正则表达式的规则很复杂,下面一一介绍这些规则。其中比较难理解的在于“组匹配”。
重点:
- 表示任意字符:
. - 开始位置:
^ - 结束位置:
$ - 或:
| - 转义:
\ - 集合:
[abc]匹配一个字符,可以是 a、b、c - 脱字符:
^(位于集合[]中)[^abc]匹配一个字符,不是 a、b、c
- 连字符:
-[a-z]匹配小写字母 a 到 z[A-Z]匹配大写字母 A 到 Z[0-9]匹配数字 0 到 9- ……
- 预定义模式:
\d匹配0-9之间的任一数字,相当于[0-9]\D匹配所有0-9以外的字符,相当于[^0-9]\w匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_]\W除所有字母、数字和下划线以外的字符,相当于[^A-Za-z0-9_]\s匹配空格(包括换行符、制表符、空格符等),相当于[ \t\r\n\v\f]\S匹配非空格的字符,相当于[^ \t\r\n\v\f]\b匹配词的边界\B匹配非词边界,即在词的内部
- 重复
{n}重复 n 次{n,}重复次数大于 n 次{n, m}重复 n - m 次- ……
- 量词符
?问号表示某个模式出现 0 次或 1 次,等同于{0, 1}*星号表示某个模式出现 0 次或 多 次,等同于{0,}+加号表示某个模式出现 1 次或 多 次,等同于{1,}
- 贪婪模式(默认):尽可能多的匹配
- 非贪婪模式:
- 尽可能少的匹配
- 语法:在匹配模式的结尾加
?
+?:表示某个模式出现 1 次或 多 次,匹配时采用 非贪婪模式*?:表示某个模式出现 0 次或 多 次,匹配时采用 非贪婪模式??:表格某个模式出现 0 次或 1 次,匹配时采用 非贪婪模式
- 非贪婪模式:
- 修饰符:
g开启全局匹配i开启忽略大小写匹配m开启多行匹配
- 组匹配
- 捕获组:
(x) - 非捕获组:
(?:x) - 预查
(?=...):正向肯定预查(Positive Lookahead),表示查找的内容后面需要跟着...规定的模式(?!...):正向否定预查(Negative Lookahead),表示查找的内容后面不能跟着...规定的模式(?<=...):反向肯定预查(Positive Lookbehind),表示查找的内容前面需要跟着...规定的模式(?<!...):反向否定预查(Negative Lookbehind),表示查找的内容前面不能跟着...规定的模式
- 捕获组:
字面量字符和元字符
大部分字符在正则表达式中,就是字面的含义,比如:
/a/匹配a/b/匹配b
如果在正则表达式之中,某个字符只表示它字面的含义(就像前面的a和b),那么它们就叫做“字面量字符”(literal characters)。
/dog/.test('old dog') // true
上面代码中正则表达式的dog,就是字面量字符,所以/dog/匹配old dog,因为它就表示d、o、g三个字母连在一起。
除了字面量字符以外,还有一部分字符有特殊含义,不代表字面的意思。它们叫做“元字符”(metacharacters),主要有以下几个。
(1)点字符 .
