官网
- umi2快速上手
- umi3官网快速上手
umi2
yarn create umi

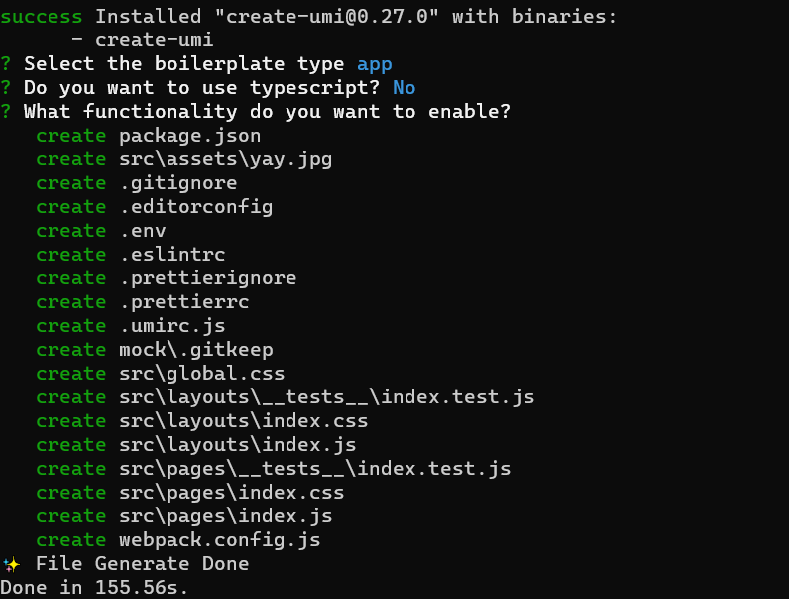
初始化之后的依赖
"devDependencies": {"babel-eslint": "^9.0.0","eslint": "^5.4.0","eslint-config-umi": "^1.4.0","eslint-plugin-flowtype": "^2.50.0","eslint-plugin-import": "^2.14.0","eslint-plugin-jsx-a11y": "^5.1.1","eslint-plugin-react": "^7.11.1","husky": "^0.14.3","lint-staged": "^7.2.2","react-test-renderer": "^16.7.0","umi": "^2.7.7","umi-plugin-react": "^1.8.4"},
- .umirc.js : umi配置,比如路由配置、插件配置
- mock: 数据模拟
- src/assets: 静态资源
- layouts: 全局布局
嵌套路由
除了全局配置文件以外,还可以设置指定部分的配置文件。
在class 文件夹下新建_layout.js文件,注意要这个下划线。
手动添加的页面是不会自动添加进入路由配置的,所以此时先把全局的路由配置关掉方便看到效果。
Header : 新增的组件
动态路由
在class文件夹中创建$id.js
在umi2 中规定设置动态路由的文件要以 $ 作为前缀
此时就可以在pages下的 .umi 中的router.js 中看见新添加的动态路由了
umi3
运行
yarn create @umijs/umi-app
umi3在初始化时是没得选择的,而是直接生成了模板文件。相比umi2 ,umi3生成的模板文件较为简单,默认为ts文件。但如果你想写js文件,那直接更改后缀名即可,umi3也是支持的。
配置文件
其与 umi2 区别在于:他是引入一个defineConfig方法来进行配置,而umi2 是直接导出一个东西。
动态路由
umi3 规定动态路由以中括号来包裹前缀
与umi2 一样,手动添加页面时umirc配置中的路由并不会更新。但是.umi 中的core中的路由配置实是会更新的,所以还是一样把umirc中的路由配置注释掉即可。
插件配置
启用其中自带的插件时也要设置,冰刺修改这里的东西后要重新启动进行编译。(一开始修改后忘记重启了,导致页面没有样式。)
plugins: [// ref: https://umijs.org/plugin/umi-plugin-react.html['umi-plugin-react',{antd: true, //*dva: false,dynamicImport: false,title: 'umi3',dll: false,routes: {exclude: [/components\//],},},],],
这里的antd 包括了 andt 和 antd-mobile 两个ui框架。
umi组件
路由组件
import { Link } from'umi';
当然其本质上还是二次封装react-router-dom中的Link