视频:工具介绍
TTSmaker 免费
视频
TTSmaker 工具介绍:
 > 这期视频录制的音频有些糟糕,电流音蛮大的,-_-|| 下次注意……
> 这期视频录制的音频有些糟糕,电流音蛮大的,-_-|| 下次注意……
简述
在线访问链接:
- https://ttsmaker.com/zh-cn 需要科学上网
- https://ttsmaker.cn/ 无需科学上网
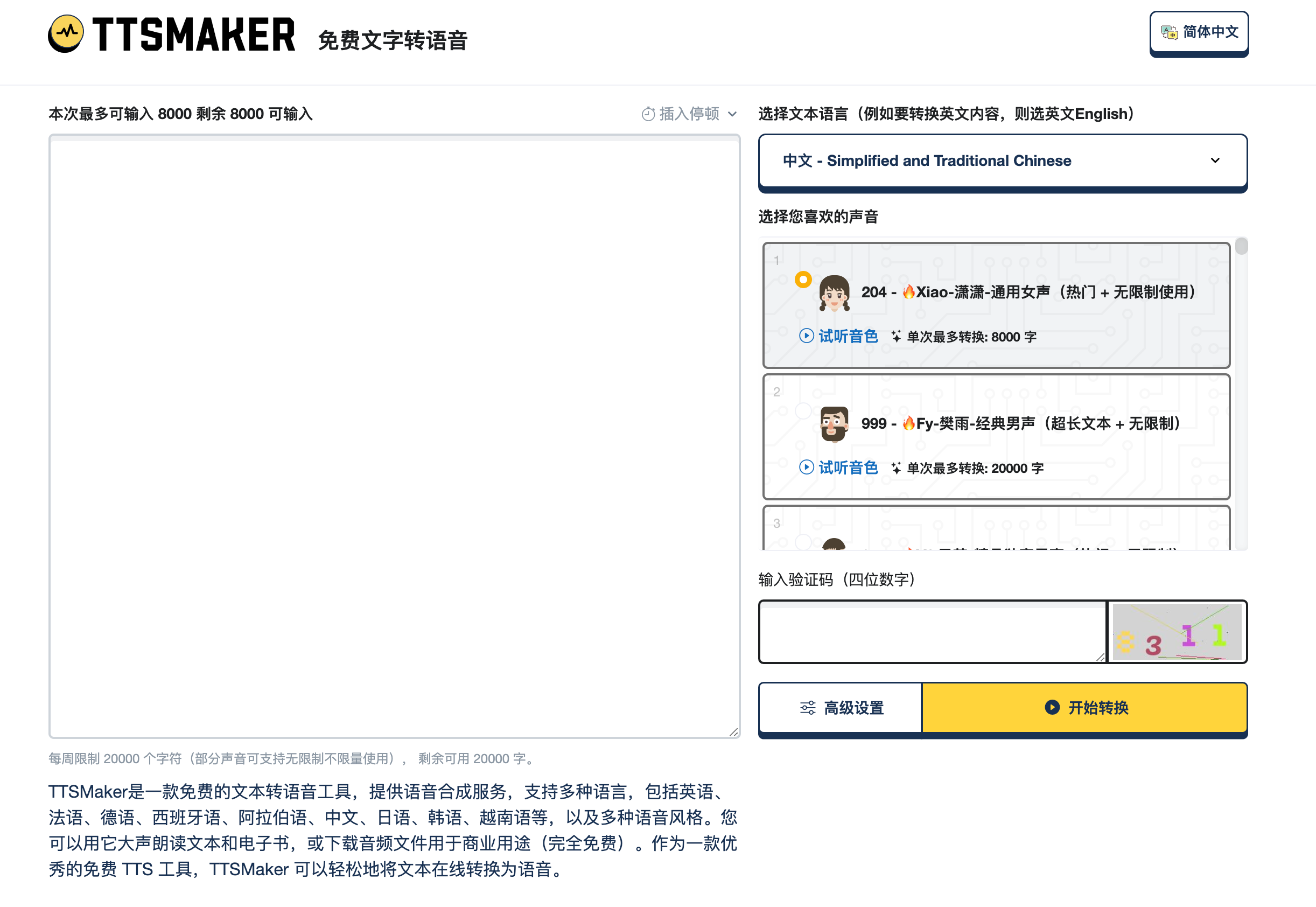
一款免费的文字转语音的工具,并且有不少可选的优质音频,并且可以下载转换后的音频文件,但貌似需要科学上网。
在视频发布的时间点,这工具还是免费的,不过不清楚接下来是否会收费,总之现在还能白嫖就对了。
以《老人与海》这本书的第一句话为例:He was an old man who fished alone in a skiff in the Gulf Stream and he had gone eighty-four days now without taking a fish.
