在学习PRD的写法过程中,遇到一个问题,什么是功能结构图,信息结构图,产品结构图。这三姐妹花分别有啥差别?在写PRD、竞品分析文档中,我们常常会看到产品结构图、产品功能结构图或者产品信息结构图的身影,但需要讲清楚他们的定义和作用也真没看上去那么简单,这里作者尝试分享一下自己的观点。
特别声明:由于篇幅和其他因素限制,本系列中所有的实例图在完整性上有省略和简化,仅作为举例讲解用,请读者不要纠结图表是否描述完整、是否有缺失模块,主要是给读者来对比3类图表的联系与区别。
功能结构图
1.定义
功能结构图就是按照功能的从属关系画成的图表,在该图表中的每一个框都称为一个功能模块。功能模块可以根据具体情况分得大一点或小一点,分解得最小功能模块可以是一个程序中的每个处理过程,而较大的功能模块则可能是完成某一个任务的一组程序。(百度定义)用通俗的话来说,功能结构图就是以功能模块为类别,介绍模块下其各功能组成的图表。
2.作用
- 产品概念设计的运用工具之一,能够对不完全确定的设计问题或相当模糊的设计要求,以一种较为简洁和明确的方法表示。在绘制的过程中,能够帮助PM思考并清晰产品的功能模块及其功能组成;
