
发货单模板设计页面功能介绍
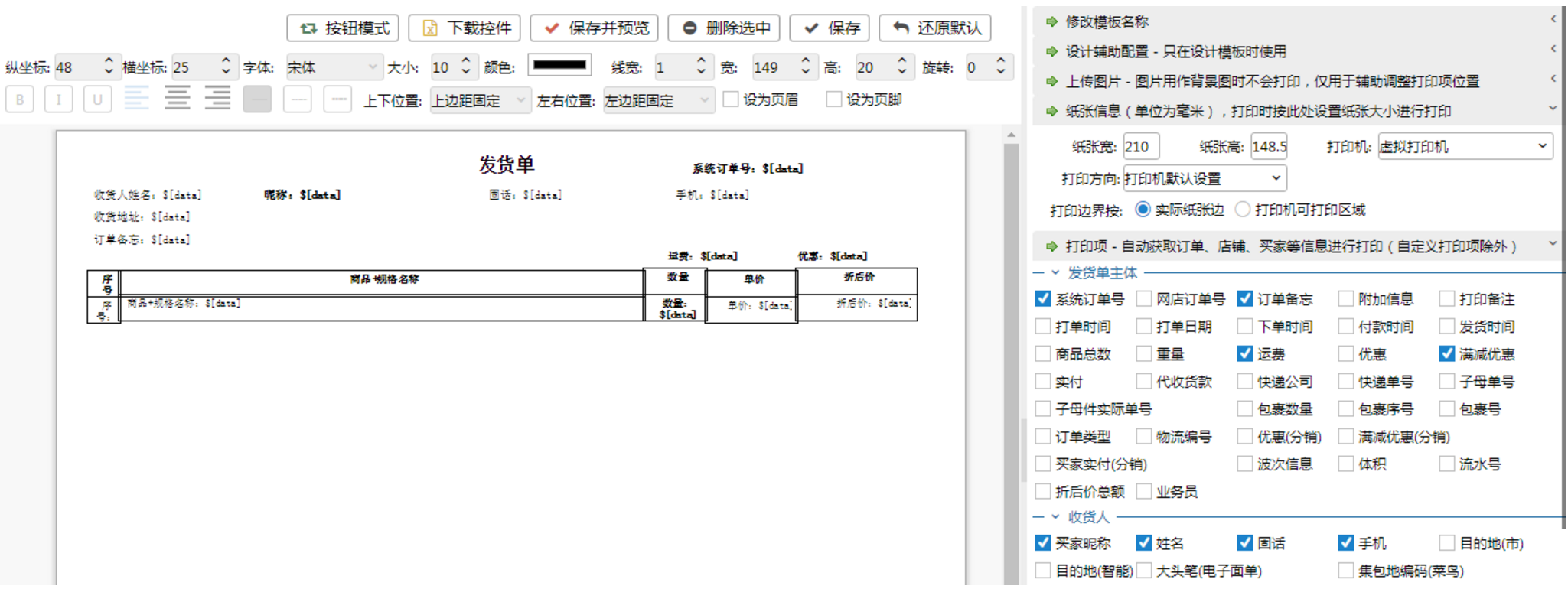
下图是发货单模板设计页面总体布局图,与快递单模板设计界面极其类似,操作方式也基本一致。我们选择重点项进行说明。
绘图主界面
绘图主界面默认展示了最常用的一些发货单字段,位置已经过初步校正。大部分情况下,它们是适用的,你也可以通过直接拖动的方式,按自己的要求来调整。
