我想要的效果:
- 最上面的导航栏的菜单在宽度缩小到一定程度时,会消失,且通过一个文件夹似的按钮访问。
- 下面的侧拉在变更小时也消失。
注:下面的
mymymy.css均改为main.css
文件结构

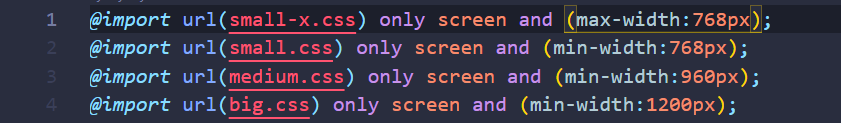
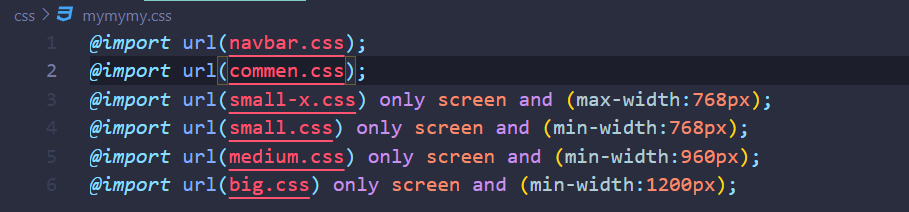
引用时,一定要注意引入的顺序。因为大于大尺寸的一定也大于小尺寸,小尺寸的在后面引入就会造成覆盖。
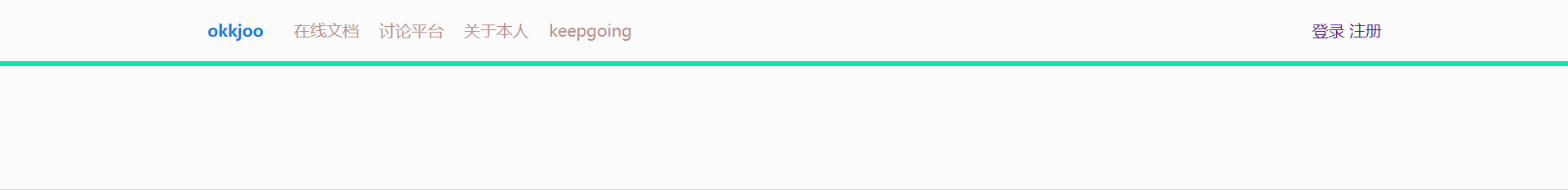