下面是随便选的 2 个声音的转换结果:
TTSmaker.mp3
TTSmaker.mp3

用 TTSmaker 来学外语
2023-06-18-231427_167774.mp3
He was an old man who fished alone in a skiff in the Gulf Stream and he had gone eighty-four days now without taking a fish. In the first forty days a boy had been with him. But after forty days without a fish the boy’s parents had told him that the old man was now definitely and finally salao, which is the worst form of unlucky, and the boy had gone at thrir orders in another boat which caught three good fish the first week. It made the boy sad to see the old man come in each day with his skiff empty and he always went down to help him carry either the coiled lines or the gaff and harpoon and the sail that was furled around the mast. The sail was patched with flour sacks and, furled, it looked like the flag of permanent defeat.
他是个独自在
湾流中一条小船上钓鱼的老人,至今已去了八十四天,一条鱼也没逮住。头四十天里,有个男孩子跟他在一起。可是,过了四十天还没捉到一条鱼,孩子的父母对他说,老人如今准是十足地”倒了血霉”,这就是说,倒霉到了极点,于是孩子听从了他们的吩咐,上了另外一条船,头一个礼拜就捕到了三条好鱼。孩子看见老人每天回来时船总是空的,感到很难受,他总是走下岸去,帮老人拿卷起的钓索,或者鱼钩和鱼叉,还有绕在桅杆上的帆。帆上用面粉``袋片打了些补丁,收拢后看来象是一面标志着永远``失败的旗子。
:::danger
勘 误
官方表示,因版权问题:
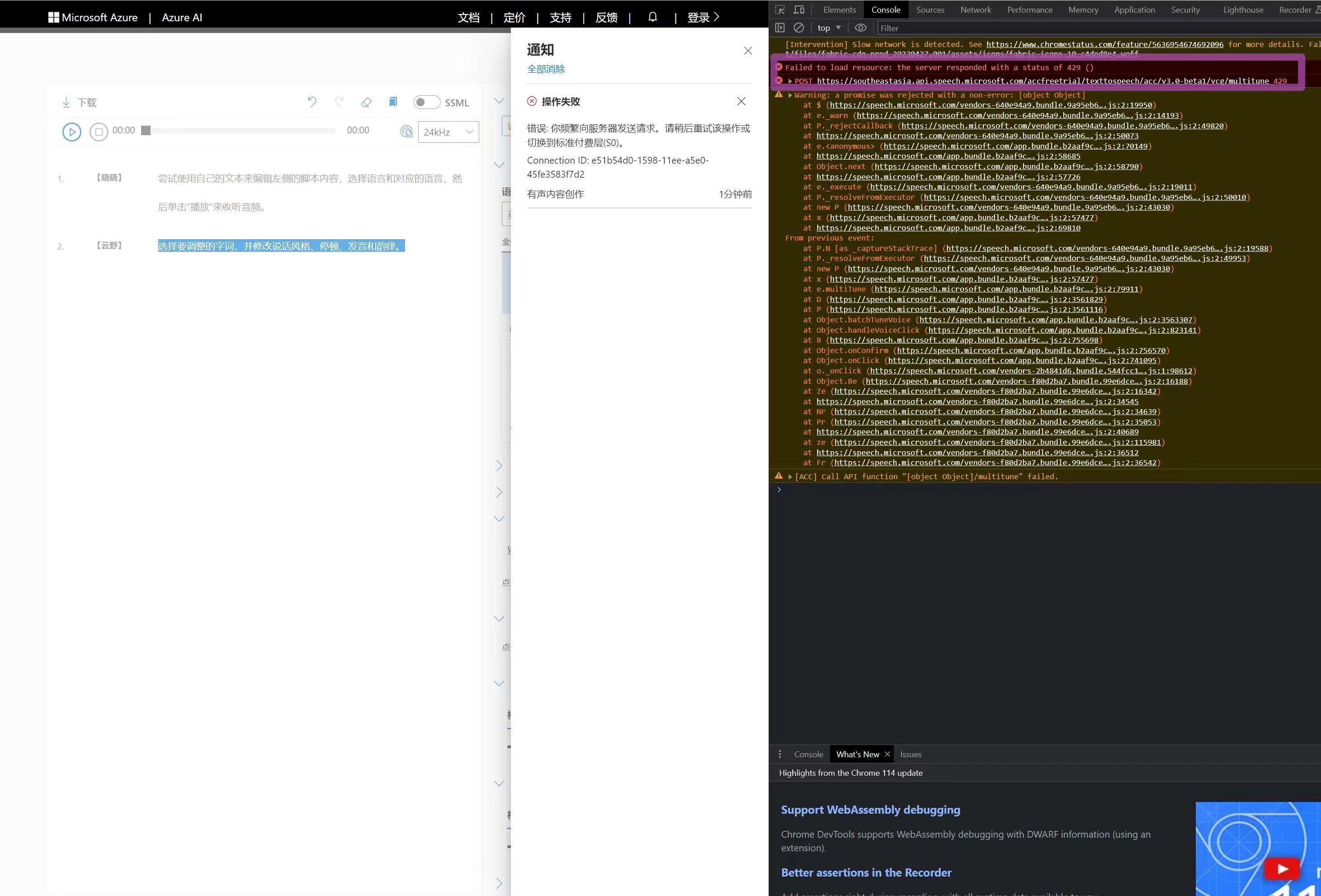
- 如果文章公开,那么音频资源将无法直接在语雀文档中播放,类似下图这种效果:

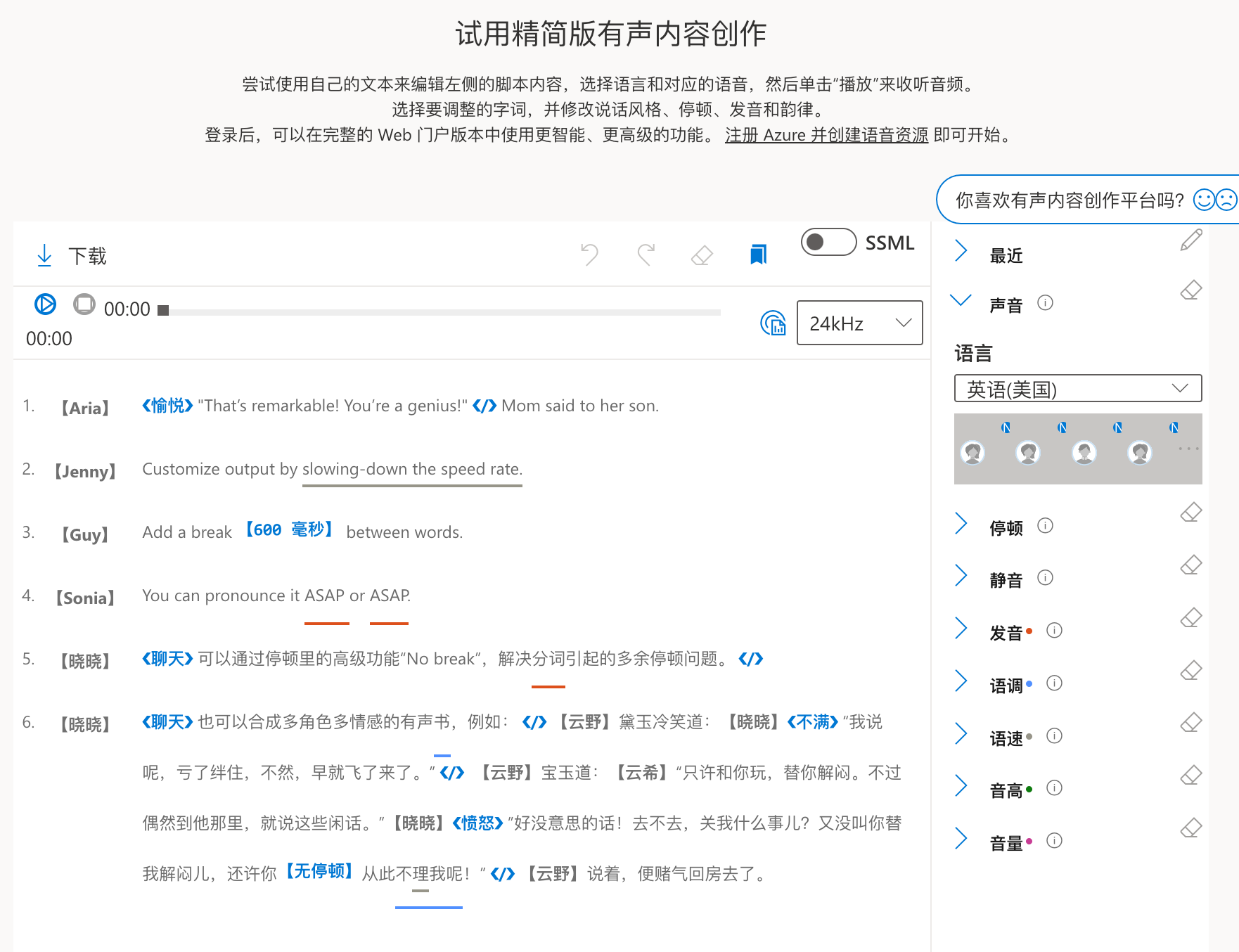
- 如果不将文档公开,音频资源支持在线播放,类似下图这样的效果:
 :::
:::
能不能读小说?Bilibili 评论
很不错的 idea,测试结果还不错!
- 耗时:还行
- 效果:还行

原文及引用说明

我的朋友小A今年28岁了,经常和我感叹:“谈恋爱太难了”“总是遇不到合适的”“遇到的都是奇葩男”。在她口中,她的前男友就是个典型的“奇葩直男”,属于那种为热水代言的男人:生病了多喝热水,来例假了多喝热水,头痛也要喝热水,反正有啥问题都喝热水。
