0.
电脑前两天出了故障,加上其他的一些原因,索性重装了系统,故重新下载了nodejs
安装nodejs
nodejs下载建议lts版本
下载安装包后安装到C:\nodejss
解决npm速度问题
npm i mirror-config-china
- 这个包会添加环境变量和npm配置,指向淘宝npm镜像。
- 直接换源貌似会出现一些故障
安装
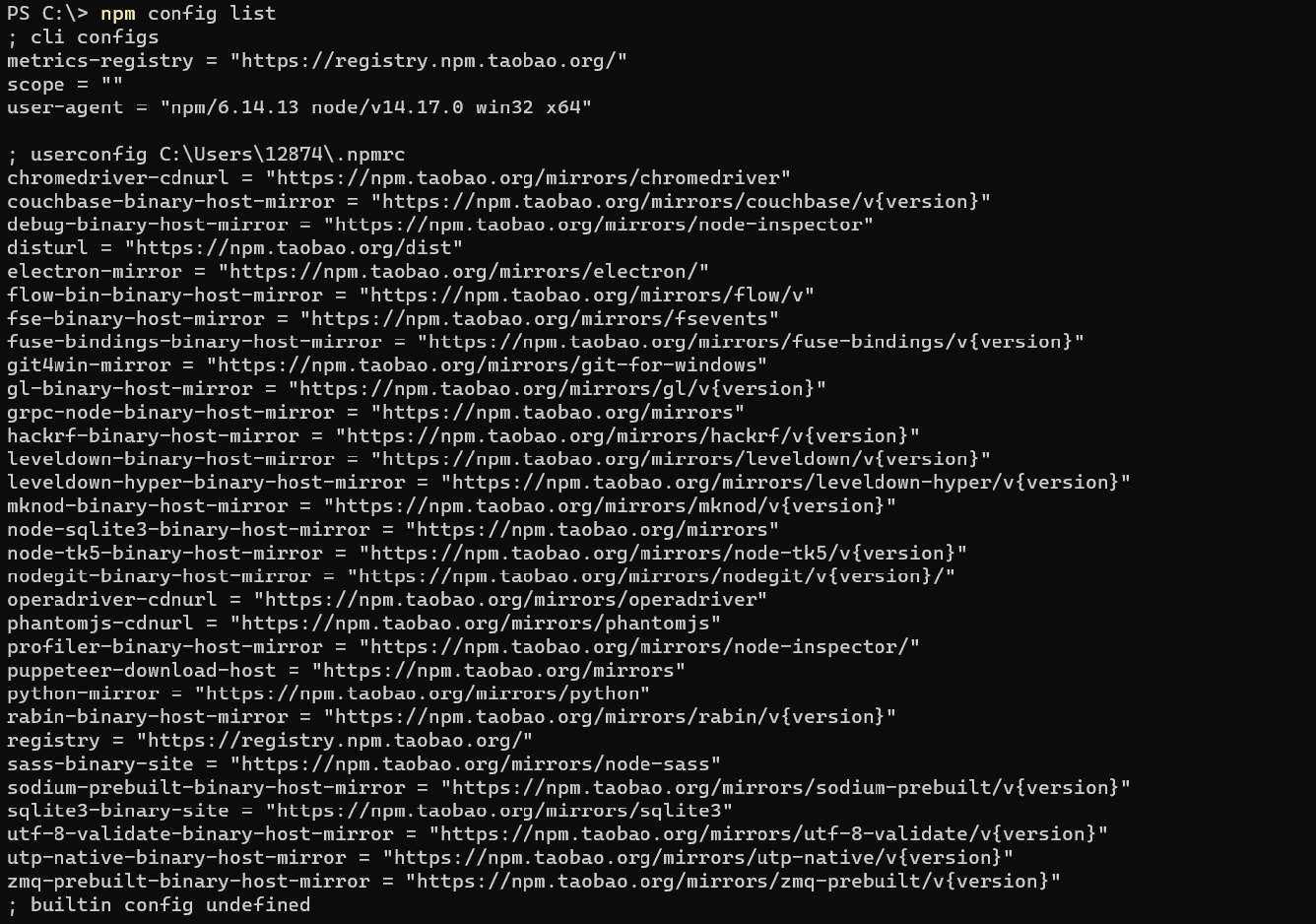
检查
折腾Create React App
安装
npm install -g create-react-app
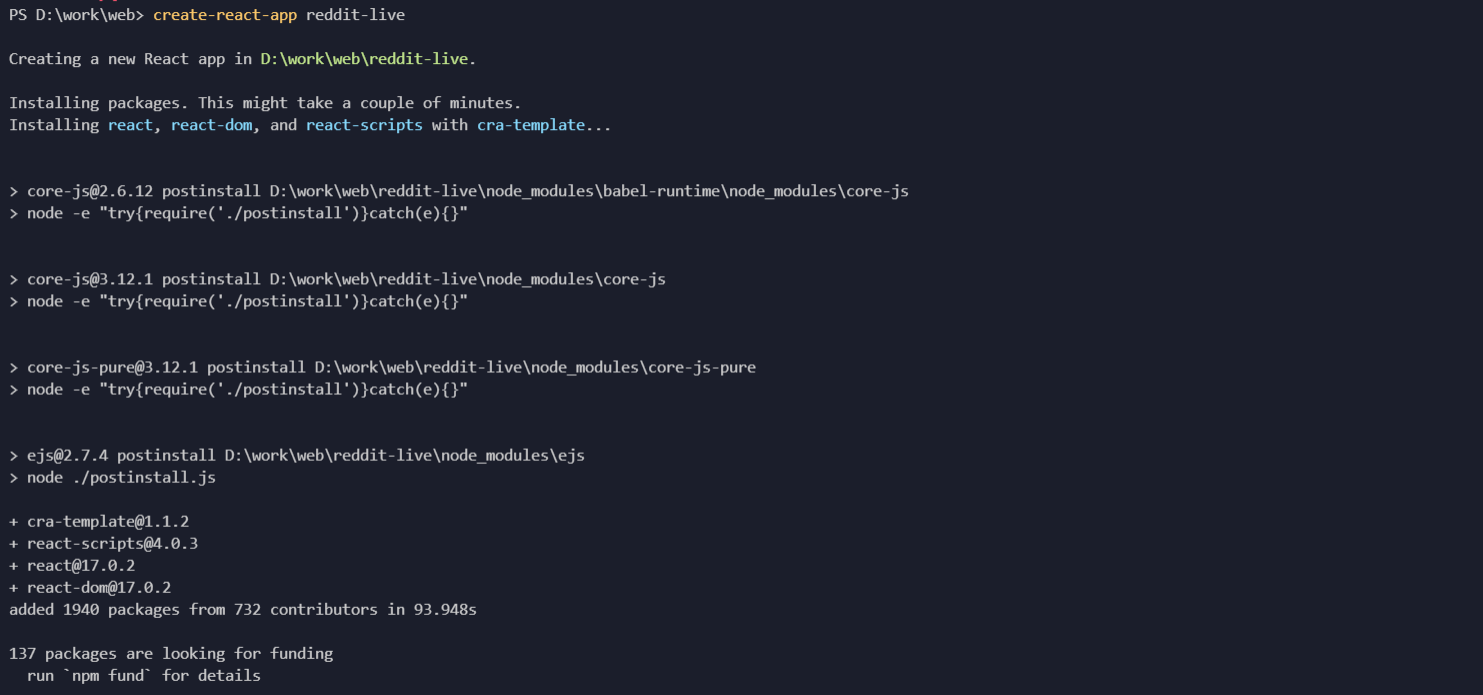
