用例图的官方解释:用例图(英语:use case diagram)是用户与系统交互的最简表示形式,展现了用户和与他相关的用例之间的关系。通过用例图,人们可以获知系统不同种类的用户和用例。用例图也经常和其他图表配合使用。
一、什么是用例图
用例图是通过展示参与者、用例、边界以及他们之间的关系组成的,用来描述系统功能的一类图表。简单来说,用例图就是系统的蓝图。将相关用户、用户需要系统提供的服务以及系统需要用户提供的服务更清晰的显示出来,以便使系统用户更容易理解这些元素的用途,也便于开发人员最终实现这些元素。
虽然现在配合着原型图加上流程图,绘制用例图的次数不会太多了
实例:
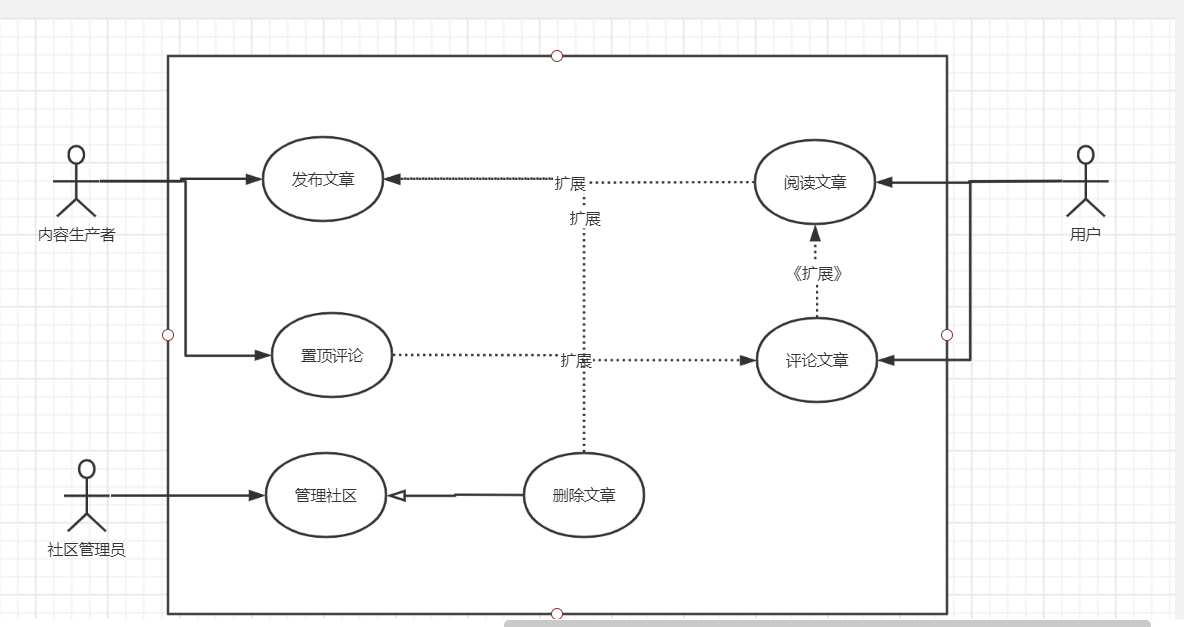
这张简化的BBS系统用例图中:
- 系统是我们需要考察的BBS系统,用方框表示
- 用户是方框外的三个小人,分别是内容生产者、社区管理员、用户(内容消费者),代表使用BBS系统的人
- 用例为方框内的椭圆,表示系统能够供给系统外的用户的能力
- 关系则为所有实线、虚线表示的用户与用例之间或者用例与用例之间的连线,具体关系类型后边再详述
- 参与者不仅限于人,还有外部系统
二、为什么用用例图
在软件项目中使用用例图,主要是为了让相关参与者能够简洁、清晰地从整体上了解整个系统的概况。这里的系统概况主要包括:
- 哪些人会用系统
- 这个系统提供了什么能力给这些人来使用
- 人与这些系统能力、这些系统能力之间的关系是怎么样的(哪些人可以用哪些能力,什么能力触发后才可以执行其他能力等)
例如,当我们想用用例(功能)清单来表述同样的事情时,实际情况大概是这样的(其中用例详述会描述这个用例的详细信息,大概会包含:前置条件,流程,后置条件,以及一些其他信息,例如性能要求、异常流程等):
| 用例名称 | 用例详述 | 使用角色 |
|---|---|---|
| 发布文章 | 内容生产者(作者) | |
| 置顶评论 | 内容生产者(作者) | |
| 阅读文章 | 内容消费者(用户) | |
| 评论文章 | 内容消费者(用户) | |
| 删除文章 | 社区管理员 | |
| 删除评论 | 社区管理员 |
可以发现,用例清单只能提供详细的、无遗漏的描述,但无法提供一个直观的整体概况。例如:
- 无法直观了解哪些用例指向一类操作(例如社区内容管理下的删除文章与删除评论)
- 无法直观了解角色使用用例时候的先后依赖关系(例如需要现有发布文章,再有阅读文章,最后再有评论文章)
- 无法很清晰地了解用户与用例间的直接、间接关系
用例与用例图的关系,就好比做页面原型设计的时候,页面原型与页面流程之间的关系。用例图与页面流程都从整体上展示了所设计的内容里各个单元之间的相互关系、分组,而用例与页面原型则比较详细地说明了所涉及的内容里各个单元的详细情形。
三、如何画用例图
表达方式
一个用例图,只需要能够将用例图简介中所述的基础元素标识清楚就行,因此用例图的画法有不同的标准,这里按照用例图中的四种元素(系统、角色、用例、关系),介绍应用比较广泛的UML标准的一些基础内容。
系统
系统在用例图中通过一个方框表示,并且在方框上方标注系统名称。
系统方框表示系统的边界。由于用例图是一个整体上的对用户与系统之间的行为建模,因此所有用例都画在方框内(只展示这个系统本身具有的用例),所有角色都画在方框外(外部角色使用系统)。