navbar导航条打底布局
效果:
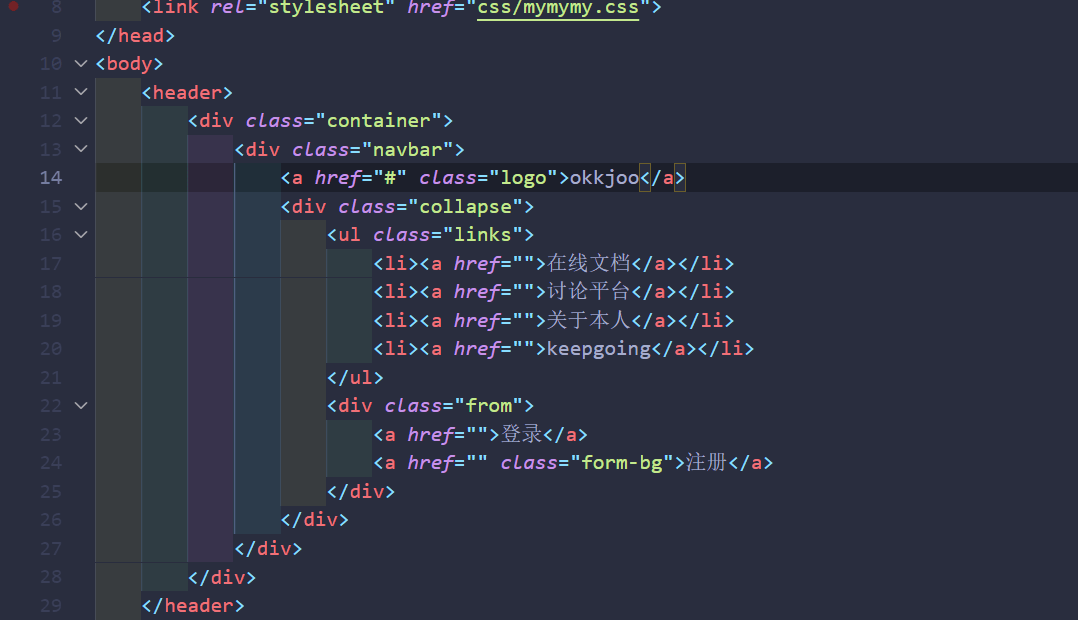
html:
link引入装有其他css的css
main.css:
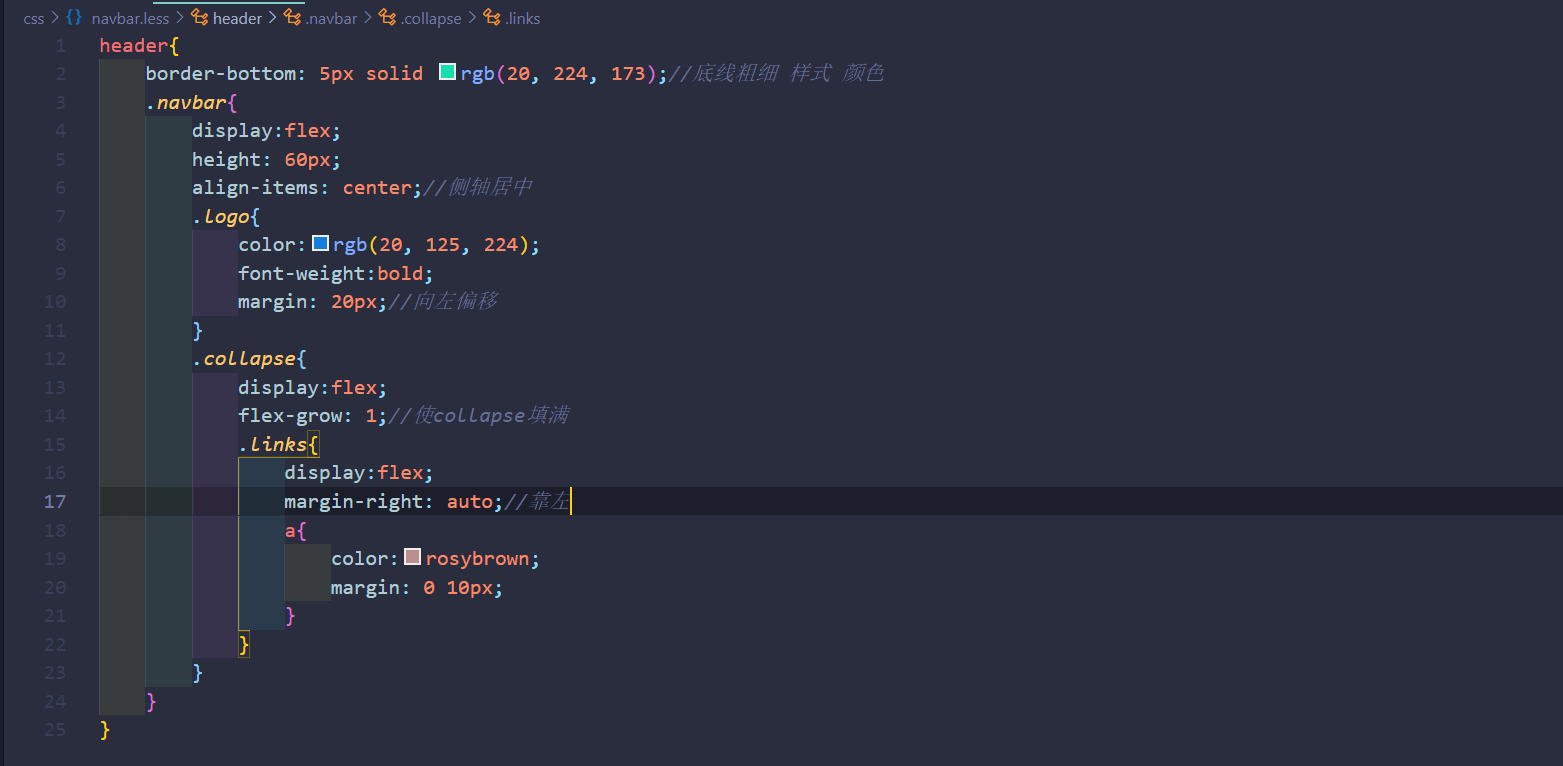
navbar.less:
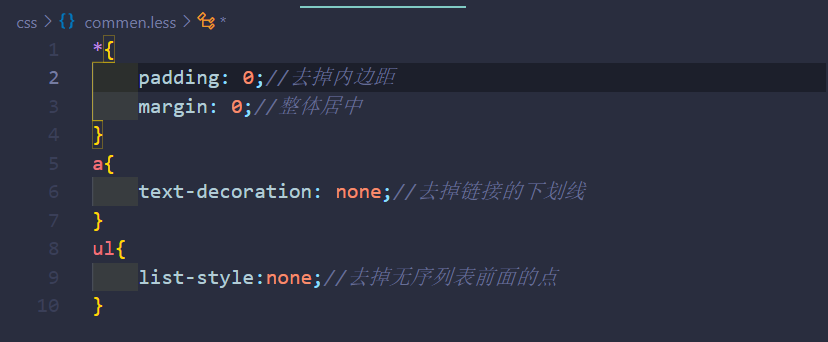
commen.less:
导航菜单细节优化处理
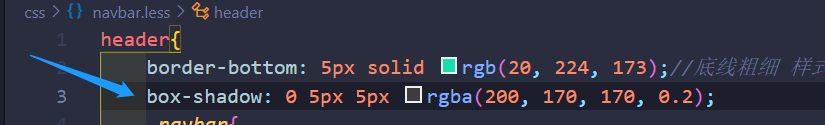
增添底部阴影
