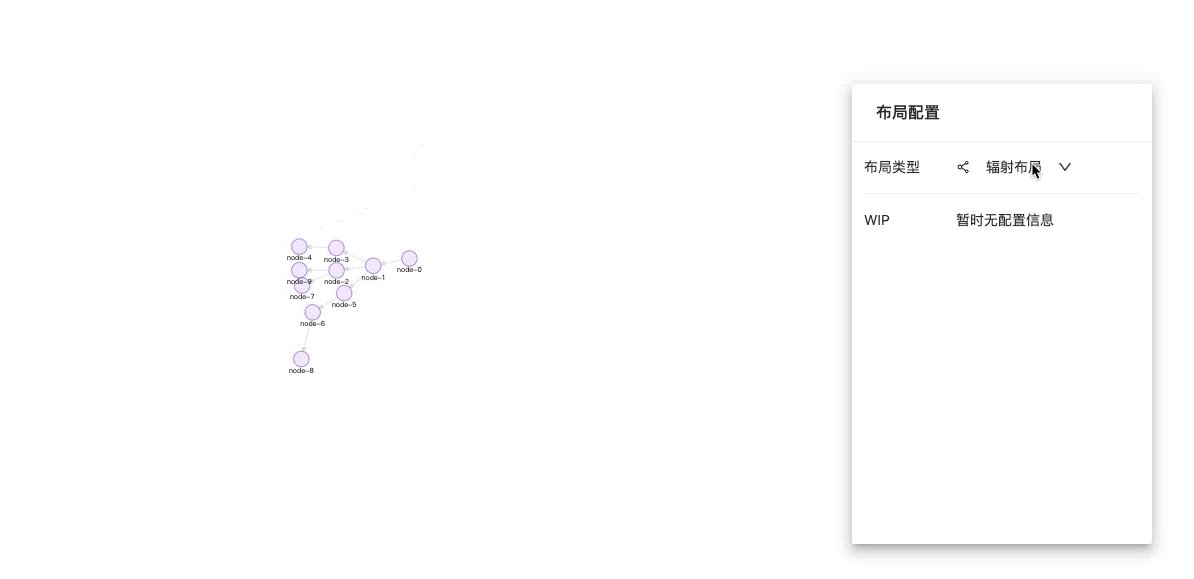
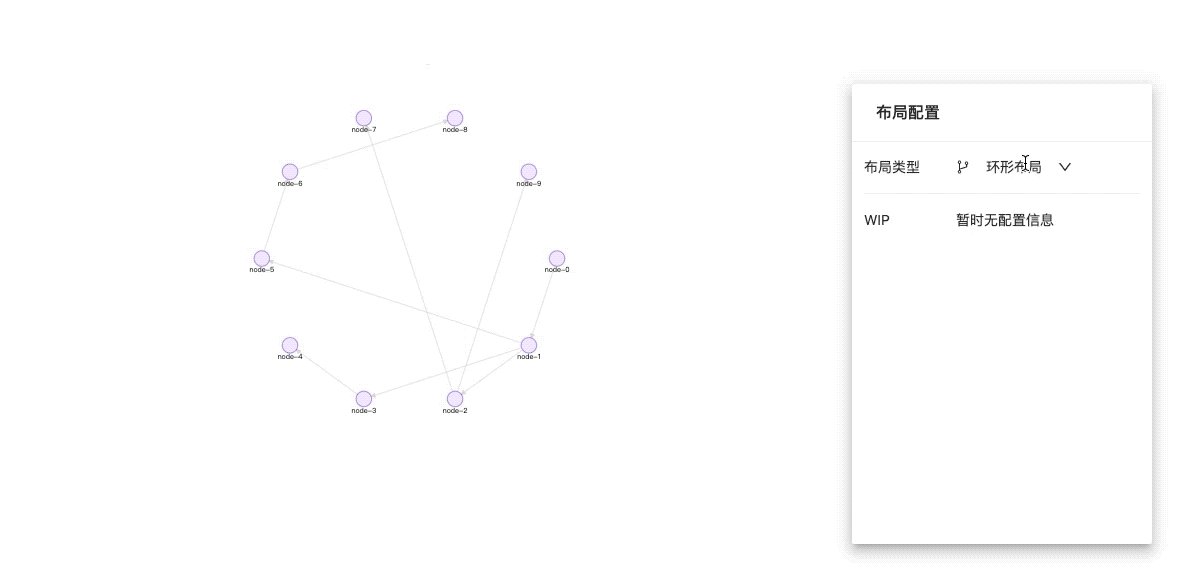
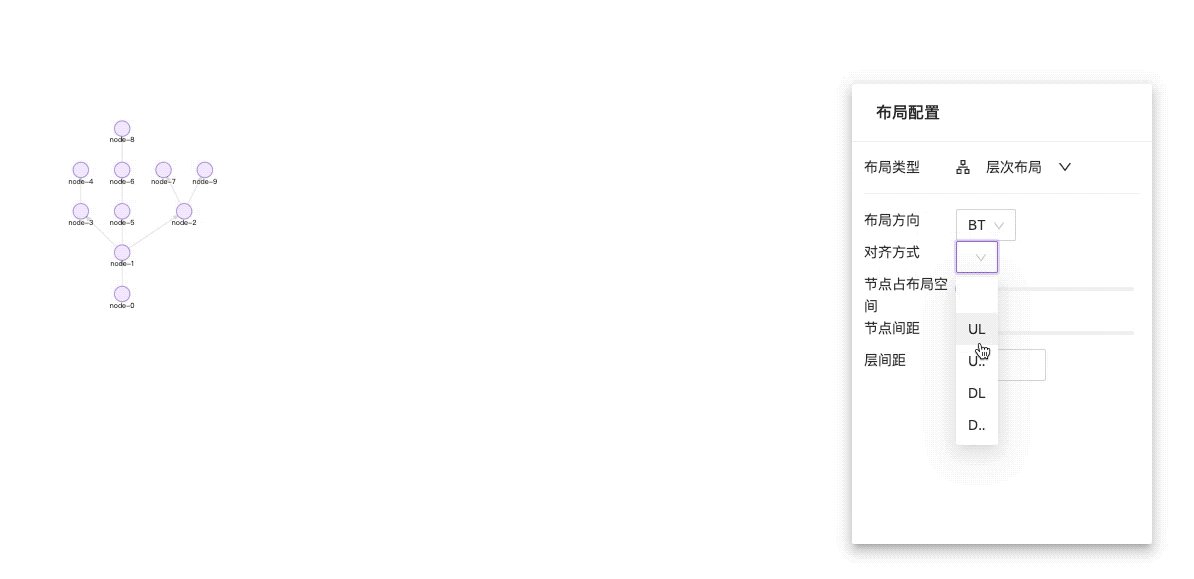
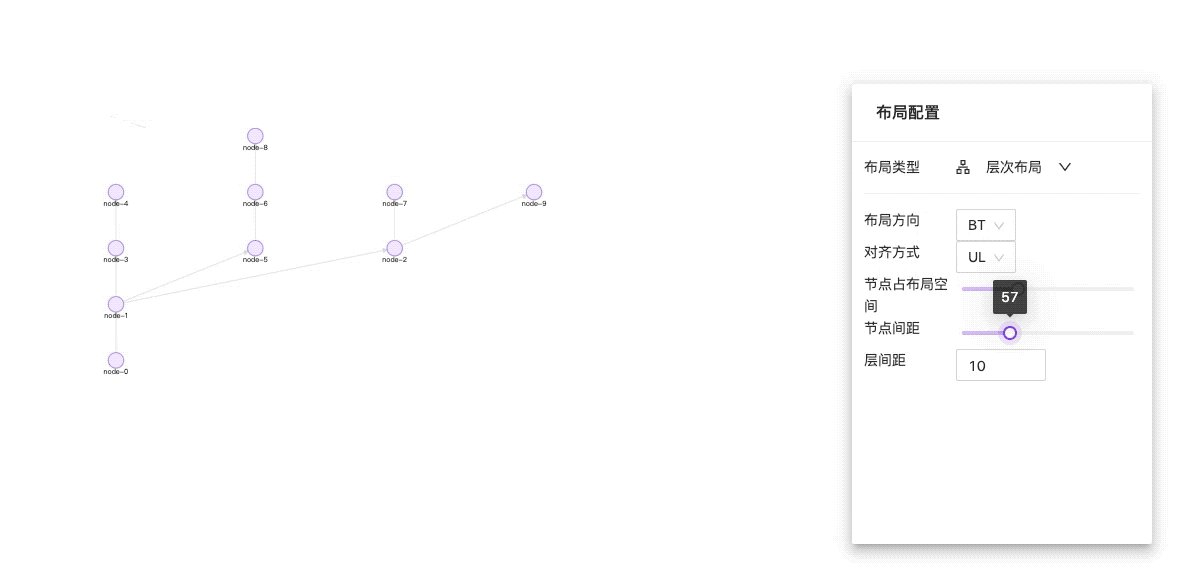
1.2 📦 自动布局,轻松应对复杂场景
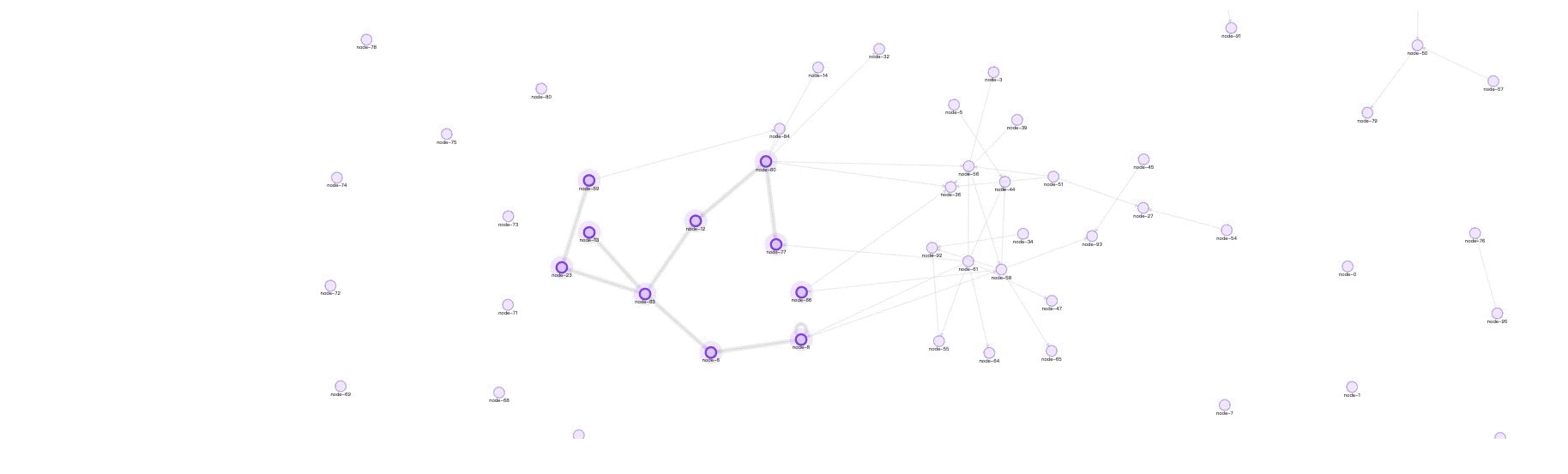
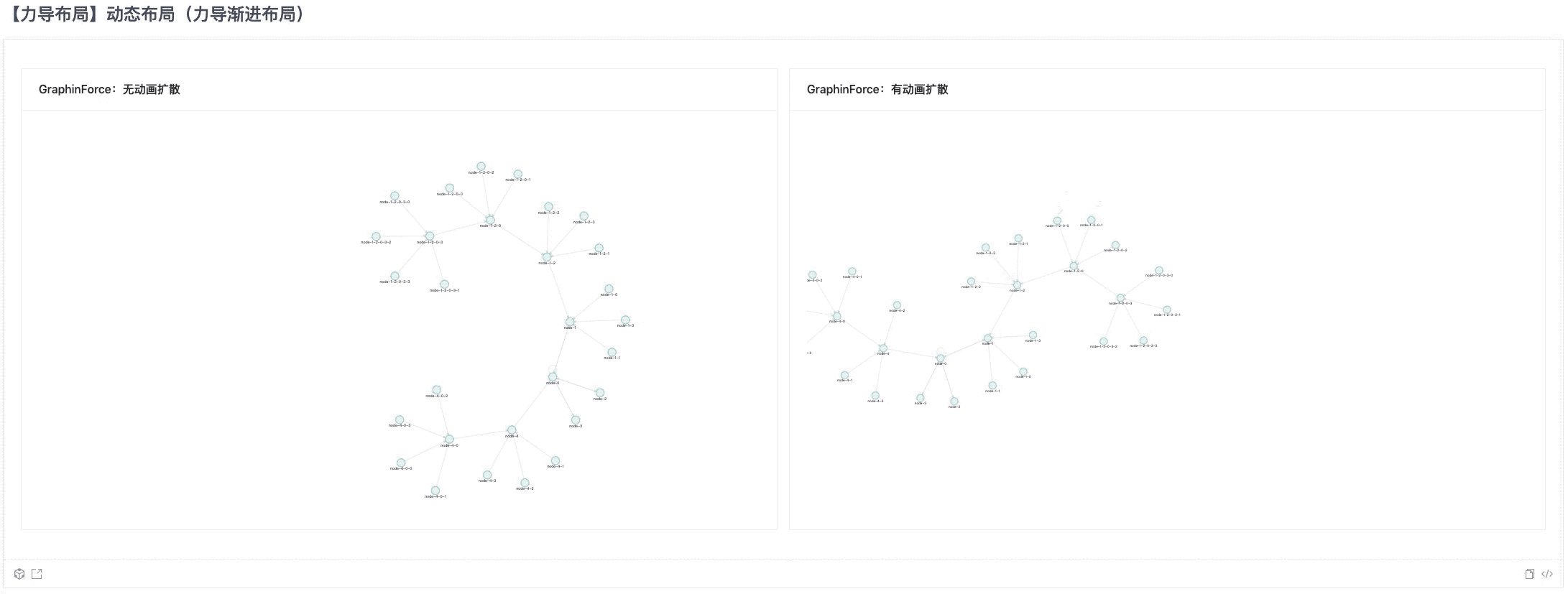
Graphin 内置 10 款网图布局,4 款树图布局,满足你对于不同数据类型,不同分析场景的布局需求。针对复杂业务场景下的布局切换,动态布局,子图布局等,均能通过数据驱动布局,轻松实现。在线体验
1.3 📝 细腻交互,轻松自定义
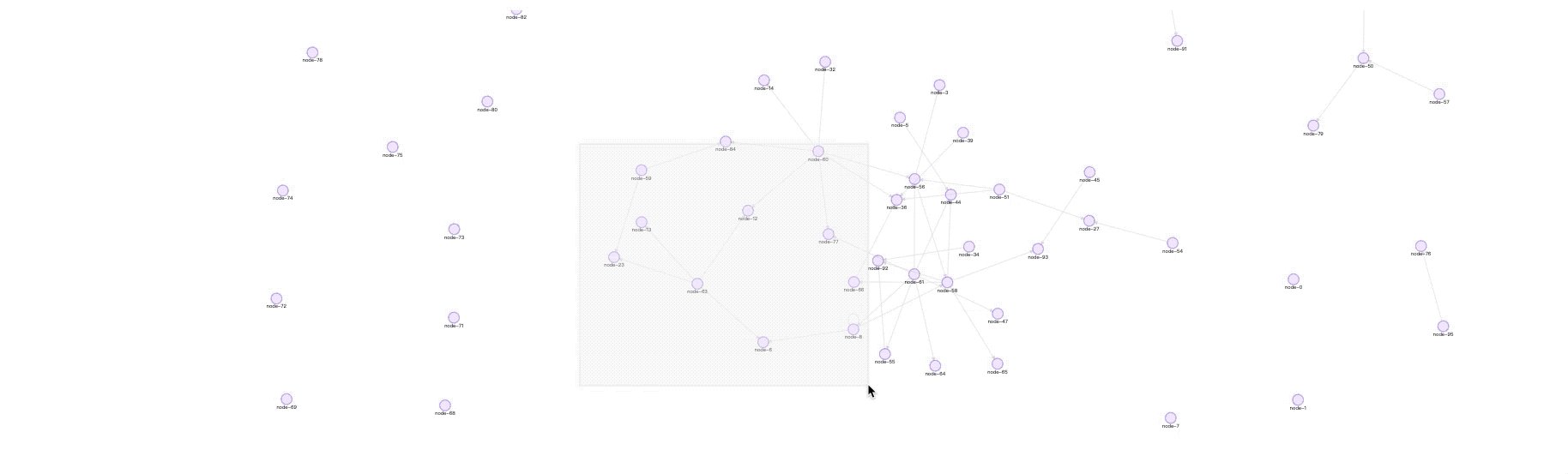