角色
角色在用例图中用一个小人符号来表示,小人上注明角色名称。
用例
用例使用配有用例名称的椭圆图形表示。
用例表明系统能够提供给系统外用户的能力,命名通常使用动宾格式。结合与用例相关联的角色,可以快速简洁地表明谁可以通过这个用例做什么事情。我们示例中的用例就是“发布+文章”、“置顶+评论”、“管理+社区内容”等都是动宾格式。
关系
关系在用例图中使用线、带箭头的线来表示。
关系是用例图最重要的部分,如果一个用例图不展示关系,就退化成了一个排布混乱的“功能清单图”。关系可以是角色与用例之间的,也可以是用例与用例之间的,还可以是角色与角色之间的。
关系的类型比较多,分为以下几类:
- 关联
- 包含
- 扩展
- 泛化
关联
关联关系表示角色与用例之间的通信关系,用实线表示。只要角色和用例任何一方会向另外一方发送消息,就是一个关联关系,或者简单地理解为:如果某个用例能被某个角色感知或使用,那么这个用例和角色之间就是关联关系。
这里“能被感知”和“能被使用”是有区别的:
- 使用需要角色向用例发起一个信息,触发用例执行,例如“发布文章”的用例,需要由内容生产者这个角色将“文章”的信息传递给用例,进而完成这个用例
- 感知则只是角色接收用例信息的过程,不包含其他执行内容,比较好的例子比如有人评论文章之后给作者一个“站内信通知”,由用例内部触发,并不需要角色做什么动作
包含
如果用例A的执行需要其他几个用例(B, C……)共同完成,那么就称用例A包含了其他几个用例。
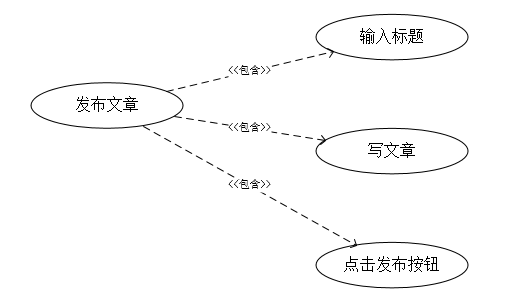
例如,“发布文章”的用例如果拆细,可以包含“输入标题”,“写文章”,“点击发布按钮”三个更小的用例。如果想完成“发布文章”这个用例,下面三个更小的用例是必须执行的,所以“发布文章”包含了那三个用例。
包含用一条带箭头的虚线表示,箭头由包含用例指向被包含用例,虚线上写有<<包含>>(<
当使用包含关系时,需要考虑下整体的颗粒度的问题。当需要表现整个BBS系统时,上面示例其实只需要表现到“发布文章”这个用例就可以,不需要展示更细的用例;当着眼于“文章发布页”这个页面时(当然,一个页面的使用角色、包含功能都比较收敛、清晰因此一般没有必要拿用例图来说明整体情况),这些细致的用例就可能是一个需要考虑的内容了。
扩展
扩展关系是一个初次不太好理解的关系。首先说明一下,扩展在英文里边是“extend”,当我们说A extends B的时候,其实是说A扩展了B(同样参考包含关系,A includes B其实是说A包含了B)。
什么叫“扩展了”呢?拿游戏或者一些手游卡牌举例,有一个概念叫做“扩展包”,例如三国杀有扩展包,没有扩展包,基础版的三国杀也能玩,但是在某些条件下(有些人享有不一样的游戏体验),就需要用了扩展包来玩了。这种情况下,扩展包“扩展了”三国杀游戏。
回到用例图中用例之间的关系,如果用例A只在某些条件下才包含用例B(或者不很精确的认为用例A在某些条件下需要用例B才能完成),那么就说B扩展了A。
例如,在登录用例中,如果当前用户没有注册过(这事条件),那么会触发注册用例。这里注册用例扩展了登录用例。
扩展关系用一条带箭头的虚线表示,箭头由扩展用例指向被扩展的用例,虚线上写有<<扩展>>(<
在我们BBS系统的例子中,“删除文章”扩展了“发布文章”(当管理员觉得文章不合适的时候),“阅读文章”扩展了“评论文章”