去年,她跟她男朋友分手了,起因是对方在情人节的时候没有任何表示,让她很生气。但是她忍了,觉得自己还要扮演好女朋友的角色。结果到了三八妇女节的时候,她的男朋友来了一句“妇女节快乐”。她肚子里的火噌噌地往外冒:“我怎么就成了妇女?你情人节不过,来跟我过什么妇女节啊?”然后她男朋友就回她说:“你都20多岁了,那就是妇女啊,你还以为自己年轻着呢。”因为这句话,她一怒之下就跟男朋友分手了。(我每次讲这个故事的时候,身边总有年轻朋友说:这种男朋友还不分手?留着过年啊?)
第二年春节回家过年,她一个亲戚给她介绍了一个同样在上海工作的青年。这个青年到她家时,穿了一件旧夹克衫,拎了一袋坚果,然后带她去了一家嘈杂的餐厅,聊天的时候询问了她的收入和工作情况。她心想:这些亲戚是从哪里找出了这样的“奇葩”啊?聊完以后坚决表示,不能跟他继续处下去。
结果她的亲朋好友都不能理解,觉得这男生挺好的啊,同在上海工作,年龄相仿,职业也不错,你怎么就不能接受呢?
我听了她的经历后,一点也不同情她,反倒批评她:“你别以为你自己是个独立女性,其实你跟你妈以及你那些七大姑八大姨也差不了太多。”我们的长辈,他们的人生有一个确定的脚本:什么时候谈恋爱,什么时候结婚,什么时候生孩子,在哪里工作,每个人都按照这个确定的模式走,努力去符合这个模式要求的角色。
今天的独立女性,我们不再接受这样固定的模式,我们希望自己来选择在哪里工作,要不要结婚,和什么人结婚。可是,你一谈恋爱,你也在走一种模式,而不是真正在谈一份感情。比如,你为什么不问问看,他那么关心你的收入和工作,是因为他很功利,还是因为他这次相亲就是奔着结婚去的?他穿旧夹克是不把这次相亲当回事,还是他的确不注意外表?他拿的坚果礼盒是随手从家里拿的,还是他的确觉得坚果很健康,是一份不错的礼品?
