- CSS全称是什么?
CSS英文全称:Cascading Style Sheets,也就是层叠样式表。- 什么是层叠?
简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。
对,这个 cascade就是 CSS 的第一个字母C。🐶不会真的有人不知道吧
“一山难容二虎。” ——《三家巷》
有时会有多个 CSS样式作用于一个东西上…浏览器如何操作呢? 层叠算法决定如何找出要应用到每个文档元素的每个属性上的值。
出现的位置与顺序
“像人生一样,出场时间很重要。”
如果其他特性基本一样,那么通常都是后出场的取胜。
p{color:red;}p{color:blue;}
p这个标签的颜色最后会为蓝色。
在一个代码块中也是如此
p{color:red;color:blue;}
如果是在 html 中,link或style标签引入的 css 样式也一样——在下面的优先级也更高,两个标签交叉使用也是如此。
除非在前面的有更难以让人抗拒的,或是后者让人难以忍受
例如:
- 实在是太近了——内联样式(inline-style)
- 实在是太有吸引力了——
!important - 啊这——后者的设置在该浏览器中不支持 : CSS 样式遇到不支持的不会报错只会忽略,也不会破坏浏览器已经理解的部分。
优先级(Specificity)
通过权重评分系统来进行计算,令样式显示规则更为具体。
先简单的留个印象:
权重从大到小排序:
!importantinline-styleID选择器class选择器、伪类选择器、属性选择器- 元素选择器、伪元素选择器
-
优先级是可以累加的
可以将前面的权重排序当作一个数的不同位数——个十百千万…,然后累加分数进行比较。
但是在项目中,要尽量平衡,尽量低的分数来防止样式优先级计算过于复杂。大部分时候,我们只需要分数相对高而不是最高。 !important10000inline-style1000ID选择器 100class选择器、伪类选择器、属性选择器 10- 元素选择器、伪元素选择器 1
- 通配选择器、后代选择器 0
注意
:not()一类伪类的计算,本身是0分的,具体分数看其中传入的参数
div:not(.box){}
比如这个 就是 1(div) + 10(.box) = 11
还有这里的分数,只是估算,并不是真的十个class选择器就能超过一个ID选择器了。
来源
级联计算 与样式的来源也有关系。
但是我感觉并不是 特别有必要掌握… 很多东西已经不需要考虑了
属性的优先级
不同属性也有不同的优先级
从大到小排序:
- 过渡样式
transition !important(在其他优先级一样的情况下)- 动画样式
animation - 普通样式 例如
color、background、font-size
debug
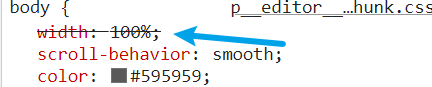
f12后,如果看见一些被划掉的样式,就说明该样式不起作用,被忽略了。
如果你期待的样式没有起作用,不妨来控制台检查一下,也许
- 没有选择正确元素
- 拼写错误
- 无效的CSS样式
一些经验法则
- 一定要优先考虑使用样式规则的优先级来解决问题而不是 !important
- 只有在需要覆盖全站或外部 CSS 的特定页面中使用 !important
- 永远不要在你的插件中使用 !important
- 永远不要在全站范围的 CSS 代码中使用 !important
—-https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity
样式规则的操作:比如重复书同一个class,也能起到增加优先级的效果。
.my.my{color: blue;}button.my{color: red;}
一个是10+10,一个是10+1,最后颜色为blue.
如果你发现你经常需要增加一个样式的优先级——那么你就需要考虑是否应该重构CSS来降低其他样式的优先级了。