点字符(**.**)匹配除回车(**\r**)、换行(**\n**) 、行分隔符(**\u2028**)和段分隔符(**\u2029**)以外的所有字符。注意,对于码点大于0xFFFF字符,点字符不能正确匹配,会认为这是两个字符。
/c.t/
上面代码中,c.t匹配c和t之间包含任意一个字符的情况,只要这三个字符在同一行,比如cat、c2t、c-t等等,但是不匹配coot。
(2)位置字符 ^ $
位置字符用来提示字符所处的位置,主要有两个字符。
**^**表示字符串的开始位置**$**表示字符串的结束位置
// test必须出现在开始位置/^test/.test('test123') // true// test必须出现在结束位置/test$/.test('new test') // true// 从开始位置到结束位置只有test/^test$/.test('test') // true/^test$/.test('test test') // false
(3)选择符 |
竖线符号(**|**)在正则表达式中表示“或关系”(OR),即cat|dog表示匹配cat或dog。
/11|22/.test('911') // true
上面代码中,正则表达式指定必须匹配11或22。
多个选择符可以联合使用。
// 匹配fred、barney、betty之中的一个/fred|barney|betty/
选择符会包括它前后的多个字符,比如/ab|cd/指的是匹配ab或者cd,而不是指匹配b或者c。如果想修改这个行为,可以使用圆括号。
/a( |\t)b/.test('a\tb') // true
上面代码指的是,a和b之间有一个空格或者一个制表符。
其他的元字符还包括\、*、+、?、()、[]、{}等,将在下文解释。
转义符 \
正则表达式中那些有特殊含义的元字符,如果要匹配它们本身,就需要在它们前面要加上反斜杠。比如要匹配+,就要写成\+。
/1+1/.test('1+1')// false/1\+1/.test('1+1')// true
上面代码中,第一个正则表达式之所以不匹配,因为加号是元字符,不代表自身。第二个正则表达式使用反斜杠对加号转义,就能匹配成功。
正则表达式中,需要反斜杠转义的,一共有12个字符:^、.、[、$、(、)、|、*、+、?、{和\。需要特别注意的是,如果使用RegExp方法生成正则对象,转义需要使用两个斜杠,因为字符串内部会先转义一次。
(new RegExp('1\+1')).test('1+1')// false(new RegExp('1\\+1')).test('1+1')// true
上面代码中,RegExp作为构造函数,参数是一个字符串。但是,在字符串内部,反斜杠也是转义字符,所以它会先被反斜杠转义一次,然后再被正则表达式转义一次,因此需要两个反斜杠转义。
| 符号 | 含义 |
|---|---|
\\n |
匹配一个换行符 |
\\r |
匹配一个回车符(基本使用不到, 和操作系统有关) |
\\t |
匹配一个制表符(等价于 \\x09 和 \\cI) |
\\s |
匹配任何空白字符,包括空格、制表符、换页符等等(等价于 [ \\f\\n\\r\\t\\v]) |
\\S |
匹配任何非空白字符(等价于 [^ \\f\\n\\r\\t\\v]) |
\\b |
匹配一个单词边界(字符串的开始、结束位置,以及空白字符位置,都算作是单词边界) |
\\B |
匹配非单词边界 |
\\d |
匹配一个数字字符(等价于 [0-9]) |
\\D |
匹配一个非数字字符(等价于 [^0-9]) |
\\w |
匹配字母、数字、下划线(等价于[A-Za-z0-9_]) |
\\W |
匹配非字母、数字、下划线(等价于 [^A-Za-z0-9_]) |
\\un |
匹配 n,其中 n 是一个用四个十六进制数字表示的 Unicode 字符(例:\\u00A9 匹配版权符号 ©,\\u5bb6\\u4e50 匹配家乐) |
特殊字符
正则表达式对一些不能打印的特殊字符,提供了表达方法。
\cX表示Ctrl-[X],其中的X是A-Z之中任一个英文字母,用来匹配控制字符。[\b]匹配退格键(U+0008),不要与\b混淆。\n匹配换行键。\r匹配回车键。\t匹配制表符 tab(U+0009)。\v匹配垂直制表符(U+000B)。\f匹配换页符(U+000C)。\0匹配null字符(U+0000)。\xhh匹配一个以两位十六进制数(\x00-\xFF)表示的字符。\uhhhh匹配一个以四位十六进制数(\u0000-\uFFFF)表示的 Unicode 字符。
字符类(字符集)
字符类(class)表示有一系列字符可供选择,用一对中括号 **[]** 表示。**[]** 中括号中的内容是一个规则集合,只要满足集合中的任一规则就算是匹配。所有可供选择的字符都放在方括号内,比如[xyz] 表示x、y、z之中任选一个匹配。