我的一连串追问,把小A问蒙了,她说:“我从来没想过要问这些问题啊,我就是觉得他不符合我的要求。”
我继续追问:“你跟一个具体的人谈恋爱,难道不应该问问他是怎么想的吗?就像你和前任分手的时候,你都不问问对方原因,就直接觉得‘妇女’这个词让你不舒服了,难道不是因为在你的刻板印象里,‘妇女’就是个不好的词吗?也许对方是把三八妇女节当作一个尊重女性的重要节日,才祝你快乐的啊。”
小A说:“你有点把我问醒了,我的确没有这么思考过。我就是觉得你只有遇到一个真正懂你的人才是最合适的。否则,恋爱就没办法谈。”
我又接着追问:“那你谈恋爱谈的是什么?是找一个人来符合你的爱情理想吗?你的父母辈有一个婚姻模板,你也有一个爱情模板,你不觉得你和你的长辈其实差不多吗?唯一的差别是他们明确地说出了自己的模板,而你还不清楚自己的模板。如果找一个人来符合你的爱情模板,那他不就成工具人了?”
小A:“那我也可以符合他的爱情模板啊。”
我:“那你问过他吗?你好奇过对方对爱情的想象吗?”
小A笑了,说:“我知道自己的问题在哪里了。我从来没有关心过他们是怎么想的,我只是觉得所谓的缘分就是找到一个‘懂我’的人,而所谓‘懂我’其实就是符合我的爱情模板。”
那次聊天其实我不是特别礼貌,因为是朋友,我就直截了当地质问了。之所以有这一连串的质问,是因为我过去在做爱情和婚姻研究时碰到太多人,觉得对方和自己的想象不一样,一言不合就分手,甚至还给对方冠上“渣男”“渣女”“奇葩”等标签,然后感叹:好男人/女人都去哪里了?
老是问你喝不喝热水的“直男”就是低情商,不能要!
你竟然没给我转钱,你不够爱我,不能要!
我的生日,你竟然忘掉了,你肯定不爱我,不能要!
…………
我们不知道好的爱情是什么样的,但是我们的爱情模板里有太多“不好”的标签,这些“不好”或“不爱”的标签越多,你就越难拥有一份好的爱情。
走出这种模式的方法是多好奇地问问:为什么?当你追问的时候,你就会看到一个具体的人,他为什么这么想,为什么这么做,很可能和你认为的情况是完全不同的。而如果我们陷入了一个爱情模式,甚至有可能你的恋爱模板还是互相矛盾,那么谁来都不合适,然后我们就会感叹:这世界上根本没有好的爱情。
所以,我们在和具体的人恋爱之前,首先需要理一理你的爱情模式,也就是我们说的爱情脚本。
为什么谈一份感情,要先考虑脚本问题?
因为,你在现实中遇到的任何问题,背后都有一个更宏大的社会机制在影响着你。如果不能跳出这个机制去看待问题,人会很容易被它裹挟着往前走。正如法国社会学家伊娃·易洛斯说的那样:“今天个人生活的失败并非缘于我们的心理弱点,而是社会结构的安排,导致了我们变化无常、多灾多难的情感生活。”通俗一点说,“人生在世,全靠演技”,如果你拿的剧本不够好,即使演技再高,也很难演好这部剧。
面对爱情亦是如此。所谓的爱情脚本,就是由经济基础、社会文化构成的一整套关于爱情的机制,它决定了你在什么时间段遇上一个人是合适的,什么样的人是最适合你的伴侣,什么样的感情是被大家看好的,哪种感情生活是得到所有人赞赏的……
从表面上看,是你自己在做选择,其实选择背后有一个大的脚本,决定你如何做出所谓的“正确选择”,尽管它不见得是最有利于你的,也不一定是你内心最想要的。
我们可以催婚,但爱情是没有办法通过催促而产生的。因为爱情是你在对一个人产生好奇以后,自然而然发生的结果,它不是可以设计的一件事。
为什么今天“脱单”这么难?为什么我们老遇到不合适的人?很可能是因为我们搞错了因果关系,我们总觉得找到一个符合我们爱情模式的人,爱情就开始了。实际上,只有跳出爱情模式,才能遇到一个独特的个体,让我们产生好奇心,让我们忍不住靠近,最终彼此吸引。
所以,让爱情不再那么难的第一步是首先理清我们的爱情脚本,看看它有没有矛盾的地方,看看这些爱情脚本真的符合爱情逻辑吗?
