盒模型是 CSS 的核心,理解其如何起作用、会被什么影响,对于写出心仪的 CSS 样式效果来说非常重要。
重要的是,要记住 CSS显示的任何内容都是一个大盒子,不论他的内容是什么,加了什么样式效果。
content 大小 与 box 大小的关系
关于内容是否会溢出(overflow)盒子的大小,要理解一个点,size 分为两类:
- 外部大小 (extrinsic sizing)
- 内部大小 (intrinsic sizing)
外部大小
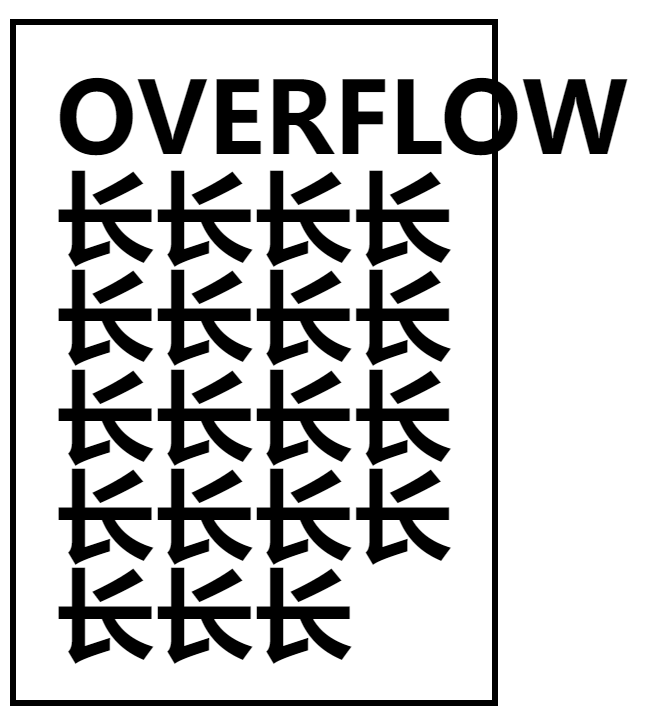
当你设置一个盒子的大小,比如
这个.box{width: 100px;}
width:100px就是外部大小,如果**box**里面的内容太多太大,就会导致他会溢出父盒子(parent box)。(如果你是用中文测试,可能并不会在宽度上溢出,因为一行中文宽度不够他会换行,英文单词太长默认情况不会换行)
内部大小
一种阻止内容溢出的方法就是:设置内部大小并取消原来的外部大小。
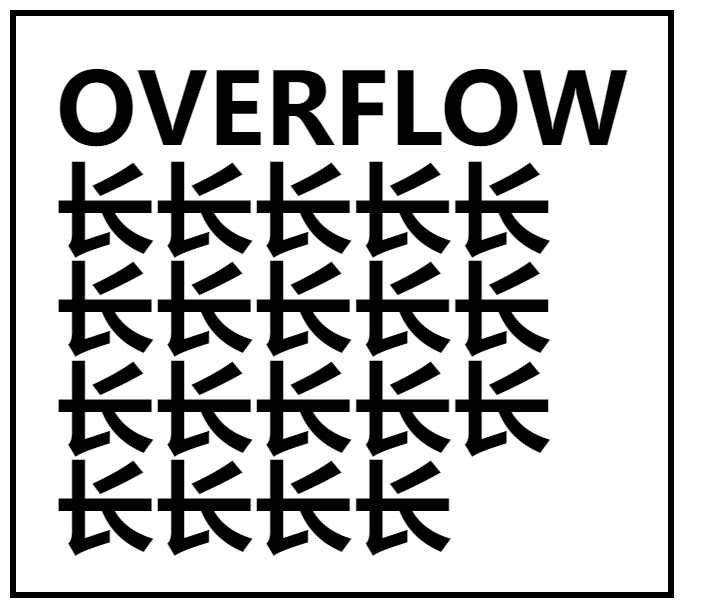
设置.box{width: min-content;}
min-content关键字使得:内部元素最小宽度值最大的那个元素(比如最长的单词)的宽度作为最终容器的宽度。
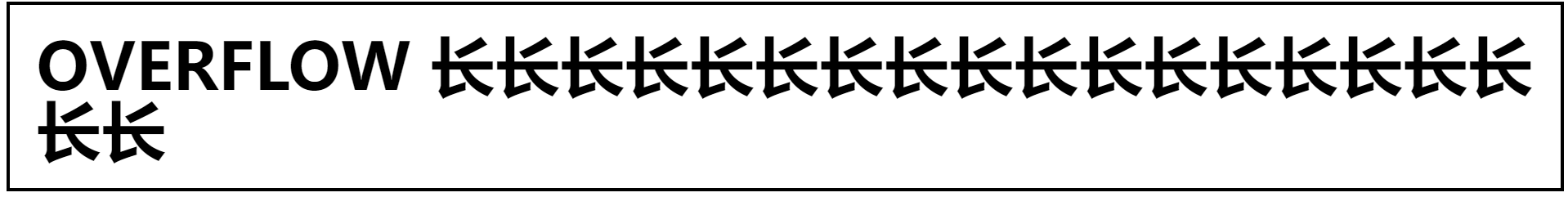
max-content则是内容有多宽,盒子就多大,不管父级盒子。
还有一个fit-content在不超过父级盒子宽度的情况下,尽量撑开盒子满足自己的需求。

总结:
设置外部大小会有更可控的效果,但是绝大部分情况下,设置内部大小都能带来更舒适、更灵活的效果。
box 的组成
一个盒模型由各个具体部分组成,并完成各自具体的工作
主要是这四个部分:
- content box
- padding box
- border box
-
content box
顾名思义,与盒子中的内容相关,其可以控制盒子的大小,所以他也是最灵活多变的。
padding box
内边距区域。内 就说明还属于盒子内部,设置盒子的
background,仍能在其区域可见;如果盒子设置了overflow为scroll或者auto,有滚动条(scrollbar)的情况,滚动条也会占据这个空间。border box