/[abc]/.test('hello world') // false/[abc]/.test('apple') // true
上面代码中,字符串hello world不包含a、b、c这三个字母中的任一个,所以返回false;字符串apple包含字母a,所以返回true。
有两个字符在字符类中有特殊含义。
(1)脱字符 ^
如果方括号内的第一个字符是[^],则表示除了字符类之中的字符,其他字符都可以匹配。比如,[^xyz]表示除了x、y、z之外都可以匹配。
/[^abc]/.test('bbc news') // true/[^abc]/.test('bbc') // false
上面代码中,字符串bbc news包含a、b、c以外的其他字符,所以返回true;字符串bbc不包含a、b、c以外的其他字符,所以返回false。
如果方括号内没有其他字符,即只有[^],就表示匹配一切字符,其中包括换行符。相比之下,点号作为元字符(.)是不包括换行符的。
var s = 'Please yes\nmake my day!';s.match(/yes.*day/) // nulls.match(/yes[^]*day/) // [ 'yes\nmake my day']
上面代码中,字符串s含有一个换行符,点号不包括换行符,所以第一个正则表达式匹配失败;第二个正则表达式[^]包含一切字符,所以匹配成功。
注意,脱字符只有在字符类的第一个位置才有特殊含义,否则就是字面含义。
(2)连字符(-)
某些情况下,对于连续序列的字符,连字符(-)用来提供简写形式,表示字符的连续范围。比如,[abc]可以写成[a-c],[0123456789]可以写成[0-9],同理[A-Z]表示26个大写字母。
/a-z/.test('b') // false/[a-z]/.test('b') // true
上面代码中,当连字号(dash)不出现在方括号之中,就不具备简写的作用,只代表字面的含义,所以不匹配字符b。只有当连字号用在方括号之中,才表示连续的字符序列。
以下都是合法的字符类简写形式。
[0-9.,][0-9a-fA-F][a-zA-Z0-9-][1-31]
上面代码中最后一个字符类[1-31],不代表1到31,只代表1到3。
连字符还可以用来指定 Unicode 字符的范围。
var str = "\u0130\u0131\u0132";/[\u0128-\uFFFF]/.test(str)// true
上面代码中,\u0128-\uFFFF表示匹配码点在0128到FFFF之间的所有字符。
另外,不要过分使用连字符,设定一个很大的范围,否则很可能选中意料之外的字符。最典型的例子就是[A-z],表面上它是选中从大写的A到小写的z之间52个字母,但是由于在 ASCII 编码之中,大写字母与小写字母之间还有其他字符,结果就会出现意料之外的结果。
/[A-z]/.test('\\') // true
上面代码中,由于反斜杠(’\’)的ASCII码在大写字母与小写字母之间,结果会被选中。
预定义模式
预定义模式指的是某些常见模式的简写方式。
\d匹配0-9之间的任一数字,相当于[0-9]。\D匹配所有0-9以外的字符,相当于[^0-9]。\w匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_]。\W除所有字母、数字和下划线以外的字符,相当于[^A-Za-z0-9_]。\s匹配空格(包括换行符、制表符、空格符等),相等于[ \t\r\n\v\f]。\S匹配非空格的字符,相当于[^ \t\r\n\v\f]。\b匹配词的边界。\B匹配非词边界,即在词的内部。
下面是一些例子。
// \s 的例子/\s\w*/.exec('hello world') // [" world"]// \b 的例子/\bworld/.test('hello world') // true/\bworld/.test('hello-world') // true/\bworld/.test('helloworld') // false// \B 的例子/\Bworld/.test('hello-world') // false/\Bworld/.test('helloworld') // true
上面代码中,\s表示空格,所以匹配结果会包括空格。\b表示词的边界,所以world的词首必须独立(词尾是否独立未指定),才会匹配。同理,\B表示非词的边界,只有world的词首不独立,才会匹配。
通常,正则表达式遇到换行符(\n)就会停止匹配。
var html = "<b>Hello</b>\n<i>world!</i>";/.*/.exec(html)[0]// "<b>Hello</b>"
上面代码中,字符串html包含一个换行符,结果点字符(.)不匹配换行符,导致匹配结果可能不符合原意。这时使用\s字符类,就能包括换行符。
