“很明显,在对某样东西操作之前,你首先要选择它。”—— okkjoo
在将 CSS 样式应用在元素之前,你自然也需要先选择它——CSS 提供了一些方法给你。
基础选择器(Simple Selector)常用
- 标签选择器:例如
div,选择所有这种元素 - 类选择器:以
.开头,例如.cc,选择所有有这一个类的。 - ID 选择器:以
#开头,例如#iii,选择所有有这个ID的 -
属性选择器(Attribute selector),不常用
[attr]:指定具有该属性的元素;[attr=val]:属性等于指定值的元素;
以下几个与正则表达式有关:
[attr*=val]:属性包含指定值的元素;[attr^=val]:属性以指定值开头的元素;[attr$=val]:属性以指定值结尾的元素;[attr~=val]:属性包含指定值(完整单词)的元素- [
attr|=val]:属性以指定值(完整单词)开头的元素;
这几个可用于 基于href属性后缀来设置链接前的Icon。
默认是区分大小写的,你可以添加i标记来 不区分大小写,像这样
[data-type='danger' i]{color: red;}
此外还有一个更加新的s值,它会强制在上下文的匹配正常为大小写不敏感的时候,强行要求匹配时大小写敏感。不过,在浏览器中它不太受支持,而且在上下文为HTML时也没啥用。 — https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building_blocks/Selectors/Attribute_selectors
组合器(Combinators )
组合器在两个选择器之间
- 后代选择器(Descendant combinator):
A B(中间空格
效果是递归的,所以有时会轮流应用到每个子元素形成交错效果。
例子:
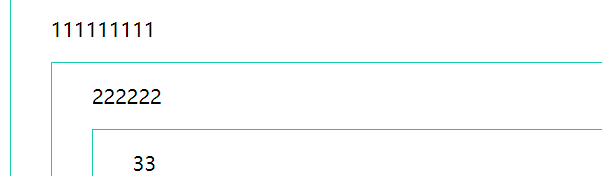
<div class="box"><div><p>111111111</p><div><p>222222</p><div><p>33</p></div></div></div></div>
:root {--color: rgb(18, 202, 172);}.box div {padding-left: 2em;}.box div {border-top: 1px solid var(--color);border-left: 1px solid var(--color);}
效果:
相邻兄弟选择器(Next sibling combinator):
A **+** B: 选择紧跟在 A 之后的 B,常与
*配合使用。如控制组件列表中除了第一项其余都有margin-top以保持合适留白。.box * + * {margin-top: 1em;}
但这种方法有些时候会导致出现不想要的额外空间,因为可能
.box后代之下还有后代,当多层叠在一起,里面的一些小标签也会出现margin-top,下面就有解决方法。普通兄弟选择器(Subsequent- sibling combinator):
A **~** B- 子选择器(Child combinator):
A **>** B: 就最近的一层子代
+配合这个>就可以有效解决上面+导致的问题
.box > * + * {margin-top: 1em;}
条件伪类
:lang():基于元素语言来匹配页面元素;:dir():匹配特定文字书写方向的元素;:has():匹配包含指定元素的元素;- :
is():匹配指定选择器列表里的元素; -
行为伪类,常用⭐
**:active**:鼠标激活的元素;-
状态伪类
:target:当前锚点的元素;:link:未访问的链接元素;:visited:已访问的链接元素;:focus:输入聚焦的表单元素;:required:输入必填的表单元素;:valid:输入合法的表单元素;:invalid:输入非法的表单元素;:in-range:输入范围以内的表单元素;:out-of-range:输入范围以外的表单元素;:checked:选项选中的表单元素;:optional:选项可选的表单元素;:enabled:事件启用的表单元素;:disabled:事件禁用的表单元素;:read-only:只读的表单元素;:read-write:可读可写的表单元素;:blank:输入为空的表单元素;:current():浏览中的元素;:past():已浏览的元素;-
结构伪类
也许可以留个印象用时再查🤔
**:root**:文档的根元素;:empty:无子元素的元素;:first-letter:元素的首字母;:first-line:元素的首行;:nth-child(n):元素中指定顺序索引的元素;(设为 even 或者 odd 就能实现间隔样式效果😜):nth-last-child(n):元素中指定逆序索引的元素;;:first-child:元素中为首的元素;:last-child:元素中为尾的元素;:only-child:父元素仅有该元素的元素;:nth-of-type(n):标签中指定顺序索引的标签;:nth-last-of-type(n):标签中指定逆序索引的标签;:first-of-type:标签中为首的标签;:last-of-type:标签中为尾标签;-
伪元素(pseudo-elements),常用
::before:在元素前插入内容;::after:在元素后插入内容;::selection:文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分)::marker: 选中一个list item的marker box,例如无序列表中- 元素最前面的那个点;作用在任何设置了
display: list-item的元素或伪元素上,例如<li>和<summary>
总结:
关于伪类和伪元素:
- 伪类是一个冒号,伪元素是两个冒号。
- 伪元素代表了某个元素的子元素,它在逻辑上存在,但实际却不存在于文档中。
- 伪类的效果可以通过添加一个实际的类来达到
- 伪元素的效果则需要通过添加一个实际的元素才能达到
over
希望你对选择器有了不错的理解
👋