边框。里面最近的一层是
padding box,外面一层是margin box。border属性常用于设置可视的边框。margin box
外边距。在边框之外,在盒子的外部周围。外轮廓
outline、盒子阴影box-shadow属性所占据的空间就是在这里,这两个属性并不会影响盒子大小。类比助于理解
像是画廊里挂在墙上的画
画的内容就是
content box- 画与边框之间的留白就是
padding box - 边框就是
border box - 每幅画之间的留白就是
margin box调试 & ⭐操作
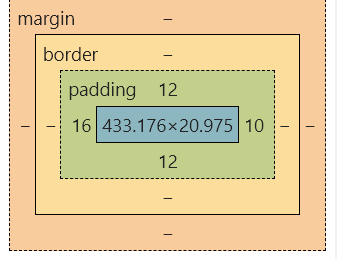
使用 f12,或者直接shift+Ctrl+C,即可选中一个元素进行查看。(应该没什么好说的)
display
有些 CSS 属性具有默认值,例如div 的 display默认为block,li的为list-item,span的为inline。inline元素有外边距,但是周围的元素可能并不理会他,但设置为inline-block就不一样了。
当然inline-block其他的大部分效果和inline都相似。
默认情况下,block元素会将可以用的内联空间全部填满,而inline和inline-block内容多大他们就多大。
box-sizing
box-sizing属性告诉盒子怎么样调整它的大小。
默认情况下(现代浏览器和IE9+),所有元素box-szing:content-box,即对盒子设置width、height时,设置的是content-box。但计算盒子的实际宽度时,是包含padding和border的——即实际宽度 = width + padding + border。
而如果将该属性设置为border-box,设置的width、heigh,就包括了padding和border,实际宽度 也就等于设置的 width。
大部分时候,都还是后者更为可控,所以都会在 reset.css或者normalizers.css中加入
*,*::before,*::after {box-sizing: border-box;}
利用*和伪类来将所有元素的box-sizing设置为border-size。