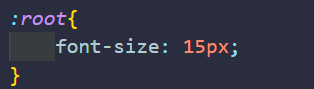
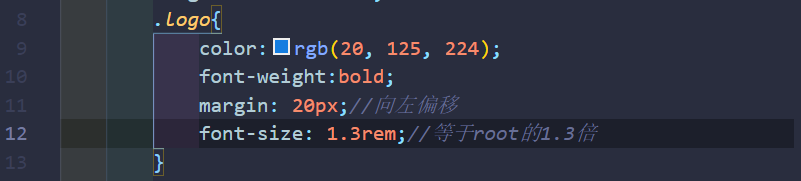
字体
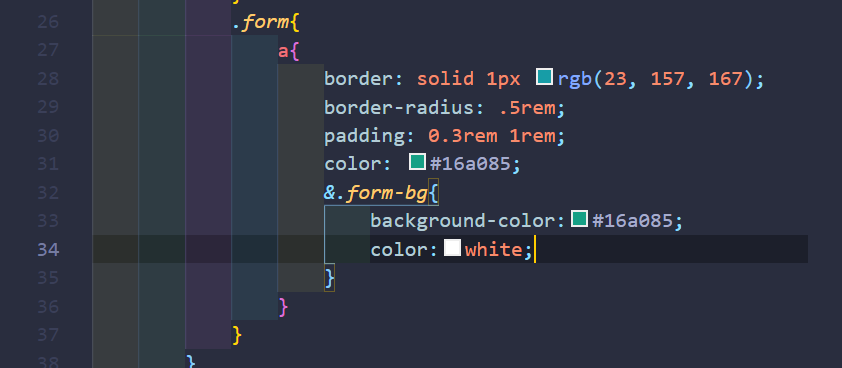
登录注册按钮
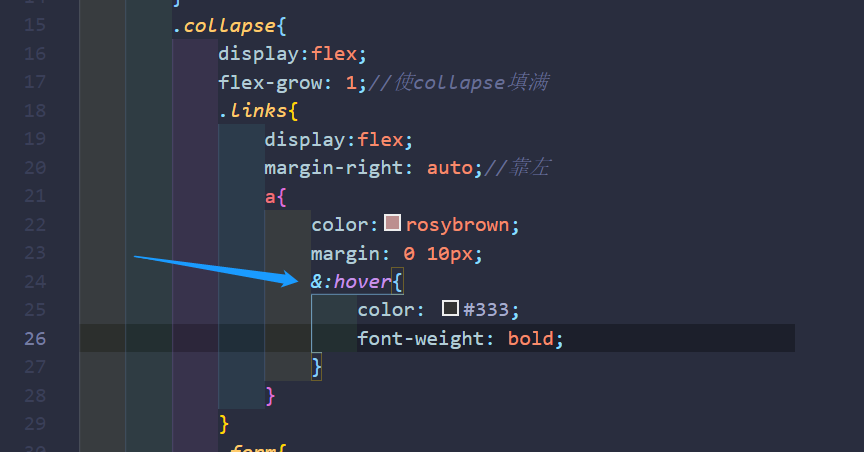
鼠标hover


导航条响应式处理
小尺寸和超小尺寸时菜单消失
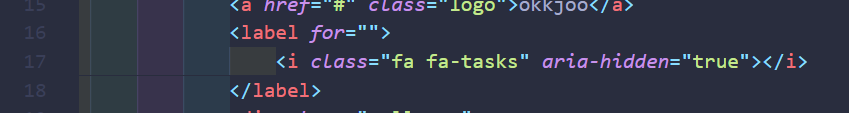
引入图标库<link _rel_="stylesheet" _href_="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
响应式处理
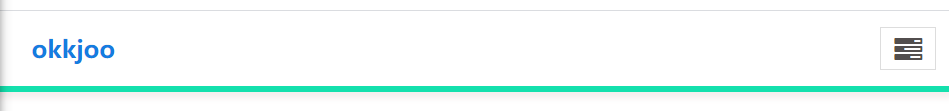
菜单图标 靠右
响应菜单
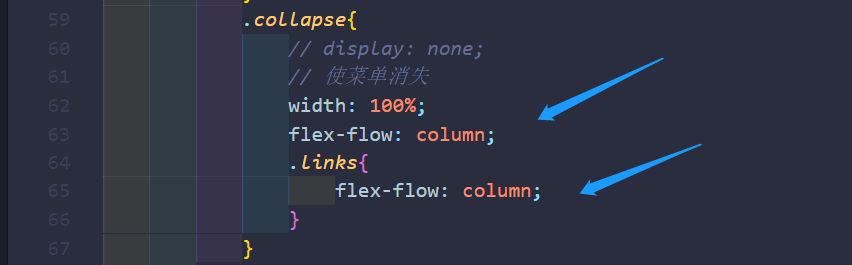
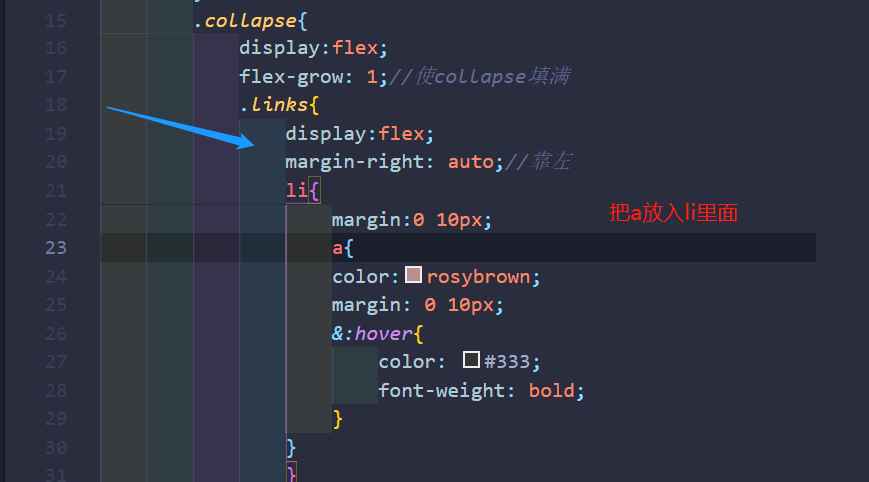
首先要制作一个样式:菜单是竖着排列的。
使里面的竖着排
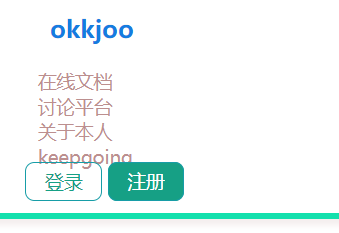
然后会发现 换行后会超过底部的线