创建项目
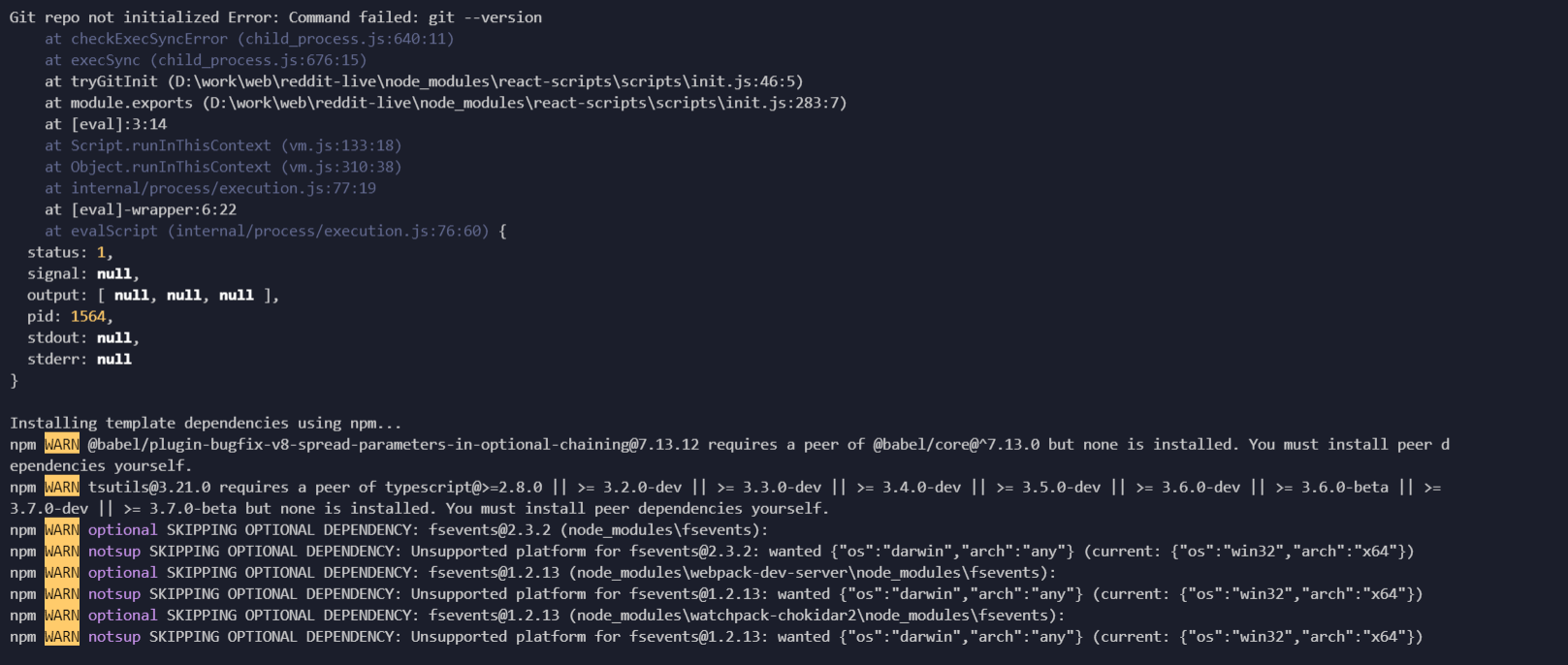
遇到问题
解决方法
解决方法
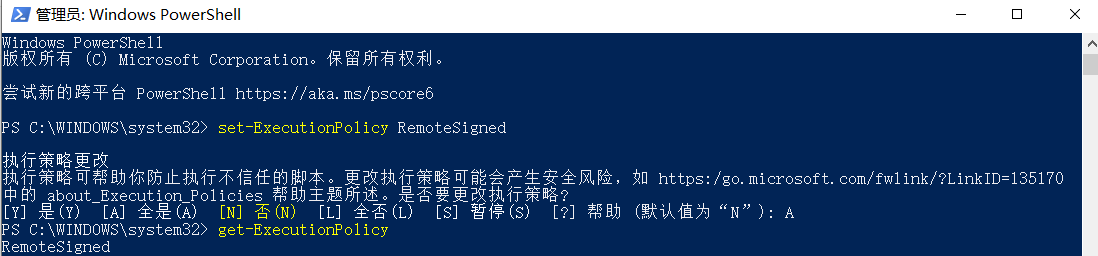
搜索Windos PowerShell 并且以管理员身份运行
打开了命令行之后,输入set-ExecutionPolicy RemoteSigned,
并且把权限改权限为A,然后通过 get-ExecutionPolicy 查看当前的状态:
继续创建




虽然有WARN但是还是提示成功了,那就先不管他cd reddit-live进入文件夹npm start
自动打开浏览器
然后在vscode中打开该项目
