- 封装 XMLHttpRequest 对象的 AJXAX
- promise 风格
- 可以用在浏览器端和 node 服务器端
安装Axios
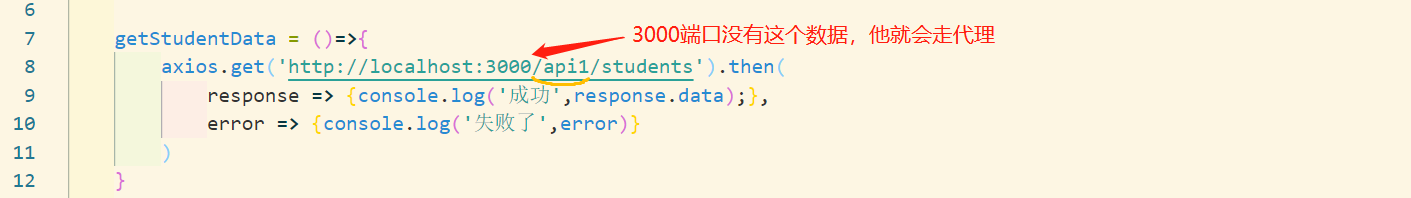
客户端代码
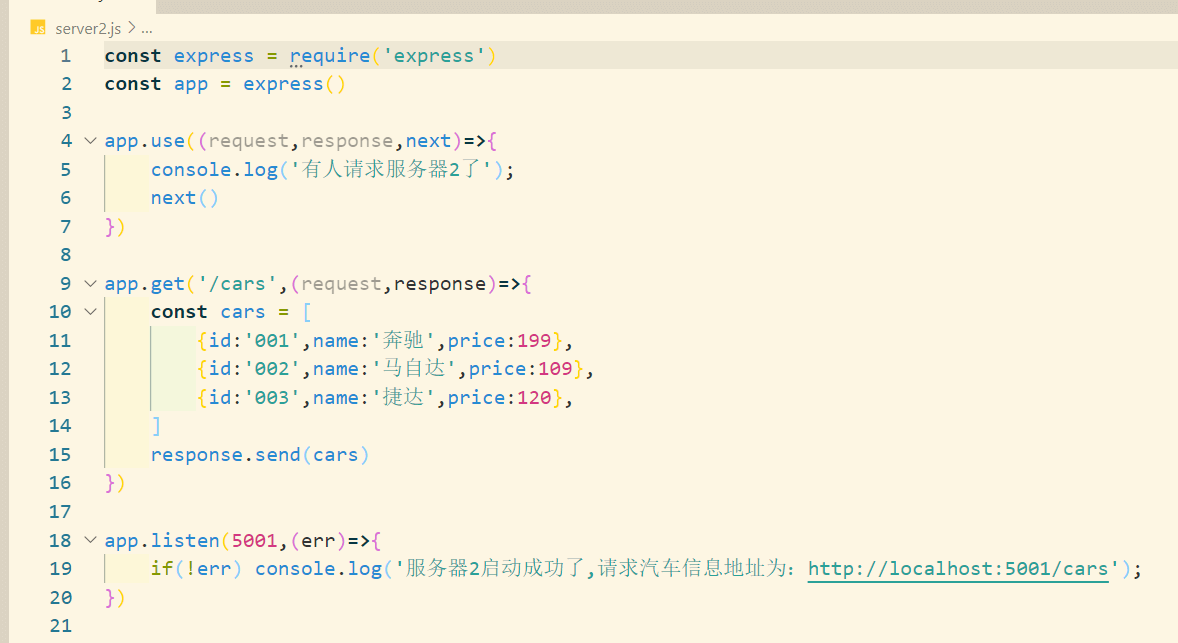
服务器端代码
推荐插件
推荐一个好用的谷歌浏览器插件 FeHelper
看数据效果美化:
先开启服务器1 node server1
跨域问题
reactApp 的端口号为 [http://localhost:3000/](http://localhost:3000/)
请求的服务器端口为 [http://localhost:5000/students](http://localhost:5000/students) (因为我 server.js 里面设置的就是这个)
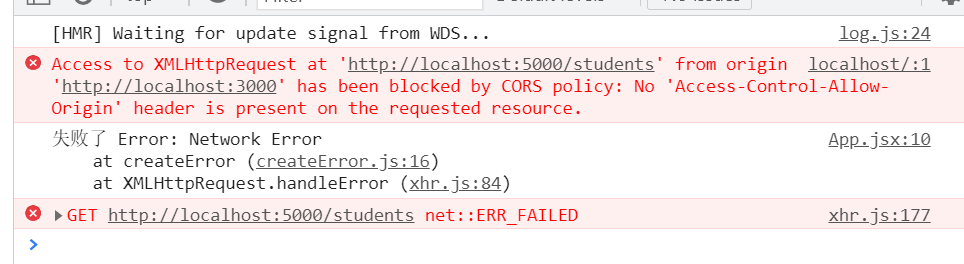
直接请求便会发生报错
问题:数据发送出去后,回不来
代理?