- 梳理需求,以鸟瞰的方式对整个产品页面中的功能结构形成一个直观的认识,防止在产品需求转化为功能需求的过程中出现功能模块和功能点缺失的现象。
3.注意事项
在区分功能结构、信息结构图、结构图前,有一个重要的前提需要大家达成共识:软件产品本身就是传递信息和提供功能的载体,完全绝对的信息类或功能类产品是不可能存的在,信息往往伴随着功能,我们很难划一条界限将两者彻底分开。从某种意义上,信息传递甚至就是软件产品最主要的核心功能。鉴于此,通常我们默认地把信息展示功能独立了出来,作为信息架构的一部分去思考,在产品功能结构时不考虑信息展示功能。
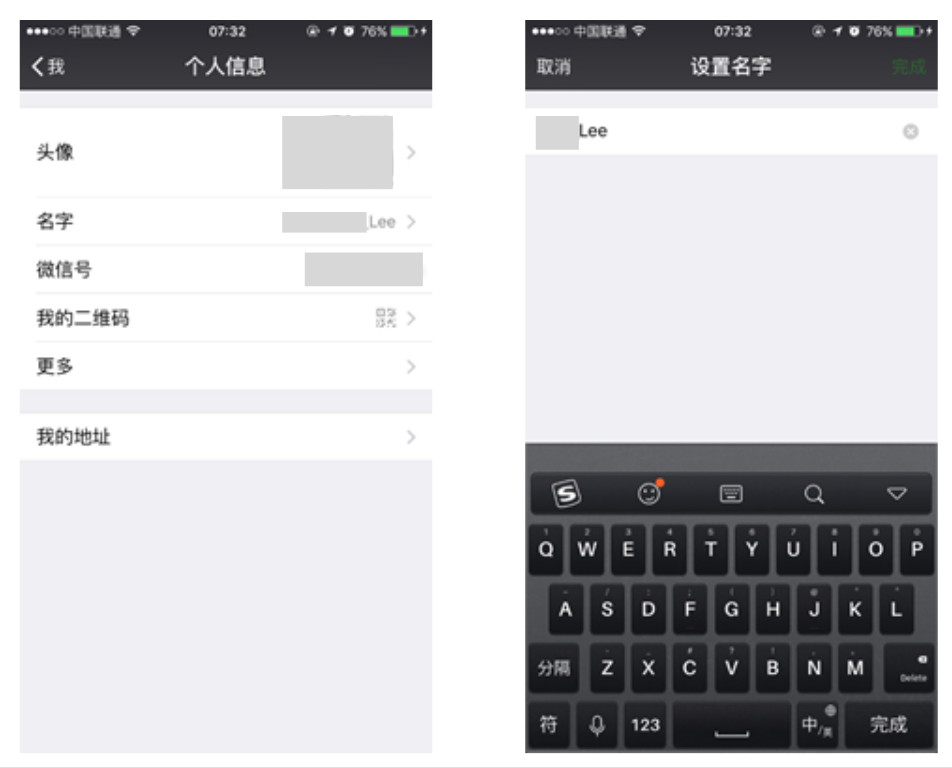
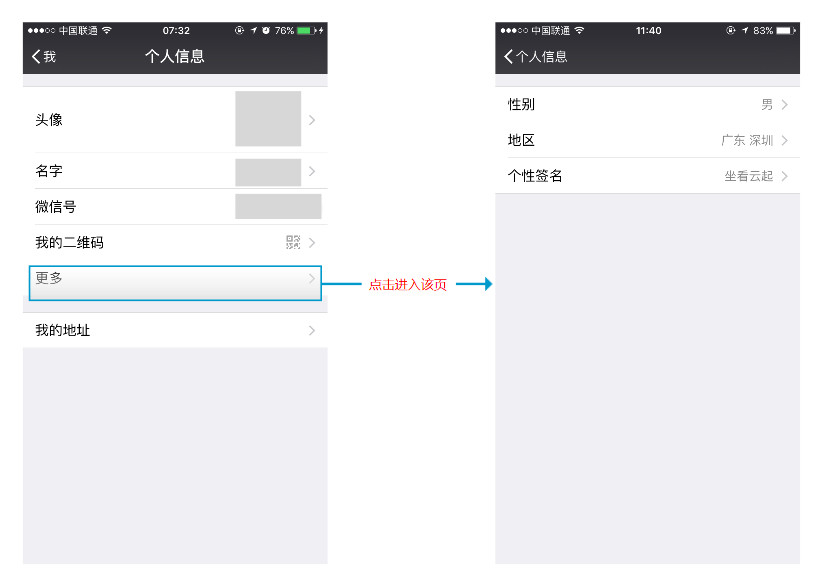
这里举一个信息与功能纠缠的例子更好理解,如微信的个人信息模块(如下图),“名字”字段在这里既是信息又提供着修改设置的功能。
所以我们不难理解许多功能结构图中出现了信息结构的要素,但由于功能结构图的使用目的(即上文中的作用)要求我们专注于产品功能这个维度,在功能结构图中我们最好尽量减少信息结构要素出现的可能性。