var html = "<b>Hello</b>\n<i>world!</i>";/[\S\s]*/.exec(html)[0]// "<b>Hello</b>\n<i>world!</i>"
上面代码中,[\S\s]指代一切字符。
重复类 {}
模式的精确匹配次数,使用大括号({})表示。{n}表示恰好重复n次,{n,}表示至少重复n次,{n,m}表示重复不少于n次,不多于m次。
/lo{2}k/.test('look') // true/lo{2,5}k/.test('looook') // true
上面代码中,第一个模式指定o连续出现2次,第二个模式指定o连续出现2次到5次之间。
量词符 ? * +
量词符用来设定某个模式出现的次数。
?问号表示某个模式出现0次或1次,等同于{0, 1}。*星号表示某个模式出现0次或多次,等同于{0,}。+加号表示某个模式出现1次或多次,等同于{1,}。
// t 出现0次或1次/t?est/.test('test') // true/t?est/.test('est') // true// t 出现1次或多次/t+est/.test('test') // true/t+est/.test('ttest') // true/t+est/.test('est') // false// t 出现0次或多次/t*est/.test('test') // true/t*est/.test('ttest') // true/t*est/.test('tttest') // true/t*est/.test('est') // true
贪婪模式 ?
上一小节的三个量词符,默认情况下都是最大可能匹配,即匹配到下一个字符不满足匹配规则为止。这被称为贪婪模式。
var s = 'aaa';s.match(/a+/) // ["aaa"]
上面代码中,模式是/a+/,表示匹配1个a或多个a,那么到底会匹配几个a呢?因为默认是贪婪模式,会一直匹配到字符a不出现为止,所以匹配结果是3个a。
除了贪婪模式,还有非贪婪模式,即最小可能匹配。只要一发现匹配,就返回结果,不要往下检查。如果想将贪婪模式改为非贪婪模式,可以在量词符后面加一个问号。
var s = 'aaa';s.match(/a+?/) // ["a"]
上面例子中,模式结尾添加了一个问号/a+?/,这时就改为非贪婪模式,一旦条件满足,就不再往下匹配,+?表示只要发现一个a,就不再往下匹配了。
除了非贪婪模式的加号(+?),还有非贪婪模式的星号(*?)和非贪婪模式的问号(??)。
+?:表示某个模式出现1次或多次,匹配时采用非贪婪模式。*?:表示某个模式出现0次或多次,匹配时采用非贪婪模式。??:表格某个模式出现0次或1次,匹配时采用非贪婪模式。
'abb'.match(/ab*/) // ["abb"]'abb'.match(/ab*?/) // ["a"]'abb'.match(/ab?/) // ["ab"]'abb'.match(/ab??/) // ["a"]
上面例子中,/ab*/表示如果a后面有多个b,那么匹配尽可能多的b;/ab*?/表示匹配尽可能少的b,也就是0个b。
修饰符
修饰符(modifier)表示模式的附加规则,放在正则模式的最尾部。
修饰符可以单个使用,也可以多个一起使用。
// 单个修饰符var regex = /test/i;// 多个修饰符var regex = /test/ig;
(1)g 修饰符
默认情况下,第一次匹配成功后,正则对象就停止向下匹配了。g修饰符表示全局匹配(global),加上它以后,正则对象将匹配全部符合条件的结果,主要用于搜索和替换。
var regex = /b/;var str = 'abba';regex.test(str); // trueregex.test(str); // trueregex.test(str); // true
上面代码中,正则模式不含g修饰符,每次都是从字符串头部开始匹配。所以,连续做了三次匹配,都返回true。
var regex = /b/g;var str = 'abba';regex.test(str); // trueregex.test(str); // trueregex.test(str); // false
上面代码中,正则模式含有g修饰符,每次都是从上一次匹配成功处,开始向后匹配。因为字符串abba只有两个b,所以前两次匹配结果为true,第三次匹配结果为false。
(2)i 修饰符
默认情况下,正则对象区分字母的大小写,加上i修饰符以后表示忽略大小写(ignoreCase)。
/abc/.test('ABC') // false/abc/i.test('ABC') // true
上面代码表示,加了i修饰符以后,不考虑大小写,所以模式abc匹配字符串ABC。
(3)m 修饰符
