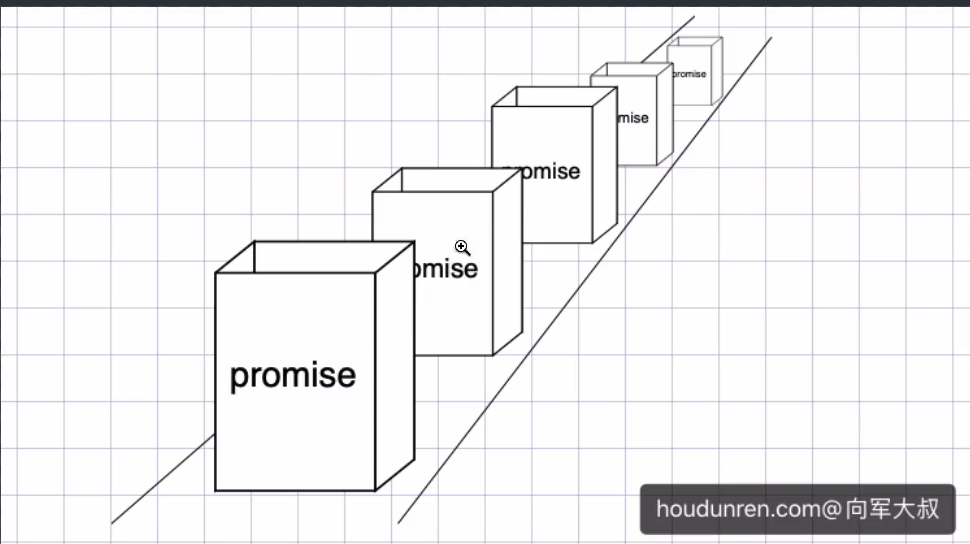
为了解决不断嵌套的回调函数 (回调地狱) ==> promise
promise 微任务处理机制


在后面继续 .then 使得 在后面产生一个一个的微任务
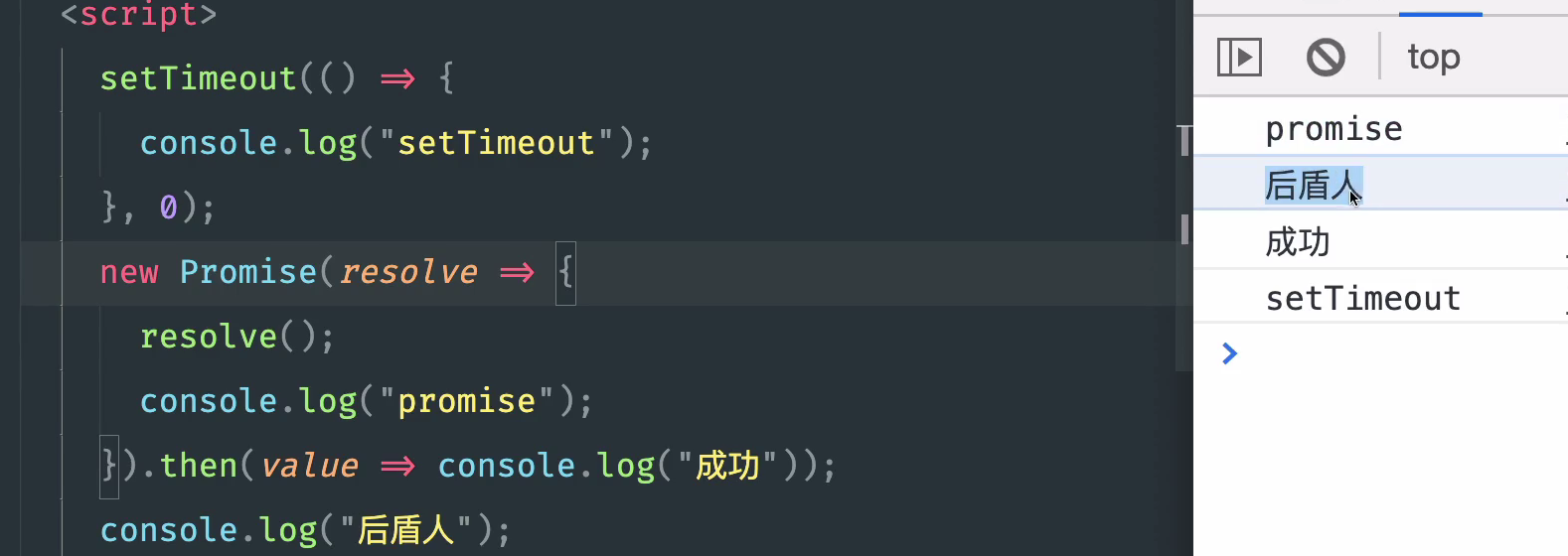