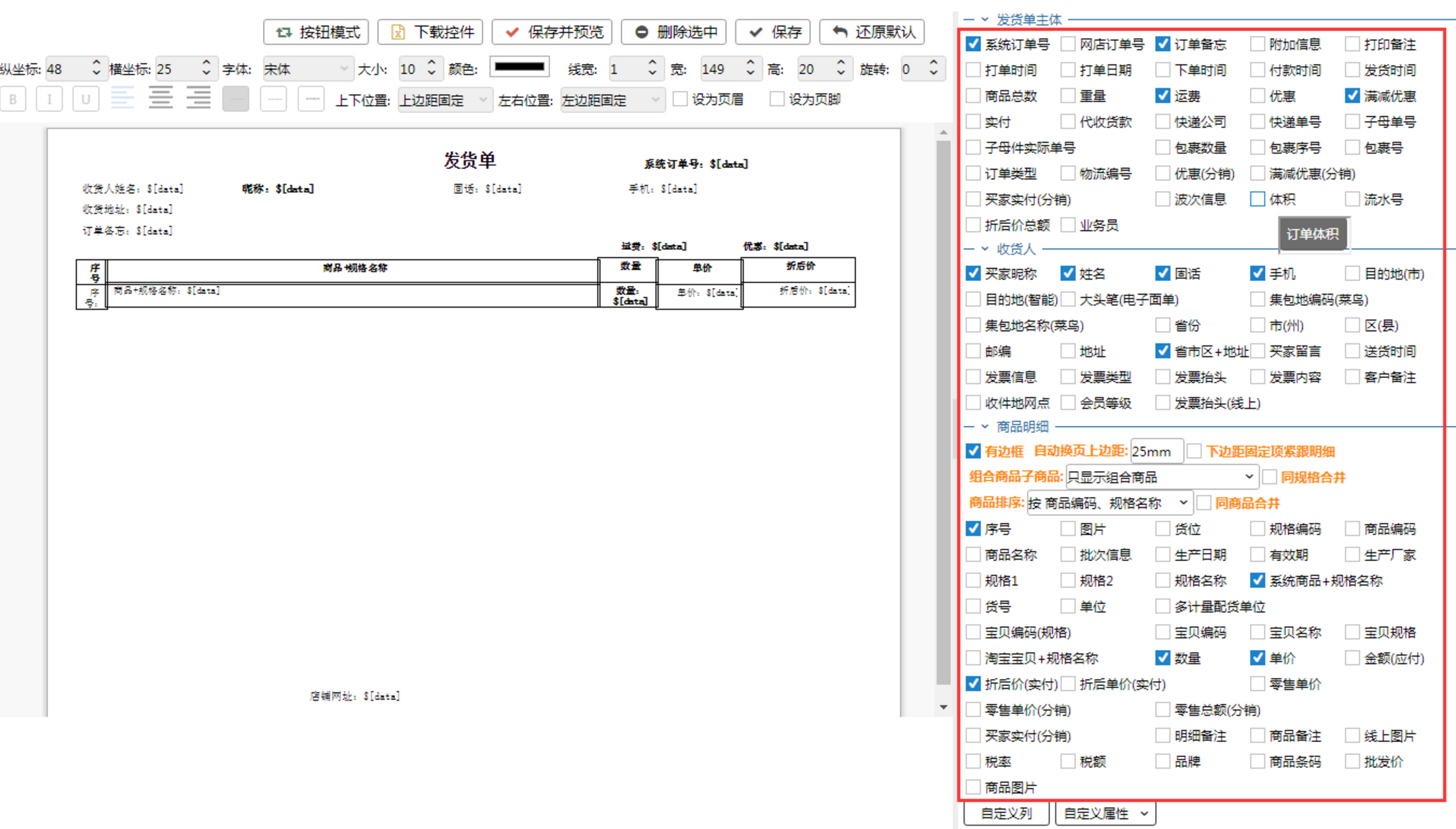
打印项字段
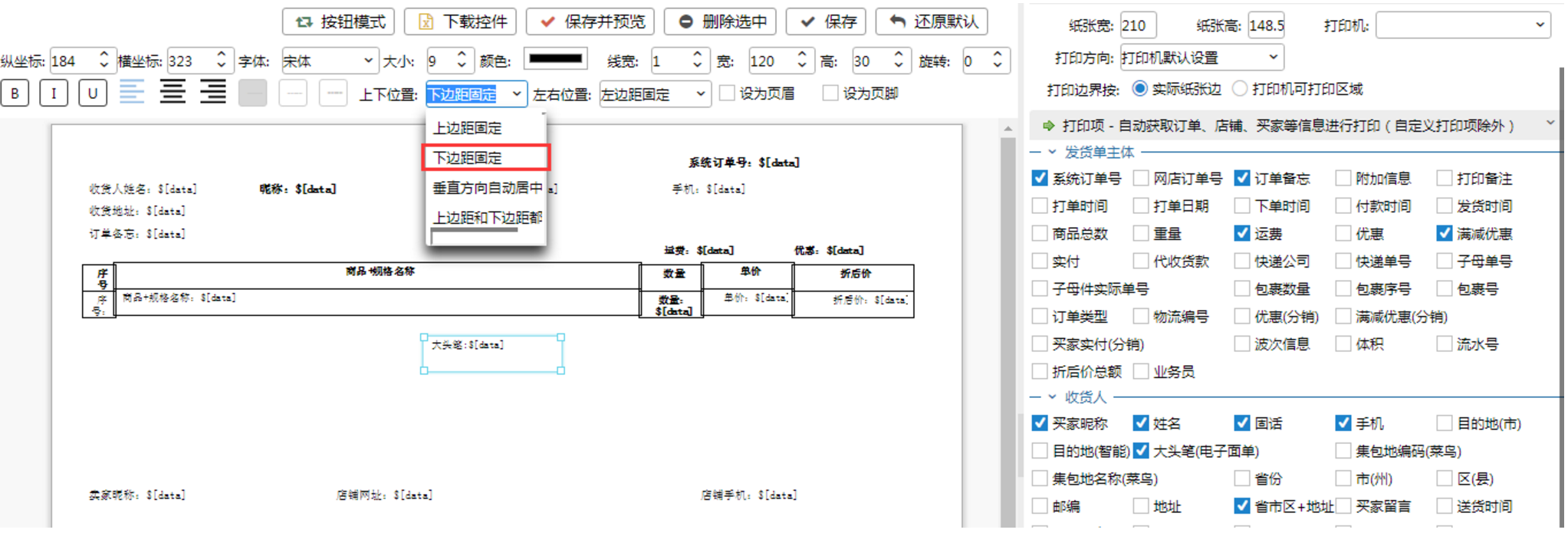
布局与快递单打印项类似,发货单的打印项内容更多,所有字段如下图所示,可以通过打勾选中或取消。选中后会自行出现在左边的绘图主界面中。每一个打印项字段,都可以通过将鼠标停留在字段上看到相应说明。 下边距固定
