:::info
目前仅看了 「4.4 引入 Vue」
学完 webpack 之后再看 4.1
学完 angular 之后再看 4.2(估计近期不会学 angular)
学完 react 之后再看 4.3
:::
4.1 引入 webpack
4.1.1 认识 webpack
4.1.2 配置 webpack
4.1.3 主进程入口程序
4.1.4 渲染进程入口程序
4.1.5 自定义入口页面
4.1.6 使用 jQuery
4.2 引入 Angular
4.3 引入 React
4.4 引入 Vue
4.4.1 认识 Vue
👇🏻 这两个是可以将 Vue 引入 Electron 项目的工具:
- Vue CLI Plugin Electron Builder
- electron-vue
:::warning
🤔 如何选择?
选 Vue CLI Plugin Electron Builder 即可,因为后者已经停止维护了。
:::
Vue CLI Plugin Electron Builder
- github:https://github.com/nklayman/vue-cli-plugin-electron-builder
- 官方文档:https://nklayman.github.io/vue-cli-plugin-electron-builder/
electron-vue
- github:https://github.com/SimulatedGREG/electron-vue
- 官方文档:https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
4.4.2 环境搭建
全局安装 Vue CLI
npm i -g @vue/cliyarn global add @vue/cli
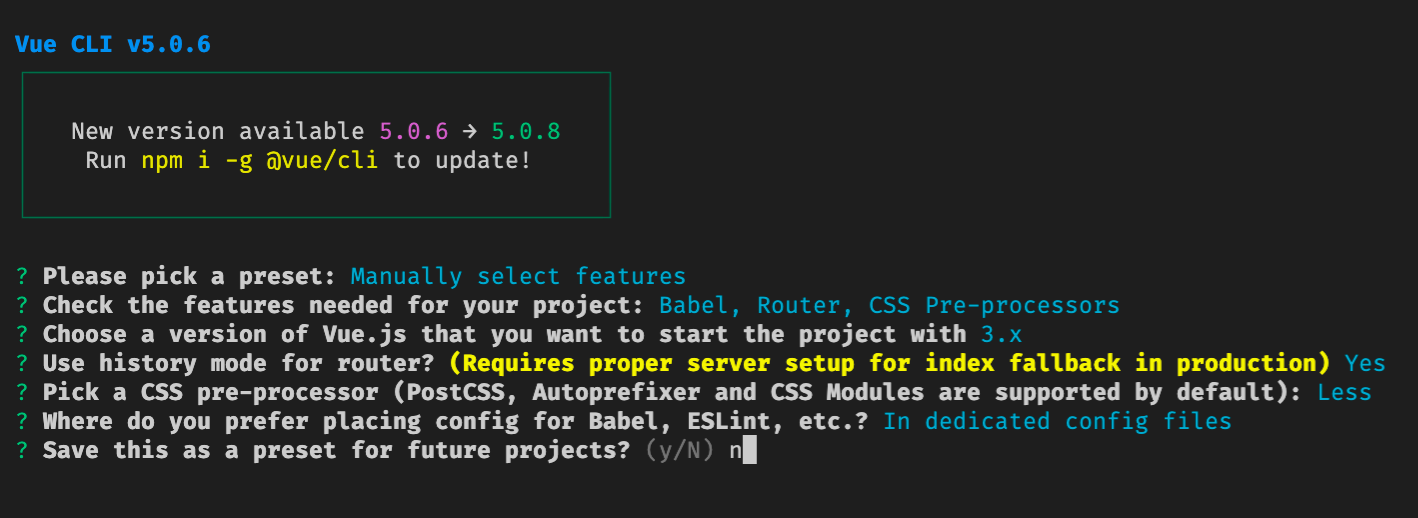
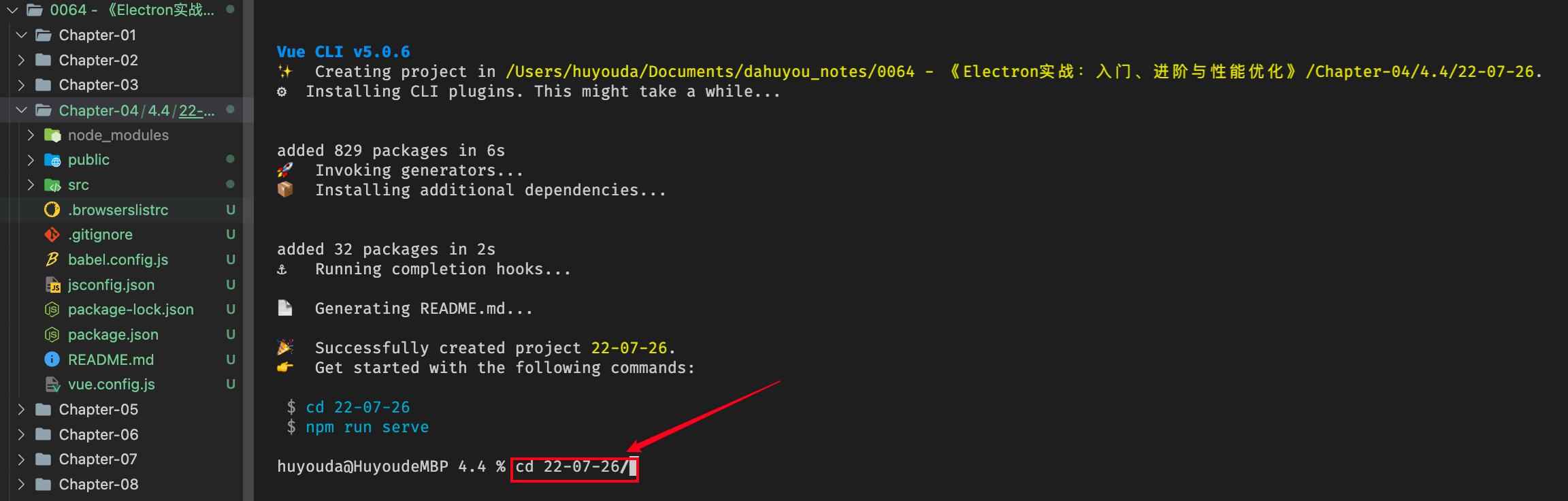
使用 Vue CLI 创建一个 Vue 项目
vue create project_name

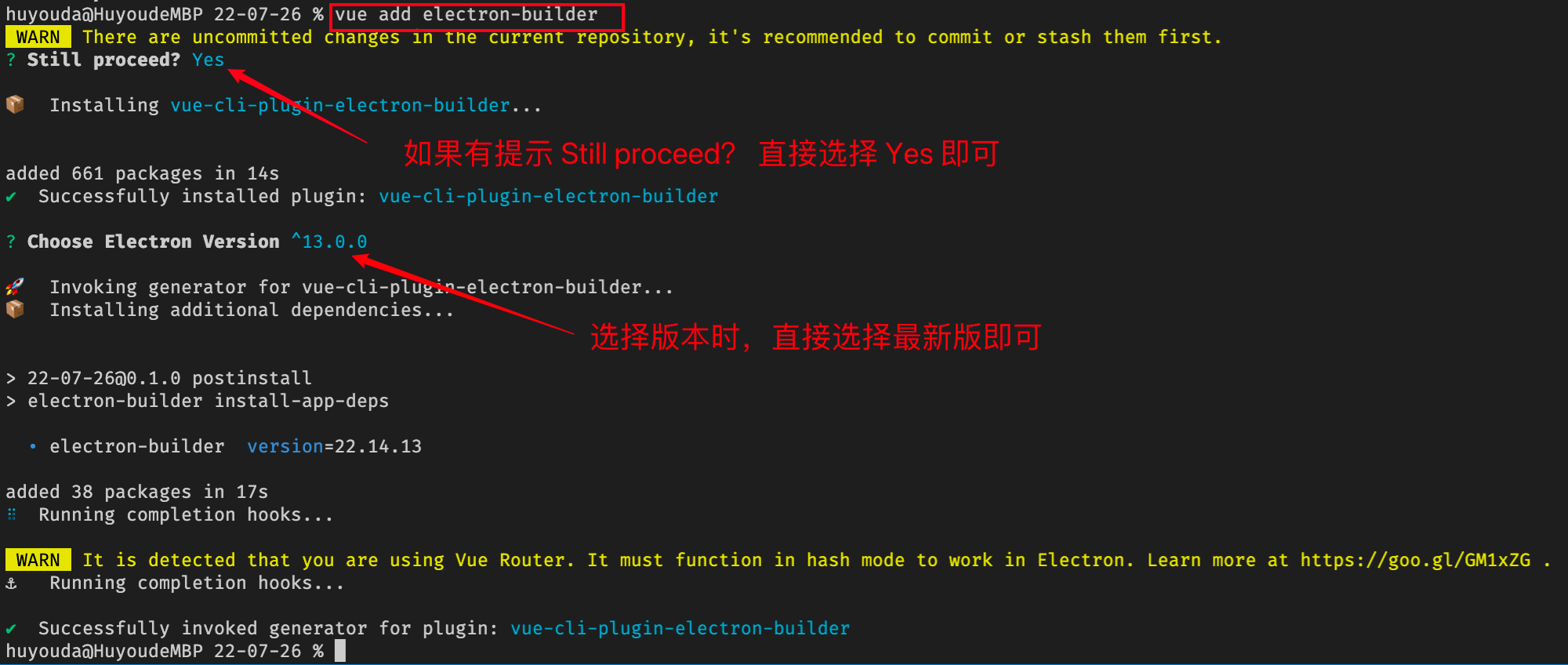
安装 electron-builder 插件
vue add electron-builder