Graphin 提供了 13 种交互组件。包括画布的缩放,平移,圈选,拉索,自动 Resize,也包括元素的拖拽,选中,悬停,高亮,展开收起等,满足你对于不同分析场景的交互需求。在线体验
1.4 🚀 丰富组件,源于业务沉淀
目前 Graphin 提供了 7 种分析组件:分别为右键菜单,提示框,小地图,工具栏,鱼眼放大镜,轮廓,图例。未来将提供 26+ 的分析组件。在线体验
02.全新架构升级
看完了功能特性,我们接着介绍 Graphin 2.0 的重要变化:架构升级。过去一年,Graphin 支持了内部和外部的很多重要图分析产品,通过开发者反馈,Graphin 架构存在首要矛盾是与底层图可视化引擎 G6 的协同:元素样式,布局,交互,自定义机制,都存在很大差别,常常使用户感到困惑。因此2.0作为一个大版本就是去解决这个问题。
2.1 解决一致性问题
Graphin 最基本的一个要求是作为 G6 上层的一个 React 封装库。然后因为历史原因,Graphin@1.0 刚开始做的时候,G6@3.0也刚刚起步,业务实践中需要的交互组件,布局能力,图算法,标准元素样式,这些 Graphin 都先在组件层做了,因此产生使用机制不一致的问题。
Graphin2.0 在使用方式上,支持 G6 的参数透传,这意味着开发者很容易将原生的 G6 开发项目迁移到 Graphin中。在注册机制上,Graphin 放弃了原先的自定义机制,完全依靠G6的原生注册方式,这让开发者更容易理解,不带来额外学习成本。
2.2 完善数据驱动
数据驱动 是 React组 件的重要特性,Graphin 也不例外,甚至是以此产生强大能力。比如我们在画布上添加或者删除节点,通常都会考虑很多问题,比如新增多个节点应该放在什么位置?会不会对原先的布局产生影响?而使用 Graphin 时,我们就不需要考虑这么多,只需要告诉 Graphin 你需要渲染的数据是什么就可以。增加节点不用使用 graph.add(node),删除节点也不用调用 graph.remove(node),一切都是改变数据 props.data 即可。