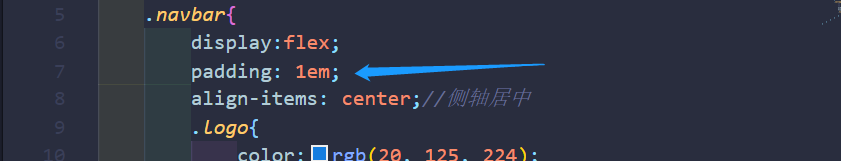
是因为navbar固定高度,改成用padding设置内边距
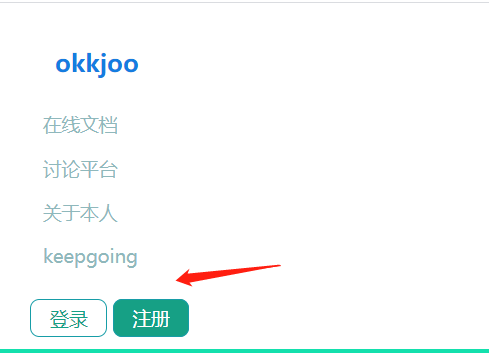
 此时效果
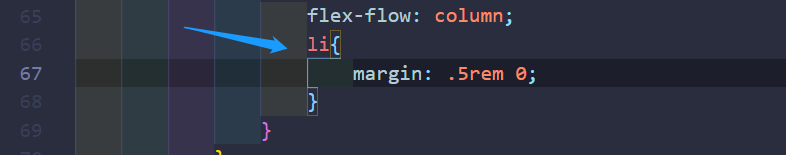
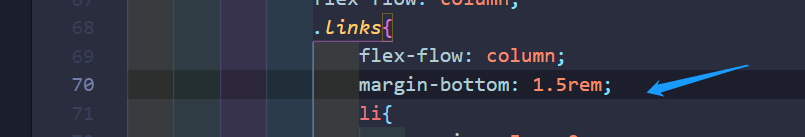
此时效果li靠得太近,设置li的margin

控制links和登陆注册按钮的间距

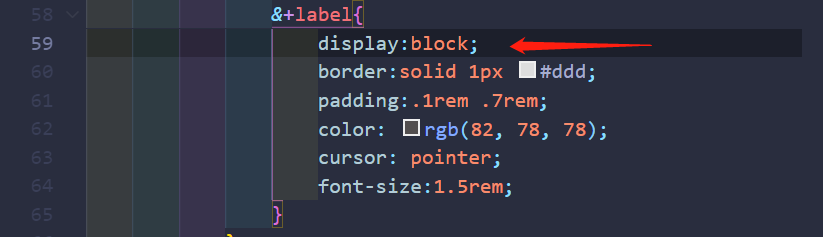
