实际运用分析
实际运用中,并非是完全根据屏幕大小而相应地变大变小。有时是直接重写一个页面。

媒体设备类型
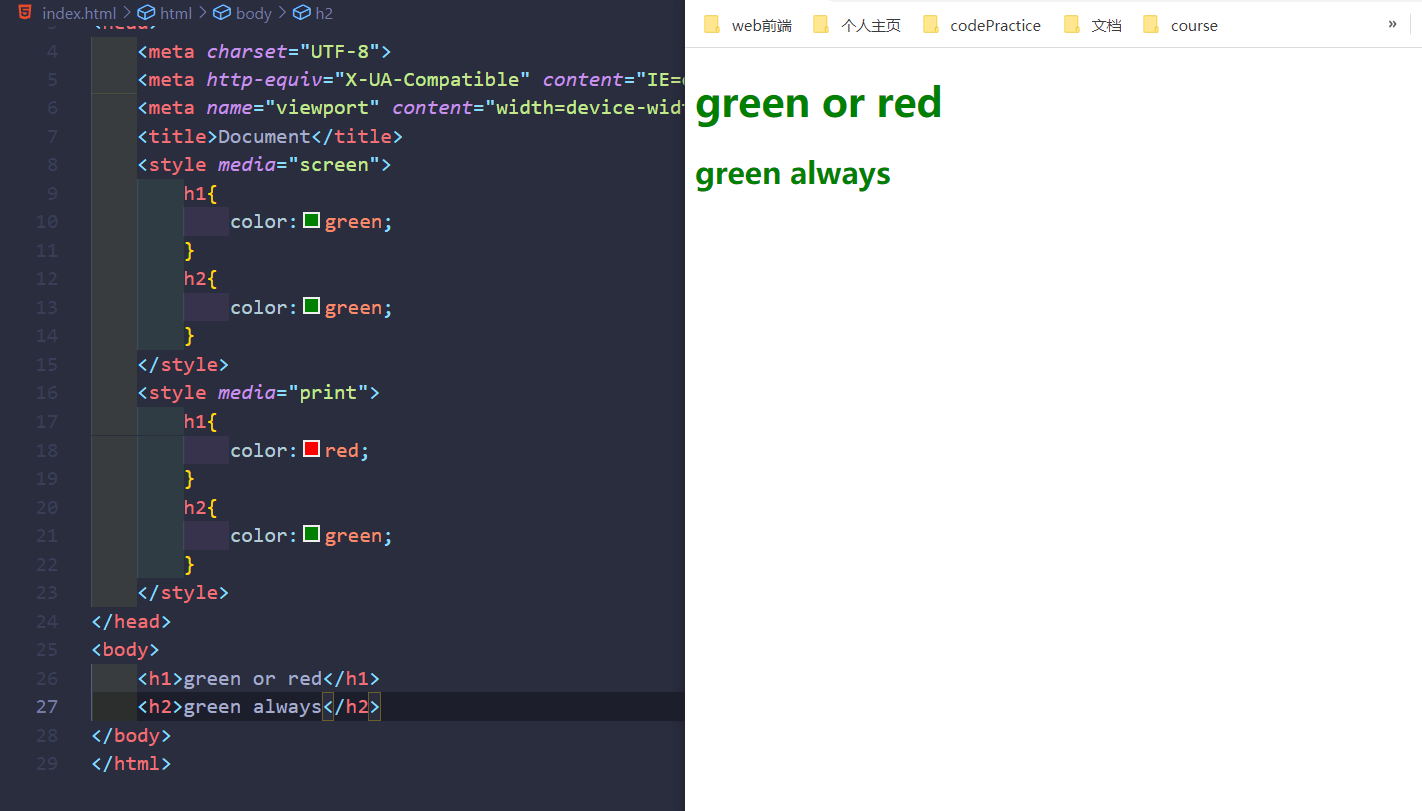
style设置
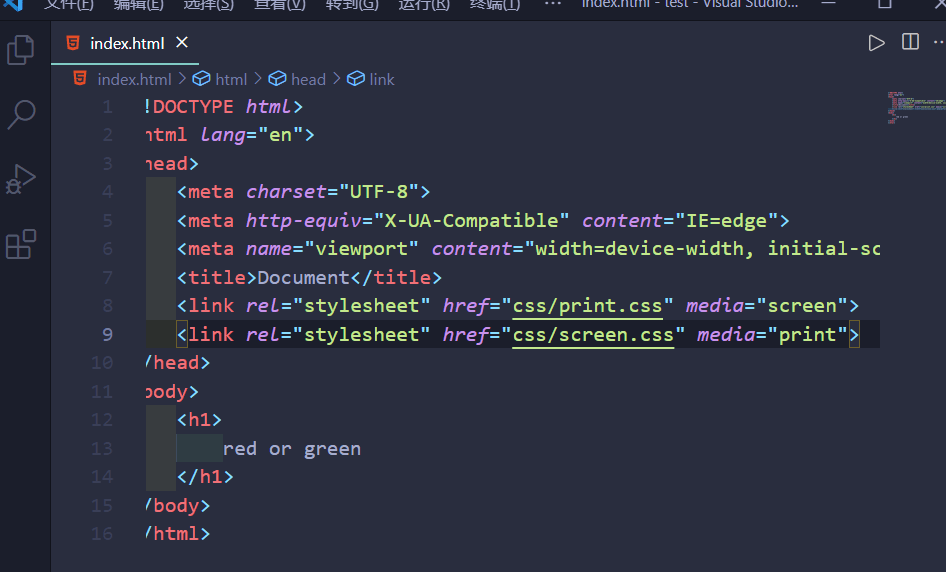
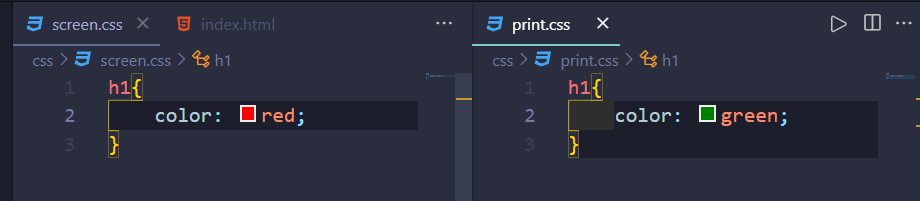
screen和print 主要运用还是screen