在2.0中,我们对布局的数据驱动做了优化,可以根据数据变化,轻松实现子图布局,动态布局,布局切换,预设布局。对元素的样式和状态,也做了优化,支持初始化状态,临时状态,元素状态更新等。
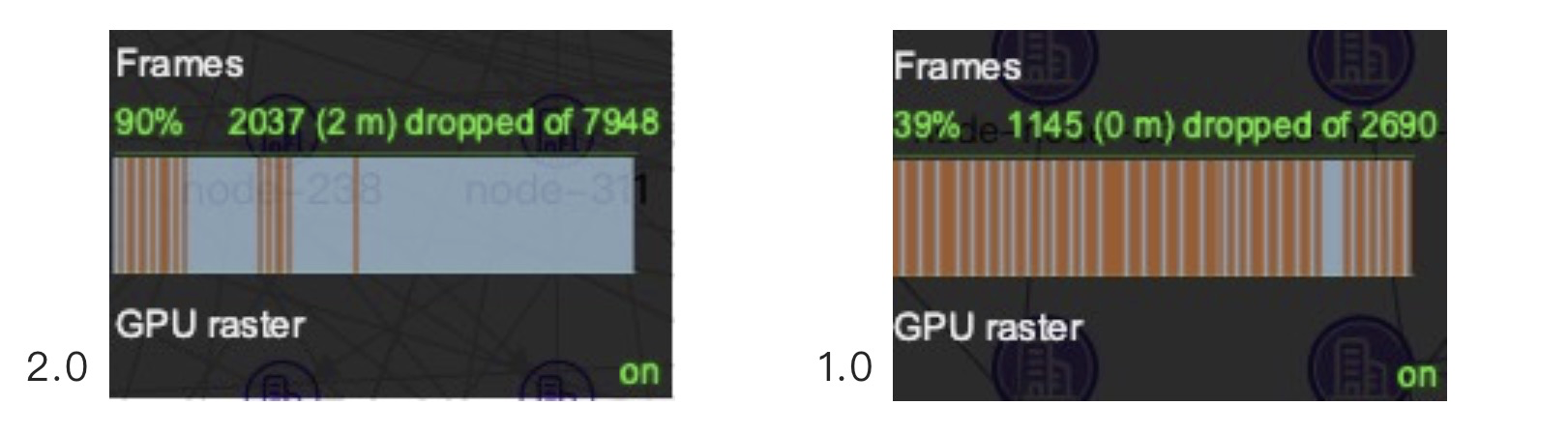
2.3 性能优化
Graphin2.0 升级到 G6 的最新版本,同时在内部做了计算优化,提高了渲染性能。在包体积方面,也将内置的字体资源单独拆包为 @antv/graphin-icons ,方便用户按需引入。
针对之前issue提到的400节点卡顿问题,2.0目前FPS接近60,比1.x版本提高1倍
2.4 开放的组件机制
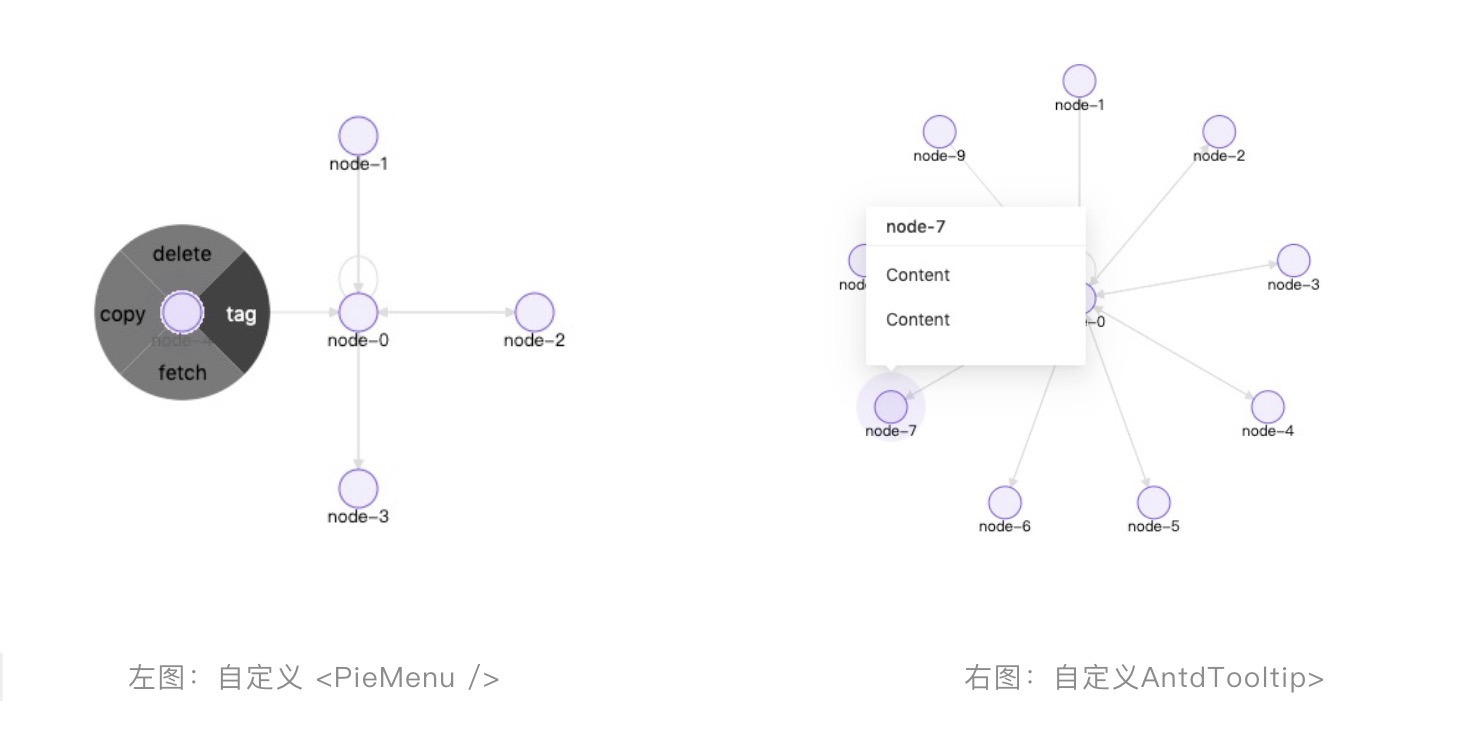