微任务和宏任务执行顺序

先执行同步任务 然后是 微任务 最后才是宏任务
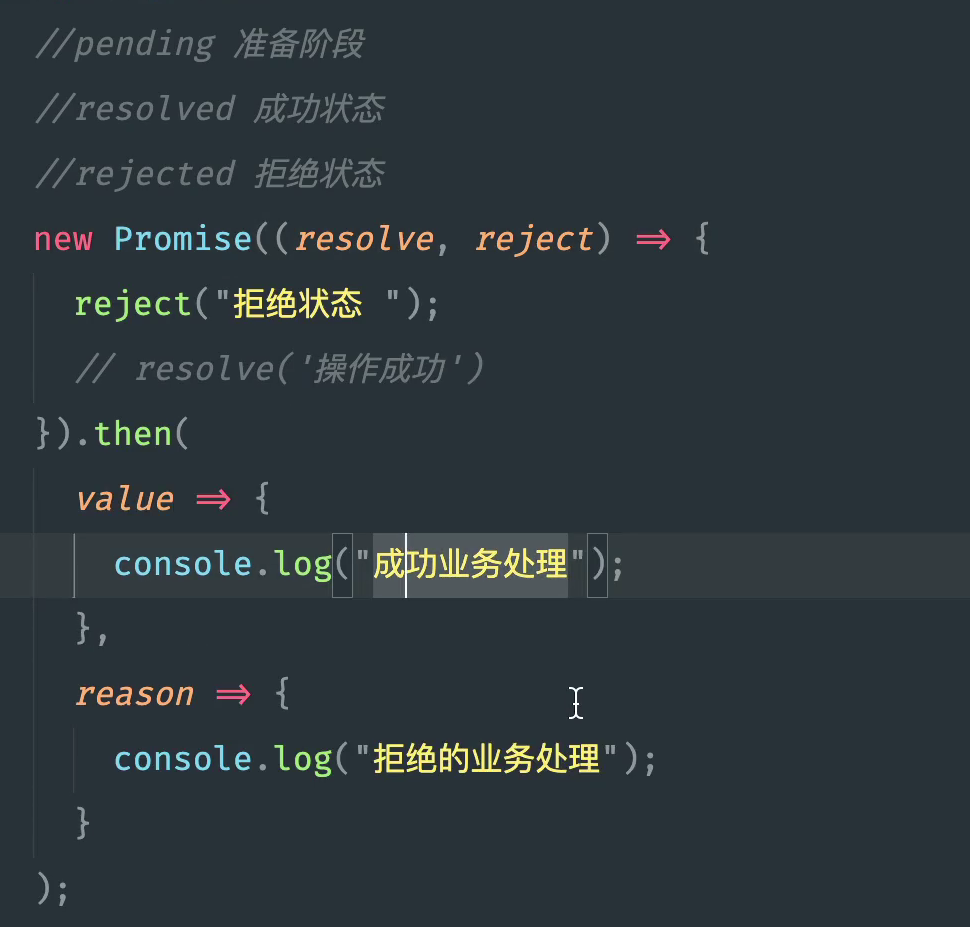
状态与状态中转
promise 中状态改变之后,任务就产生了,改变不可逆
所以也就是说 resolve 和 reject 哪个在前面 哪个先起作用