m修饰符表示多行模式(multiline),会修改^和$的行为。默认情况下(即不加m修饰符时),^和$匹配字符串的开始处和结尾处,加上m修饰符以后,^和$还会匹配行首和行尾,即^和$会识别换行符(\n)。
/world$/.test('hello world\n') // false/world$/m.test('hello world\n') // true
上面的代码中,字符串结尾处有一个换行符。如果不加m修饰符,匹配不成功,因为字符串的结尾不是world;加上以后,$可以匹配行尾。
/^b/m.test('a\nb') // true
上面代码要求匹配行首的b,如果不加m修饰符,就相当于b只能处在字符串的开始处。加上m修饰符以后,换行符\n也会被认为是一行的开始。
组匹配
(1)概述
正则表达式的括号表示分组匹配,括号中的模式可以用来匹配分组的内容。
/fred+/.test('fredd') // true/(fred)+/.test('fredfred') // true
上面代码中,第一个模式没有括号,结果+只表示重复字母d,第二个模式有括号,结果+就表示匹配fred这个词。
下面是另外一个分组捕获的例子。
var m = 'abcabc'.match(/(.)b(.)/);m// ['abc', 'a', 'c']
上面代码中,正则表达式/(.)b(.)/一共使用两个括号,第一个括号捕获a,第二个括号捕获c。
注意,使用组匹配时,不宜同时使用**g**修饰符,否则**match**方法不会捕获分组的内容。
var m = 'abcabc'.match(/(.)b(.)/g);m // ['abc', 'abc']
上面代码使用带g修饰符的正则表达式,结果match方法只捕获了匹配整个表达式的部分。这时必须使用正则表达式的exec方法,配合循环,才能读到每一轮匹配的组捕获。
var str = 'abcabc';var reg = /(.)b(.)/g;while (true) {var result = reg.exec(str);if (!result) break;console.log(result);}// ["abc", "a", "c"]// ["abc", "a", "c"]
正则表达式内部,还可以用\n引用括号匹配的内容,n是从1开始的自然数,表示对应顺序的括号。
/(.)b(.)\1b\2/.test("abcabc")// true
上面的代码中,\1表示第一个括号匹配的内容(即a),\2表示第二个括号匹配的内容(即c)。
下面是另外一个例子。
/y(..)(.)\2\1/.test('yabccab') // true
括号还可以嵌套。
/y((..)\2)\1/.test('yabababab') // true
上面代码中,\1指向外层括号,\2指向内层括号。
组匹配非常有用,下面是一个匹配网页标签的例子。
var tagName = /<([^>]+)>[^<]*<\/\1>/;tagName.exec("<b>bold</b>")[1]// 'b'
上面代码中,圆括号匹配尖括号之中的标签,而\1就表示对应的闭合标签。
上面代码略加修改,就能捕获带有属性的标签。
var html = '<b class="hello">Hello</b><i>world</i>';var tag = /<(\w+)([^>]*)>(.*?)<\/\1>/g;var match = tag.exec(html);match[1] // "b"match[2] // " class="hello""match[3] // "Hello"match = tag.exec(html);match[1] // "i"match[2] // ""match[3] // "world"
(2)非捕获组
**(?:x)**称为非捕获组(Non-capturing group),表示不返回该组匹配的内容,即匹配的结果中不计入这个括号。
非捕获组的作用请考虑这样一个场景,假定需要匹配foo或者foofoo,正则表达式就应该写成/(foo){1, 2}/,但是这样会占用一个组匹配。这时,就可以使用非捕获组,将正则表达式改为/(?:foo){1, 2}/,它的作用与前一个正则是一样的,但是不会单独输出括号内部的内容。
请看下面的例子。
var m = 'abc'.match(/(?:.)b(.)/);m // ["abc", "c"]
上面代码中的模式,一共使用了两个括号。其中第一个括号是非捕获组,所以最后返回的结果中没有第一个括号,只有第二个括号匹配的内容。
下面是用来分解网址的正则表达式。