在脚手架中设置代理来解决这个问题
AJAX 引擎允许你访问 5000,但是 却不允许回来 因为 跨域了
此时 设置一个 中间人 也是 3000 端口的—-也就是代理
因为代理没有使用 AJAX 服务器 ,而是通过请求转发的形式,同源策略根本不会限制它,返回消息时也就不会给拦截
开启代理的方式
最简单的方式package.json
在 package.json 中添加
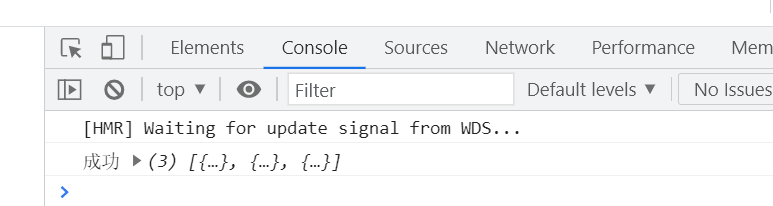
此时你在 axios 中改为向 3000 端口请求 ,就会有东西帮忙转发到 5000

注意:
- 3000 里 public 有的资源(如 index.html),就会直接在 3000 端口拿,而不会转发到 5000 ,也就是说有可能拿不到自己想要的
- 如果有多个服务器,就会难以操作
- 更改配置文件之后,必须重启脚手架
开启服务器2 node server2
此时在 package.json 里面刚刚的更改也必须撤回了,不然请求都被转发到5000,去不了50001获取数据
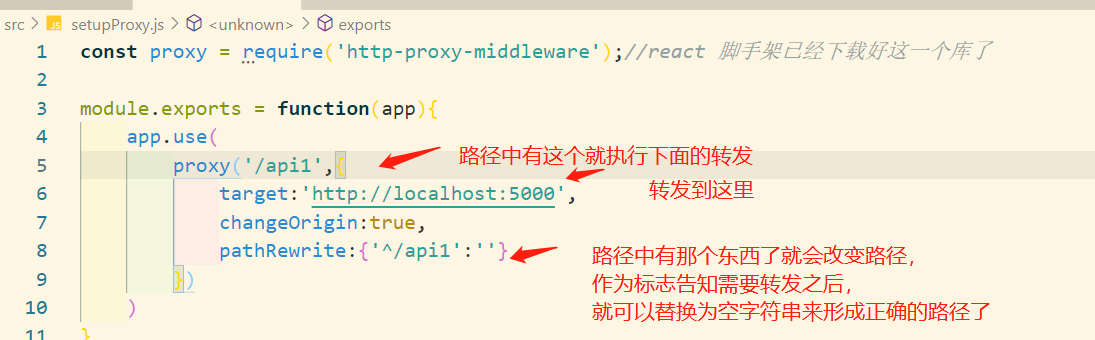
setupProxy
在 src 文件夹中建立文件 setupProxy.js(名称必须如此),在此文件中不能用 ES6 来写,必须要用 CJS (commonJs),因为 react 会找到这个文件,并将其加入到 webpack 中
可以理解为:刚刚在 package.json 中配置方法就是这个方法的 简写
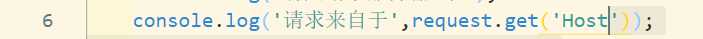
changeOrigin 默认值为 false,用于控制服务器收到的请求头中 Host 字段的值(用于标识本次请求从哪里发出
服务器端这样一行代码:
fasle:如果设定为 fasle,那么控制台就会输出原来请求发出的地方—localhost:3000
true:如果设定为 true ,那么控制台就会输出 控制 之后的 地方— localhost:5000,也就是说 服务器会认为这个请求是从自家发出的
一般建议 设定为 true,避免产生一些其他问题
注意:
- 新增这个文件后,要重新启动脚手架才能有效
- 原来的客户端代码也需要更改
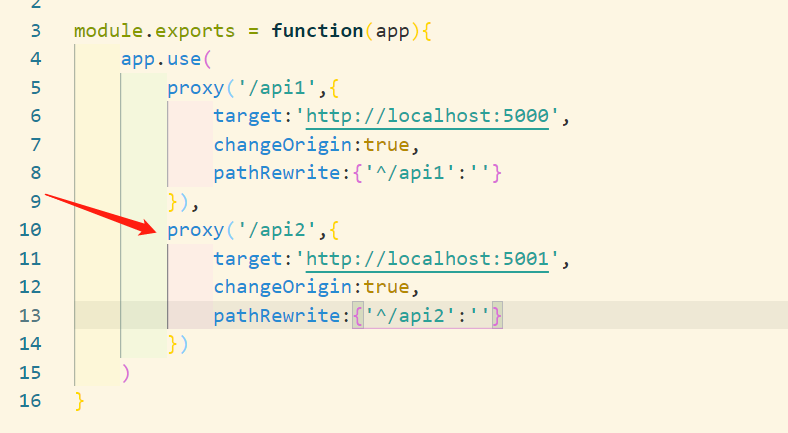
配置服务器2同理
setupProxy 
服务器
注意:
- 修改了核心文件后就需要重新启动脚手架
小知识:
- 服务器配置的是正向代理,前端配置的是反向代理
总结
建议用方法二,虽然繁琐,但是个人认为更为好用