就用上面功能与信息纠缠的例子来说,在其功能结构图中许多朋友会直接用“名字”来表示其功能点,画图人可能本人清楚,但看图人就会产生疑惑:这个“名字”到底是指提供可查看名字的功能还是可查看并修改名字的功能。
在这里介绍一个小诀窍,形容一个功能点时建议多采用“动词+名词”的语言描述形式,这种方式不仅信息传达更加准确而且可以避免读者不必要的困惑。如上面的例子中我们就可以把“名字”改为“设置名字”或“查看并设置名字”来描述功能点。
4.如何绘制功能结构图
在实际应用时,产品功能结构图通常在以下2种情况下绘制:
- 对未完成的产品在设计阶段绘制,确定产品功能结构;
- 对已完成的某个版本的产品绘制,用于分析并传递该产品的功能结构;
(一)在产品的设计阶段,如何挖掘并确定功能结构图中的主功能模块呢?
首先主功能模块应该是产品在完整业务流程中的各个核心功能模块,我们可通过业务流程中所涉及到的功能需求去提炼出主功能模块,提炼完成后再通过业务流程走查一次,看是否有遗漏的主功能模块。
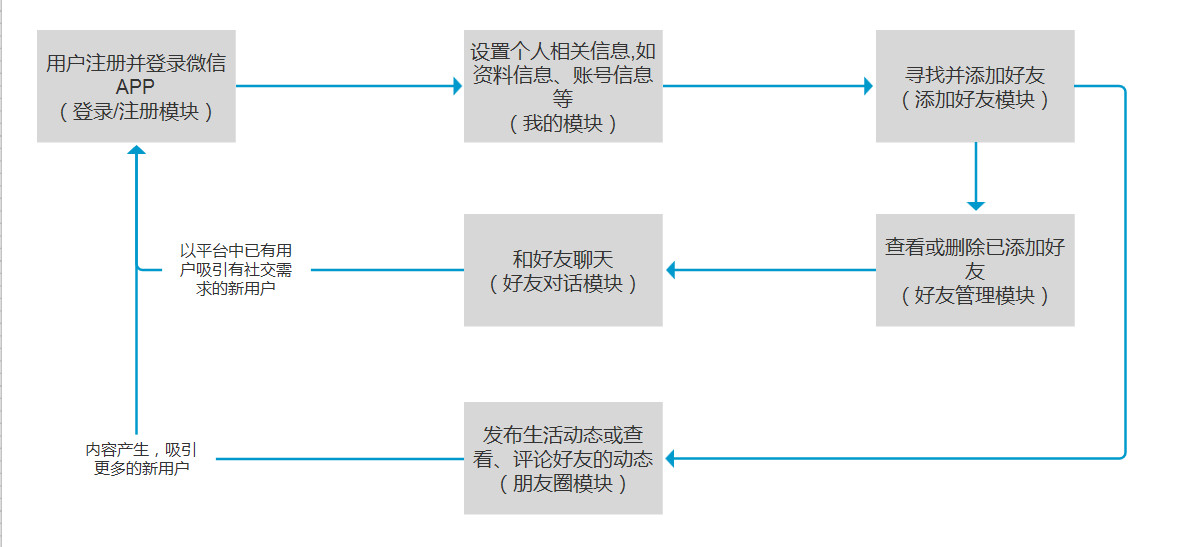
举个例子,假设我们参与了微信的早期功能设计,其产品初期定位是一款移动社交软件,那么其对应的核心业务可以简化为:
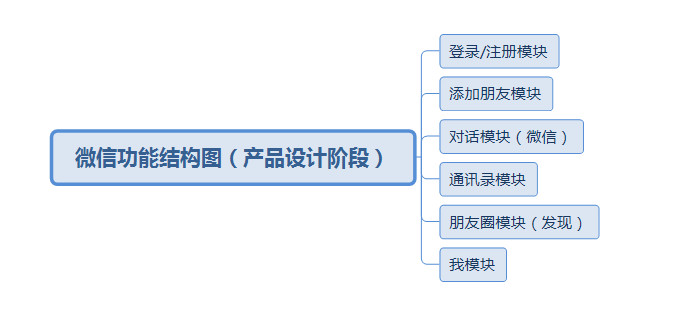
这样我们就很容易得出产品设计阶段微信的主功能模块,如下:
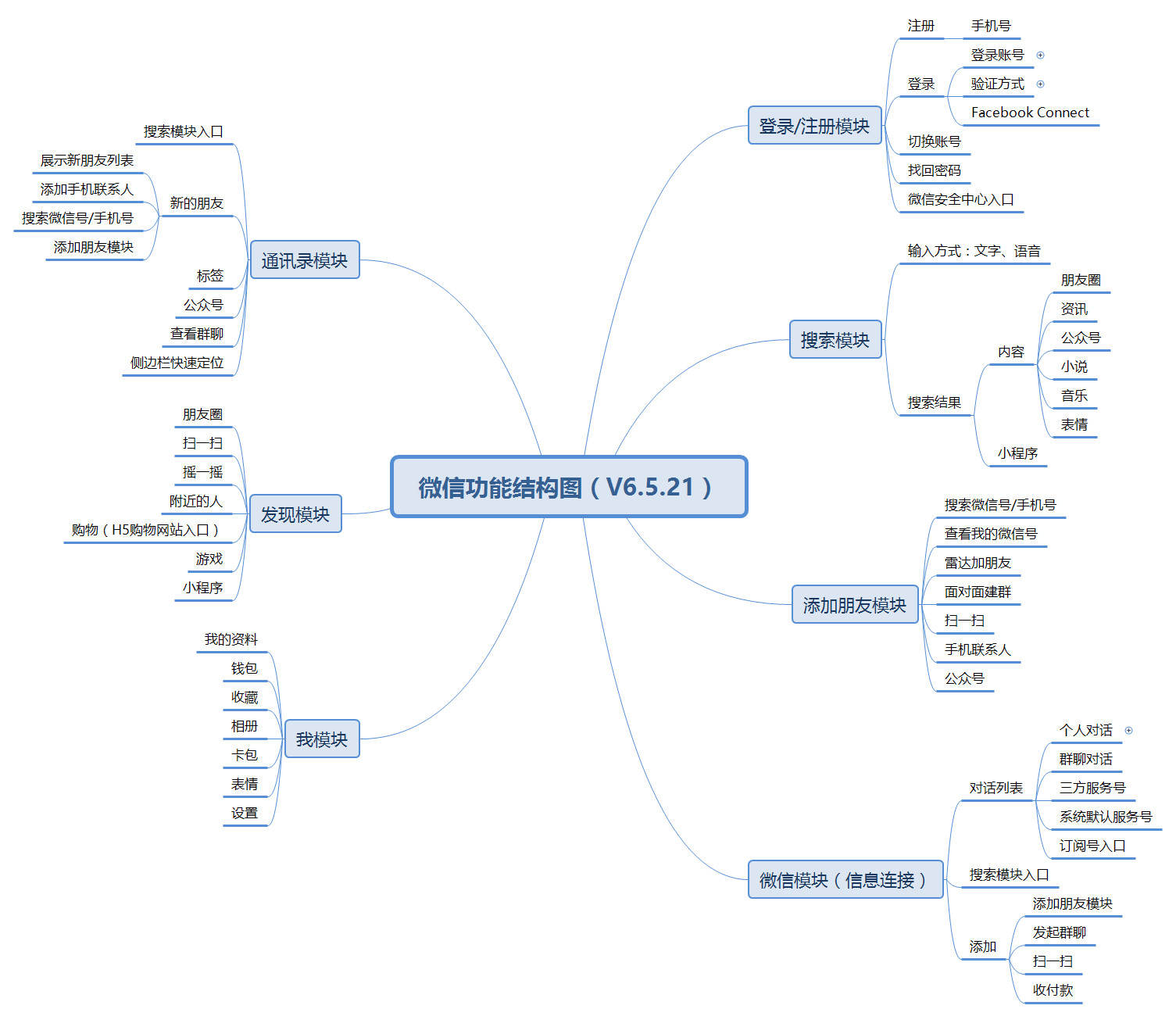
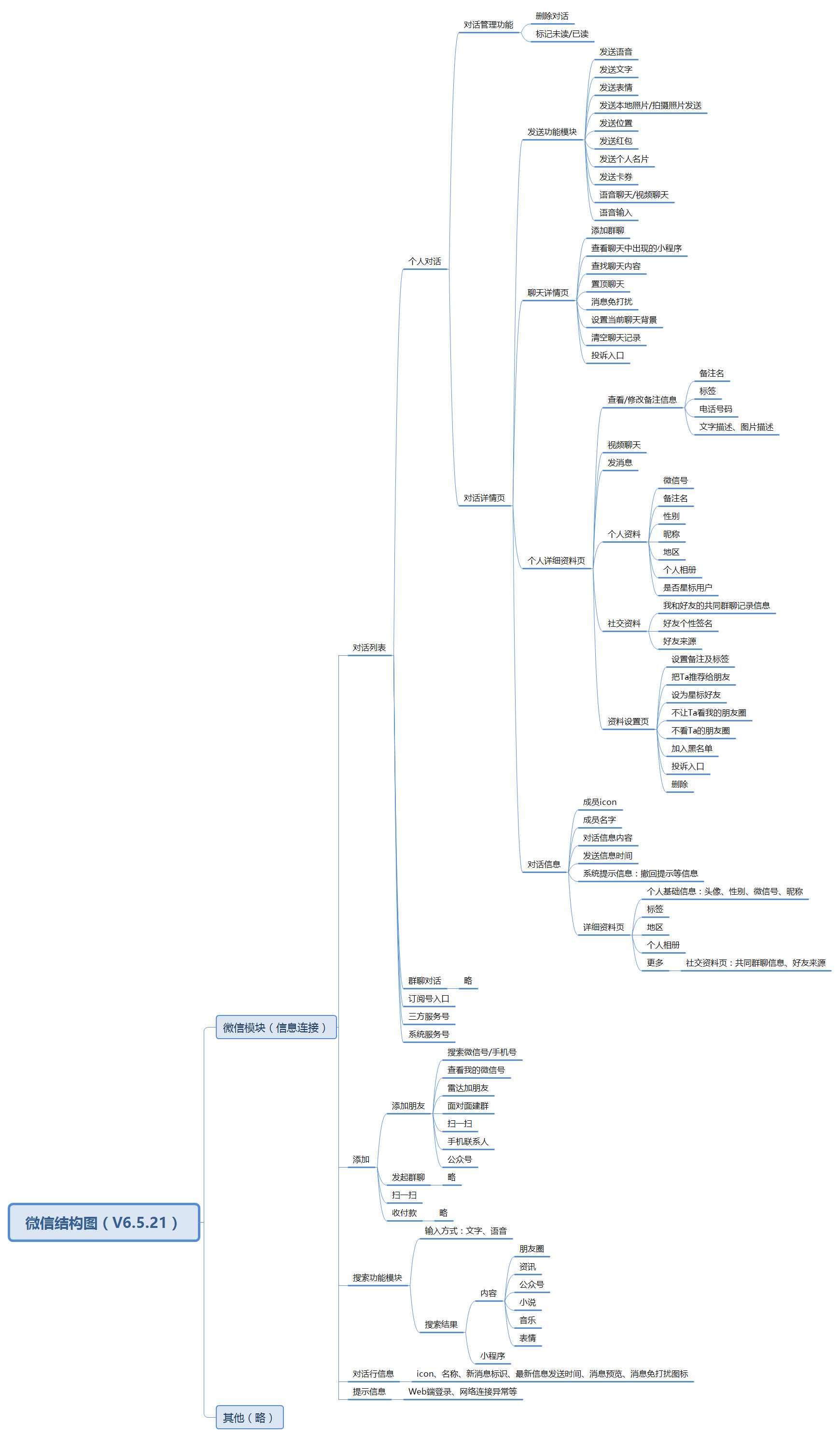
结合下面现有版本的微信功能结构图对比一下,经过上百次迭代,其主功能结构几乎没有发生变化,我们不得不佩服其功能结构的拓展性;
当通过业务流程将主功能模块确定下来后,再根据业务需求对其进行功能的详细设计即可,在此就不再展开了。
2.对于已确定产品来说如何绘制功能结构图呢?
对一款已确定产品绘制功能结构图,最快捷的方法便是参考产品的Tab功能模块找出产品主功能模块,然后按照层级归属关系详叙该功能模块提供的下一级功能模块或功能,如有必要,其颗粒度可一直细化到功能操作的描述程度。
那上图“微信功能结构图(V6.5.21)”的主功能模块为什么不是“微信”、“通讯录”、“发现”、“我”这四大标签功能模块?
在这里作者希望传达一个概念,结构图中的主功能模块不一定就是Tab中的标签功能模块,许多时候产品受限于移动端的空间限制,不得不把功能分为3到4个Tab中,这是一种务实的妥协。