泛化
泛化关系是一个抽象与具象的关系,或者是一个被继承与继承的关系。
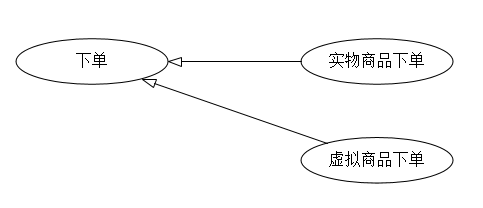
例如电商里边有一个“下单”用例,这是一个抽象用例,具体的用例可能会有“实物商品下单”与“虚拟商品下单”(这两个用例名并不是严格的动宾关系,就当实物商品与虚拟商品是定语修饰语吧),这时候“下单”用例与另外两个用例之间就是泛化关系,“下单”是抽象的,被继承的。BBS系统用例这个例子中,管理社区内容是一个抽象的用例,具体的用例包含了“删除评论”和“删除文章”(以及置顶文章等其他用例)
泛化关系用带三角箭头的实线表示,箭头方向从具象的用例指向抽象的用例。同扩展关系一样,这里的箭头方向应该可以理解为B泛化了A。
解释泛化关系的时候提到了“抽象用例”与“具象用例”,但是实际上这是一个相对概念。例子中讲的“实物商品下单”与“药品下单”以及“非药品下单”相比就是一个抽象的用例了。
另外,在VISIO中,泛化的名字变成了“归纳”。
四、颗粒度
用例图是一个用户与系统交互的简单表现形式,使用用例图是为了能让人简单、直观地了解哪些人能用系统做哪些事情。既然选择用图的方式来表达思想而不是文字,最主要的原因就是简洁性与直观性,所以用例图一定不能复杂。维持用例图的简单是一个基础原则。
怎么维护用例图的简洁性呢?最主要的就是关注“颗粒度”。这里的颗粒度包含用例、角色以及关系三方面。颗粒度是相对于用例图想要表达的内容体现的。
如在讲包含关系的时候说到的例子,当使用包含关系时,需要考虑下整体的颗粒度的问题。当需要表现整个BBS系统时,上面示例其实只需要表现到“发布文章”这个用例就可以,不需要展示更细的用例;当着眼于“文章发布页”这个页面时(当然,一个页面的使用角色、包含功能都比较收敛、清晰因此一般没有必要拿用例图来说明整体情况),这些细致的用例就可能是一个需要考虑的内容了。
如果想要表达一个BBS系统整体的时候讲“输入标题”、“写文章”、“点击发布按钮”也都包含进去,那么整个用例图将会包含非常多的用例。这样的用例图的确是将系统的细节都带到了,但是引出的问题是:表现出的用例过多,没法知道哪些是关键性的用例;用例多导致用意间关系也多,也没法清晰地了解主要有哪些用例间关系。
再比如在讲泛化关系的时候“下单”用例的例子。当想要表现一个电商系统整体情况的时候,具体到“下单”这个用例就可以了,如果将“实物商品下单”、“虚拟商品下单”、“药品下单”、“非药品下单”都放到用例图中,就会让用例图变得很复杂,看不清系统主要内容。
例如上图,电商系统整体用例图中,加入购物车、结算商品、下单、支付订单是关键用例,其他一些泛化用例、扩展用例、包含用例在这个图里虽然讲系统的细节用例都带到了,但是:
- 在关注电商系统整体的时候,并不关注这些细节用例
- 这些细节用例导致整个用例图过于复杂,无法直观了解到主要用例
当我们把无关的细节用例抹去后,这个用例图就只包含如下用例,这是系统主要提供哪些能力给用户就很清晰,同时这些用例之间的关系也很容易一眼看清,而不像上图,错综复杂没法一眼看清。
五、注意点
比较关键点有:
- 用户与系统“交互”。即用例图是一个用户与系统之间的行为建模,一切都提现了用户与系统之间的“交互行为”
- 提现了用户与他相关的用例之间的“关系”
- 同时提现了系统不同种类的用户及相关用例