:::info electron-builder 就是 Vue CLI Plugin Electron Builder :::
:::warning
⚠️ 这个插件是为我们的 Vue 工程安装的
记得先将目录切换到创建的 Vue 项目的根目录下边,再安装 electron-builder

 :::
:::
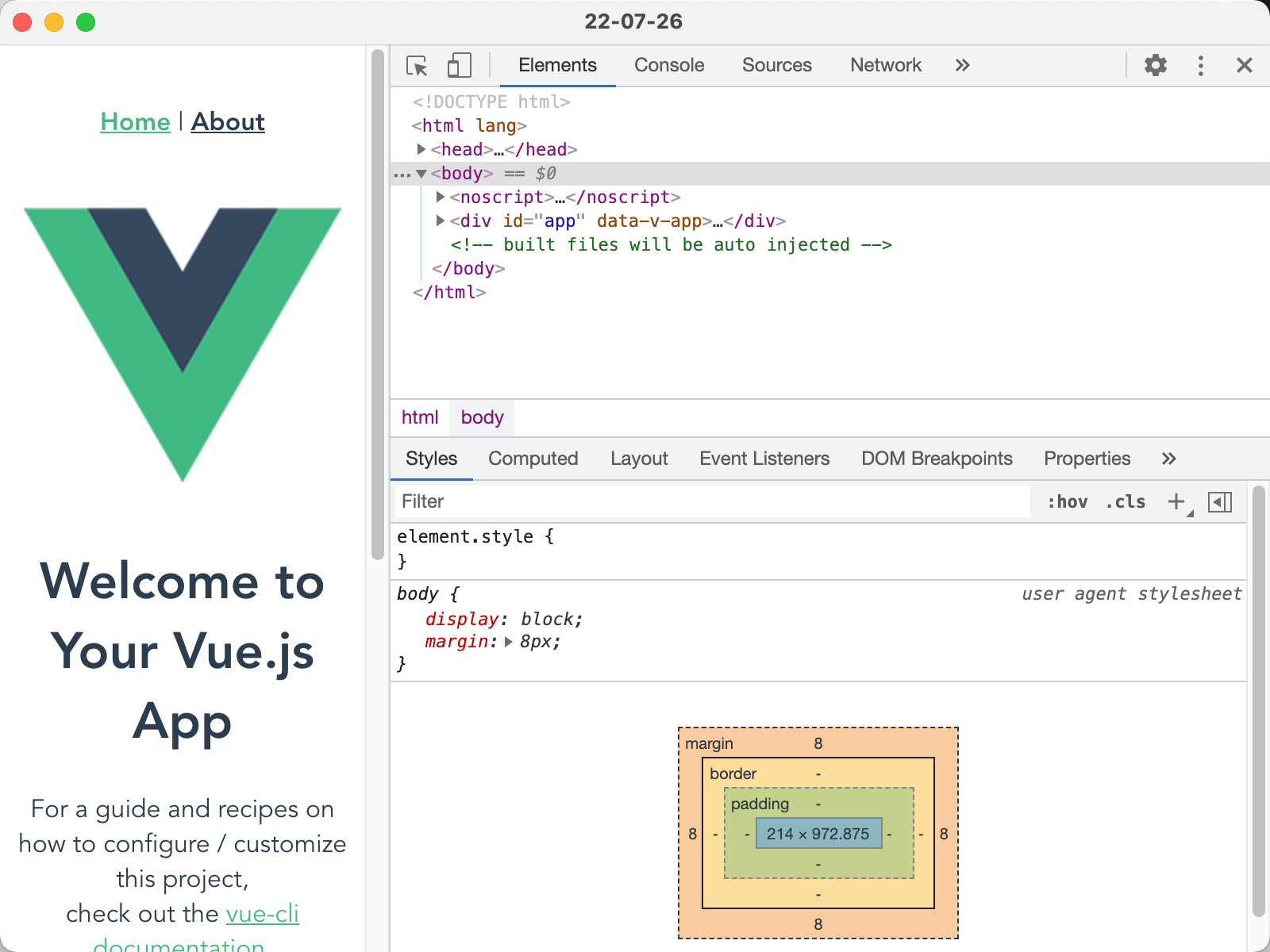
启动程序
npm run electron:serveyarn electron:serve

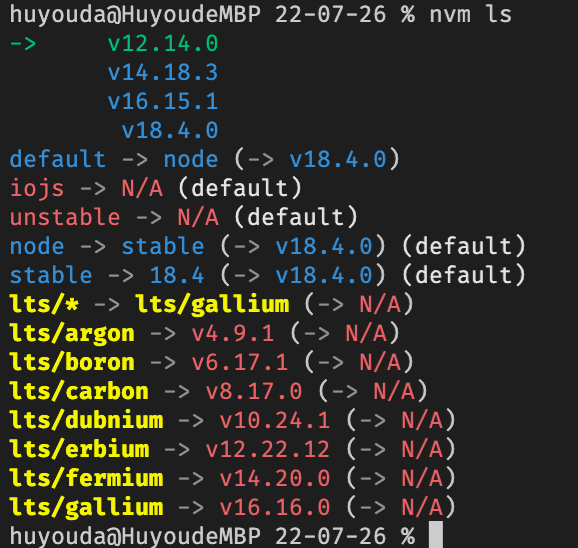
:::warning ⚠️ 注意 ndoe 的版本,如果 node 的版本过新,启动很可能会报错!!!
