SPA
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
首先我们要理解 SPA 这个东西。
- 单页 Web 应用
- 整个应用只有一个完整的页面
- 点击页面中的链接,不会刷新页面,只会局部更新
- 数据都通过 AJAX 请求获取,并在前端异步展现
一句话,省资源,省时间。路由为此而生。
如何理解路由
路由就是一种 映射关系:
key 为 path ,value 为 组件或是函数
路由分类
后端路由
- value 即为函数 用于处理客户端发的请求
- 注册路由: router.get(path, function(req, res))
工作过程:当node接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据
前端路由
value 即为组件,用于展示内容
- 注册路由:
- 工作过程:当浏览器的path变为/test时, 当前路由组件就会变为Test组件
路由的工作原理
- 点击按钮
- history 、路径变化
- BOM方法 listen 可以 监听发现路径变化(使用路由后就是路由器检测
- 更新组件
history :BOM 中的一个对象,存储浏览器历史记录,是一个栈的结构。
正在查看的界面自然就是栈顶,浏览器的往前往后查看历史记录就是在栈中操作。
是一个栈那么自然也就有 push 操作,而需要注意的就是 还有一个 replace 操作—将栈顶的记录替换为另一个记录
总结
- 前端路由要靠 BOM 身上的 history 对象,history 也有两种工作模式
- 第一种是直接使用 H5 推出的 history 身上的 API ( 部分旧的浏览器可能不支持,
总不可能说的是 IE 吧😋
- 第一种是直接使用 H5 推出的 history 身上的 API ( 部分旧的浏览器可能不支持,
let history = History. createBrowserHistory()
- 第二种是借助 Hash 或者称为 锚点 也就是 html 中
<a href="#xx">跳转到xx</a>, 兼容性较好
let history = History. createHashHistory()
- 两种方法的共同点为:
- 页面不会跳转
- 点击会留下历史记录
路由的基本使用
要用到的库:react-router-dom
react 的路由,有三种:web、native、any。native 用于开发原生应用、any 可以用于任何、但是 API 较为麻烦, 我们自然就是学 web,专门用于 web 开发的库—react-router-dom
- 专门用于实现一个 SPA 应用
- 基于 react 的项目基本都要使用
引入import {Link,Route} from 'react-router-dom'
常用 API
<Link>、<NavLink><Route/><BrowserRouter><Switch>

注意:
- 其中的 是 react 的,在浏览器中会被转为 ,其中的 to 属性也是被转化成 href
- 展示区的组件写法也有讲究,千万不是
<xxx/>而是直接{xxx}
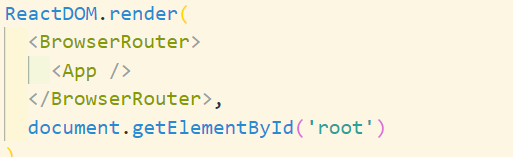
其中 <BrowserRouter> 标签包裹的算作一个路由(**必须要包),多个包裹产生多个路由之间产生不了联系,所以可以索性包在最外层—index.js中的<APP/>中,那么也要在这个文件中引入import { BrowserRouter } from 'react-router-dom'
注意:其中的 `BrowserRouter` 可以被替换为 `HashRouter`,区别就是 url 中的是否有 #, 有#的就是 Hash 或者说是锚点值—#后面的东西是不会发送给服务器的**
Switch
一般都将展示区的
路由组件和一般组件的区别
- 写法:一般组件要自己直接挂载,路由组件是放在 Link 标签中
- 存放位置:一般组件通常放在
components文件夹中,路由组件通常放在pages文件中来区分 - props:一般组件不传 props ,那么 props 就为空;路由组件即使没自己传 props(自己也没有机会传,看写法就知道为什么了) ,路由也会给他一些 props —
history、location、match