Graphin2.0,组件层最大的变化是不集成任何UI库。解决之前 1.x 版本有 material-ui,fusionUI 用户的反馈的 UI 自定义问题。同时 Graphin2.0 提供更好的组件自定义机制。比如 ContextMenu,用户其实期待的是,Graphin 是否可以告诉我,这个右键点击发生的节点数据,坐标位置。至于UI渲染,完全交给用户去做就可以了。其本质是将复杂逻辑内置,自定义的UI渲染开放。如下图自定义组件,可以在线体验
2.5 更好的开发体验
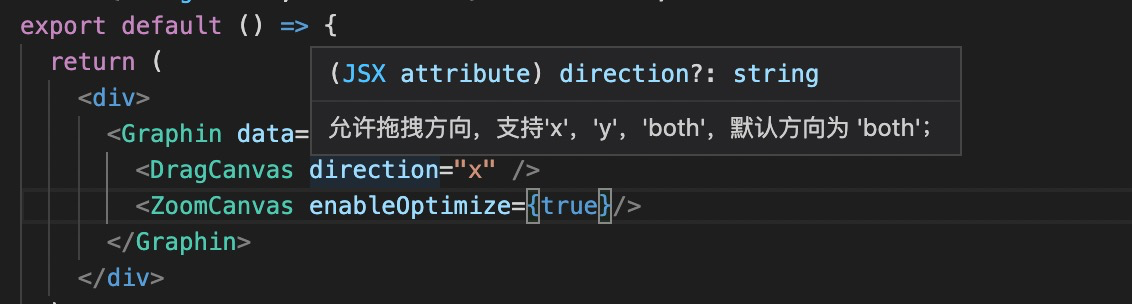
2.0文档采用优秀的 dumi 进行网站搭建,用户可以在文档中直接看到源码渲染的组件示例。同时结合Typescript,有更好的开发体验。
03. 解决方案集成
除了基础能力下沉到 G6,做“薄”。Graphin 2.0 版本最需要回答的是“如何做好一个图分析应用”,因此《解决方案白皮书》是我们的一个尝试,我们试图从用户的需求入手,一步步拆分需求,汇总形成技术方案。这一部分也是 Graphin 未来需要重点发力的地方。