Promise.then
then基本语法

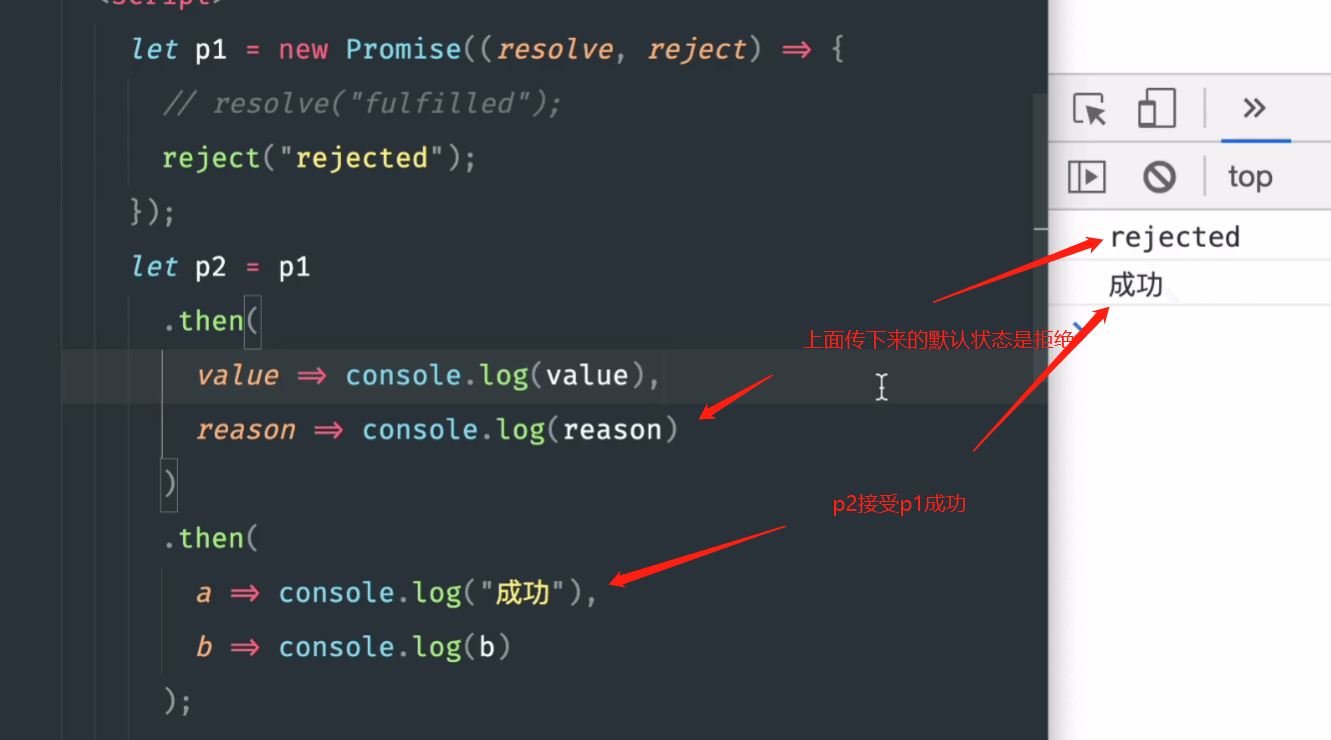
如果想只处理成功,不处理失败,则 then 中可以只传第一个函数;反之则需要第一个函数传 null
如果中间的有 then 且没有进行任何处理
如果处理了就不会继续往下面走 ,当然正常开发不会这样多此一举