py 的 egg 语音模块 Bilibili 评论

vue-tts From:Bilibili 评论开源项目

- tts-vue 官网:https://loker-page.lgwawork.com/home.html
- tts-vue 下载链接:https://gitee.com/LGW_space/tts-vue/releases/ gitee
- tts-vue 作者 github 首页:https://github.com/LokerL
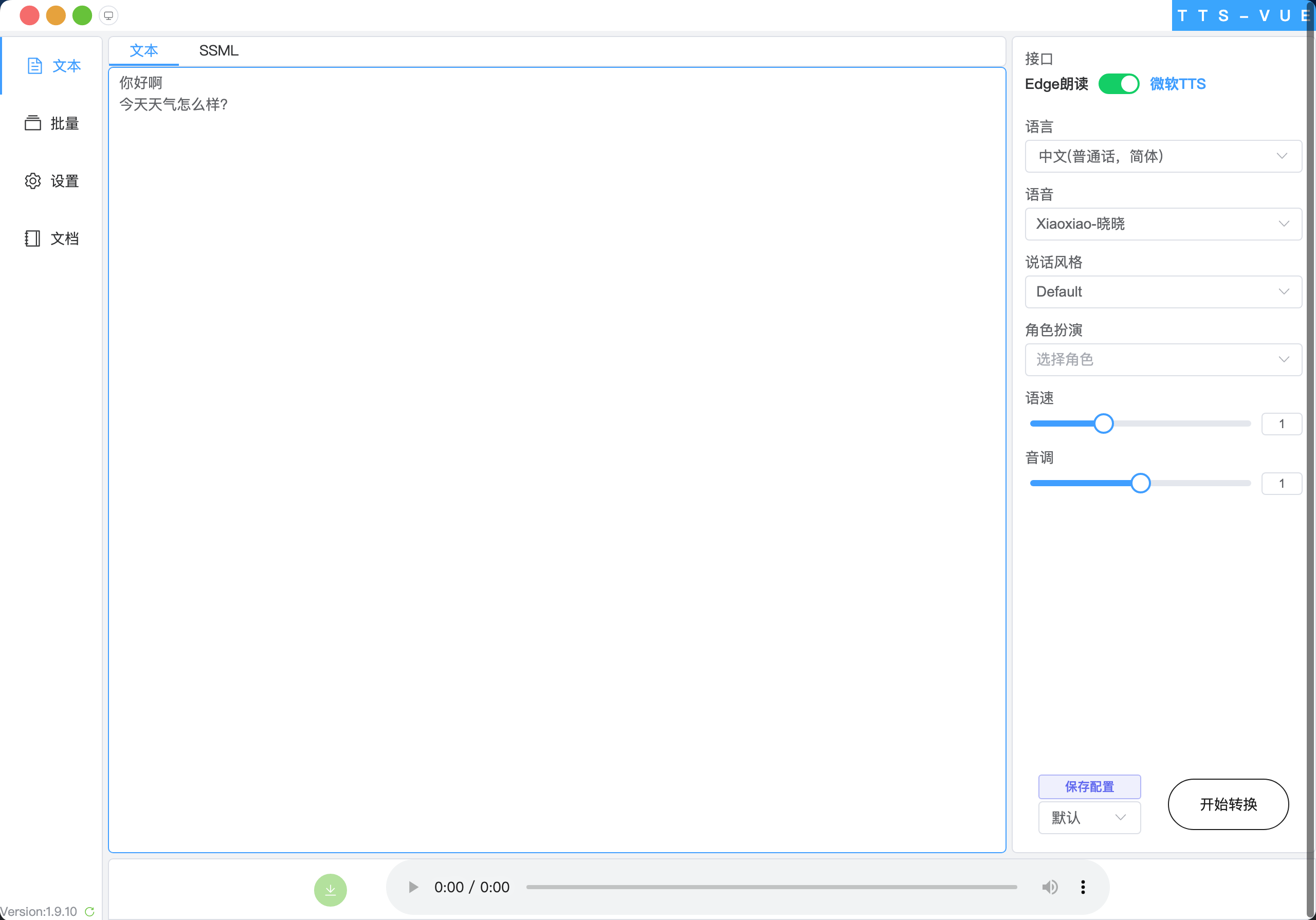
tts-vue 是一个开源项目,并且作者承诺永不收费,👇🏻 下面这是 tts-vue 的界面:
今儿 23.06.28 上 github 上拉了下源码,看了下其中的 API 模块(感觉封装的有些奇怪),联系到作者,了解到这玩意儿实际上对接的是微软语音服务体验版,实际上是在此基础上套了一层。
和作者沟通过,猜测是由于微软官方对体验的接口添加一些限制,导致时不时会出现转换失败的报错,当用户量上去后,访问频率变高,此时往往会出现 429 错误。而这个错误,现阶段暂未想到解决方案。猜测

3ts script 手写的一个 chrome 插件已瘫痪不可用
视频
功能介绍
TTS:Text To Speech
使用的音频是系统、浏览器自带的音频,因此无需付费(音频质量堪忧),但不同的操作系统和浏览器,音频可能会有所不同。
如何安装
插件安装包:3ts.zip
- 使用 chrome 浏览器打开 👉🏻 chrome://extensions/
- 下载插件安装包并引入
使用场景
因系统自带的音频质量堪忧
- 适合短内容,比如:读网页上的单词 or 词组
- 不适合长内容,比如:读完整的句子(听起来会有些奇怪)
实测了一下,其实蛮多翻译工具,它们用的也是咋们系统自带的音频,比如 fanyi.baidu
chrome 应用商店
自己写的工具 3ts,尚未上传至 chrome 应用商店中
本想上传,但是尝试了一下,发现需要 5 美元注册费,于是……

源码
{"manifest_version": 3,"name": "3ts","version": "1.0","description": "Speak selected text","permissions": ["contextMenus", "activeTab", "scripting", "storage"],"background": {"service_worker": "background.js"},"action": {"default_popup": "popup.html","default_icon": {"16": "imgs/icon_3ts_16.png","48": "imgs/icon_3ts_48.png","128": "imgs/icon_3ts_128.png"}},"icons": {"16": "imgs/icon_3ts_16.png","48": "imgs/icon_3ts_48.png","128": "imgs/icon_3ts_128.png"}}