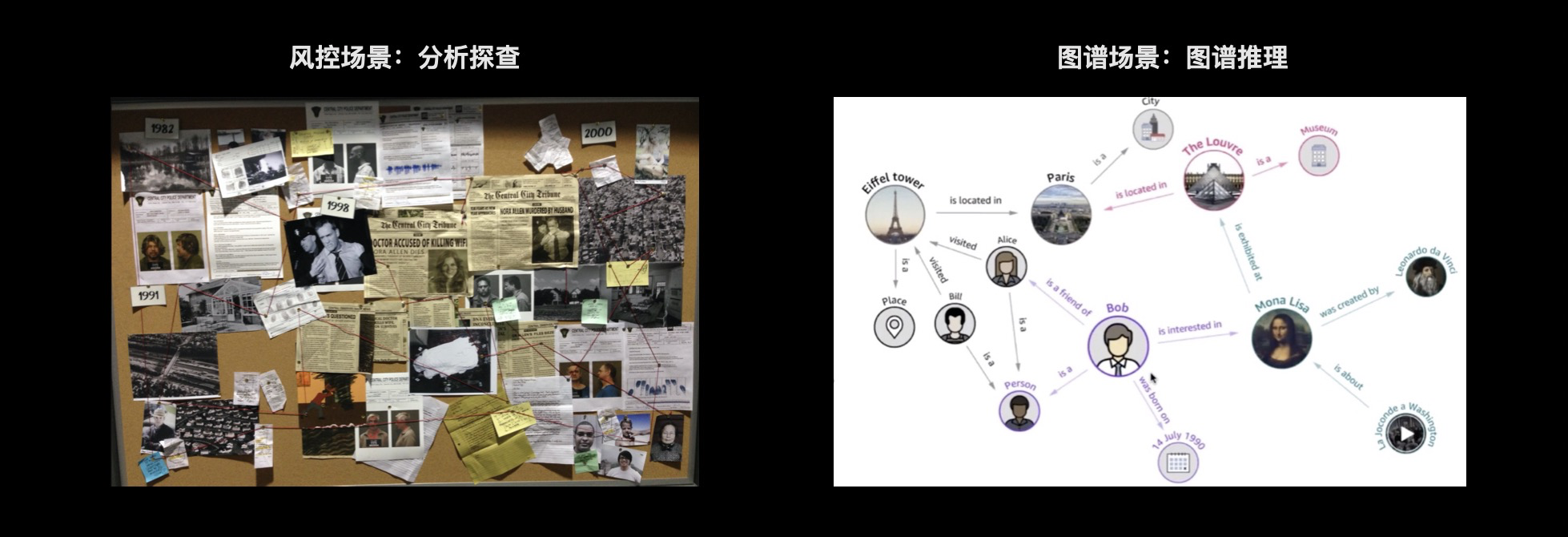
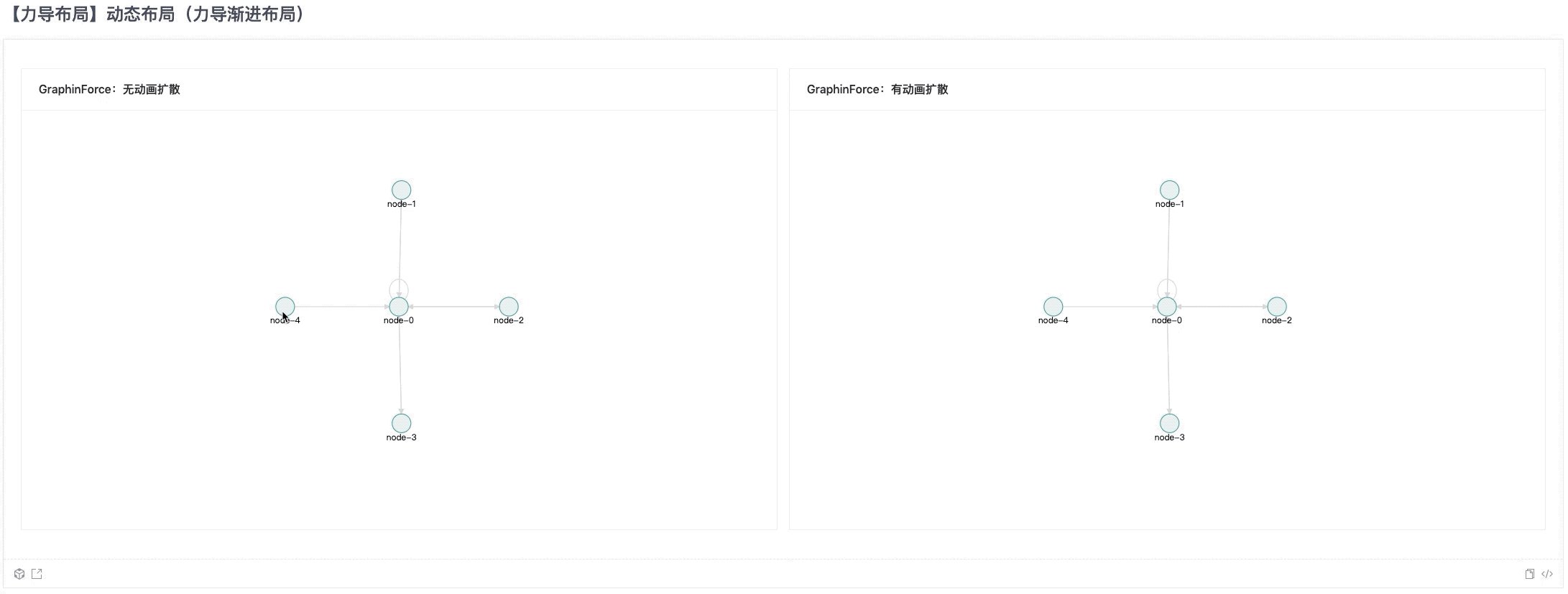
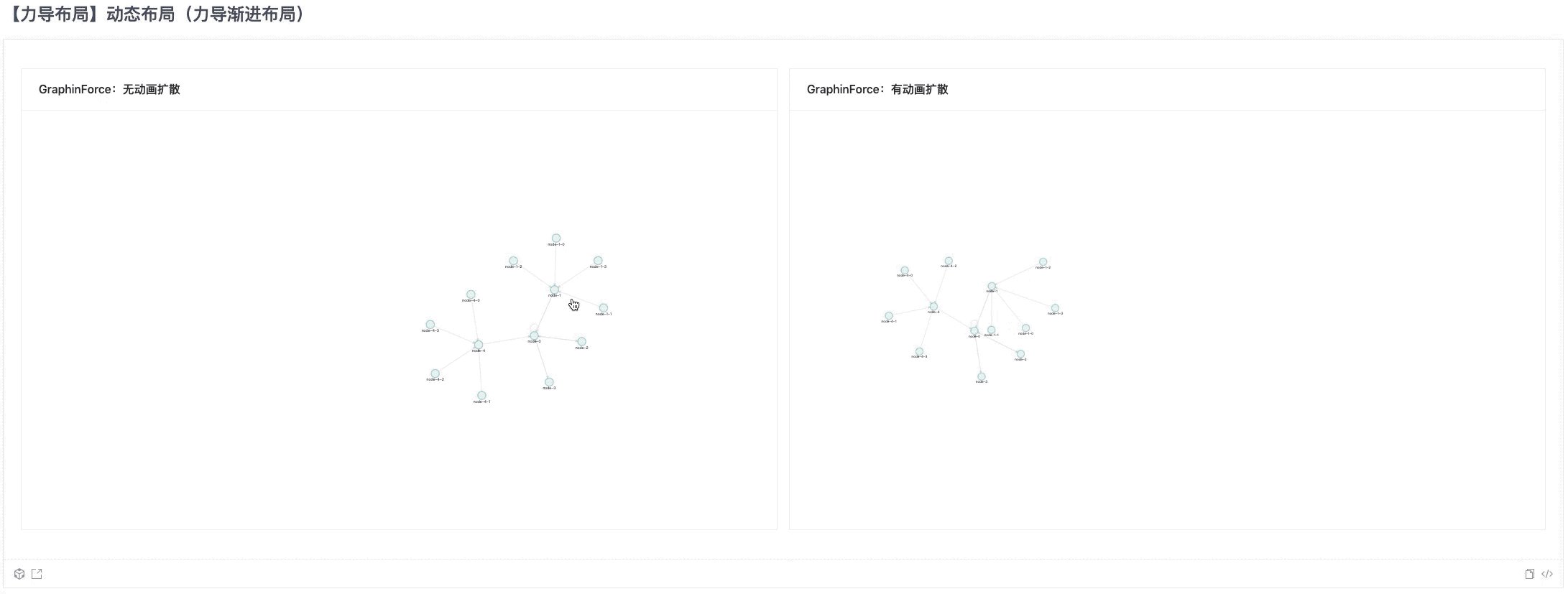
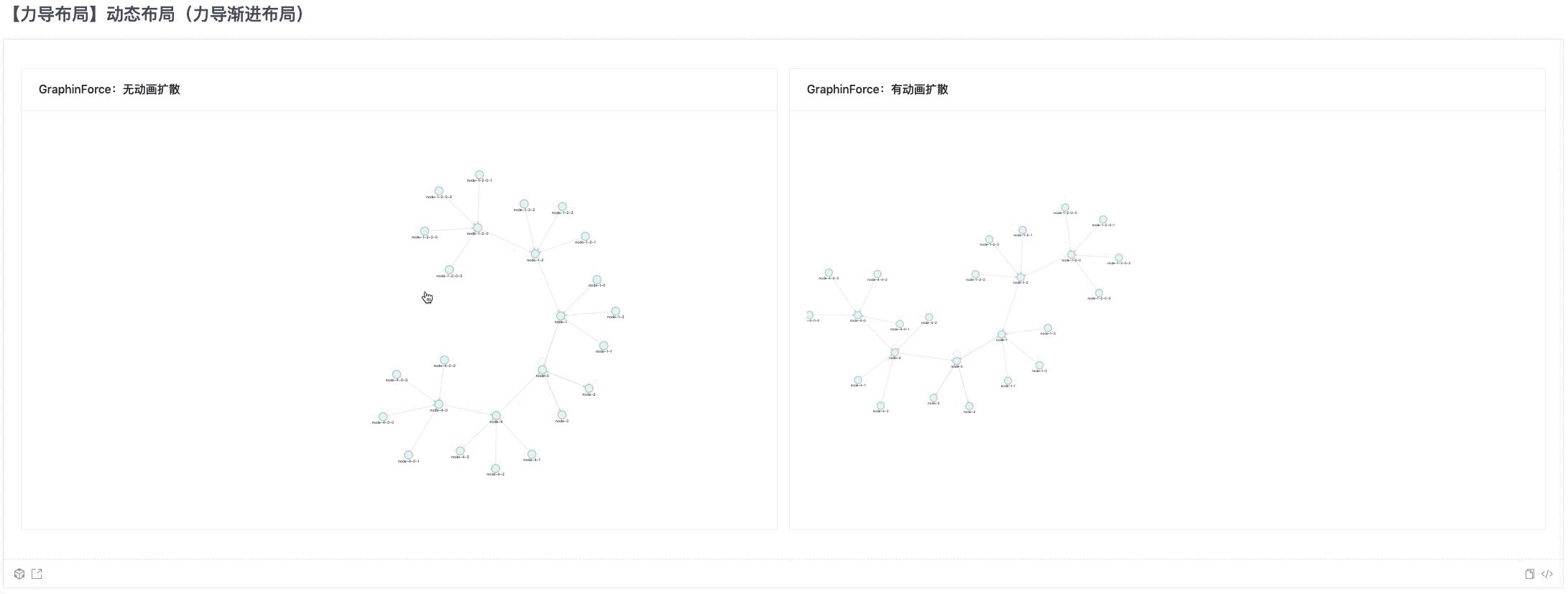
3.1 关系扩散
在金融风控领域,有针对个案进行分析探查, 在知识图谱应用领域,需要对知识进行推理。关系扩散是非常重要的一个分析方法,其共同特点:关系扩散的过程中,节点布局位置可预测,扩散过程稳定可持续,扩散的结果可回溯。
使用 Graphin,可以轻松达到业务期望效果,在线体验
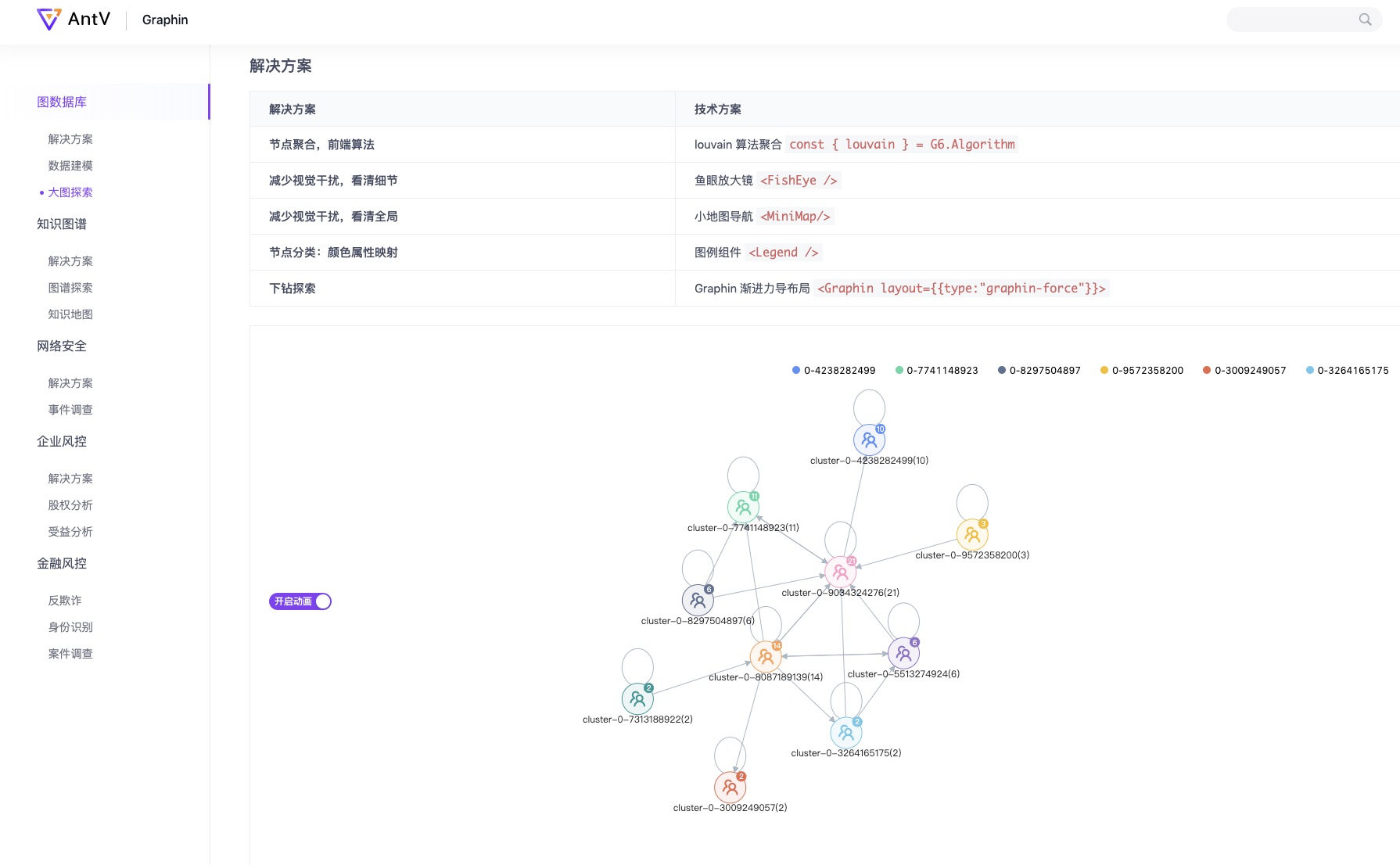
3.2 大图分析
在图数据库应用产品中,原始的关系数据量往往非常大,这个查询出来的数据的可读性带来很大的挑战。除了服务层做数据过滤,前端也可以通过一些聚类算法进行节点的聚合,再通过数据下钻的方式,下钻动态探索。详细方案,可在线查看
