什么是quokka?
Quokka.js 是一个用于快速开发javascript或typescript的开发者工具。它能在你键入代码的时候,实时将运行的值更新或展示在你的IDE上。
版本
新建quokka文件
ctr+shihft+p输入Quokka-> 选择new file
也有快捷键,开始常用的如下:
Cmd/Ctrl + K, J新建js文件,Cmd/Ctrl + K, T新建ts文件- 更多信息
ctr+shihft+p输入Quokka里面一一查看简单尝试
查看运行后的值
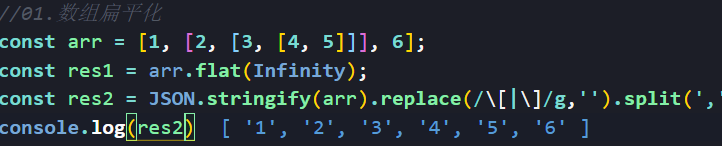
pro版本可以直接 在语句后面加上//?即可实时查看运行得出的值
社区版则要用上console.log()才能查看。
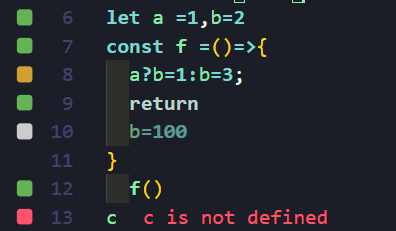
实时覆盖功能
quokka.js运行后,可以在编辑器的左边 看到代码的覆盖状态。
- 灰色 - 代表没有被执行
- 绿色 - 代表已经被执行
- 黄色 - 代表仅部分被执行,也就是逻辑表达式或三元运算符那些。
- 红色 - 代表该源码行是错误的来源,或者在是错误的堆栈中
其他的
总结
适合简单的一些js语句练习,比如什么什么js手写高频面试编程题。