打开src/index.js 清空 改为
import React from "react";import ReactDOM from "react-dom";import axios from "axios";function Reddit() {const [posts, setPosts] = React.useState([]);React.useEffect(() => {axios.get(`https://www.reddit.com/r/reactjs.json`).then(res => {const newPosts = res.data.data.children.map(obj => obj.data);setPosts(newPosts);});}, []);return (<div><h1>/r/reactjs</h1><ul>{posts.map(post => {return <li key={post.id}>{post.title}</li>;})}</ul></div>);}ReactDOM.render(<Reddit />, document.getElementById("root"));
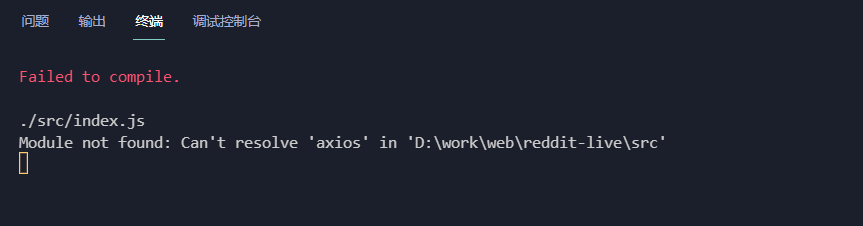
Ctrl+s保存,这是会提醒你说
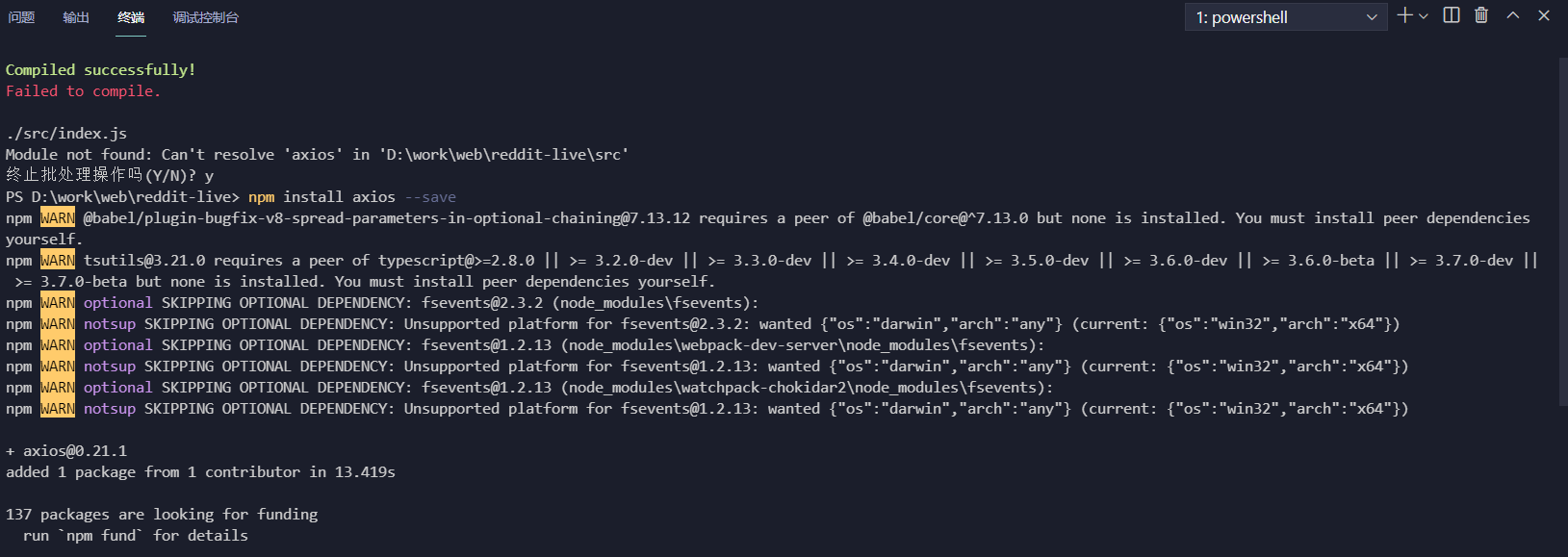
