Cookie 在 Web 应用中经常承担标识请求方身份的功能,所以 Web 应用在 Cookie 的基础上封装了 Session 的概念,专门用做用户身份识别。
Session 和 Cookies 的区别
操作Session
login中保存Session
// 保存 sessionctx.session.user = body;
index中获取
// 获取sessionconst userSession = ctx.session.user;console.log(userSession);

logout 中清除
ctx.session.user = null;
配置
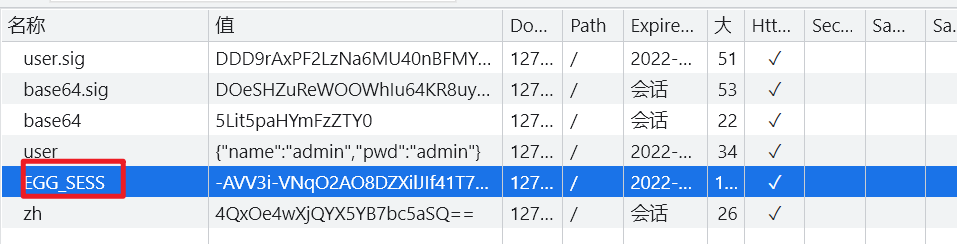
默认给了一个 key 值:EGG_SESS
config.session = {key: 'ZHOU_SESS',};
另外像之前 cookies 提到的 httpOnly 、maxAge 都是类似的
还有一个 renew :当发现用户访问时:session 剩余时间小于最大缓存时间的一半时,会自动刷新 session
Session 扩展
Session 也是储存在 cookies 中的,随着Session增多,cookies也会变大,直到不能再大了。
可以对其进行简单的扩展 使其一部分保存在内存当中
在最外层新建一个 app.js
'use strict';module.exports = app => {const store = {};app.sessionStore = {async get(key) {console.log('---store---', store);return store[key];},async set(key, value, maxAge) {store[key] = value;},async destroy(key) {store[key] = null;},};};
这样 cookies 中的Session 大小就固定了