const selectVoice = document.getElementById('selectVoice')window.speechSynthesis.onvoiceschanged = () => {const voices = window.speechSynthesis.getVoices();for (let i = 0; i < voices.length; i++) {const option = document.createElement('option');option.textContent = voices[i].name;selectVoice.appendChild(option);}selectVoice.value = voices[0].namechrome.storage.sync.get(['voice'], (result) => {const v = result.voiceif (v) selectVoice.value = v});}selectVoice.addEventListener('change', () => {chrome.storage.sync.set({voice: selectVoice.value})})
<head><style>.label {font-weight: bold;padding-bottom: 1rem;}</style></head><body><h1 style="text-align: center;">3ts</h1><div class="label">Voice</div><select id="selectVoice"></select></body><script src="./popup.js"></script>
function speakText(text) {console.log('call speakText', text)chrome.storage.sync.get(['voice'], ({ voice: v }) => {console.log('voice:', v)var utterance = new SpeechSynthesisUtterance(text);if (v) {utterance.voice = window.speechSynthesis.getVoices().find(voice => voice.name === v)}window.speechSynthesis.speak(utterance);});}chrome.runtime.onInstalled.addListener(() => {chrome.contextMenus.create({id: "speak",title: "Speak",contexts: ["selection"]});});chrome.contextMenus.onClicked.addListener(function (info, tab) {if (info.menuItemId === "speak") {chrome.scripting.executeScript({target: {tabId: tab.id},function: speakText,args: [info.selectionText]});}});
KanTTS BilibiliAI
KanTTS中文声音克隆首发!训练5分钟,使用不限时!AI快速拟声,一键训练和部署的详细教程,快来试试吧!_哔哩哔哩_bilibili
分享视频发布后,当天晚上查到了这么一个工具:KanTTS
视频时长很短,也就 3min 左右,自行查阅视频了解该工具的功能即可
条件允许的小伙伴可自行训练自个儿喜欢的声音