// 正常匹配var url = /(http|ftp):\/\/([^/\r\n]+)(\/[^\r\n]*)?/;url.exec('http://google.com/');// ["http://google.com/", "http", "google.com", "/"]// 非捕获组匹配var url = /(?:http|ftp):\/\/([^/\r\n]+)(\/[^\r\n]*)?/;url.exec('http://google.com/');// ["http://google.com/", "google.com", "/"]
上面的代码中,前一个正则表达式是正常匹配,第一个括号返回网络协议;后一个正则表达式是非捕获匹配,返回结果中不包括网络协议。
(3)Positive look-ahead
x(?=y)称为先行断言(Positive look-ahead 也称为正向肯定预查),x只有在y前面才匹配,y不会被计入返回结果。比如,要匹配后面跟着百分号的数字,可以写成/\d+(?=%)/。
Positive look-ahead 中,括号里的部分是不会返回的。
var m = 'abc'.match(/b(?=c)/);m // ["b"]
上面的代码使用了先行断言,b在c前面所以被匹配,但是括号对应的c不会被返回。
(4)Positive look-behind
x(?<=y)称为反向肯定预查,和 Positive look-ahead 类似,只不过方向不同罢了
- Positive look-ahead:匹配前面
- Positive look-behind:匹配后面
var m = 'abc'.match(/(?<=a)b/);m // ["b"]
(5)Negative look-ahead
x(?!y)称为先行否定断言(Negative look-ahead 也称反向否定预查),x只有不在y前面才匹配,y不会被计入返回结果。比如,要匹配后面跟的不是百分号的数字,就要写成/\d+(?!%)/。
/\d+(?!\.)/.exec('3.14')// ["14"]
上面代码中,正则表达式指定,只有不在小数点前面的数字才会被匹配,因此返回的结果就是14。
“先行否定断言”中,括号里的部分是不会返回的。
var m = 'abd'.match(/b(?!c)/);m // ['b']
上面的代码使用了先行否定断言,b不在c前面所以被匹配,而且括号对应的d不会被返回。
(6)Negative look-behind
x(?<!y)称为反向否定预查
var m = 'abcb'.match(/(?<!a)b/);m // ["b"]m.index // 3
问:正则表达式的 flag 都有哪些?
flag 又称为正则表达式的修饰符,正则表达式一共有 3 个修饰符,它们分别是:
g表示 global,是否开启全局匹配,如果没有开启全局匹配,那么只要匹配到一处,就不会再继续匹配了i表示 ignoreCase,是否开启忽略大小写匹配,开启后,正则表达式将对大小写字母一视同仁m表示 multiline,是否开启多行匹配,开启之后,每一行都是独立的一行,^开始位置$结束位置,对于每一行都会重新匹配
问:现在有一个正则对象 reg,该如何判断它都开启了哪些 flag?
可以通过正则对象身上的属性来判断:
reg.global // => 判断是否开启了 greg.ignoreCase // => 判断是否开启了 ireg.multiline // => 判断是否开启了 m
需要注意的是,它们都是只读的,请不要试图通过修改属性值来修改正则表达式的 flag。
问:“捕获组”是什么?
捕获组(capturing group)就是一对小括号里边包裹起来的内容,一对小括号就是一组,可以通过 reg.exec(字符串) 的返回值获取到捕获组。
var s = '2000-10-11, 2010-01-02, 2020-03-20';var reg = /(\d{4})-(\d{2})-(\d{2})/g;var result;while (result = reg.exec(s)) {console.log(result);}// [// '2000-10-11',// '2000',// '10',// '11',// index: 0,// input: '2000-10-11, 2010-01-02, 2020-03-20',// groups: undefined// ]// [// '2010-01-02',// '2010',// '01',// '02',// index: 12,// input: '2000-10-11, 2010-01-02, 2020-03-20',// groups: undefined// ]// [// '2020-03-20',// '2020',// '03',// '20',// index: 24,// input: '2000-10-11, 2010-01-02, 2020-03-20',// groups: undefined// ]
问:“具名捕获组”是什么?