当然正常情况下以Tab标签名作为主功能模块的做法没有错,只是当产品功能复杂时,产品功能结构图采用这种划分有点粗糙。而绘制已确定产品的功能结构图能够帮助我们去挖掘这个产品的核心功能模块,梳理产品的功能架构。我们建议作图人可以尝试脱离Tab标签用自己的语言去挖掘并描述主功能模块。
这样说来我们就可以随意将标签功能模块中的次级功能模块划分出来作为主功能模块吗?
其实也不是,一款不管多复杂的应用其主功能模块的划分数量都不能太多(5-9个为佳),一般情况下当对产品功能结构进行分析后,我们仍然会采用Tab功能模块作为主功能模块然后对其下属的功能模块进行整理。只有当我们认为某个次级功能模块在业务上太过重要且产品价值较高时,我们才可以将其划分出来作为一个单独的主功能模块。
这里介绍一个小秘诀,当一个次级功能模块反复出现在不同的Tab功能模块中的时候,我们就可以考虑将其拆分出来作为主功能模块,因为这个时候意味着这个次级功能模块在产品的业务流程中来说十分重要,而且这也可以让我们的产品功能结构图更加简洁清楚。如上面“微信功能结构图(V6.5.21)”中的搜索模块就同时出现在了Tab中的微信功能模块和通讯录功能模块。
最后如何确定功能结构图中的颗粒度呢?