04.谁在使用Graphin
Graphin2.0 是严格意义上的第一次正式对外发声,因此我们需要向用户介绍,谁在使用 Graphin,以此帮助人们进行技术选型。
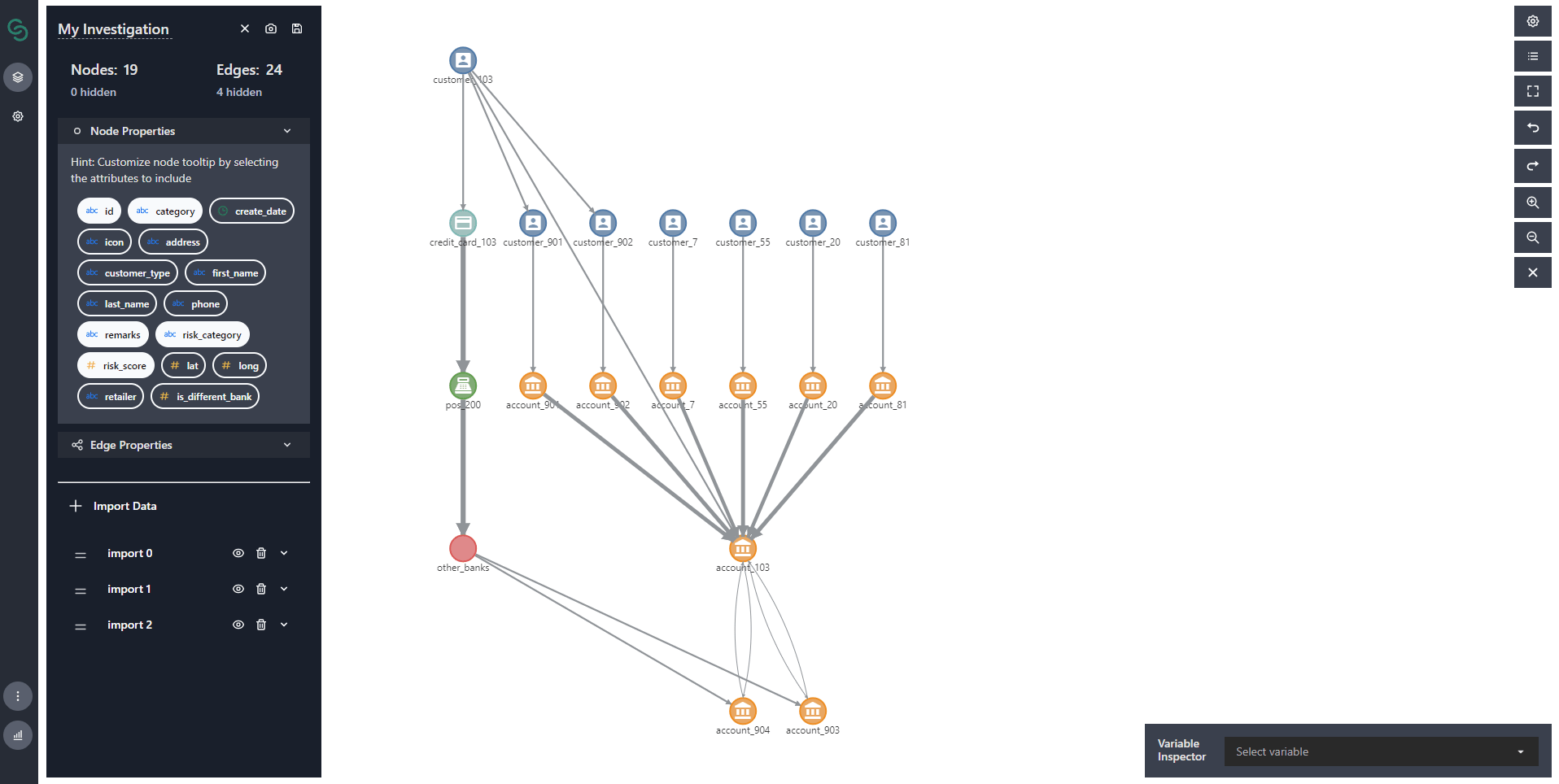
国外商业公司有 Cylynx 公司,利用 Graphin 开箱即用的功能,快速搭建他们的 Motif 图分析平台。利用风险监控来打击财务欺诈,通过跨链分析了解虚拟资产链上的活动。他们也参与 Graphin2.0 的官网建设。
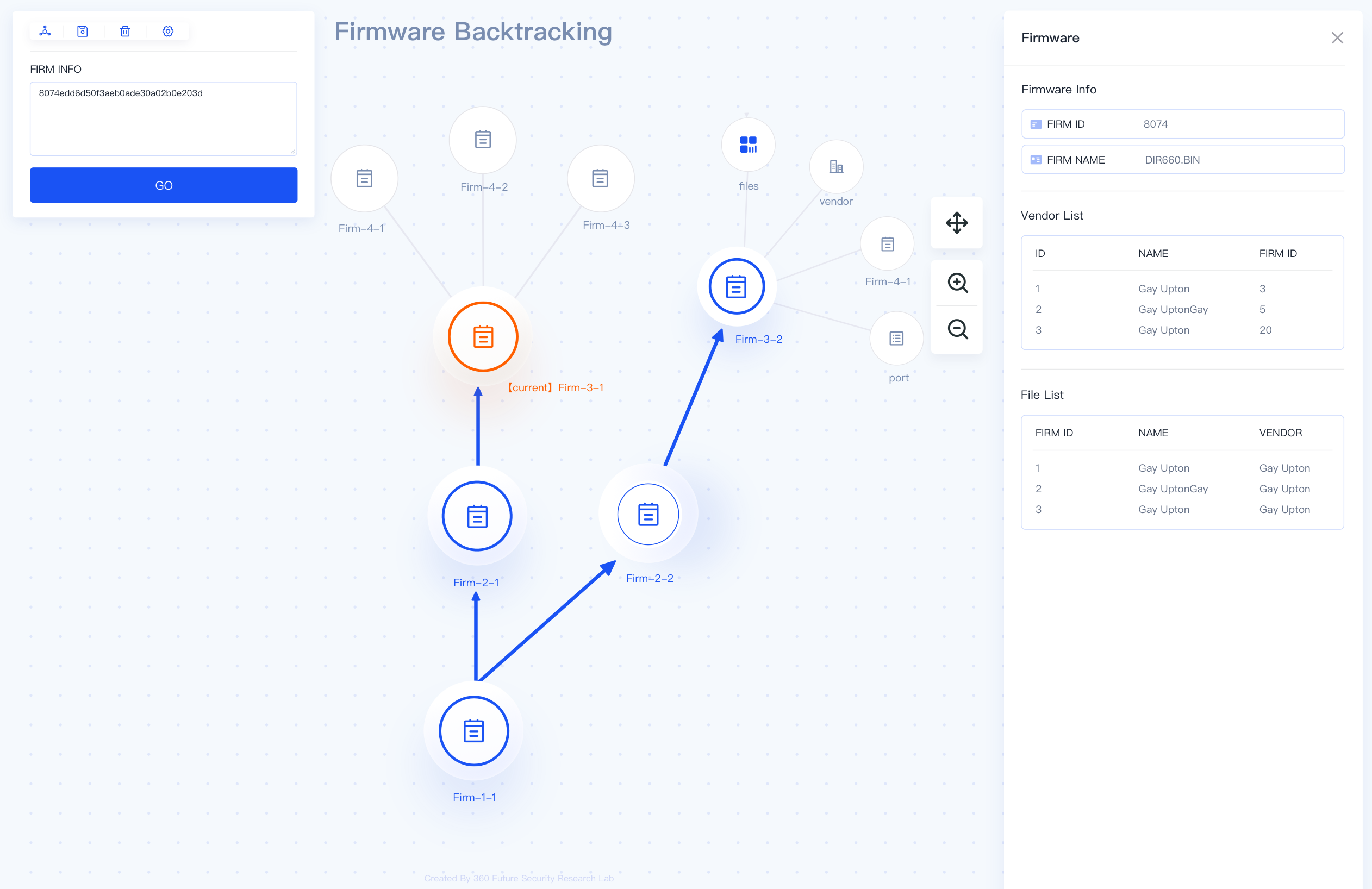
国内商业公司有360未来研究院,利用 Graphin 分析固件安全性问题,建设网络安全可视化。
更多的用户来自 后端开发,数据开发,算法开发同学。Graphin提供开箱即用的能力,能够快速帮助他们进行关系数据分析。我们在github也开了一个 issue:who uses graphin ,来帮助更多后来者进行技术选型与产品案例交流。
05.总结
我们所处的 世界是一个互联共通的世界,目前图分析已经被广泛被用在金融反欺诈,公共安全,基础设施监控,智慧医疗等领域。Graphin 希望能够在关系数据的探索上找到一条道路,能够帮助开发者提效,为业务赋能,感兴趣的同学,可以一起交流共建。最后附上链接,如果对你的业务有帮助,还请帮忙点个star哦
- AntV Graphin Github:https://github.com/antvis/Graphin
- AntV Graphin 官方站点:https://graphin.antv.vision/
- AntV G6 Github:https://github.com/antvis/G6
- AntV G6 官方站点: https://g6.antv.vision/zh/
- 优秀的文档工具 dumi: https://github.com/umijs/dumi