背景
方法
首先,想在浏览器中直接使用肯定是要CDN:
https://www.jsdelivr.com/package/npm/lodash 中有各种lodash引入的cdn地址
其他的包也是一样的,进去搜索就完事了
复制一个 url:https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js,也就是说需要下面这样一个东西
例如想在浏览器环境可以使用如下 script:
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
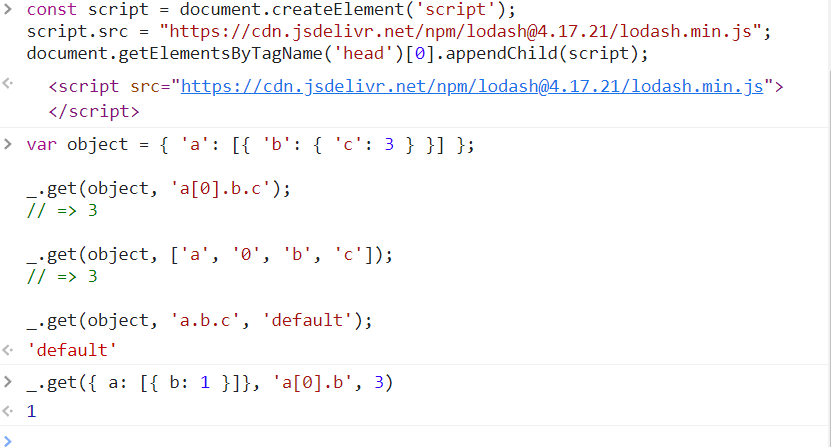
便可以在 控制台中输入
const script = document.createElement('script');script.src = "https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js";document.getElementsByTagName('head')[0].appendChild(script);
结果
成功