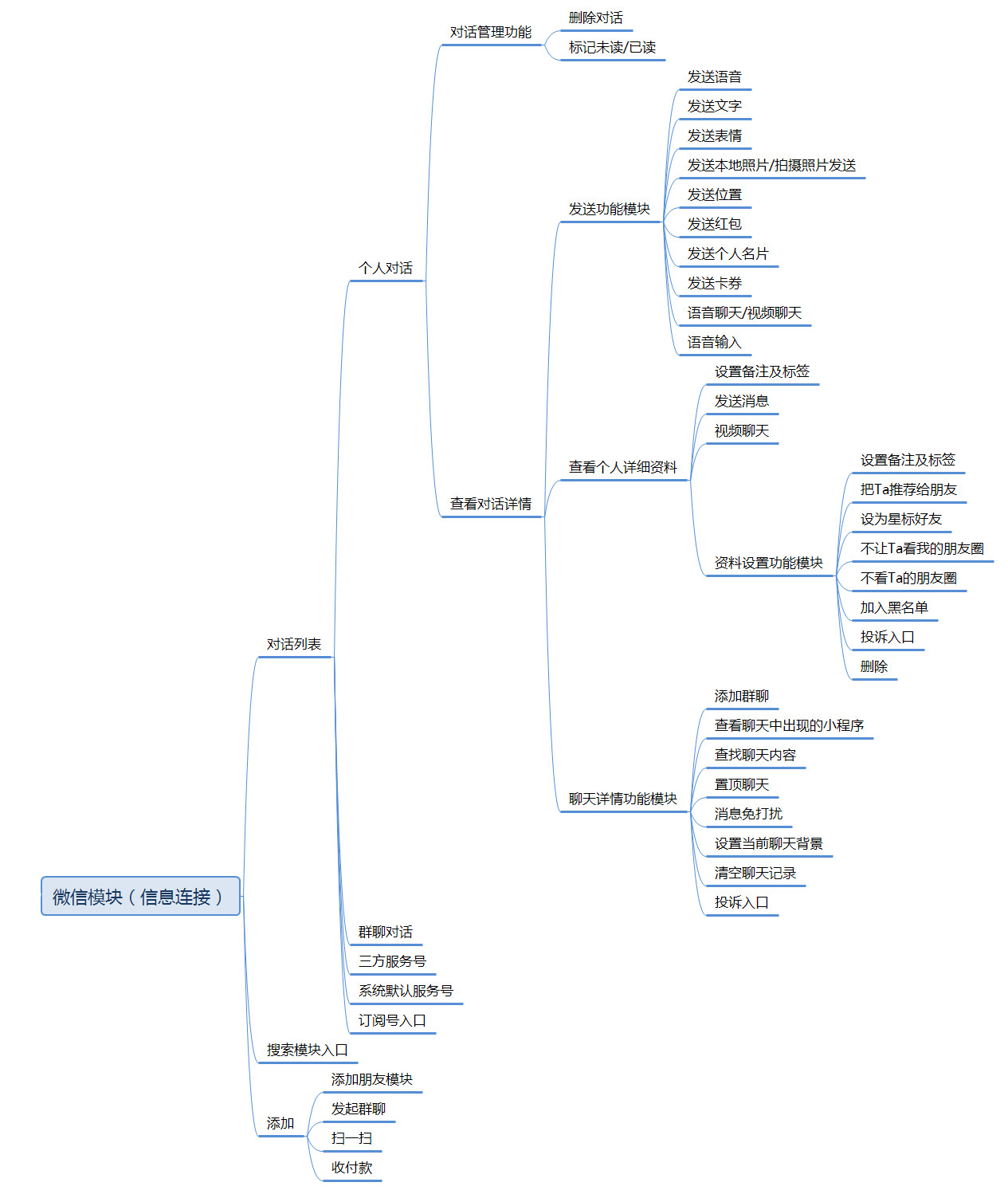
功能结构图中的颗粒程度需要根据具体应用场景来定,由画图人根据需要自行把控即可。比如说在产品设计的过程中,功能结构的建立是设计者的设计思维由发散趋向于收敛的过程,刚开始的颗粒度一般比较大,可能仅涉及到某个功能模块,随着设计的不断推进,功能结构图的颗粒度会不断细化,最终可以拆分至某个具体的功能操作。这里作者将“微信模块-个人对话”功能模块作了细化,仅供参考:
信息结构图
1.定义:
- 帮助PM梳理复杂内容的信息组成,避免信息内容在展示过程中出现遗漏、混乱、重复;
- 作为开发工程师建立数据库的参考依据;
信息结构图的绘制通常晚于功能结构图,往往是在产品设计阶段的概念化过程中,在产品功能框架已确定、功能结构已完善好的情况下才对产品信息结构进行分析设计。
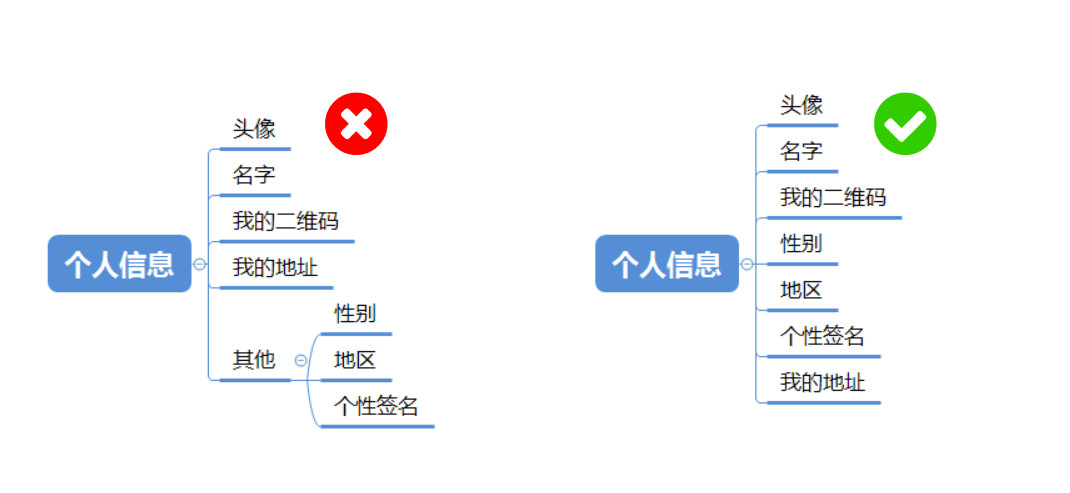
在这里,我们需要强调的是脱离实际页面这个概念,在一些产品相关文章中,我们会看到作者将信息结构图完全按照页面的逻辑顺序来进行分类组合,严格意义上来说,这种图表不是一份合格的信息结构图。
我们用微信的个人信息模块举例,如下图所示:
其结构信息图在这部分的绘制就需要脱离产品的实际页面,如下:
3.最后需要强调的是:
信息结构图主要适用于产品信息构成比较复杂需要考虑优化的情况,如内容型产品(博客、web门户网站等),产品的信息结构对于用户体验就十分重要,需要用信息结构图作为工具进行分析思考。
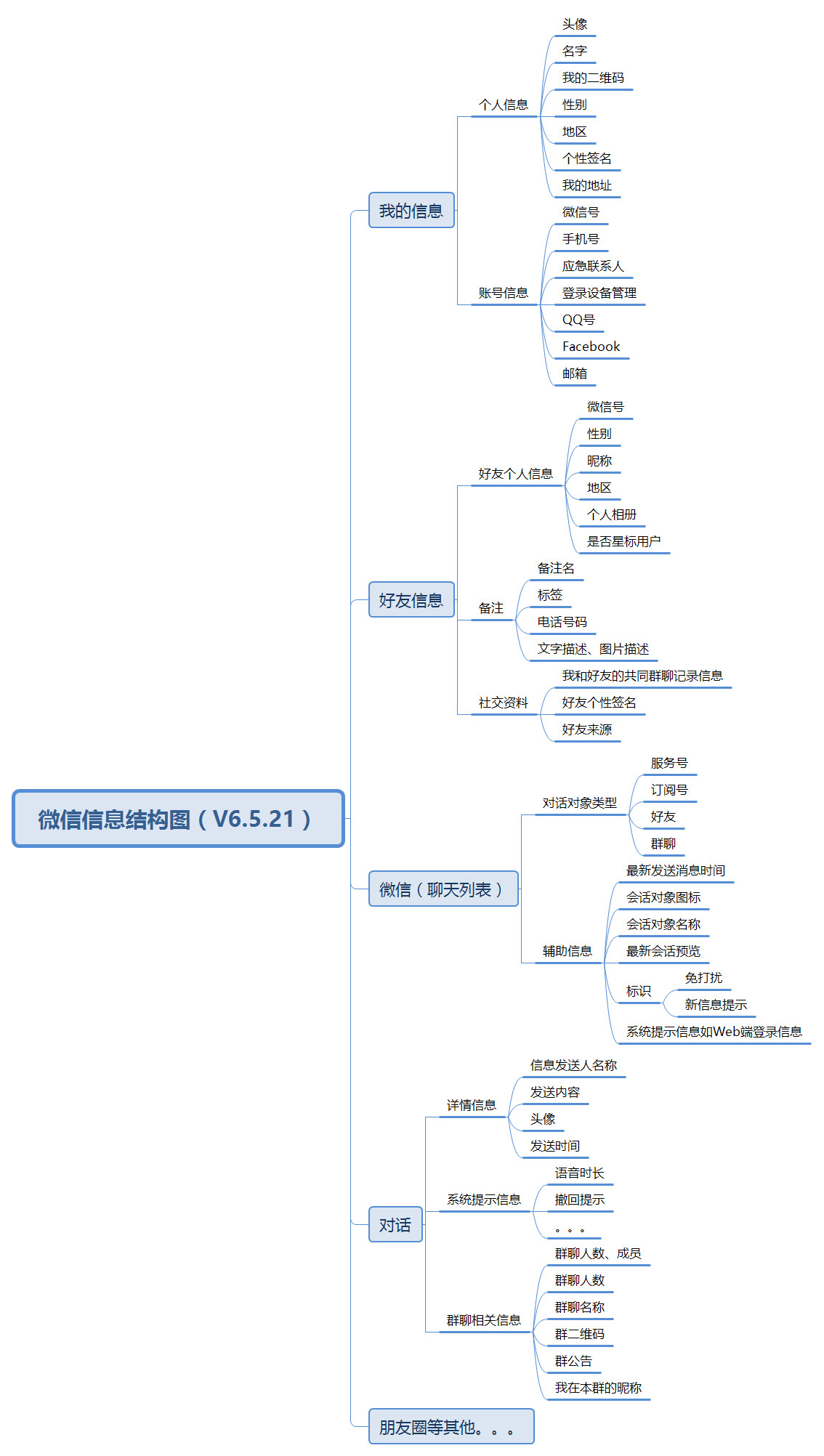
这里作者简单绘制了一下微信的信息结构图作为参考
结构图
相较于功能结构图和信息结构图,产品结构图的定义就很混乱和模糊了,为什么会出现这种情况呢?
一方面产品结构图从文字理解上来说就容易让人困惑:产品信息结构图、产品功能结构图不都可以简称为产品结构图嘛。
另一方面现有网上流传的竞品分析文档、产品体验文档、PRD文档有不少是由产品新人模仿前辈流传出来的文档模板来写的。但让人尴尬的是,有部分同学没有进行细致深入地了解。经常在一篇文章中,前面说是产品的功能结构图,结果图中是产品功能有,产品信息要素也有,没有理解功能结构图的定义。而后来的初学者又从这些文章中去了解学习产品功能结构图、产品信息结构图,导致恶性循环;
最重要的原因是:对于产品结构图,产品从业人员这个群体自身都还没有达成共识啊。作者在网上搜了搜相关文章,对于产品结构图大家的主要理解有3种:
- 大部分产品人认为:产品结构图即产品功能结构图的简称,可能在产品没有强调信息结构的概念时,有部分PM开始简称产品功能结构图为产品结构图,之后便默认了这种称呼,当出现产品信息结构图后,概念就产生了混淆;