菜单按钮的出现和消失
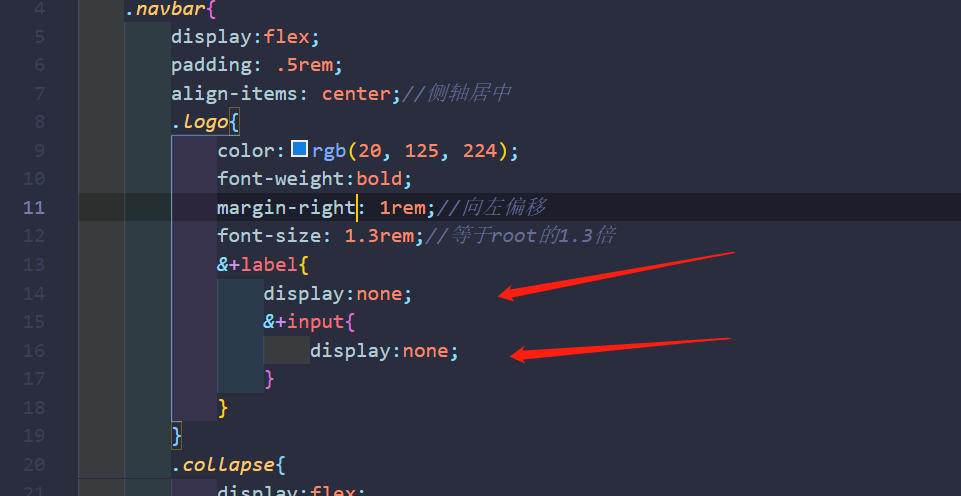
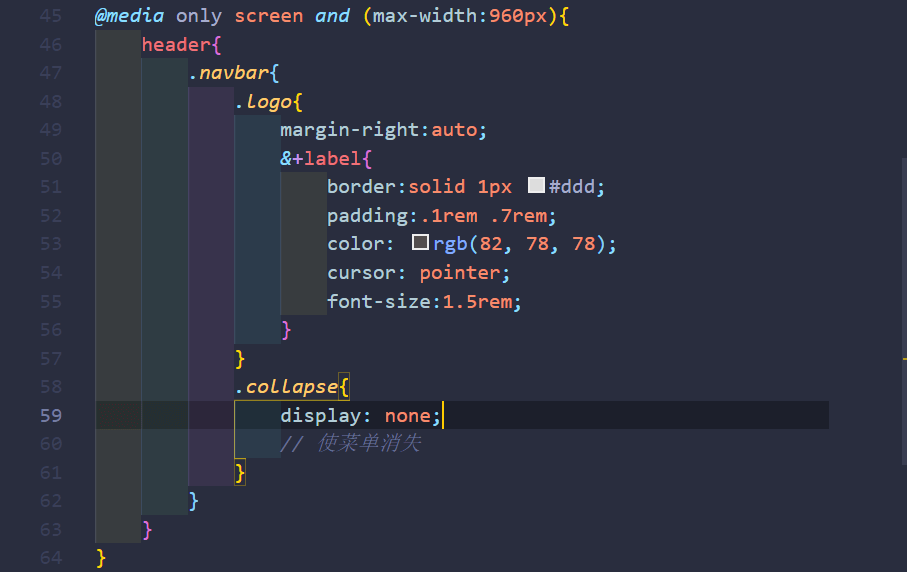
大尺寸消失:
小尺寸出现:
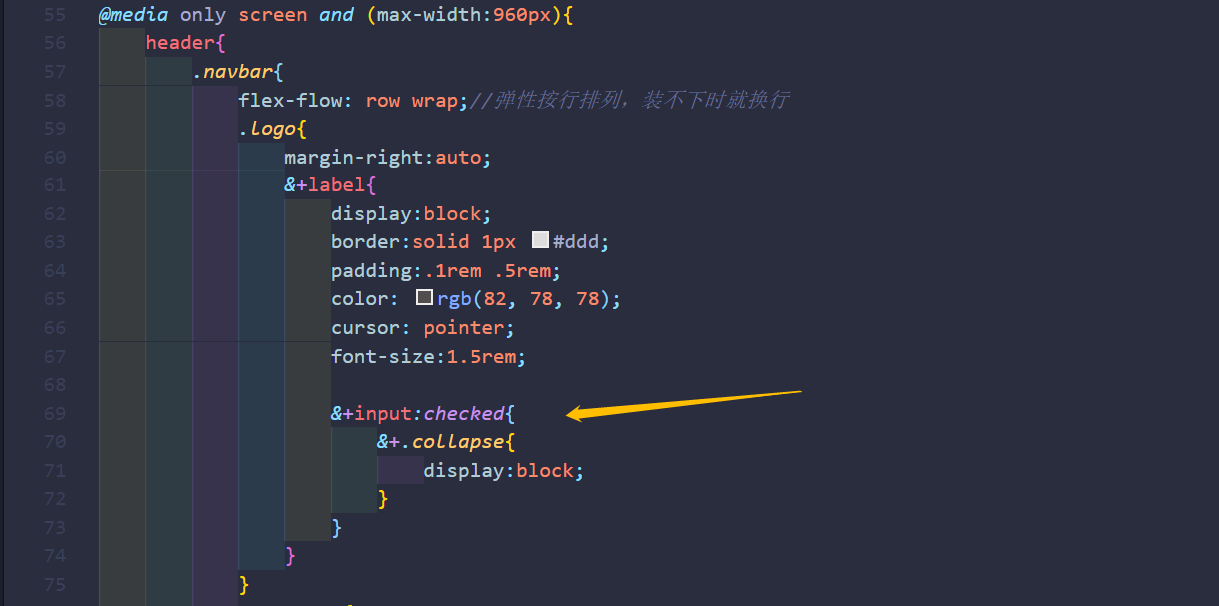
菜单的下拉和收回
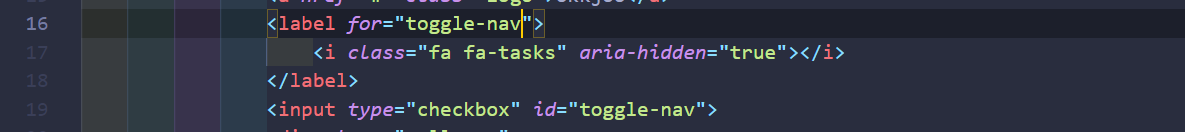
给菜单键绑上一个单选按钮
设置按上去发生什么
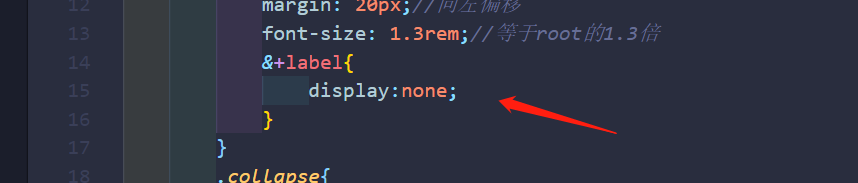
将单选按钮图标隐藏