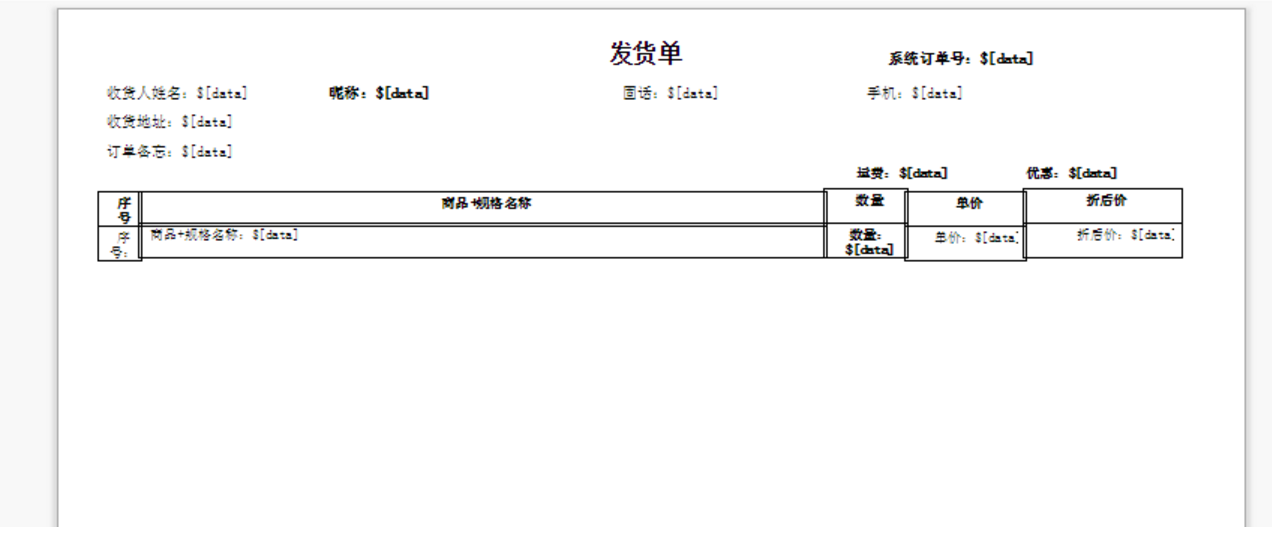
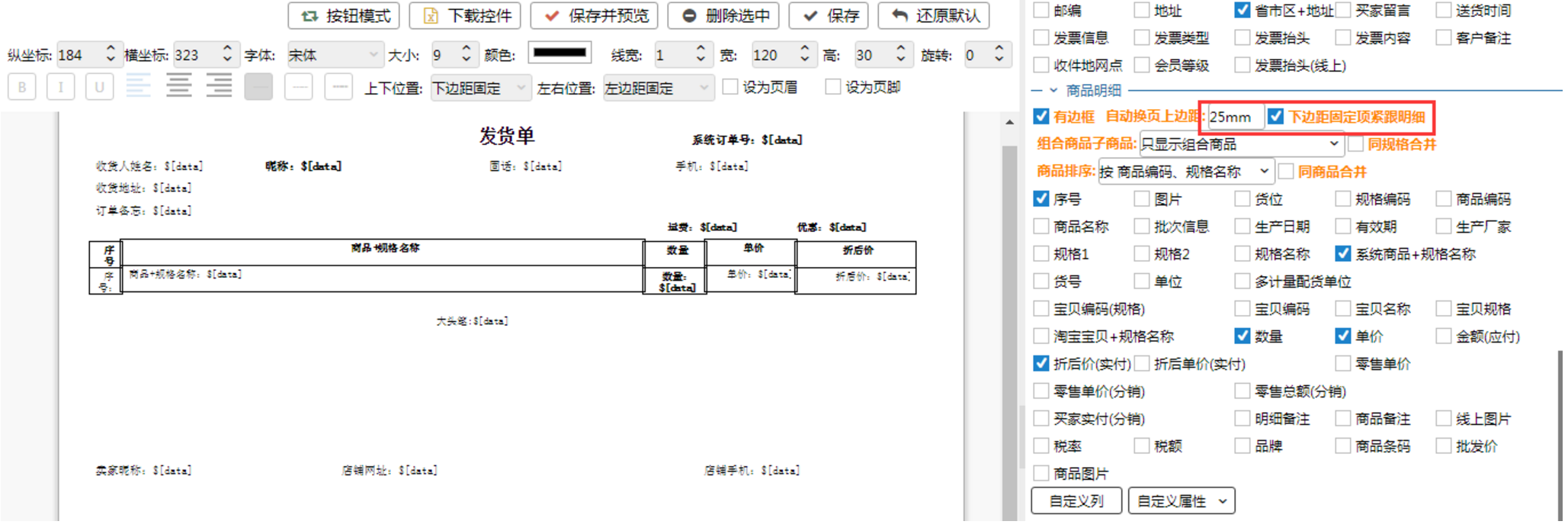
下边距固定
发货单模板如果不设置“下边距固定”,有可能出现下面的情况:



提示:
打印模板中某个项目在界面中乱跑的情况出现,建议先考虑用下边距固定的方式来调整。预览