Promise.then 也是一个 Promise
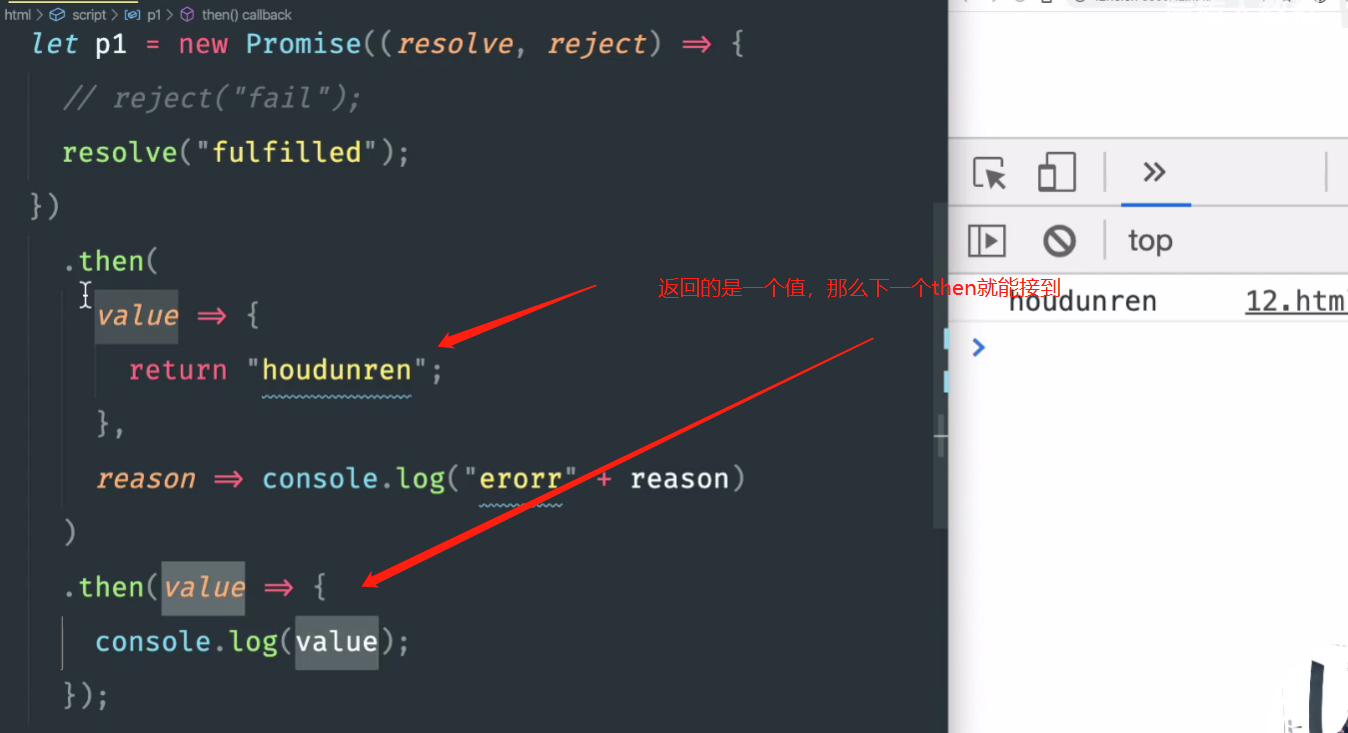
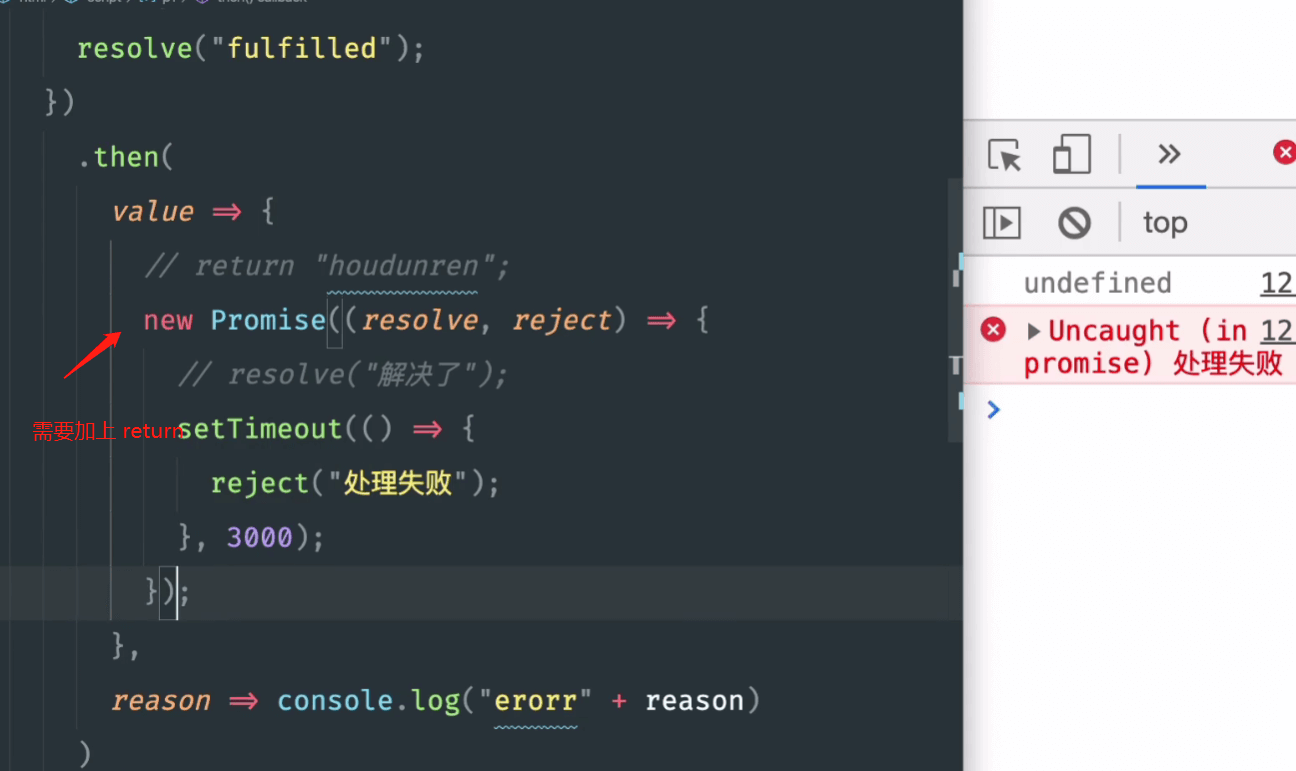
then 返回值的处理技巧

如果 return 的也是一个 Promise 