具名捕获组(named capturing group)就是给捕获组命名,提供更好地语义化。
语法:(?<name>...)
可以通过 reg.exec(字符串) 的返回值中的 group 字段获取。
const s = '2000-10-11, 2010-01-02, 2020-03-20';const reg = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/g;let result;while (result = reg.exec(s)) {console.log(result);}// [// '2000-10-11',// '2000',// '10',// '11',// index: 0,// input: '2000-10-11, 2010-01-02, 2020-03-20',// groups: [Object: null prototype] { year: '2000', month: '10', day: '11' }// ]// [// '2010-01-02',// '2010',// '01',// '02',// index: 12,// input: '2000-10-11, 2010-01-02, 2020-03-20',// groups: [Object: null prototype] { year: '2010', month: '01', day: '02' }// ]// [// '2020-03-20',// '2020',// '03',// '20',// index: 24,// input: '2000-10-11, 2010-01-02, 2020-03-20',// groups: [Object: null prototype] { year: '2020', month: '03', day: '20' }// ]
问:“非捕获组”是什么?
非捕获组(Non-capturing group)就是让括号中的内容,不成为捕获组,作用是不会占用组匹配。
语法:(?:...)
const s = '2000-10-11, 2010-01-02, 2020-03-20';const reg = /(?:\d{4})-(?:\d{2})-(?<day>\d{2})/g;let result;while (result = reg.exec(s)) {console.log(result);}// [// '2000-10-11',// '11',// index: 0,// input: '2000-10-11, 2010-01-02, 2020-03-20',// groups: [Object: null prototype] { day: '11' }// ]// [// '2010-01-02',// '02',// index: 12,// input: '2000-10-11, 2010-01-02, 2020-03-20',// groups: [Object: null prototype] { day: '02' }// ]// [// '2020-03-20',// '20',// index: 24,// input: '2000-10-11, 2010-01-02, 2020-03-20',// groups: [Object: null prototype] { day: '20' }// ]
问:“反向引用”是什么?
反向引用(Backreference)和捕获组息息相关,它表示复用捕获组匹配的内容。
语法:\捕获组编号、\捕获组名称
需要注意的是:
- 反向引用不是捕获组,并不会出现在匹配结果中。
- 反向引用要求匹配的内容得和引用的捕获组所匹配到的内容是完全一致的。
- 若引用的捕获组是具名捕获组,那么既可以通过编号引用,也可以通过名称引用。
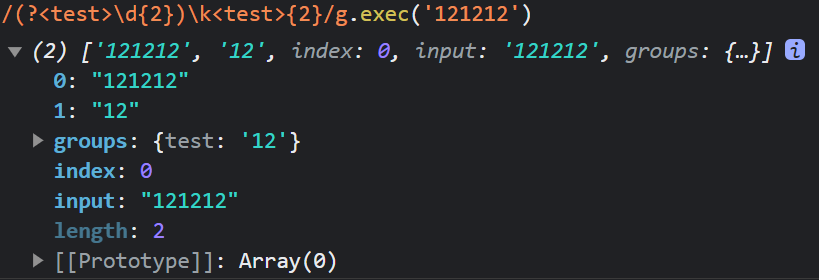
var s1 = '121212';var reg1 = /(\d{2})\1\1/g; // 可以使用捕获组的编号引用console.log(reg1.test(s1)); // => truevar s2 = '131313';var reg2 = /(?<test>\d{2})\k<test>{2}/g; // 可以使用具名捕获组的名称引用console.log(reg2.test(s2)); // => truevar s3 = '141412';var reg3 = /(\d{2})\1\1/g;console.log(reg3.test(s3)); // => falsevar s4 = '141212';var reg4 = /(\d{2})\1\1/g;console.log(reg4.test(s4)); // => falsevar s5 = '14121214';var reg5 = /(\d{2})(\d{2})\2\1/g;console.log(reg5.test(s5)); // => true

匹配结果表示只有一个捕获组,虽然我们通过反向引用的方式重复引用了两次捕获组,但是反向引用 \k<test>{2} 不算做捕获组,实际的捕获组只有一个 (?<test>\d{2})。
问:“预查”是什么?