如果出现报错,可以尝试将 node 的版本切换到:v12.14.0
上图的结果,使用的就是这个 node 版本
 :::
:::
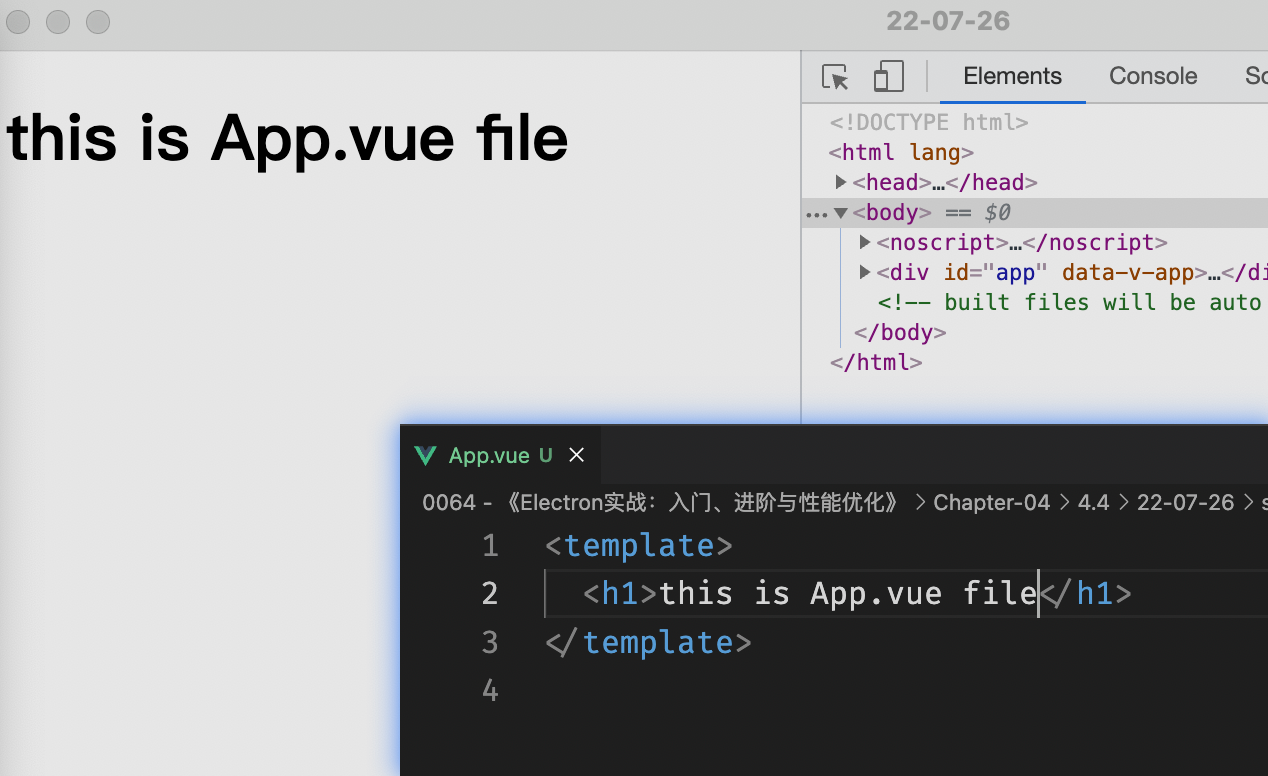
测试 HRM
直接修改 src/App.vue 中的内容,如果内容修改过后,页面会同步更新,那么说明 HRM(热更新)是没问题的

4.4.3 项目结构
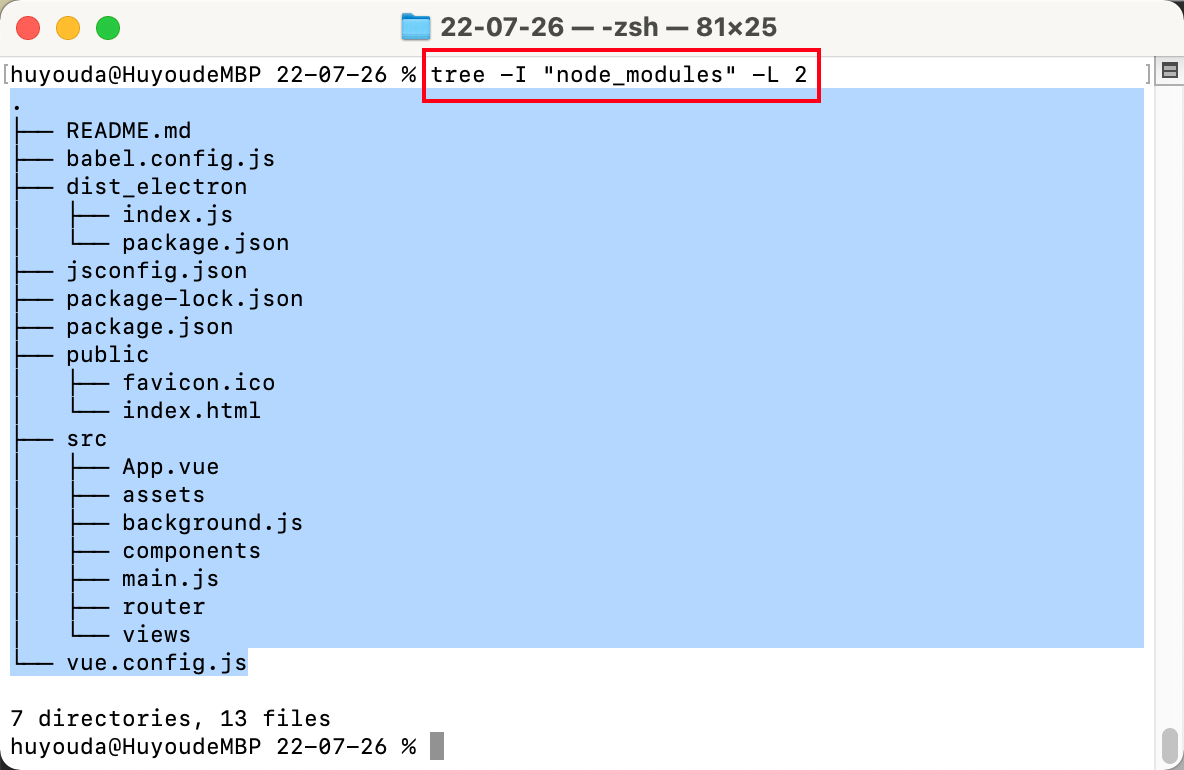
22-07-26├── README.md├── babel.config.js├── dist_electron│ ├── index.js│ └── package.json├── jsconfig.json├── package-lock.json├── package.json├── public│ ├── favicon.ico│ └── index.html├── src│ ├── App.vue│ ├── assets│ ├── background.js│ ├── components│ ├── main.js│ ├── router│ └── views└── vue.config.js
dist_electron该目录下存放应用打包后的安装程序public该目录下存放项目的静态资源,此目录下的程序不会被 webpack 处理background.js主进程入口程序main.js渲染进程入口程序
:::info 扩展:如何打印这样的目录
在 mac 上,想要打印这样的目录结构,可以使用 tree 命令来打印
tree -I “node_modules” -L 2
-I 后边跟需要忽略的目录,表示 node_modules 目录下的内容直接忽略掉
-L 表示查看的目录层级,2 表示 2 级
 :::
:::
4.4.4 调试配置
这一部分介绍的是,使用 vscode 来开放的话,该如何写「调试配置」,配置的是 .vscode 目录下边的 tasks.json``launch.json 文件中的内容。
4.5 本章小结
- webpack:自己徒手搭建工程
- Angular:基于 Angular 框架来写 Electron
- React:基于 React 框架来写 Electron
- Vue:基于 Vue 框架来写 Electron
重点在于 Vue 部分,本书后续章节,会使用 Vue CLI Plugin Electron Builder 来创建实例项目。