安装axios,命令行:npm install axios --save
然后再npm start
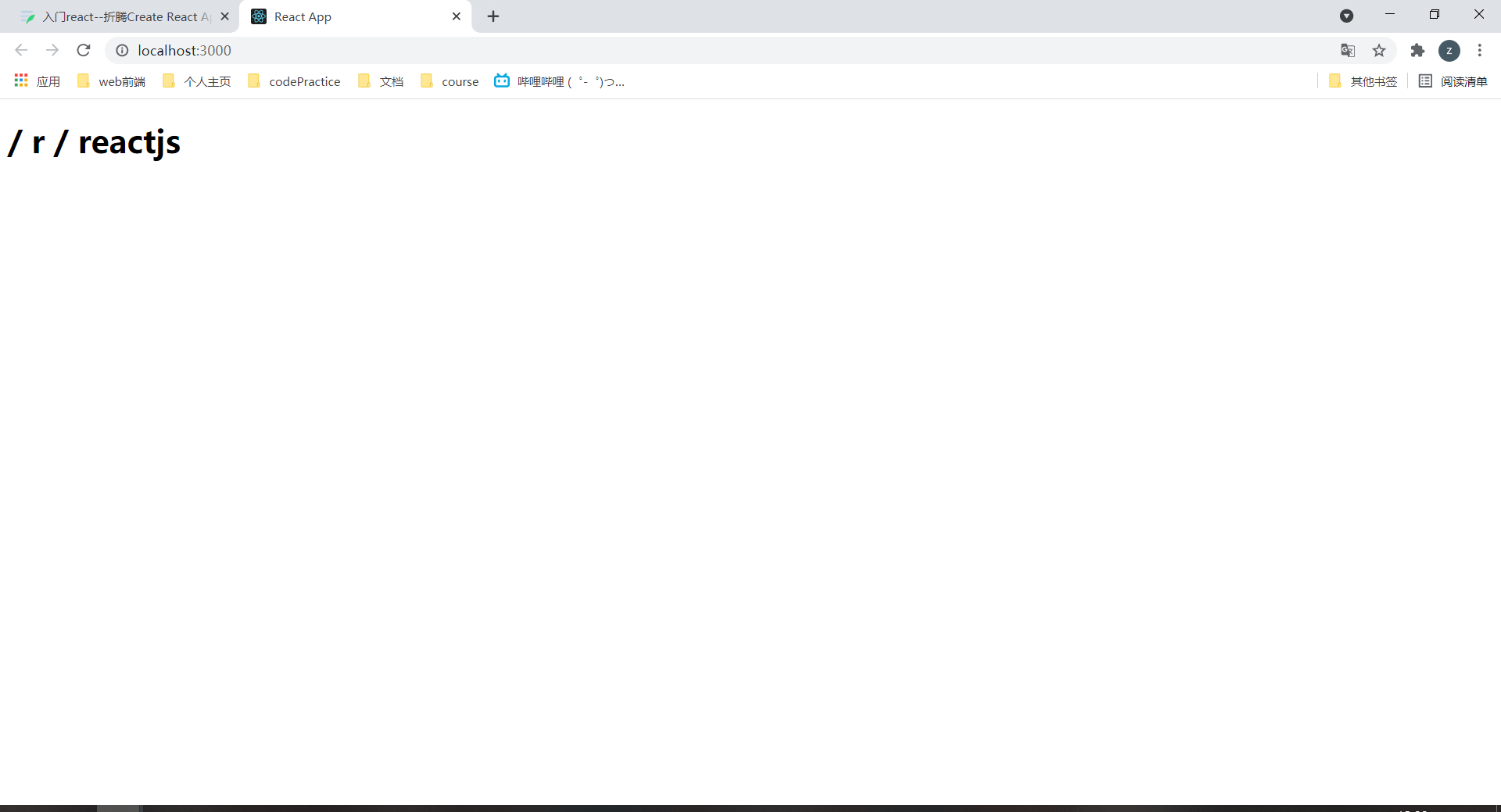
现在打开[http://localhost:3000/](http://localhost:3000/)应该可以看见一些效果
部署到生产环境
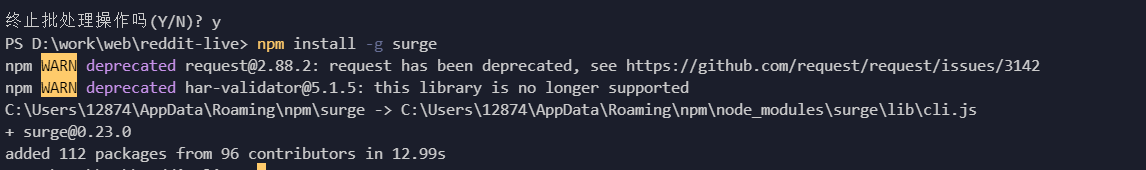
这一步需要用到surgenpm install -g surge
Surge将部署我们运行它的目录,而我们的react-live项目还没有准备好部署。使用CRA的内置生产构建构建项目