对象,则需要考虑处理什么,如何处理:此时 then是对返回的 Promise 处理。
如果没有 return 则是对 上一个 then 处理,无论其中的promise返回的是什么,此时下一个then处理的都是成功的结果,而没有东西对 其中的 Promise 进行处理
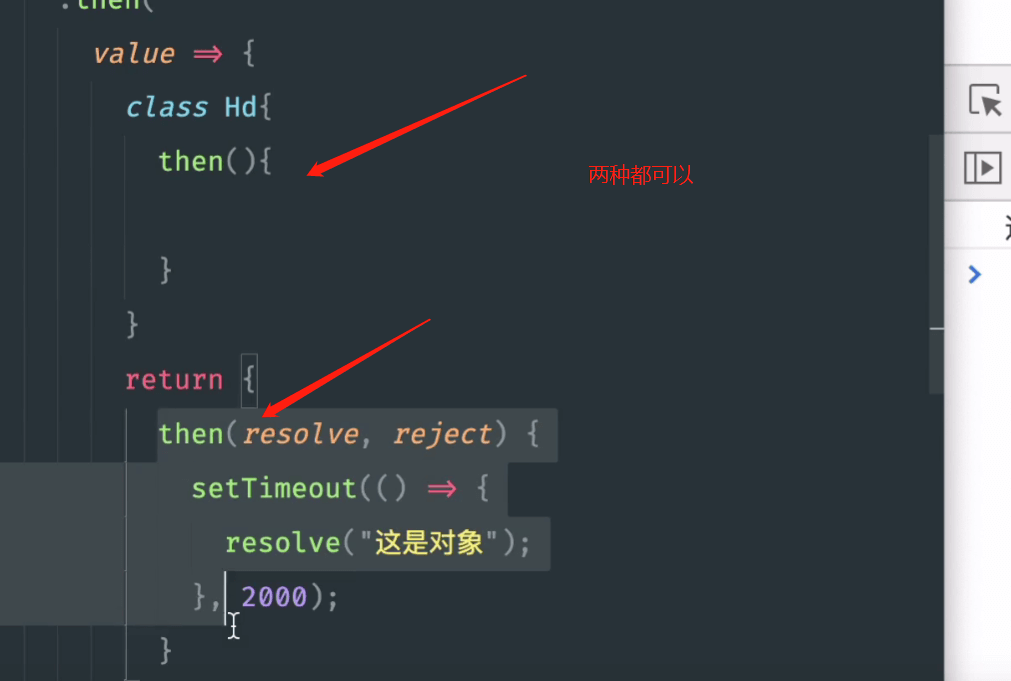