- 一部分产品人认为:产品结构图是综合展示产品信息和功能逻辑的图表;
- 少部分产品人认为:产品结构图就是产品信息架构图。
在这里,作者更认同第2种观念:
产品结构图是综合展示产品信息和功能逻辑的图表,简单说产品结构图就是产品原型的简化表达。它能够在前期的需求评审中或其他类似场景中作为产品原型的替代,因为产品结构图相较于产品原型,其实现成本低,能够快速对产品功能结构进行增、删、改操作,减少PM在这个过程中的实现成本。
产品结构图就是通过信息架构设计,将功能和信息以一种合理自然的逻辑,把功能结构图和信息结构图中的内容放入产品中的每一个页面的结果。而现在许多PRD、竞品分析中提到的信息结构图、功能结构图其实大多数都是同时含有功能和信息元素的简化版产品结构图。如下图所示:
总结
在一款产品的设计过程中,功能结构图是必须的,信息结构图视产品和PM自身而定,通常我们初步确定了产品功能结构图(产品功能框架)之后才开始绘制产品信息结构图。
在产品设计流程中,产品功能结构图是产品概念化阶段的初期输出,产品结构图是产品概念化的尾期阶段输出物,当产品结构图完成后,我们对产品的基本模样在心理就有了一个轮廓。同时以产品结构图作为绘制原型的依据,可以避免我们在产品设计中边画边改,跳进死掐细节,不见森林的陷阱。
到这里,你是否还对功能结构图、信息结构图、结构图傻傻分不清呢?
本文来自

