本文参加了由公众号@若川视野 发起的每周源码共读活动,点击了解详情一起参与。
1. 前言
1.1 你能学到
- 如何调试源码
- 学会 npm 钩子
"preinstall": "npm only-allow pnpm"一行代码来统一团队包管理器规范only-allow的原理- …
2. 准备
2.1 意识到其实用性
对于前端开发来说,安装依赖是必不可少,但是对于很多团队来说,对于包管理器没有使用一些强制的管理,出于个人习惯或者疏忽犯错就有可能造成一些不能料到的问题。机器强制的约束至关重要。
2.2 看看 Vue3 是怎么做的
// vue-next/package.json{"private": true,"version": "3.2.22","scripts": {"preinstall": "node ./scripts/preinstall.js",}}
添加了preintall这一个钩子,使其在install之前先运行了./scripts/preinstall.js这个文件
这个文件的代码如下:
// vue-next/scripts/preinstall.jsif (!/pnpm/.test(process.env.npm_execpath || '')) {console.warn(`\u001b[33mThis repository requires using pnpm as the package manager ` +` for scripts to work properly.\u001b[39m\n`)process.exit(1)}
process.env
process.env:返回一个对象,成员为当前Shell的环境变量,比如process.env.HOME
这里取出process.env.npm_execpath,大概就是当前进程的环境变量中的包管理器的执行路径,用正则表达式的方法test()检测用的是否是pnpm,如果不是则发出警告信息并且退出进程。
2.3 看看 vite 是怎么做的
上面这段代码很简单但是每个项目都复制粘贴一遍preintsall.js这个脚本也确实不合适。——封装成一个包来使用就会方便很多,vite 就是这样干的,使用了only-allow 这个包
如果你想强制统一使用npm进行管理,那么这样就可以了:
//Add a preinstall script to your project's package.json.{"scripts": {"preinstall": "npx only-allow npm"}}
vite 中 就是这样做的
3 看看 only-allow 的源码
3.1 环境准备
# 克隆官方仓库git clone https://github.com/pnpm/only-allow.gitcd only-allow# npm i -g pnpmpnpm i
3.2 看 README
作用: Force a specific package manager to be used on a project 强制在项目上使用特定的包管理器
3.3 调试源码
查看 package.json文件来确定主入口
// only-allow/package.json{"bin": "bin.js",}
确认主入口就是only-allow/bin.jsctrl + shift + p搜索auto attach开启智能调试功能:
再到package.json文件下,添加preintasll钩子使其install运行一下bin.js
// only-allow/package.json{"scripts": {"preinstall": "node bin.js pnpm" //注意这个 pnpm},}
再到bin.js打上断点方便调试:
接下来,我们只需要打开终端并随便输入一个不是pnpm的包管理器来进行安装即可:yarn add xx
因为被断点挡住所以此时运行会暂停,上方会出现几个调试相关按钮:
- 继续(F5): 点击后代码会直接执行到下一个断点所在位置,如果没有下一个断点,则认为本次代码执行完成。
- 单步跳过(F10):点击后会跳到当前代码下一行继续执行,不会进入到函数内部。
- 单步调试(F11):点击后进入到当前函数的内部调试,比如在 fn 这一行中执行单步调试,会进入到 fn 函数内部进行调试。
- 单步跳出(Shift + F11):点击后跳出当前调试的函数,与单步调试对应。比如这里进入到 boxen 中的时候就没有必要一步一步的看,完全可以跳出先不看
- 重启(Ctrl + Shift + F5):顾名思义。
- 断开链接(Shift + F5):顾名思义。
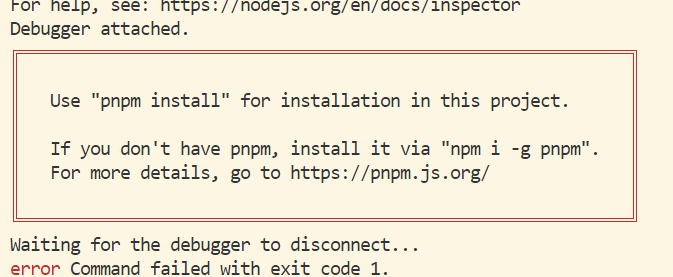
到最后,因为我们安装东西不是用pnpm所以是会报错发出警告的:
这个框框的效果就是 boxen 的作用
3.4 理解源码
3.4.1 only-allow
接下来几段代码都是bin.js中的
// bin.js#!/usr/bin/env nodeconst whichPMRuns = require('which-pm-runs') //后面会说这个const boxen = require('boxen') //这个后面就不细说了,主要作用上面也写了
#!是什么
#!/usr/bin/env node:可能你还不太清楚这行代码的作用(因为我不清楚hh😛#!是一个符号,他的名称为Shebang,通常在Unix系统中脚本文件的第一行出现,用于指明这个脚本文件的解释程序。那么很明显这里就是为了Linux或者Unix系统中指定用node来执行脚本文件。——是的,windows不支持Shebang,而是通过文件扩展名来确定用什么解释器来执行脚本。
怪不得我不清楚😛
阮一峰老师 npm scripts 使用指南 中提到:当输入一个命令,npm 会新建一个shell并在其中执行指定的脚本,在执行该脚本时,也就需要指定该脚本的解释程序为node
接下来再了解一下/usr/bin/env。这行代码是用来指定脚本的解释程序的,可不同电脑的同一种解释器大概率是安装到不同的目录下,系统要怎么样才能知道解释器路径嘞?这就需要环境变量,/usr/bin/env就是告诉系统到用户的环境变量中找找 node,从而动态地找到解释器的路径 —— 如果用户没有配置 node到环境变量,也就确实是没有办法了…