默认情况下,media="all"
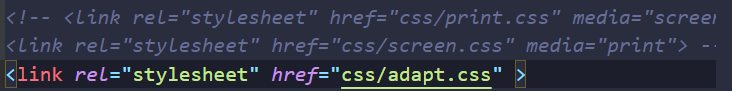
link标签设置
使用@import 更为简洁
逻辑判断
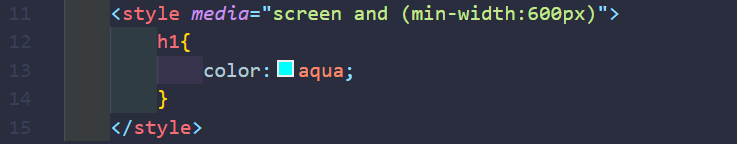
AND条件判断
很多时候,电脑和手机以及平板 尺寸相差不少 但都是屏幕,仅靠screen仍会造成一些不想要的效果。
通过and条件判断使得其分的更为细致一些


逻辑或
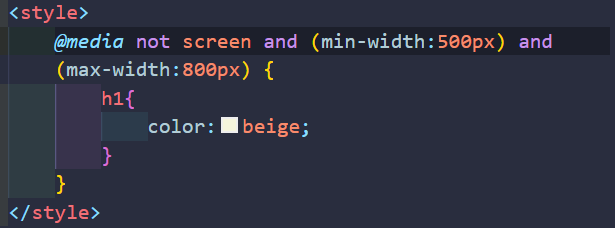
逻辑非
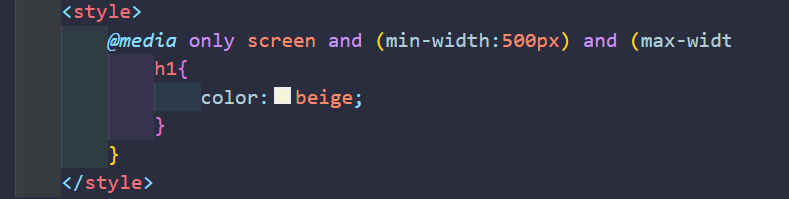
only
我也不知道这个归于此类对不对,反正就这样了
only的作用: 如果浏览器支持media媒体查询语法,那么就会正常显示。=>排除低端浏览器(啊这
现在大部分浏览器都支持media,这个用的也比较少
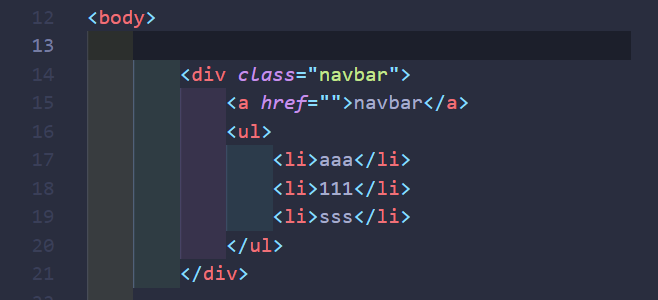
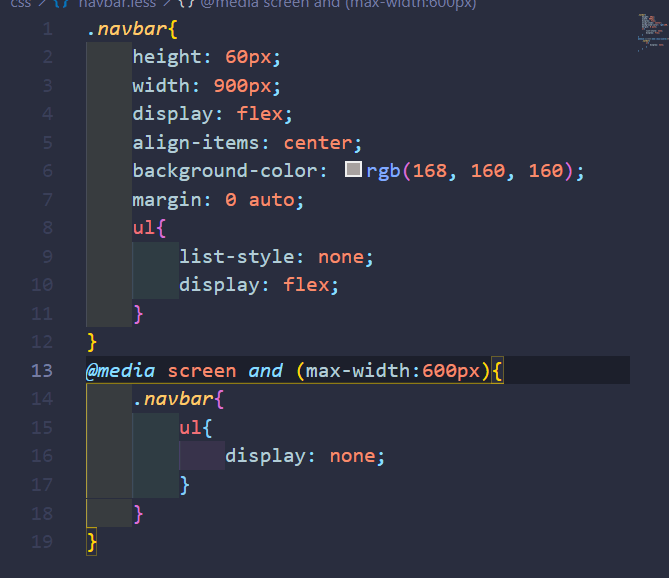
局部响应
@media


缩小屏幕宽度至小于600px时,导航条上ul就会不显示