Fiber 是 React 16 中新的协调引擎。它的主要目的是使 Virtual DOM 可以进行增量式渲染。了解更多.
为什么需要 Fiber 架构
在 React16 版本之前:
一个属性进行更新后,一直到该属性相关的节点渲染到页面上去之前,浏览器会一直处于忙碌状态,并且这个过程是无法终止的。如果需要更新的节点非常多,那么在所有节点更新完全之前,浏览器就会一直处于繁忙状态——就意味着浏览器在一秒甚至更久的时间内都在进行更新操作,此时如果用户进行了点击或是滑动等操作,浏览器也没有办法对其做出响应。这就会带来页面非常卡顿的感觉,—— 差劲的用户体验。
16版本之后:
Fiber 架构将整个渲染阶段分为了两个小的阶段:
- 调度阶段
- 提交阶段
在调度阶段会判断哪些节点增加、哪些删除、哪些修改;在提交阶段则是将调度阶段的 所返回的结果更新到页面上去。提交阶段是不能被终止的。
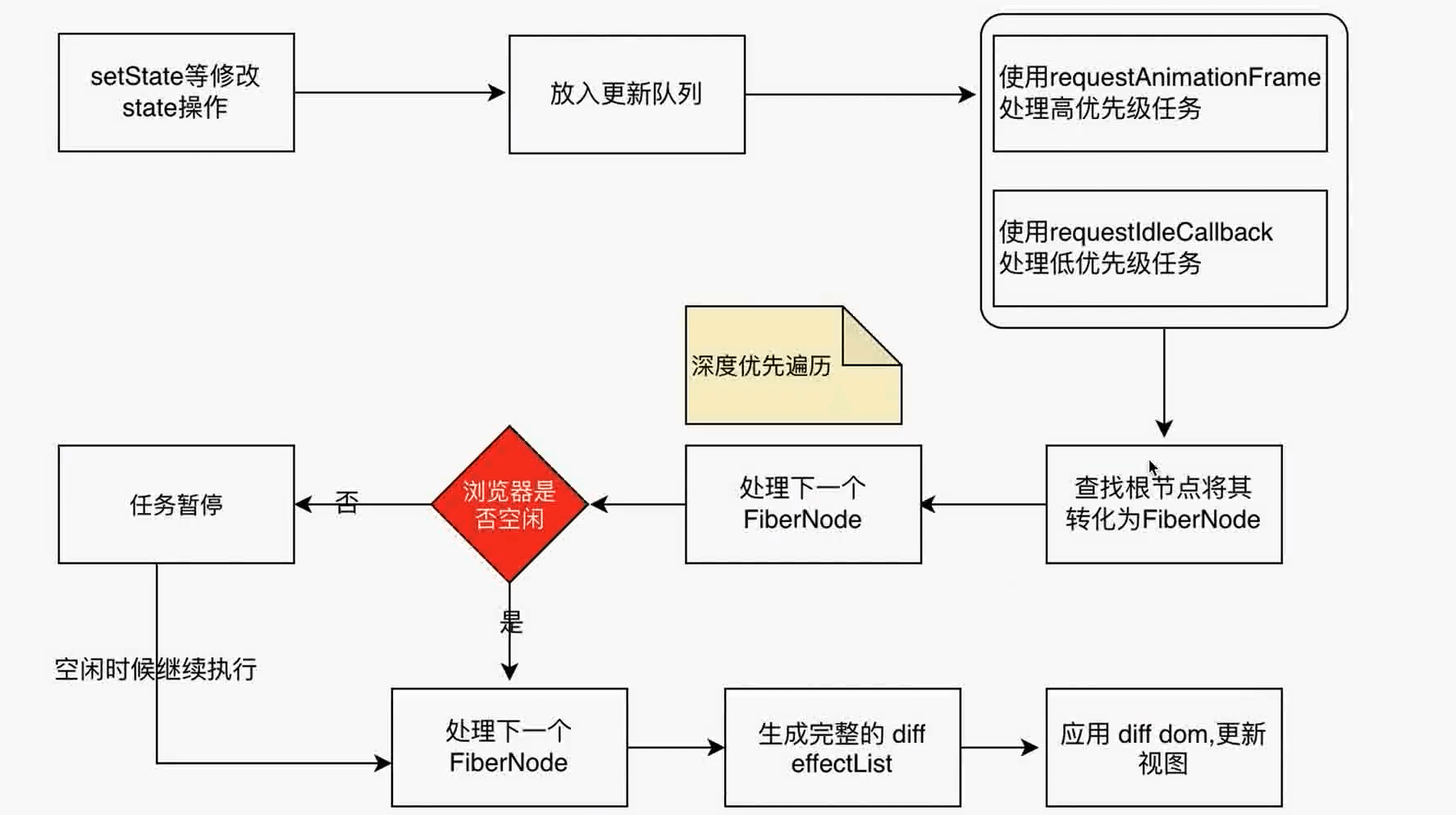
Fiber 的执行流程
这里高优先级任务主要是用户操作
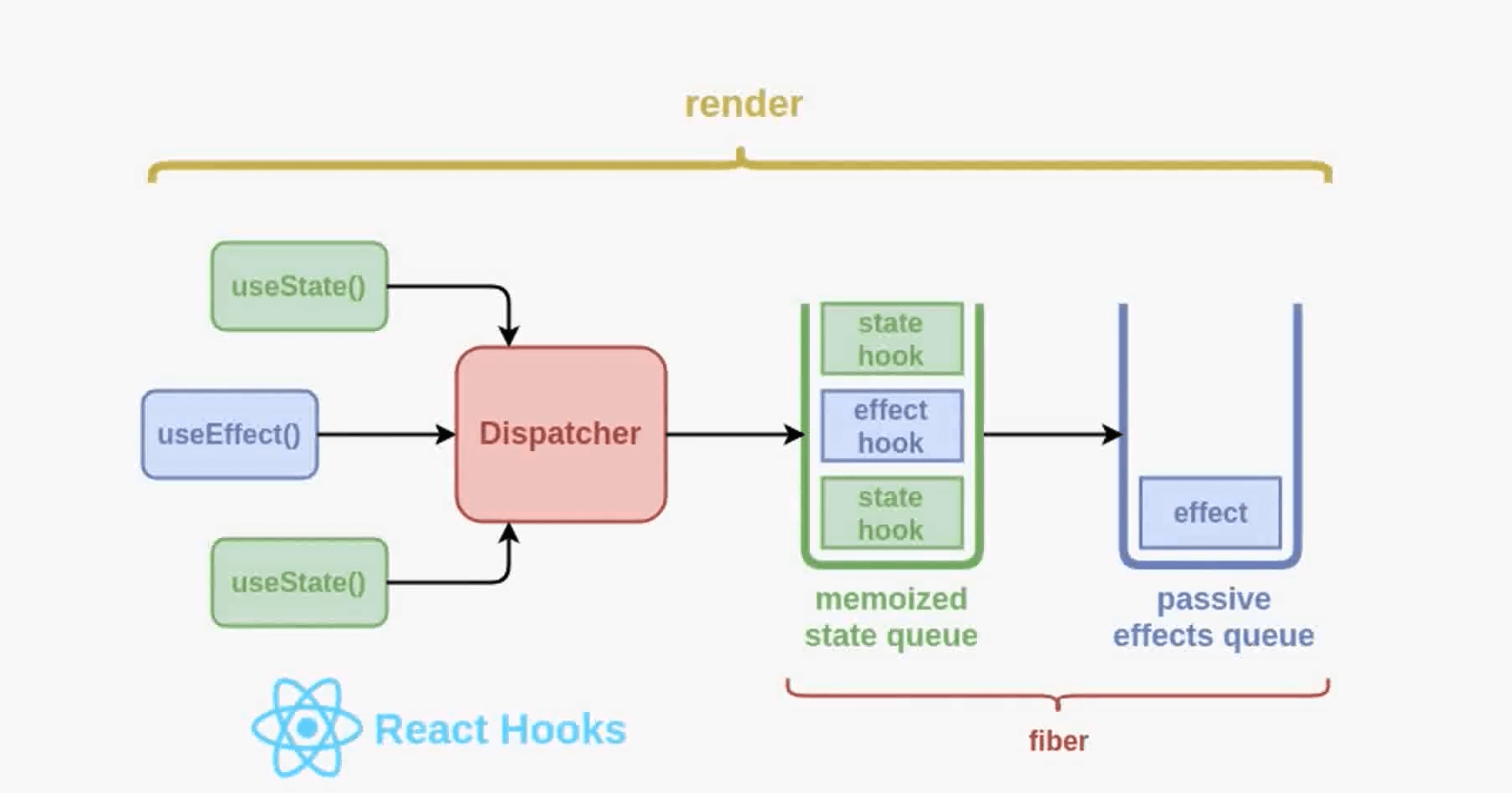
相关修改操作的Hook 就会被转换为 Dispatcher 对象里面。这个对象又会生成一个具有缓存功能的数据队列,这个数据队列又会生成一个个的异步队列:为了减少冗余的操作(一次渲染中一个属性的多次变更,如果每次都立即执行….),提高性能。
Fiber 对 React 生命周期 API 的影响

调度阶段的方法是有可能执行多次的,所以 React 官方也建议尽量尽量不使用调度阶段的方法,也就是说:能在提交阶段执行的操作就放在提交阶段的 生命周期 API 中