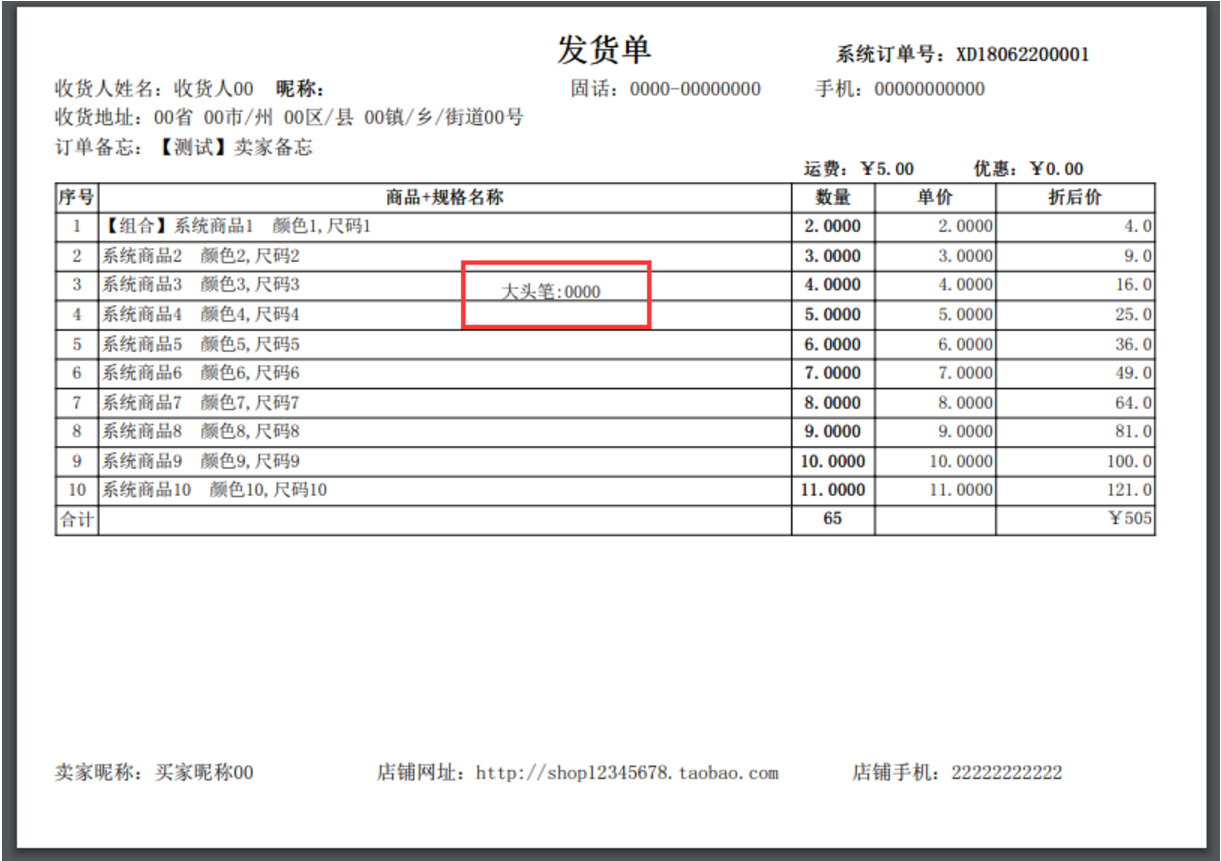
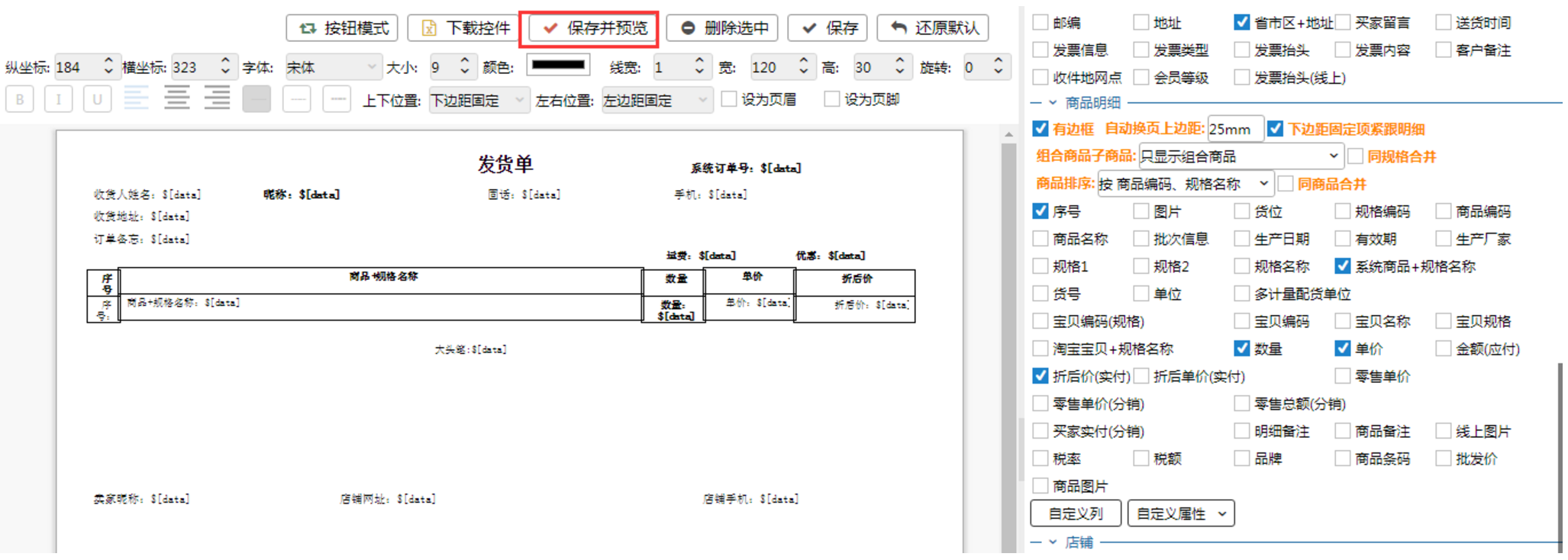
模板设计后,要记得点击工具栏中的预览看一下效果。
提示:
设计时预览的作用 1、 通过设计预览,您可以确认您设计的样式是否符合期望; 2、 设计页面的预览可能与你设计的页面有些微小差异,这是由于设计精度所致;我们建议您在设计中多预览几次,最终的打印效果与预览是一致的; 注:打印时的纸张偏移,预览中是看不出的,预览中只能确认布局上是否正确。 3、 模板设计中的预览拿到的是虚拟数据,用于帮助您测试; 4、 在预览页面中您还可以打印设置,也可以打印一张测试单据或连打看一下效果; 预览后效果还满意的话,那么关闭预览窗口回到设计页面,点击工具栏中的保存,提交您的修改即可!