(CRA:create-react-app)npm run build
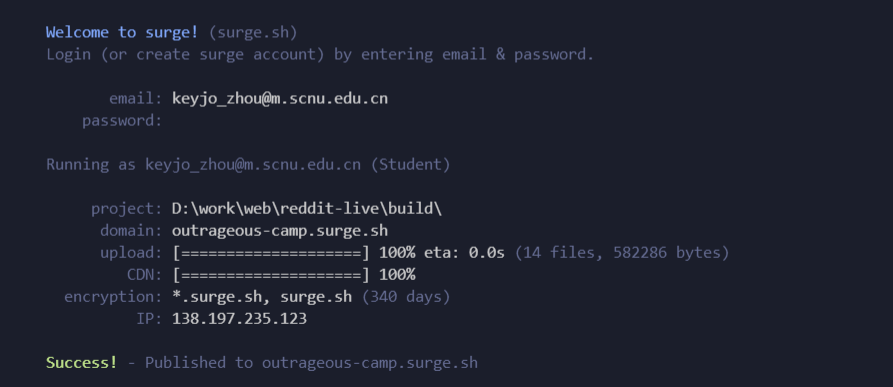
这将在“build”目录中输出一个生产就绪的应用程序,所以切换到该目录并运行surge:cd build<br />surge
它会要求您创建一个帐户,然后提示您输入一个目录(默认为当前的目录),然后是一个主机名(可以任意设置),然后Surge会上传文件。
这名字是他默认取的 莫名好笑
我的 (但是好像需要梯子
原文来自该大佬 的免费开源五节课课程的第五天 这里你可以当是翻译,也算是分享,也算是记录自己. You can go to the original station for support