process.argv
const argv = process.argv.slice(2) //if (argv.length === 0) {console.log('Please specify the wanted package manager: only-allow <npm|cnpm|pnpm|yarn>')process.exit(1)}const wantedPM = argv[0]if (wantedPM !== 'npm' && wantedPM !== 'cnpm' && wantedPM !== 'pnpm' && wantedPM !== 'yarn') {console.log(`"${wantedPM}" is not a valid package manager. Available package managers are: npm, cnpm, pnpm, or yarn.`)process.exit(1)}
process.argv属性返回一个数组,由命令行执行脚本时的各个参数组成。它的第一个成员总是node,第二个成员是脚本文件名,其余成员是脚本文件的参数。
这里slice后获取最后的argv[0]就是用户所希望使用的包管理器,如果avg.length为0,那自然是缺少了必要的东西,那就做出警告并且退出
如果三个包管理器都不是,那也需要警告⚠提示用户期望的包管理器是无效的。
const usedPM = whichPMRuns() //获取实际上安装命令使用的包管理器,这个下面还会细说//如果希望使用的和实际上使用的包管理不一样则根据具体情况报错并退出进程if (usedPM && usedPM.name !== wantedPM) {const boxenOpts = { borderColor: 'red', borderStyle: 'double', padding: 1 }switch (wantedPM) {case 'npm':console.log(boxen('Use "npm install" for installation in this project', boxenOpts))breakcase 'cnpm':console.log(boxen('Use "cnpm install" for installation in this project', boxenOpts))breakcase 'pnpm':console.log(boxen(`Use "pnpm install" for installation in this project.If you don't have pnpm, install it via "npm i -g pnpm".For more details, go to https://pnpm.js.org/`, boxenOpts))breakcase 'yarn':console.log(boxen(`Use "yarn" for installation in this project.If you don't have Yarn, install it via "npm i -g yarn".For more details, go to https://yarnpkg.com/`, boxenOpts))break}process.exit(1)}
3.4.2 which-pm-runs
跟着前面的断点,我们可以查看到 which-pm-runs
他的作用就是获取当前运行的是哪一个包管理器,并最后返回包管理器和版本号
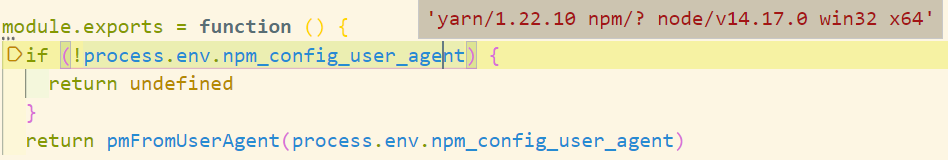
'use strict'module.exports = function () {if (!process.env.npm_config_user_agent) {return undefined}return pmFromUserAgent(process.env.npm_config_user_agent)}function pmFromUserAgent (userAgent) {const pmSpec = userAgent.split(' ')[0]const separatorPos = pmSpec.lastIndexOf('/')return {name: pmSpec.substr(0, separatorPos),version: pmSpec.substr(separatorPos + 1)}}

根据调试可以发现process.env.npm_config_user_agent大约是这样形式的一个字符串'yarn/1.22.10 npm/? node/v14.17.0 win32 x64'
随后就是一些对于字符串的处理pmFromUserAgent:
- 先用
split根据空格分隔为数组 - 获取数组的第一项,也就是包含包管理名字以及其版本的字符串
- 通过获取
'/'位置再对字符串进行切割 - 分别获取包管理的名字与其版本,最后再将其返回
slice?substr?
关于这里的substr,可以再记录多一点,看看这个pr:pull request => chore: remove deprecated String.prototype.substr。
mdn:substr是js标准语言的一部分,而是遗留的函数,可以的话应该避免使用,而推荐使用slice
4. 学习资源
- Node.js 文档
- npm 文档
- 阮一峰老师 process 对象
- 阮一峰老师 npm scripts 使用指南
- only-allow
- vite
- Only allow pnpm 文档
-
5. 总结 & 收获
了解了
preinstall这个钩子,从而实现一行代码实现统一团队包管理器规范- 在
install之前调用检测的脚本从而进行强制约束
- 在
only-allow:规范的工具化 & 原理:- 获取期望的包管理器
- 和实际上运行时使用的包管理进行对比
- 根据情况处理
which-pm-runs获取实际上运行时使用的包管理及其版本号- 上面两个包的源码虽然行数不多,但是用到了许多关于
node中process的知识,以及对字符串的处理技巧

