- 颜色重要
- 颜色类型
- 要做出正确判断
- 颜色常用操作
用数字表示颜色 (Numeric colors )
十六进制(Hex colors )
以#开头,是一种 RGB 的简写语法,给三原色(红绿蓝)分配数值。每两位代表一个数值,每一位区间是 0-9 A-F。之后十六进制会被转换位 三个 0-255 的数值,分别对应红绿蓝的颜色通道。
例如
div{color: #445566;}
设置透明度
在这六位数后,还能再加两位用于设置其透明程度:同样是十六进制,所以刚开始可能有一点点奇怪。
例如你想设置黑色且透明度为 50%,那就设置为#000000**80** 。因为 80H 就等于 FFH 的一半。
再比如说你想要设置透明度为 45%,那就先计算 FFH即255的45%,即114(小数就不计算了)。再用十六进制表示114,即72H。
还有简化写法——用三位表示六位。例如设置#456,就等于#445566,如要设置透明度,也是加一位后同样的规律。
RGB(Red,Green,Blue)
主要借助于rgb()这个函数,传入三个参数分别给到三原色,数字或是百分比——范围分别是 0-255、0%-100%。
例如
div{color: rgb(44,55,66);}
设置透明度
如果要设置透明度,有两种办法:
- 隔一个
/符号,并给出第四个参数,范围是 0-1,可以直接用小数,也可以是百分比,即代表透明程度 - 直接使用
**rgba()**,也是遵循上面的参数范围要求传入四个参数。HSL (Hue, Saturation, Lightness)
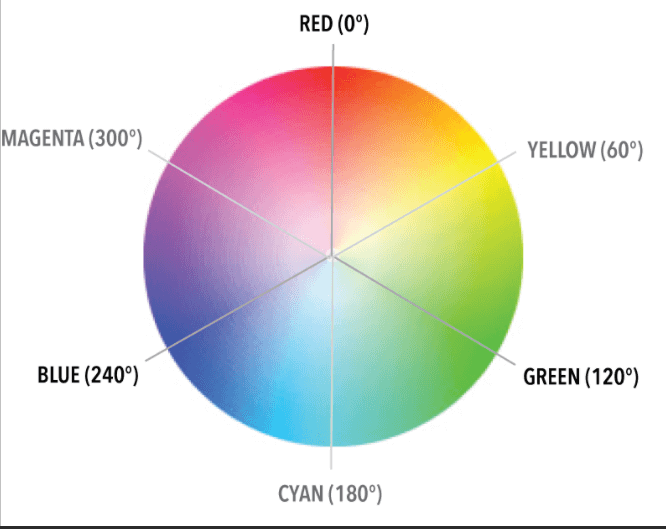
借助hsl()函数,三个参数分别传入色调,饱和度,亮度。范围分别为 0-360、0-100%、0-100%,
注意这后面两个必须是百分比的形式:0 也要写成 0%
其中色调就是下面这个盘子。
主要讲讲概念:
- 饱和度:就是选了色调之后该色调的鲜艳程度,饱和度为0的话将会显示为灰色
亮度:字面意思啦,应该都懂的,设置为100%的话就会显示为白色。
设置透明度
也是同上,两种方法:
斜杠
/隔开法- 扩展为
hsla()
还有一些比较新的方法,比如[lab()](https://developer.mozilla.org/en-US/docs/Web/CSS/color_value/lab())、[lch()](https://developer.mozilla.org/en-US/docs/Web/CSS/color_value/lch()),它们可以设置范围更大的颜色,但是兼容性还比较差,目前只有Safiri支持 这里简单提一下。
Lab 色彩空间
Lab的全称是CIELAB,也写成CIE Lab*,
CIE代表International Commission on Illumination(国际照明委员会),它是一个关于光照、颜色等的国际权威组织。
“Lab represents the entire range of color that humans can see.” “Lab 代表人类可以看到的整个颜色范围。” ——https://developer.mozilla.org/en-US/docs/Web/CSS/color_value/lab())
莫名的帅这句话有没有
也是接收三个或四个参数:
- L: 亮度 范围 0-100%
- a:从绿色到红色的分量 范围 0-100%
- b:从蓝色到黄色的分量 同上
-
Lch 色彩空间
三或四个参数:
L:亮度
c:“色度”,最小为0,最大值理论上无界但是实际不超过230
颜色是由亮度和色度共同表示的,色度是不包括亮度在内的颜色的性质,它反映的是颜色的色调和饱和度。——百度百科
h: 色调
- 透明度君~
颜色关键字
颜色的英文单词
简单的英文名作为颜色变量
很多~可以去MDN速览一下
特殊变量
transparent
设置为完全透明,例如background的默认值就是transparent
currentColor
当前color的值,例如
div{color: blue;border-color: currentColor ;}
这里的currentColor就是 blue。如果没有设置color则就是默认值或者经过层叠算法后找到属于他的值。
使用
如果某个 CSS 属性支持接收
另外很多属性接收多个参数时,也会有一个color槽位。
例如background就有一个background-color
文本
- 字体的颜色:
color 文本阴影效果:
text-shadowh1{text-shadow: 5px 5px 5px #FF0000;}

下划线颜色:
text-decoration-colorp {text-decoration: underline;-webkit-text-decoration-color: blue; /* Safari */text-decoration-color: blue;}
背景
背景颜色:
线性渐变:
linear-gradient-
盒子
边框颜色
border-color- 或是直接在
border中设置
- 轮廓颜色
outline-color- 或是直接在
outline中设置
- 盒子阴影
box-shadowdiv{background-color:#ff7700;-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */box-shadow: 10px 10px 5px #445566;}