“预查”(Lookahead)是一种比较高级的搜索模式,它使你能够匹配一个元素后面的上下文而不消耗字符,即它可以在匹配中考虑这个上下文,但是在最终匹配结果中并不包括这部分。
JS 的正则持两种类型的预查:
- 正向预查(Positive Lookahead):表示第一部分后面应该跟着什么。语法是
X(?=Y),表示匹配 X 只有在它后面是 Y 的时候。 - 负向预查(Negative Lookahead):表示第一部分的后面不应该跟着什么。语法是
X(?!Y),表示匹配 X 只有在它后面不是 Y 的时候。
需要注意的是,预查不会消耗字符,也就是说,预查的部分不会包含在整个匹配结果中。由此也说明,预查的部分,不会导致 lastIndex 变化。
var s = '123abc4d5e6f';// 找数字,要求该数字后边是字母var reg1 = /\d(?=[a-zA-Z])/g;console.log(s.match(reg1)); // => [ '3', '4', '5', '6' ]// 找字母,要求该字母后边不是数字var reg2 = /[a-zA-Z](?!\d)/g;console.log(s.match(reg2)); // => [ 'a', 'b', 'f' ]
问:如何确定一个正则表达式中,捕获组的数量?
确定一个正则表达式中捕获组的数量,我们需要找到那些开头不是 ?:、?=, ?!, ?<=, ?<! 的圆括号,这样的括号代表捕获组。
例如:
/(\d{2,4})-(\d{1,2})-(\d{1,2})/这个表达式中有 3 个捕获组:(\d{2,4}),(\d{1,2}),(\d{1,2})。/(\d{2,4})-(\d{1,2})-(?:\d{1,2})/这个表达式中有 2 个捕获组:(\d{2,4})和(\d{1,2})。(?:\d{1,2})是一个非捕获组。/(\d{2,4})-(?=\d{1,2})-(\d{1,2})/这个表达式中有 2 个捕获组:(\d{2,4})和(\d{1,2})。(?=\d{1,2})是一个正向预查,不会形成捕获组。
问:正则中都有哪些量词符?
?问号表示某个模式出现 0 次或 1 次,等同于{0, 1}*星号表示某个模式出现 0 次或 多 次,等同于{0,}+加号表示某个模式出现 1 次或 多 次,等同于{1,}
问:“贪婪模式”和“非贪婪模式”是什么?
- 贪婪模式(Greedy Mode)
- 尽可能多的匹配
- 不偷懒
- 贪婪模式是默认模式
- 非贪婪模式(Non-greedy Mode、Lazy Mode)
- 尽可能少的匹配
- 偷懒
- 非贪婪模式需要手动开启,开启的方式就是在量词后面加
?
当提到“贪婪模式”和“非贪婪模式”时,需要联想到的是正则中的量词符,举个例子:
/a+/ 这个正则表达式匹配的内容是字符 a,a 的后面加了一个量词符 +,表示的含义是可以匹配字符 a,且 a可以出现 1 次或多次。
'aaa'.match(/a+/)[0]// 'aaa'
由于默认是贪婪模式,/a+/正则要求 a 出现 1 次或多次,那么会尽可能多的去匹配 a,比如上述示例中,最多匹配 3 个 a,这就是贪婪模式。
'aaa'.match(/a+?/)[0]// 'a'
非贪婪模式和贪婪模式恰恰相反,它会尽可能少的去匹配 a,1 次或多次,那么最少是 1 次,所以上述示例只会匹配一个 a,这就是非贪婪模式。