其他类型的 Promise 封装
定义一个 then 方法 在里面

感觉可以操作的方法也太多了吧。。。。
总结:类也好,对象也好,看他的原型对象中有没有 then 方法,如果能使用的话,就会直接调用 then 方法,then 方法也就会 返回一个 promise对象
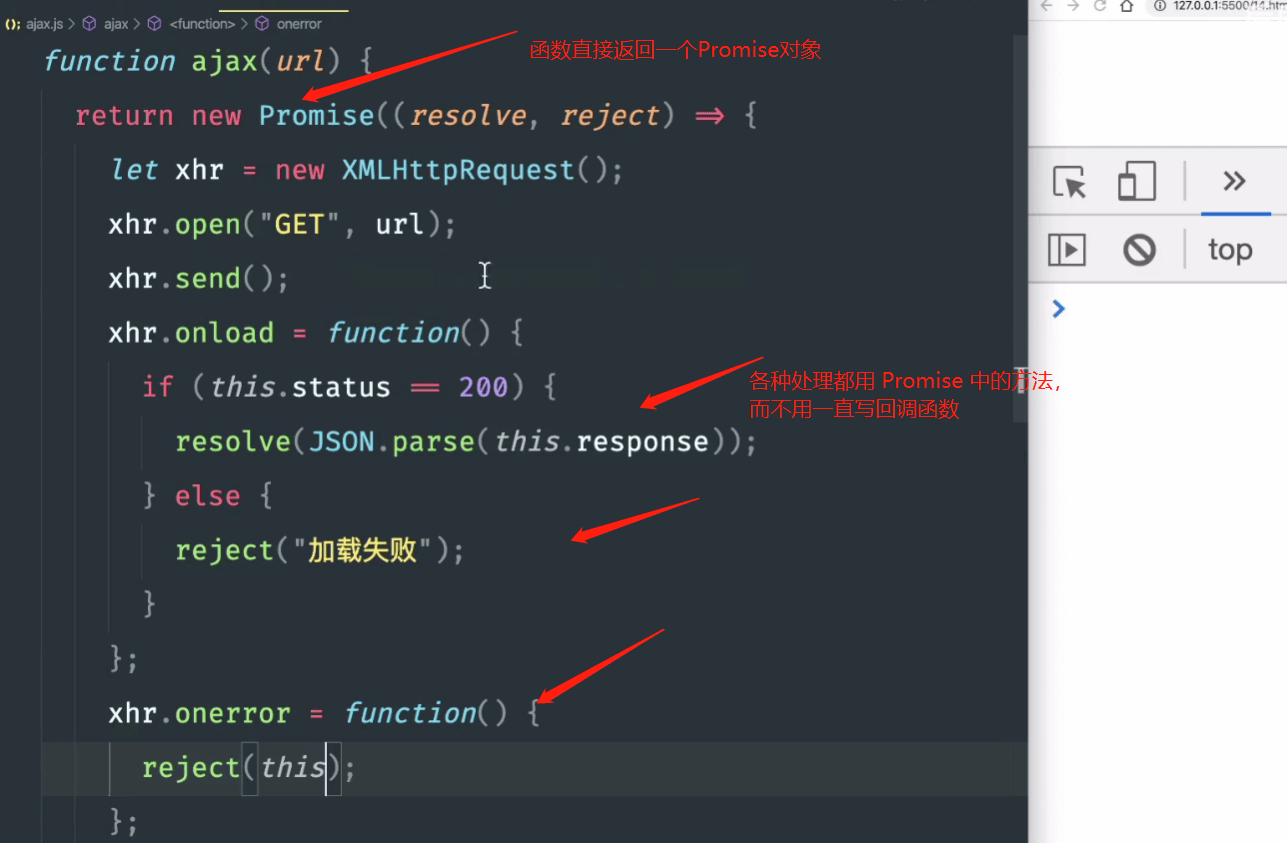
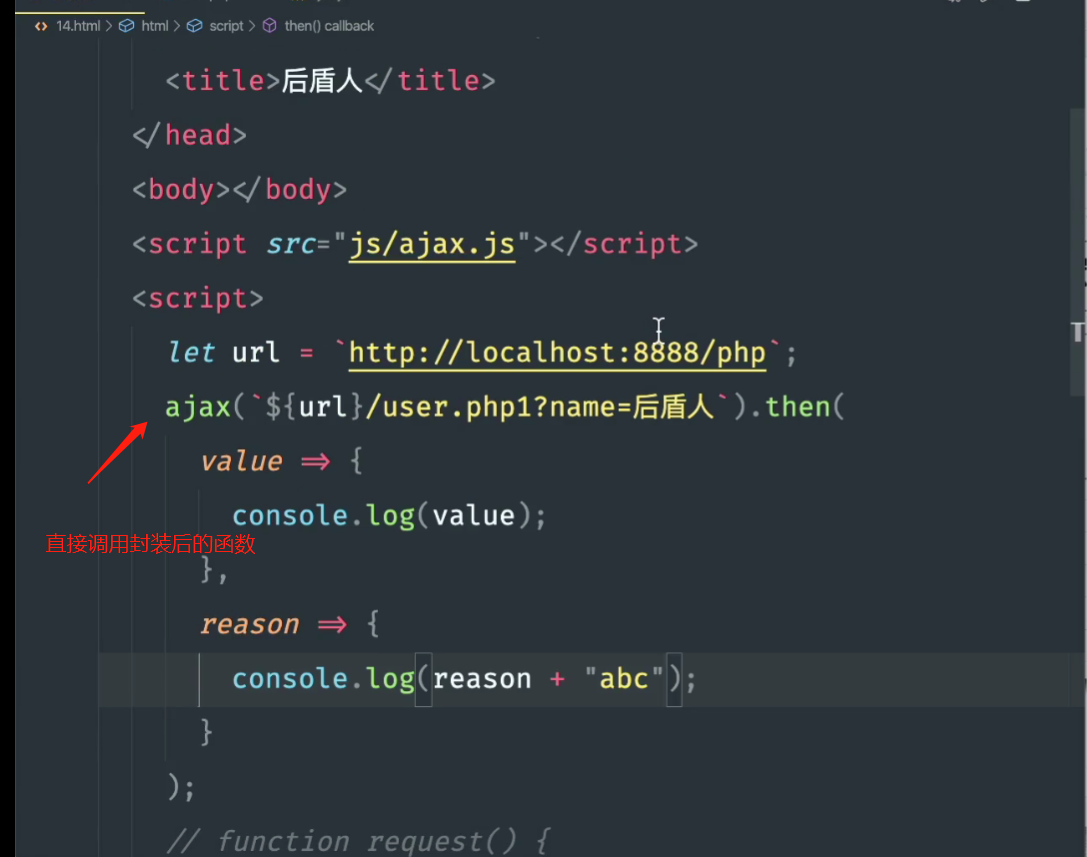
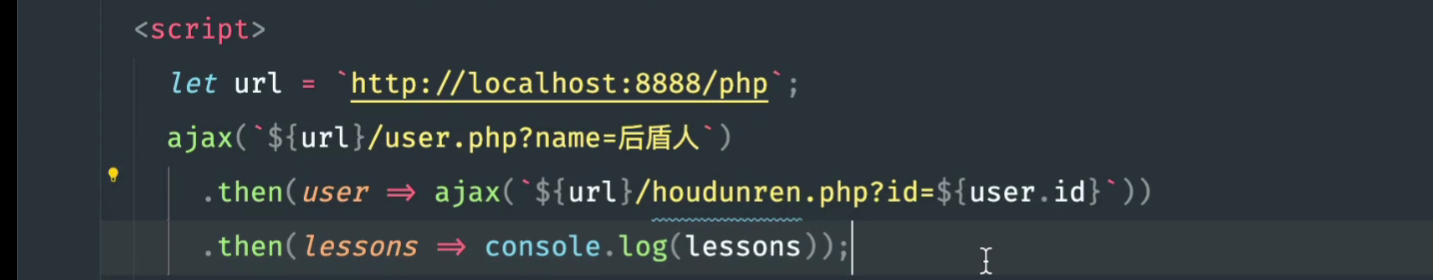
使用 Promise 封装 AJAX 异步请求



总结:好处就是结构更为清晰