发布到npm
先注册一个npm账号
- 可视化注册界面 https://www.npmjs.com/signup 没啥好说的
- 命令行
npm whoami检测是否登录npm adduser注册/登录账户- 如果用了淘宝代理还要换回起初的源才能注册
切回默认源
要换回淘宝源的话npm config set registry https://registry.npmjs.org
npm config set registry https://registry.npm.taobao.org
- 如果用了淘宝代理还要换回起初的源才能注册
package 信息
"description": "React components library", //描述"author": "okkjoo",//作者"private": false,//是否私人"main": "dist/build/index.js",//定义了 npm 包的入口文件,browser 环境和 node 环境均可使用"module": "dist/build/index.js",// 定义 npm 包的 ESM 规范的入口文件,browser 环境和 node 环境均可使用"types": "dist/build/index.d.ts",//一个只在 TypeScript 中生效的字段,如果您的包有一个 main.js 文件,您还需要在 package.json 文件中指明主声明文件。 将 types 属性设置为指向 bundled 的声明文件"license": "MIT","keywords": [//关键词"Component","UI","React","okkjoo"],"homepage": "https://github.com/okkjoo/zhou-cl",//主页"repository": {//仓库"type": "git","url": "https://github.com/okkjoo/zhou-cl"},"files": [//除了默认上传到npm的以外的文件夹"dist"],
这里为了语义更为合适,之前的build文件夹更名为dist了(distribution)。
所以 tsconfig.build.json 中指定的文件夹名称也要重build改为dist,以及命令中对build的操作也要改为对 dist 的操作。
还添加了一个命令"prepublishOnly ": "yarn run build"
相关知识:版本号
格式:主版本号:次版本号:修订号
主版本号:做了不兼容的API修改
次版本号:向下兼容的功能性新增
修订号:向下兼容的问题修正
上传遇到了问题
TypeError: Cannot create property '-registry-npmjs-org' on string '{"-registry-npmjs-org":""}'
在这里找到了一个 issue,以及solution,但没完全解决问题。
随后我又参考了An unexpected error occurred: “Cannot create property..” after running yarn start #4492
Cannot create property ‘-registry-npmjs-org’ on string ‘{“-registry-npmjs-org”

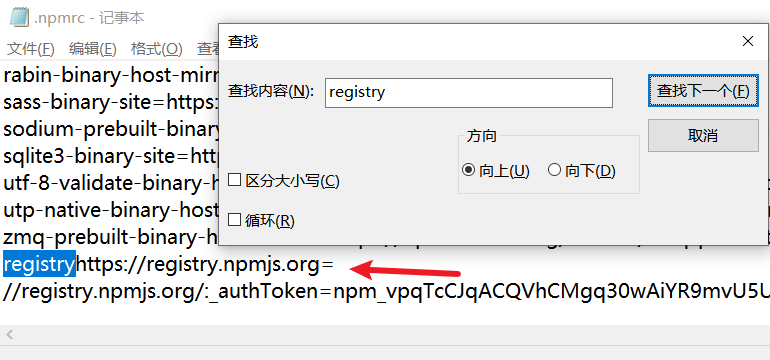
以相似的思路尝试删除了箭头的这行
npm config edit后进入记事本,搜索registry找到这句regiistryhttps://registry.npmjs.org=
结果就成功publish了。——但具体原理我还真没搞明白,只是大概知道是因为
The npmrc was not correctly configured
…先不管了,程序和有人有一个能跑就行🐶。
精简 package.json 依赖
有些依赖仅仅是开发依赖(devDependencies),并不需要打包到生产环境中(dependencies)。比如说:
- 单元测试 :
@test开头的 - ts 及其类型:
ts@types开头的 - 语法转换
- css预处理器
node-sass - module bundler
react 版本也是一个问题,不能让使用者安装过react后再安装一份,两份版本不同就可能会导致错误的发生。因为react是核心依赖库,核心必须先被安装。
所以在前面的dependencies字段中将react和react-dom 字段移动到devDependencies字段中——因为开发时还是需要的。
这就需要 package.json中另一个字段来帮助
"peerDependencies": {"react": ">=16.8.0","react-dom": ">=16.8.0"},
这其中声明的依赖不会在npm install中安装,而是需要使用者提前安装,并且满足条件。
publish/commit 前的自动化检查
代码规范检查
ESLint: cra 就自带了这个。
关于 eslint 后面跟着的配置,可以去官网看。
添加命令
"lint": "eslint --ext js,ts,tsx src --max-warnings 5",
这里第一次运行该lint命令后,就会看见很多warning。但是如果没有限制warning数量的话,是不会报错的。
自动测试
参考文档:https://create-react-app.dev/docs/running-tests/
方法概述就是:设置一个环境变量CI==true。让所有测试跑一遍,并且返回测试结果。
但是不同操作环境下设置该环境变量方法还不同,非常麻烦。就可以借助一个工具——cross-env,来实现跨平台设置环境变量。
安装:yarn add cross-env --dev
添加命令
"test:nowatch": "cross-env CI=true react-scripts test",
修改命令
"prepublishOnly ": "yarn run test:no watch && yarn lint && yarn run build"
commit 前检查
借助一个小工具[Husky](https://www.npmjs.com/package/husky)
安装:yarn add husky --dev
修改prepublishOnly命令:添加husky install。
"prepublishOnly ": "husky install && yarn run test:nowatch && yarn lint && yarn run build"
直接命令行操作
yarnnpx husky add .husky/pre-commit "yarn test:nowatch && yarn lint"git add .husky/pre-commit

